最初に
どうも、ろっさむです。
今回は JetBrains という会社から出ているつよつよIDE、Riderについてまとめていこうと思います。
また、記事内の作業環境は以下の通りとなります。
- JetBrains Rider:2020.2
- Windows:Windows 10
- Mac:Cetalina 10.15.7
また、本記事で気になったことや書いてほしい機能等ありましたら以下Twitterもしくはメールアドレスまでご一報いただけますと幸いです。
Twitter:https://twitter.com/4_mio_11
mail:mio041100505@gmail.com
Riderとは
JetBrains Rider(以下 Rider)は、JetBrainsというIntelliJ IDEAやPyCharmなどのIDEを開発している会社から出ているクロスプラットフォーム対応の .NET IDEです。対応している環境は以下の通りです。
- .NET Framework
- .NET Core
- Mono
フレームワークに関しても ASP.NET, ASP.NET Core, Xamarin, WPFなどをサポートしています。
特徴
- マルチプラットフォーム
- 高速/多機能
- 低消費電力モード有り
- シンタックスハイライト
- IntelliSenseサポート
- 豊富なコンテキストアクション
- Git機能サポート(エディタ内で完結可能)
- ターミナル機能サポート
- 豊富なデバッグ機能
- データベースとSQLの操作が可能
- スニペットやテーマ、コーディングに役立つ2300以上のプラグインが公開されている。
- C#7.0までの全てのC# バージョンと、C#8.0の一部機能をサポート
VSとの比較は以下の公式ページを確認してみてください。
価格
JetBrains Riderは非常に優秀なIDEですが、有料となります。ただし、金額としてはそこまで高くないと思いますし、費用対効果は非常に高いと感じられます。それでも無料で使用できるIDEをお探しの場合は、VSCode又はVSをオススメします。
今日からUnity + Visual Studio Codeを用いた快適な開発生活(随時更新中)
また、JetBrains Riderは最初の30日間はトライアル期間として無料で使用することが可能です。試しに使用してみてから購入を検討するのが良いかと思います。
では、気になるお値段はと言いますと、個人での使用であれば一か月あたり1600円となります。
年間での支払いは16000円となりますが、翌年以降はどんどん安くなります。
更に「特別オファー」として、学生は無料で使用できたり、スタートアップの企業は50%オフで使えたりなどの特典が存在します。詳しくは以下の公式ページをチェックしてみてください。
提供されているバージョン
記事執筆時点での最新バージョンは2020.2となりますがもうすぐ2020.3が出るようです。
また、アーリーアクセスバージョンが存在します。こちらはリリース前のビルドであり、新機能をいち早く試したい人向けとなります。導入しているプラグインによっては動かなくなる可能性があったり、エラーが含まれている可能性もあるため、基本的には正式リリースのバージョンを使用する方が良いでしょう。
アーリーアクセスバージョンは以下からDLできます。
Riderの導入方法
まずは以下の公式サイトからDLを行い、インストールして下さい。
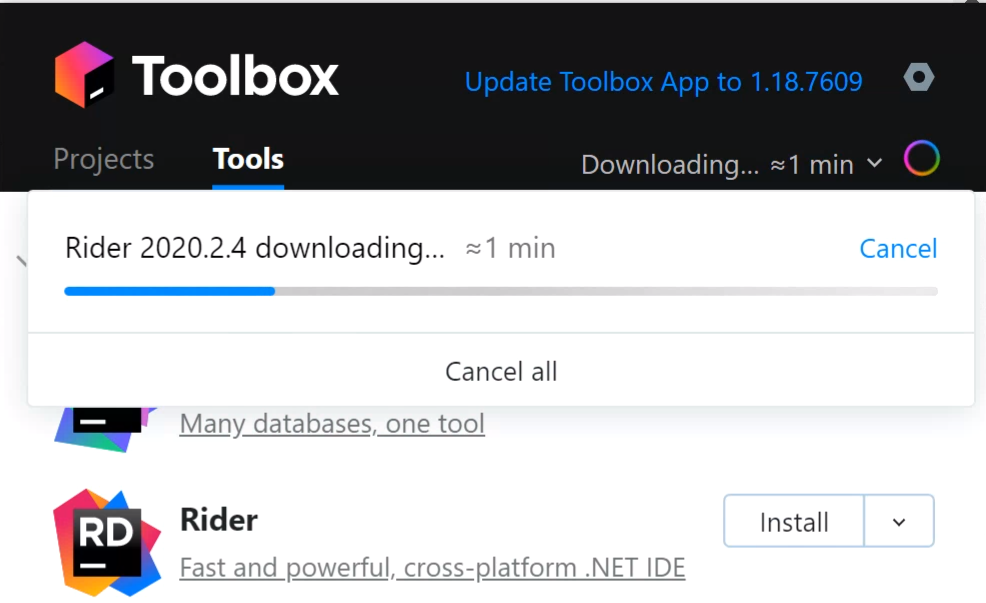
又は、ToolBoxという、UnityHubのようにツール毎のバージョンやインストール状況を管理するアプリを入れてからRiderをインストールしてください。
インストール時にはユーザーインターフェースのテーマやエディターカラースキーム、キーマップ、を選択することができます。
インストーラーが立ち上がったら基本的にデフォルト設定で「NEXT」を押して行ってください。
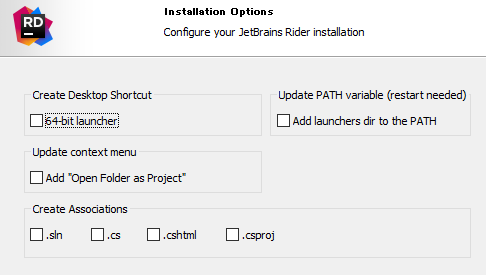
以下の画面の際には、ご自身でお好きな設定を行ってから「NEXT」を押下してください。
各設定項目は以下の通りです。
- Creaste Desktop Shortcut:デスクトップにショートカットを作成するか否か
-
Update context menu:フォルダなどを右クリックした際に表示されるコンテキストメニューに、
Add "Open Folder as Project"を追加するか否か - Update PATH variable(restart needed):PATH環境変数にRiderのランチャーディレクトリパスを追加するか否か(追加する場合は再起動が必要です)
-
Create Associations:
.slnや.csprojなどの拡張子とRiderを関連付けるか否か
その後起動した時に、サブスクリプションのライセンスを持っていればアクティベートするか、30日間のお試しバージョン(Evaluate for free)を選択してEvaluateを押下します。
Unityへの連携方法
次にUnity側でRiderを使う設定にする必要があります。
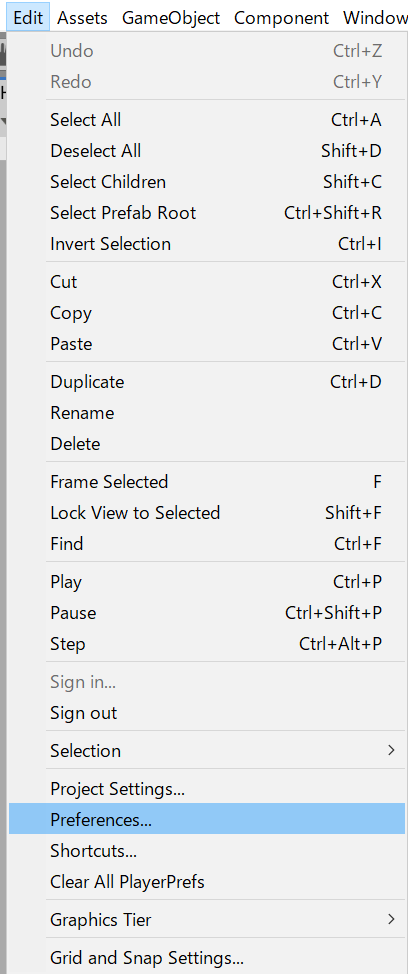
Riderを使用したいプロジェクトを開き、上部メニューから Edit > Preferences...を押下します。
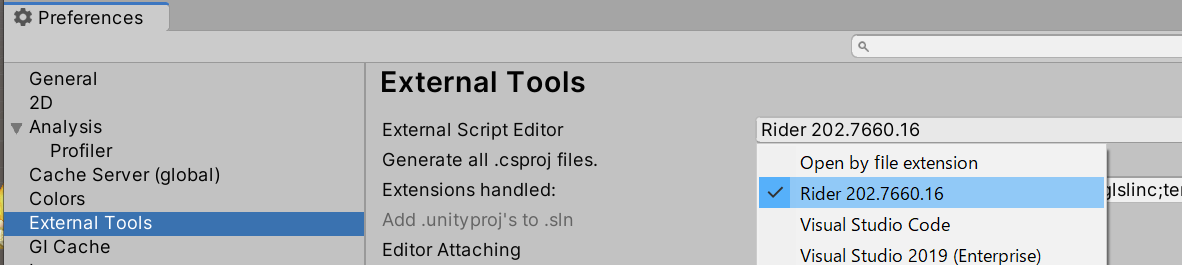
次に Extemal Toolsを開いた状態で、 Extemal Script EditorでRiderを選択します。
これで対象のプロジェクト内でScriptを開いたりすると自動でRiderが立ち上がるようになります!
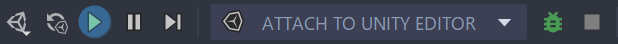
デバッグは右上のナビゲーションバーにあるボタンで操作が可能です。虫みたいなアイコンをクリックするとアタッチが開始されます。
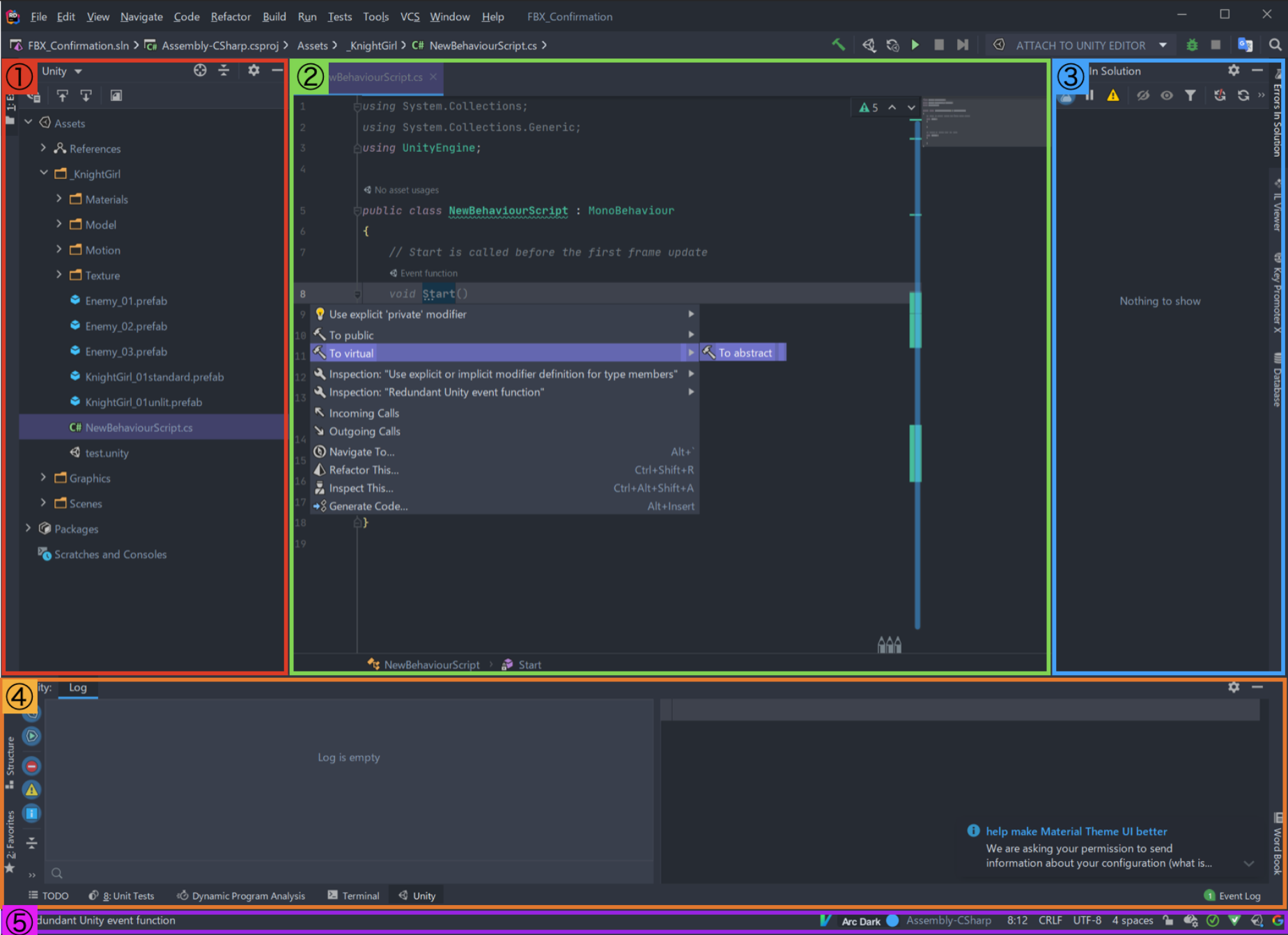
画面構成
-
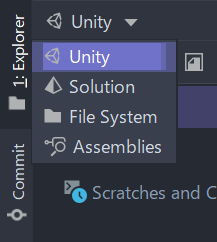
Explorer Window: ファイルやアセット等を整理して表示してくれるビュー。
Ctrl + Alt + Lで表示・非表示の切り替えが可能。ビューの種類切り替えによって表示を変更できる。UnityビューだとUnityエディタ内で見たときと同じプロジェクトツリーで表示されるため非常に見やすいので、おすすめ。

-
エディター:コードの確認・編集・Gitでの差分確認などのメイン作業をこのビューで行います。 他のビューをアクティブ状態にしていても
Escapeでエディターに戻ります。リファクタ等を行う際に表示されるアクションリストもこちらに表示されます。 -
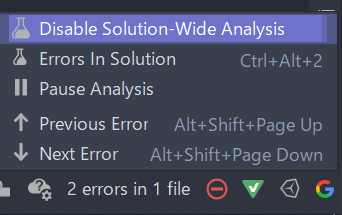
Tool Bar:エラーの確認やILの確認、Databaseの編集などがデフォルトで表示されているビューです。特に
Ctrl + Alt + 2を押下することでエラー一覧をウィンドウ表示にして確認できるので便利です。Shift + Escで閉じることができます。 -
Tool Window:Gitやデバッグログ、TODO、Terminal等の表示を行います。デフォルトで
Alt + 9でGitビュー、Alt + 5でデバッグビュー、Alt + 8でUnit Testsビューが開かれます。こちらもShift + Escで閉じることができます。また、それぞれのビューを開いた状態でAlt + 矢印キーによりタブの移動が可能です。 -
ステータスバー:左側に最新のイベントメッセージ等が表示され、右側にはIDEのステータスなどを示したり、バックグラウンドタスクの進行状況等が表示されます。
8:12というのが12行中の8行目を選択しているということです。エンコードの変更やファイルを読み取り専用に変更したりも可能です。緑のチェックマークアイコンにて、現在のソリューションの状態がわかります。エラーの場合は以下の画像のように表示され、エラー箇所へジャンプすることができます。

上記のアイコンなどはカーソルを合わせてしばらく待つと、説明が表示されるものがほとんどです。機能が豊富なため、最初は少し戸惑うかもしれませんが、慣れると非常に強力なIDEだと実感できるようになるので、是非基本操作を身に着けていきましょう。
Unity開発で使えるRider機能紹介
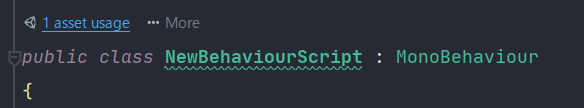
Code Vision
VSで言うと CodeLensのようなものです。
ソリューション全体の解析を行って、Find Usagesや 子クラス、Gitでの情報を元に誰がそのクラスを作成・変更したか等の情報群がクラス名・変数・メソッド等の上部に表示されます。
Find Usagesでは、対象のクラスをコンポーネントとして追加しているプレハブや、Unityのシーン、アセット等も即座に確認できます。更にダブルクリックするとUnityエディタ側で直接プレハブ等を開いて確認することができます。
Unityのメタデータの中身まで見てるからこその機能ですね。
バージョン管理サポート機能
RiderではGitやSubversion、Perforce等を含むバージョン管理システムをサポートする機能があります。ここでは一例としてGit機能での見方を紹介します。
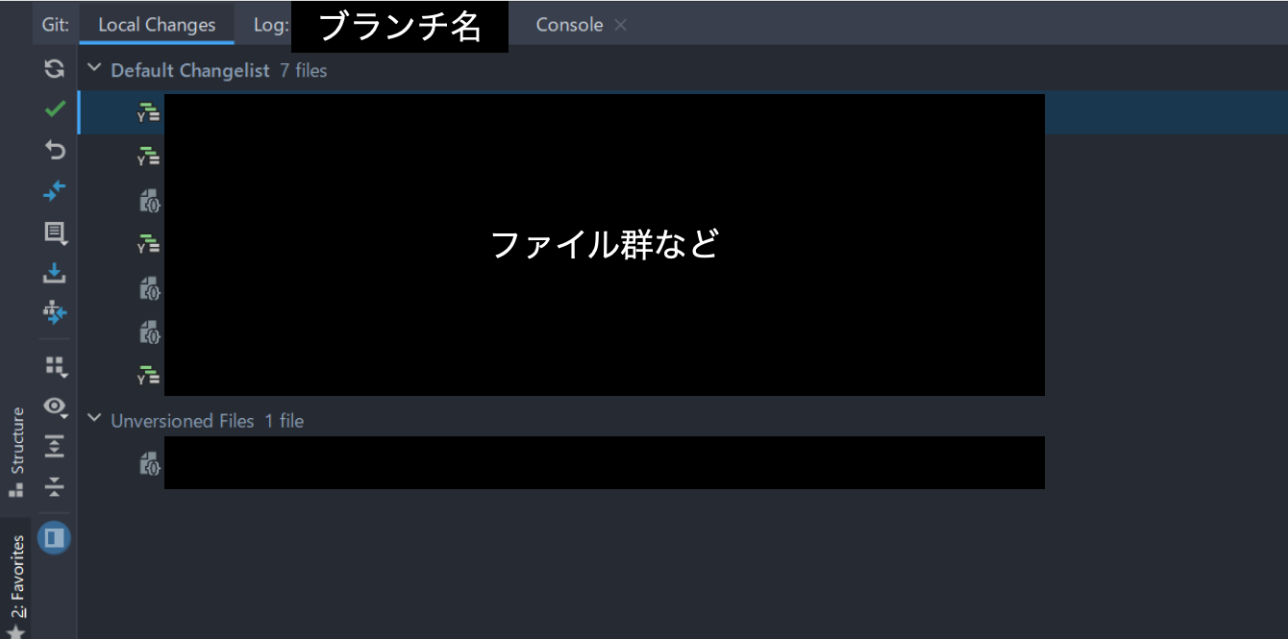
ファイル等の内容に変更があった場合にはTool Window表示にてGitビューを有効にすると以下のような表示となります。
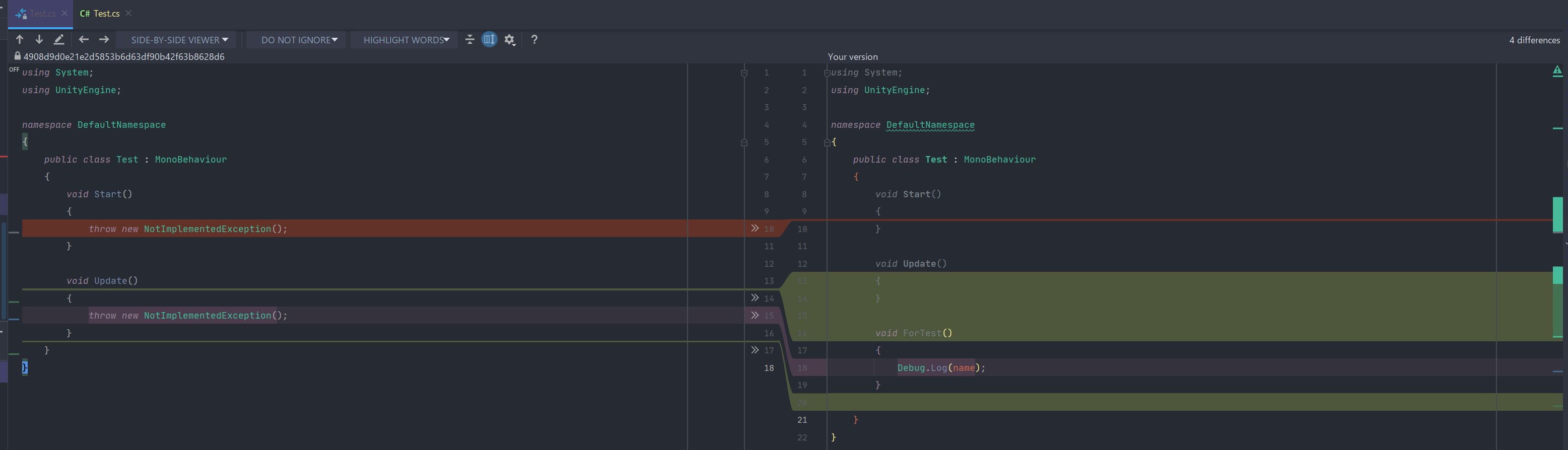
左側のチェックマークが Commitで、その下のUターンしてる矢印がロールバックとなります。スタッシュボタンもついています。ファイルを選択してクリックすると以下のように変更差分がエディタ上に表示されます。
赤が削除した箇所、あずき色が置き換え、黄色が追加した箇所で一目でわかるようになっています。
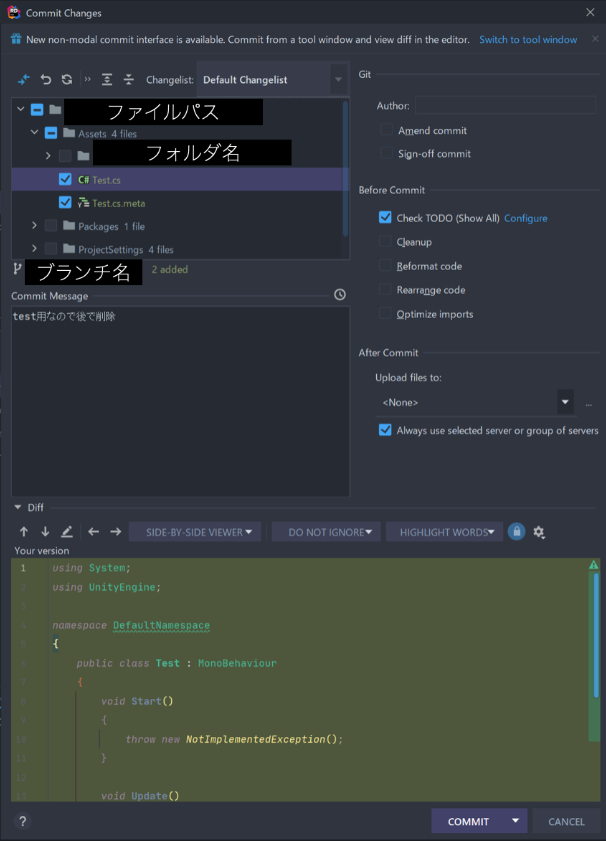
コミットボタンを押下すると、コミット用のウィンドウが表示されます。
また、プルリクのレビューや、コードに対するコメント、マージなども可能です。
ちなみにGitの基本操作は上部のナビゲーションバーの左側にあるアイコン群からも可能となっています。
左から pull, commit, push, history, rollback となっています。
Code Inspections
Riderでは、コード解析を行うことでコード上のパフォーマンス的に問題のあるコードの検出や、名前・コメントなどのスペルチェックを行ってくれます。
例えば、Updateメソッド内でGetComponentを使用していた場合は、呼び出しコストが高いため、対象箇所に波線を表示してお知らせしてくれます。または、新しい言語機能が使えたり、効率的なLINQ構文に差し替えが行える箇所でも同様にお知らせしてくれます。これらの箇所で Alt + Enterを押下するとアクションリストが表示され、クイックFixで自動修正することができます。
クイックアクション内ではソリューション内で似た問題があるかどうか、それをFixするかどうかなど、全体を解析した上での修正提案も行ってくれるので非常に便利です。
クイックFixを適用する
Code Inspectionsでも名前が出てきましたが、こちらの機能はエラーや警告が出た箇所をアクションリストから即時に修正を行える機能となります。
ハイライトされたコードの左側に以下のようなアイコンが表示されます。
 エラー:例)必要なファイルがimportされていない等
エラー:例)必要なファイルがimportされていない等
 警告、提案:例)GetComponentをStart又はAwakeで行うように提案、スペルミスを発見したためリネームの提案
警告、提案:例)GetComponentをStart又はAwakeで行うように提案、スペルミスを発見したためリネームの提案
 提案:例)リネーム、アクセス修飾子の変更
提案:例)リネーム、アクセス修飾子の変更
データブレークポイント(Windows Only)
特定のプロパティのデータが変化する場合に一時停止する便利機能です。データが変化するけど、どこから変更されているのかがわからない時に有用となる機能なので是非活用していきたいところです。
Live Template
Riderではテキストの自動補完機能(つまりスニペット)があり、デフォルトで入っているスニペットを使用したり、自作したりすることができます。
スニペットの作成は 上部メニューのFile > Settings > Editor > LiveTemplateから行えるようです。
以下の記事が非常に参考になります。
コード生成
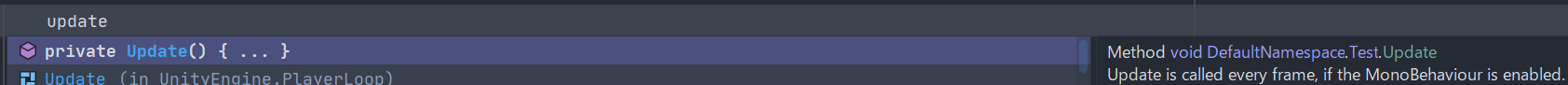
Unityで開発する際に非常によく作成するメソッドを自動で生成してくれたり(しかも説明付き)、まだ宣言してないメソッド名をコード内に記述した場合に自動で生成したりなど至れりつくせりな機能があります。
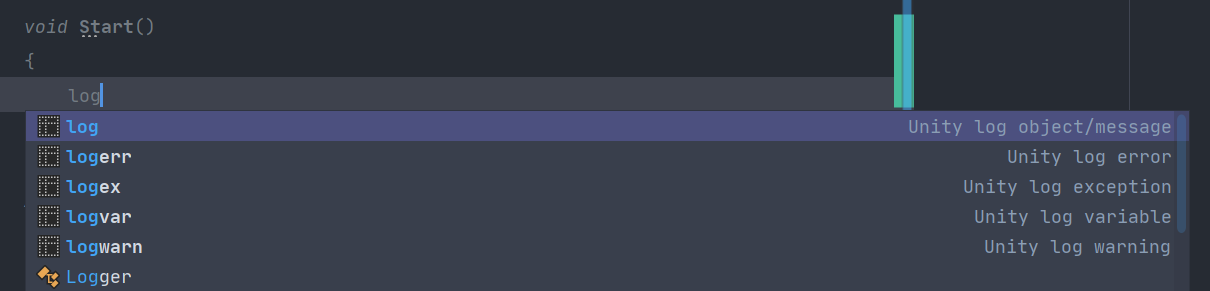
ex) updateと打ち込んだ場合
他にもインターフェースを継承した場合に、実装メソッドを生成してくれたり、プロパティを生成してくれたり……。
その他
このほかにもRiderには様々な便利機能が存在します。
- Markdownプラグインを同梱
-
.shaderファイルのサポート - Burst 解析
- デコンパイラ etc...
公式ドキュメントが非常に充実しているため、一度通して見てみると良いかもしれません。
おすすめプラグイン
JetBrains Riderでは自分好みにプラグインを入れることでカスタマイズしていくことができます。Ctrl + Alt + Sで設定画面を開き、Pluginsの選択するとプラグインの管理画面を表示することができます。不必要になったプラグインも Disable又はuninstallが気軽に行えるので、どんどん試していきましょう。
Japanese Language Pack EAP
Riderを日本語対応させるプラグインです(私はそのまま使用しているためINSTALLはしていません)。
IdeaVim
Vim操作に慣れ親しんでいる人なら使用したいプラグインです。このほかにもSublimeやAtomなどのユーザーのためのプラグインも存在しています。
CodeGlance
エディターの右側にコードの全体を表す小さいビューが表示されるようになります。
コード内を移動するときとかに便利です。
Key Promoter X
ショートカットキー全然覚えられん…って人向けです。マウスクリックなどで操作を行った場合に右下に「このショートカットキーで同じ操作できるよ」っていうポップアップを表示してくれたり、そのログをまとめて、Tool Barの方などに「忘れてそうなショートカットキーリスト」を出してくれたりします。
Material Theme UI
エクスプローラーウィンドウに表示されるアイコンも含めて、IDEの配色テーマの種類を増やし、セットアップできるプラグインです。気に入るテーマがあるといいですね。
Translation
コード内でわからない英単語が出てきた時に右クリックでコンテキストメニューを出すか、 Ctrl + Shift + Yで翻訳を行うことができます。オープンソースのコードとか読むときに便利です。
String Manipulation
文字列周りでの操作あれこれが可能になるプラグインです。
Rainbow Brackets
対応する括弧同士を同じ色にしつつ、他の括弧と色を変えることで視覚的にコードがわかりやすくなるプラグインです。レインボー。
Rainbow CSV
CSVファイルにて、項目ごとに色を変えてくれるプラグインです。レインボー。
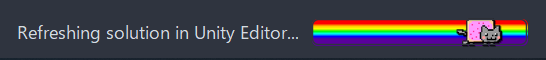
Nyan Progress Bar
ステータスバーにあるプログレスバーがレインボーにゃんこになります。かわいいレインボー。
ショートカットキー
Win用にはなりますが、こちらを作成しました。
→カンニング万歳!JetBrains Rider逆引きチートシート
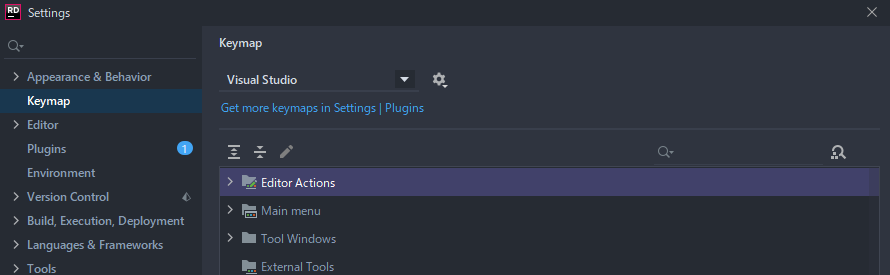
また、もし自身で設定したショートカットキーがわからなくなったり、もっとデフォルトで用意されているショートカットキーを確認したい場合は、[ctrl]+[alt]+[s]を押すことでプリファレンス画面を開くことができるので、そこからKeymapを選択し、検索窓を使用して確認してみましょう。
最後に
有償だけど超強力なIDEであるRider、使いこなせれば趣味も仕事も実際のコーディングの設計の方にパフォーマンスを発揮できるものとなっております。値段以上の価値があると思いますので、まずは30日間お試しで使用してみましょう。
それではここまで読んでいただいて有難うございました。