Chart.jsとカスタムフィールドでWordPressにレーダーチャートを表示させたい
解決したいこと
Chart.jsを使用して、WordPressのプラグインACF(Advanced Custom Fields)から数値を取得してレーダーチャートを表示させたいです。
ACFは無料版で、フィールドタイプはGroupに設定。
サブフィールドは6つ作成し、0~5で評価できる六角形のレーダーチャートにします。
このグラフ自体のタイトルは表示させませんが、各項目の名前(サブフィールドのラベル)はそれぞれの頂点部分に表示させたいです。
ACFの設定
<フィールド>
フィールドラベル:チャート
フィールド名:chart
フィールドタイプ:Group
<サブフィールド>
フィールドラベル:評価1,評価2,評価3,評価4,評価5,評価6
フィールド名:chart1,chart2,chart3,chart4,chart5,chart6
フィールドタイプ:数値
最小値:0
最大値:5
ステップサイズ:1
発生している問題・エラー
エラーメッセージは出ていません。
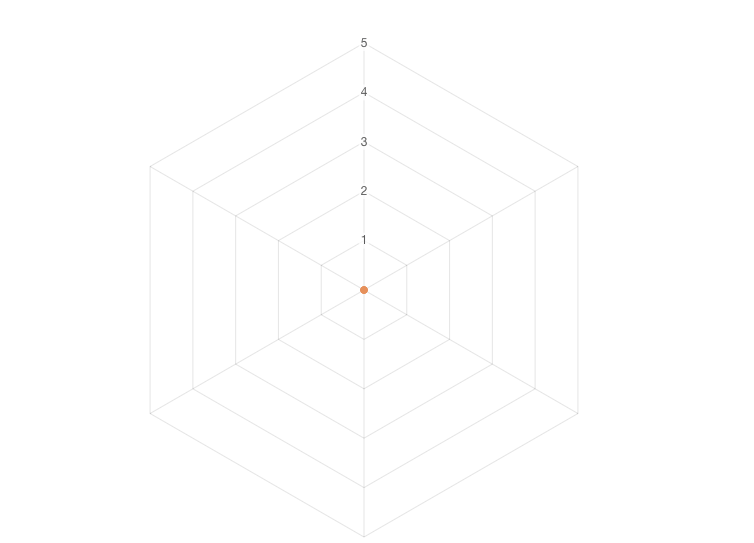
レーダーチャートの0の部分に点が打たれて、ラベル・データが反映されません。
データを取得して配列に入れる部分がどこかで間違っていると思います。
下記のようにデータを直接、Javascriptでのグラフを表示する処理部分に入力するとラベルも数値も反映されます。
data: {
labels: ["評価1","評価2","評価3","評価4","評価5","評価6"],//$labelArray
datasets: [{
data: [3,3,3,3,3,3],//$pointArray
backgroundColor: 'RGBA(255,191,143,0.5)',
borderColor: 'RGBA(234,156,97, 1)',
borderWidth: 1,
pointBackgroundColor: 'RGB(234,156,97)'
}]
},
また時々、処理が重いのかグラフ自体が表示されなくなります。
リロードした時や、コードを書いたり調べたりしてしばらく放置していると起こります。
(目盛すら表示されなくなり、検証ツールで見ても何も無くなっています。 )
再び何度かリロードすると戻ります。
こちらは後回しにしています。
該当するソースコード
header、footer、表示する記事の、三つを編集しました
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.8.0/Chart.min.js" async></script>
<?php wp_footer(); ?>以降
<!-- レーダーチャート -->
<!-- レーダーチャートデータ取得 -->
<?php
$chartLabels = array();
$chartPoints = array();
// 繰り返しフィールドではないので削除
// while(the_repeater_field('chart')) {
// array_push($chartLabels, get_sub_field('label'));
// array_push($chartPoints, get_sub_field('point'));
//}
$fields = get_fields();
// カスタムフィールドをそれぞれ$keyと$valueに順に代入している?
foreach($fields as $key => $value){
if($value){
//フィールドのラベルやタイプを取得している?
$data = get_field_object($key);
//$label = $data['label'];
$type = $data['type'];
//グループだったら
if($type == 'group'){
// サブフィールドのラベルと値を取得?
foreach($value as $child_key => $child_value){
$child_data = get_field_object($child_key);
//$child_label = $child_data['label'];
array_push($chartLabels, get_field_object($child_key,'name'));
array_push($chartPoints, $child_data);
}
}
}
}
//jsonデータに置き換え
$jsonLabelArray = json_encode($chartLabels);
$jsonPointArray = json_encode($chartPoints);
?>
<!-- レーダーチャート表示 -->
<script>
var $labelArray = <?php echo $jsonLabelArray; ?>;
var $pointArray = <?php echo $jsonPointArray; ?>;
var radarChart = document.getElementById("radarChart").getContext('2d');
var chart = new Chart(radarChart, {
type: 'radar',
data: {
labels: $labelArray,
datasets: [{
data: $pointArray,
backgroundColor: 'RGBA(255,191,143,0.5)',
borderColor: 'RGBA(234,156,97, 1)',
borderWidth: 1,
pointBackgroundColor: 'RGB(234,156,97)'
}]
},
options: {
legend: {
display: false,
},
scale:{
ticks:{
suggestedMin: 0,
suggestedMax: 5,
stepSize: 1,
callback: function(value, index, values){
return value
}
}
}
},
});
</script>
<canvas id="radarChart"></canvas>
自分で試したこと
【WordPress】Advanced Custom Fields PROで入力したデータをChart.jsのグラフに使用して、ショートコード化したついでにクイックタグ化する
→初めにこちらのサイトからコードをコピペして使いました。PRO版ではないので繰り返しフィールドを使えず、コードを書き換えてみたところが間違っているのかもしれません。
Advance Custom fields(ACF)の出力方法まとめ【個別・一括】
→次に、こちらのサイトも見てコピペして追加したり削除したりしました。
Radar | Chart.js
ACF | get_field_object()
Advanced Custom Fieldsの関数の全部の使い方を調べてみた
バージョンなど
WordPress5.7.1
php7.4(モジュール版)