概要
今回の記事はこちらの記事……
を参考に、トランジションの実装方法をまとめました。
(ほぼ同じシェーダーになりますが……)
トランジションの実装
素材画像
いつもの背景画像を使います。名前は "bg.png" で保存。

画像を登録
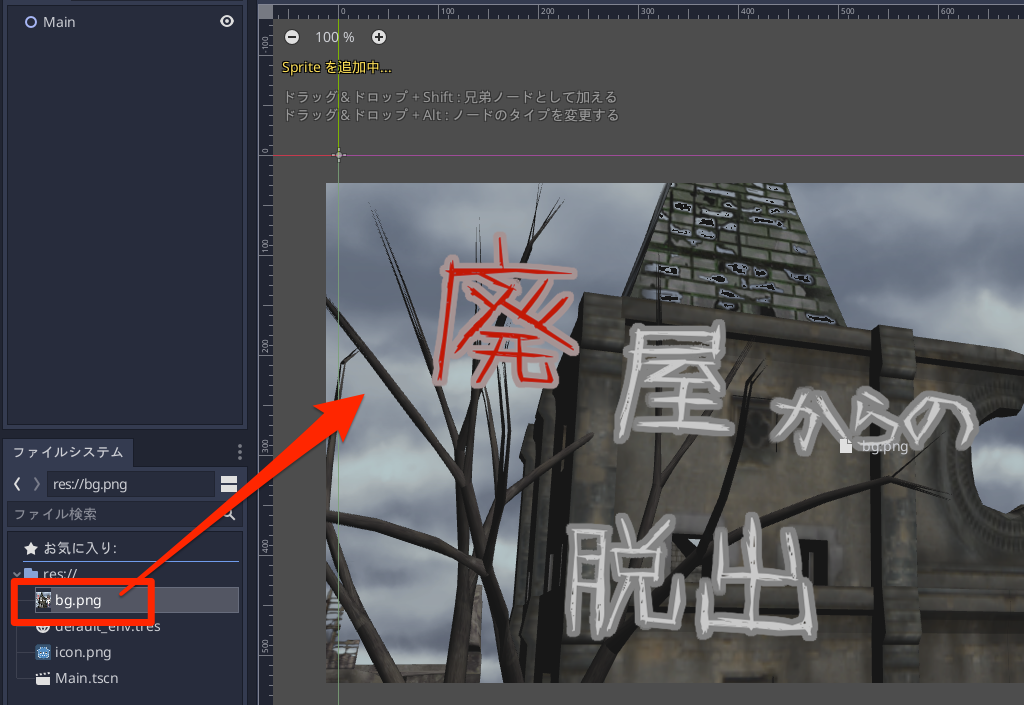
プロジェクトに画像を登録して、ドラッグ&ドロップで配置します。

シェーダーの作成
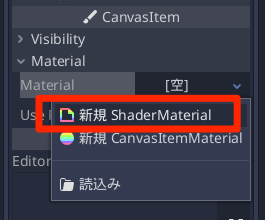
作成した bgノード(Sprite)のインスペクタから、CanvasItem > Material > Material > [空]をクリックして、「新規 ShaderMaterial」を選択します。

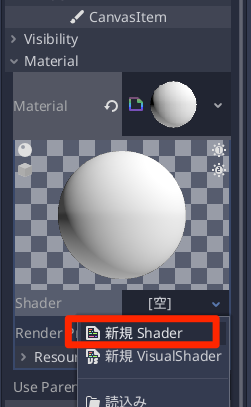
作成した ShaderMaterialをクリックして、Shader > [空] をクリックして「新規 Shader」を選びます。

シェーダーコードは以下のように記述します。
shader_type canvas_item;
uniform float SoftRange = 0.2; // 境目を半透明にする幅
uniform float Value : hint_range(0.0, 1.0); // フェード値
uniform sampler2D Mask; // ルール画像
void fragment()
{
// 基準値を計算
float rangedValue = Value * (SoftRange * 2.0 + 1.0) - SoftRange;
// 最小値と最大値を決める
float minValue = rangedValue - SoftRange;
float maxValue = rangedValue + SoftRange;
// ルール画像の濃度を取得
float maskValue = texture(Mask, UV).r;
// smoothstep(エルミート補完)で透過値を決定
float alpha = smoothstep(minValue, maxValue, maskValue);
// この実装だと黒フェード.
//COLOR = vec4(vec3(0.0), alpha);
// 割り当てたテクスチャを使うように修正
vec4 color = texture(TEXTURE, UV);
COLOR = vec4(color.rgb, alpha);
}
もとのコードでは黒フェードする前提だったので、Textureに割り当てた画像そのものを透過するようにしてみました。
スクリプトの作成
このシェーダーを呼び出すスクリプトを作成します。bgノードにスクリプトをアタッチして以下のように記述します。
tool
extends Sprite
# 項目を半透明にする幅
export(float) var soft_range = 0.02
# フェード値
export(float, 0.0, 1.0) var fade_value = 0.0
# ルール画像
export(Texture) var mask_img
func _process(delta: float) -> void:
# シェーダーパラメータを設定
material.set_shader_param("SoftRange", soft_range)
material.set_shader_param("Value", fade_value)
material.set_shader_param("Mask", mask_img)
tool宣言は、シーンの再読み込みが必要なので、シーンを保存して開き直します。
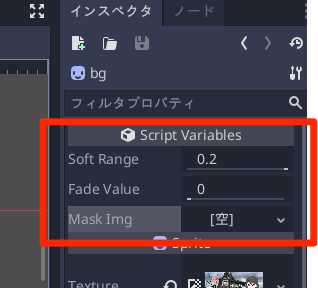
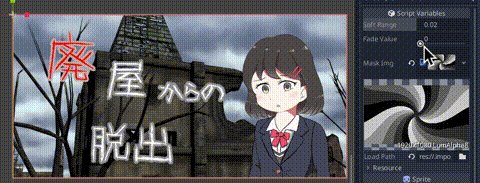
すると、bgノードのインスペクタに Script Variablesが追加されています。
ルール画像の登録
For You様のサイトから好きなルール画像をダウンロードします。
今回は、https://4you.bz/rule1080p こちらのページにある以下の画像を使いました。

(リンクウェアなので縮小しています)
こちらのサイトからありがたくダウンロードさせていただき、"mask.png" にリネームしてプロジェクトに登録します。
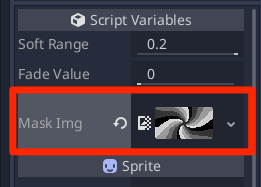
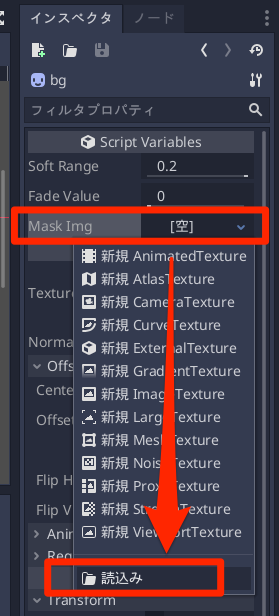
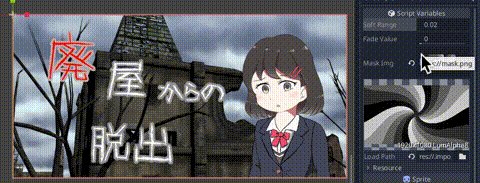
そして、 bgノードのインスペクタの Script Variables > Mask Img > [空] をクリックして、「読み込み」を選びます。

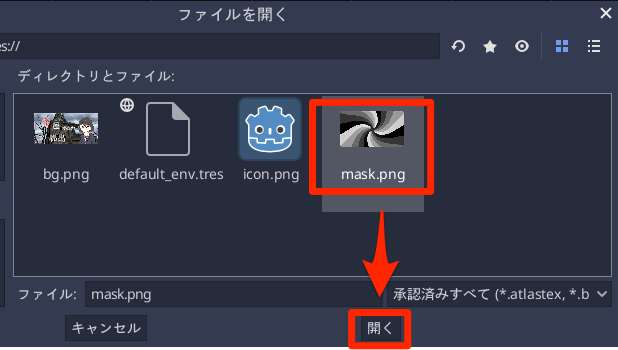
そして、"mask.png" を選択して、「開く」をクリックします。

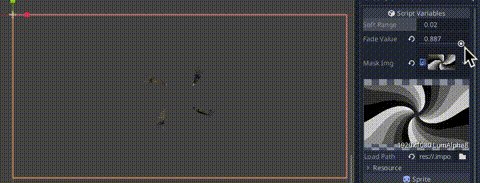
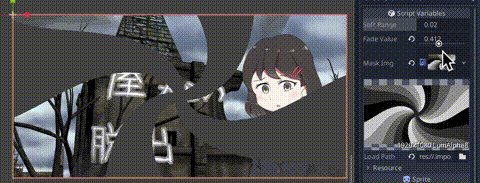
Soft Range を 「0.02」あたりに変更して、Fade Valueの値を動かすとトランジション演出ができます。

参考にした記事にも書いてあることですが、キャプチャした画像に対して、このトランジションを適用するとクロスフェードで画面遷移を行えたり夢が広がりますねー。
Viewportを使ったキャプチャの方法は、以下のページにまとめています。