最近はARを簡単に作成できるサービスはありますが、有料であったり、無料であっても作成数に限りがあったり、ロゴが入ったりと多少制約があります。unityを使うと高度なARが作れるみたいですが自分の未熟な技術では難しい。
ということで、自分で一から作って公開できる一番簡単な方法を考えてみました。
あれこれ調べならがら試行錯誤したところ何とか完成したので、記事にまとめてみました。
(丁度、知り合いの誕生日が近かったので、お祝いのメッセージを作ってみました)
作成の流れ
1. 表示させたいGLB画像を作成する(blender)。
2. ARマーカーを作成する。
3. Visual Stadio Codeにて、プログラムを書く(HTML: A-Frame、AR.jsを利用)
4. Netlify へアップロード(デプロイ)する。
5. QR codeを作成する。
6. 実際に表示させる。

作成手順
1. 表示させたいGLB画像を作成する(blender)
GLB画像ファイルを別途入手しても良いですが、これといったものがない場合は自分で作成するのが良いと思います。初めてblenderに触れたのですが、広く使われているソフトなので、分からないところはネット検索するとすぐに解決できました。
【blender初心者】15分モデリング!バースデーケーキをつくろう【blender2.8】【3DCG】
https://www.youtube.com/watch?v=DAO9UAVIEuw

上記youtubeを参考に作成しました。バージョンにより機能の場所が異なるようですので、適宜対応が必要です。
一つ注意したいのは、ビューポート(角を取り滑らかな表面にする:ケーキ、イチゴ、クリームの全て)を「6」にするととてつもない大きさのファイルとなるので「2」もしくは「3」が丁度よいです(「6」だと数GBになり、処理が重くPCが固まります)。
2. ARマーカーを作成する。
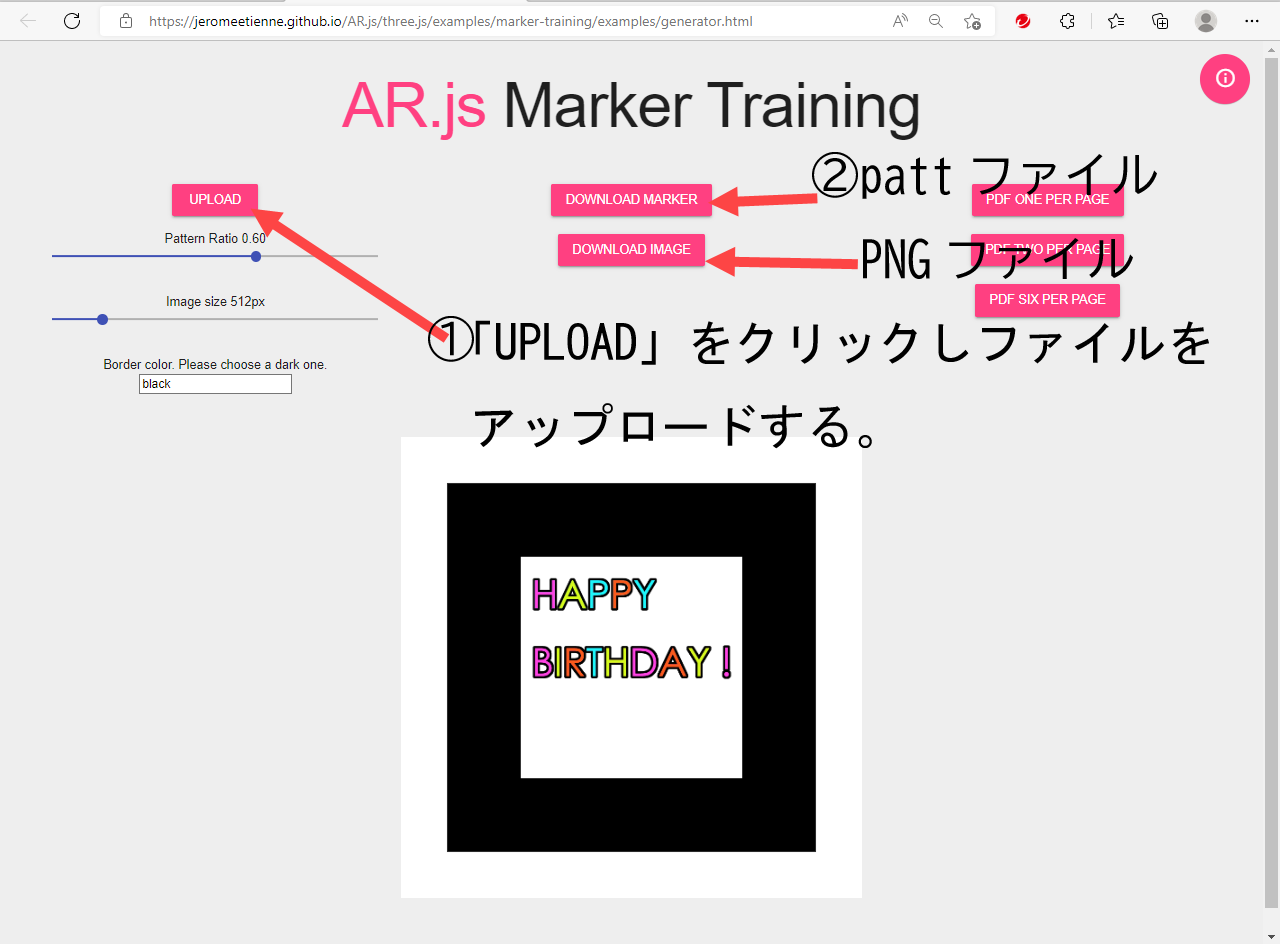
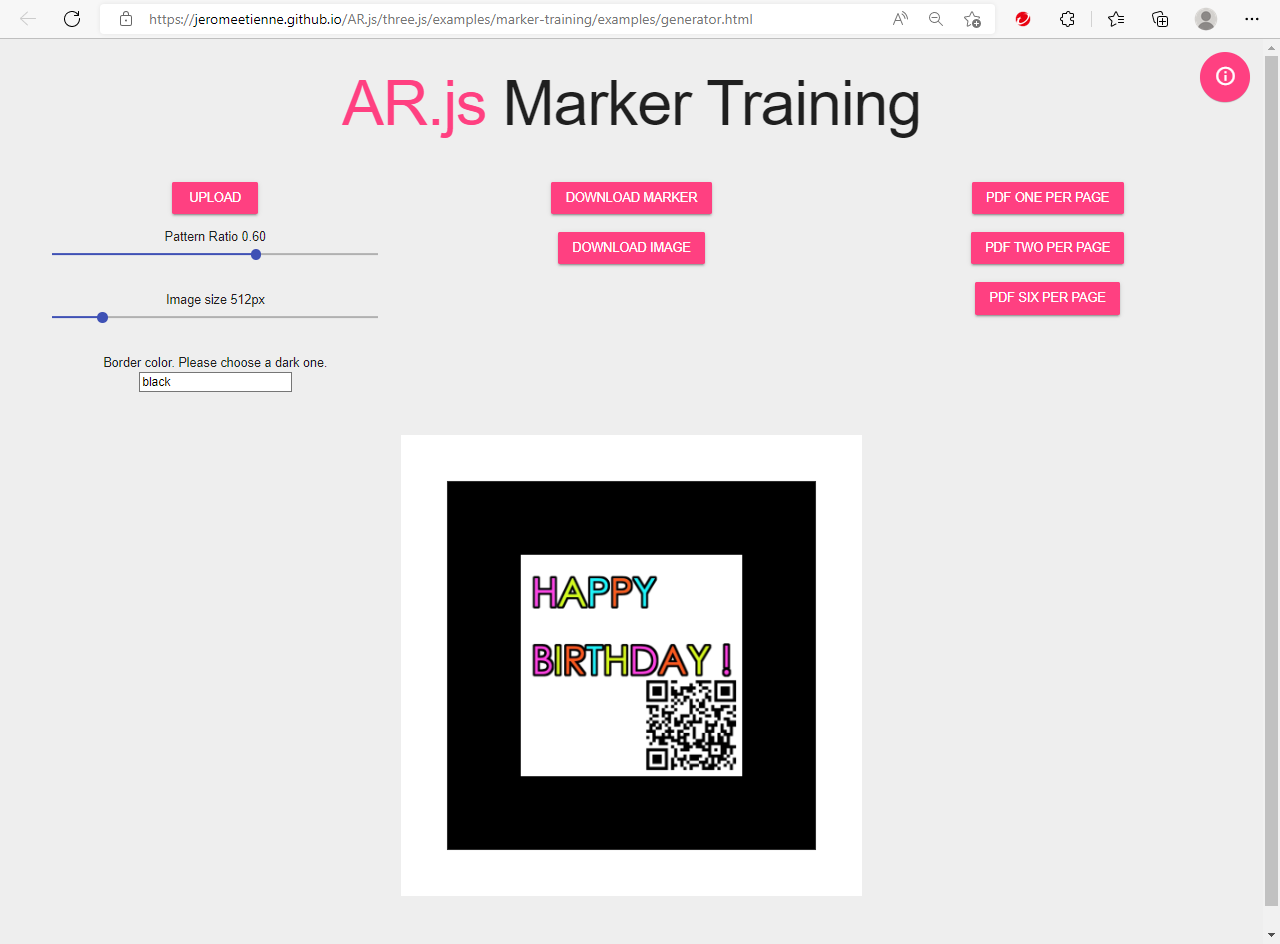
ARマーカーにしたい好きな画像(出来るだけシンプルなものが良い)を用意し、「AR.js Marker Training」のサイトにて、ARマーカーを作成する。
① 「UPLOAD」をクリックしファイルをアップロードする。
② 「DOWNLOAD MRRKER」をクリックしpattファイルを、
「DOWNLOAD IMAGE」をクリックしPNGファイルを、
それぞれダウンロードする。

※Pattern Ratio(黒枠の太さ)は、0.6-0.7位にしないと、
また、colorはblack(黒)にしないと、カメラは認識しづらい様です。
3. Visual Stadio Codeにて、プログラムを書く(HTML: A-Frame、AR.jsを利用)
Visual Stadio Codeでのプログラムの書き方は、様々な参照HPがありますので、基本的には割愛しますが、以下が作成の流れになります。
① 新規フォルダ作成
② Visual Stadio Codeにてフォルダを開き、index.htmlファイルを作成。
③ index.html内に以下のコードをコピー&ペースト
④ GLB画像ファイルを同じフォルダ内に入れ、URLを書き換える。
<!-- A-Frameを読み込む -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/aframe/1.2.0/aframe.min.js"></script>
<!-- AR.jsを読み込む -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/ar.js/2.2.2/aframe-ar.min.js"></script>
<body style="margin : 0px; overflow: hidden;">
<a-scene embedded arjs>
<!-- a-sceneのところへ「embedded arjs」と入れないと、アスペクト比(縦横比)が狂います -->
<!-- ARマーカーが認識されたら -->
<a-marker
type="pattern"
preset="custom"
url="/pattern-cake_Qiita1.patt">
<!-- 「pattern-cake_Qiita1.patt」には作成したARマーカーのファイル名を入れる -->
<!-- 画像を表示します -->
<a-entity
gltf-model=”url(/cake_Qiita1.glb)”
position="0 0 0"
rotation="-45 0 0"
scale="0.5 0.5 0.5">
</a-entity>
<!-- 「cake_Qiita1.glb」には作成したGLBファイル名を入れる -->
<!-- position、rotation、scaleは好みで調整 -->
</a-marker>
<a-entity camera></a-entity>
</a-scene>
</body>
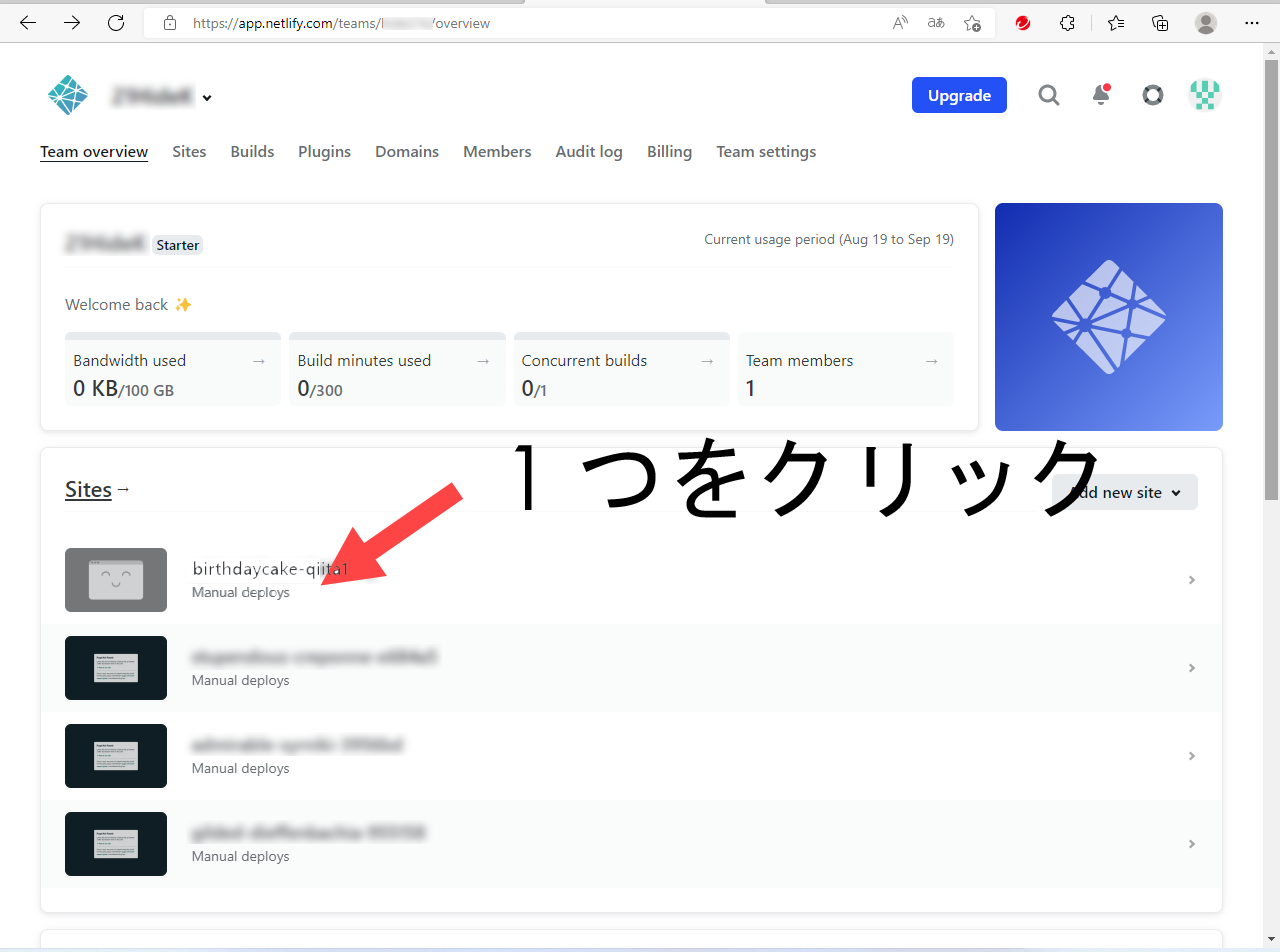
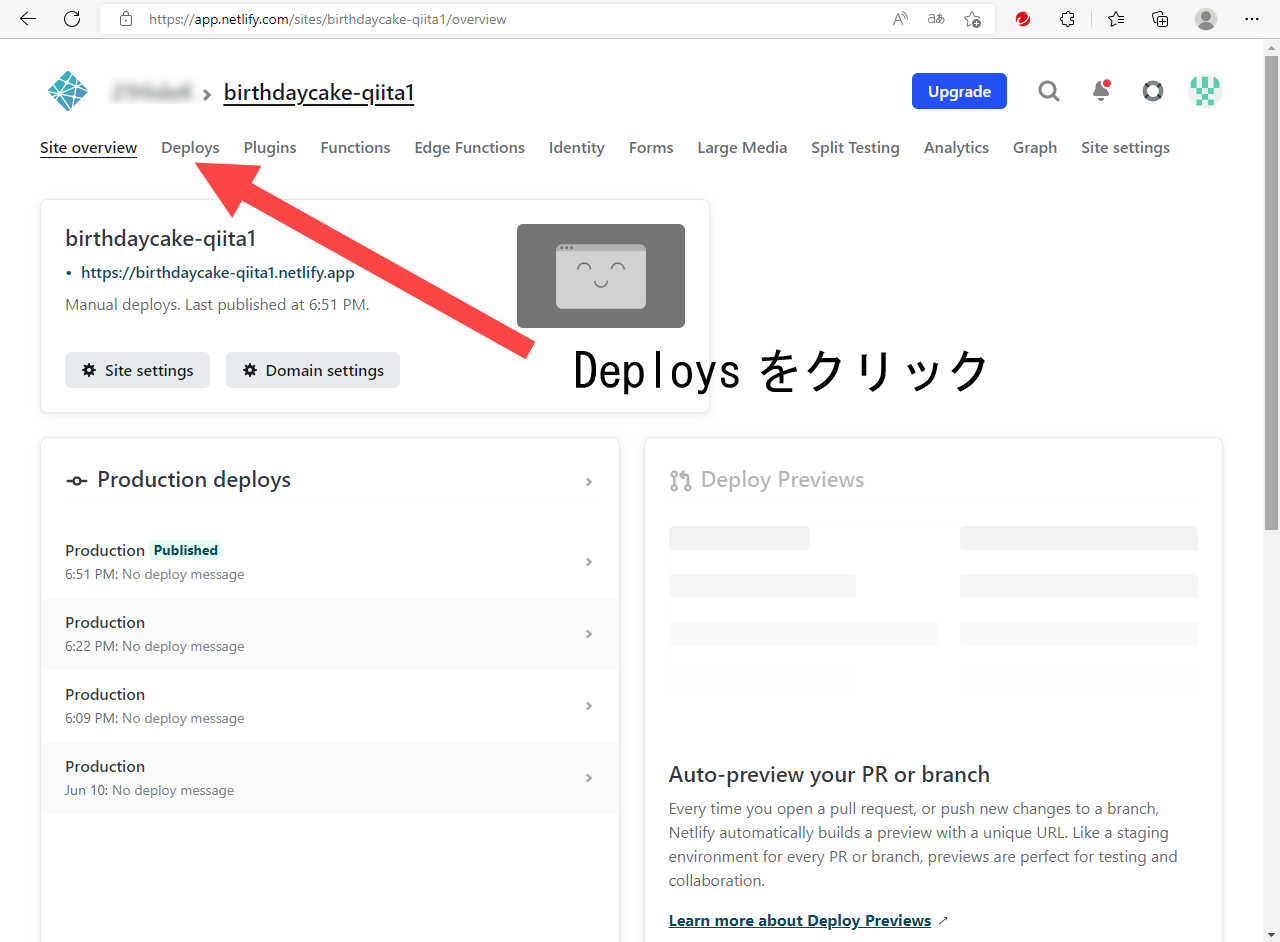
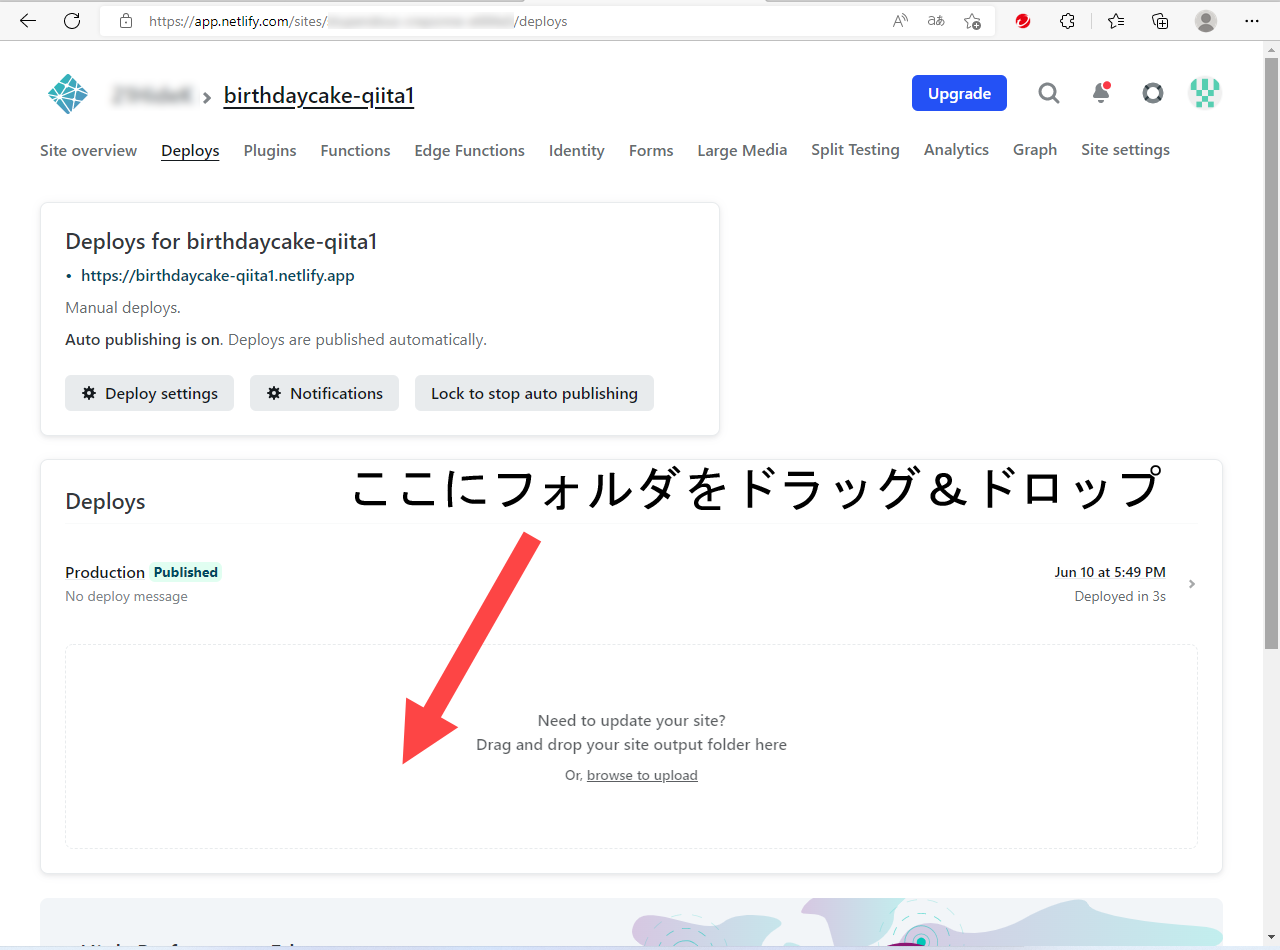
4. Netlify へアップロード(デプロイ)する。
最初に参考にしたHPでは、GLB画像のみNetlifyへアップロードし、GLB画像URL参照にしてHTMLファイルはCodePenで作動させるものでした。CodePenでの動作ではARの画面上部にCodePenのバーが表示されているのが気になり、いくつかの画像ファイルを取り扱うにはそれぞれをアップロードする手間がありました。調べるとNetlifyへHTMLファイルをアップロードしデプロイできることを知り、もしやと思い HTMLファイル・GLB画像・ARマーカーファイル(patt)を一つのフォルダに入れ、フォルダを Netlify へアップロード(デプロイ) したところ、うまく動作しました。
- Netlify https://www.netlify.com/
- 0-6 ホスティングサービスNetlifyの使い方
https://www.techpit.jp/courses/55/curriculums/58/sections/469/parts/1606 - 【初心者向け】Netlifyの使い方は?無料で静的サイトを公開する
https://engineer-ninaritai.com/netlify-howtouse/
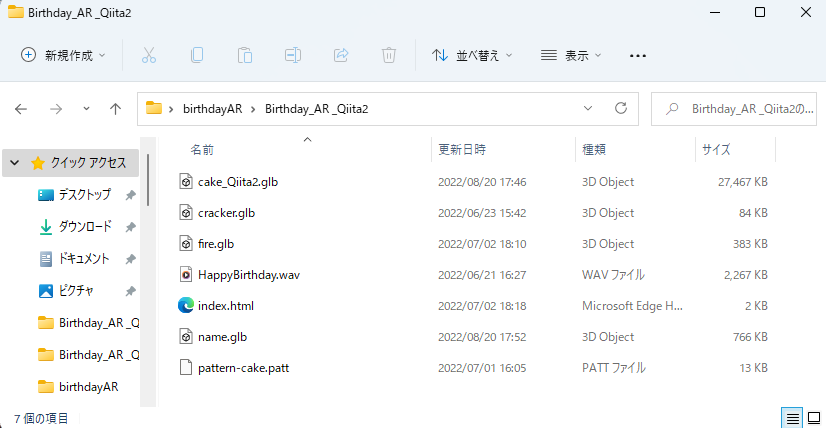
① HTMLファイル・GLB画像・ARマーカーファイル(patt)を一つのフォルダに入れる。

② Netlifyのサイトに行き、「Sign up」をする。

5. QR codeを作成する。
QRcodeとARマーカーが分かれているのは不便だなと思い、一緒になっているものを作成したいと思いました。以下のサイトで作成できるのですが、思った様には出来ませんでした。
- QRcode Mmonkey
https://www.qrcode-monkey.com/
結局、以下の2つのサイトを利用しペイントソフトで加工を行い作成しました。
- QRのススメ QRコード作成サイト/無料版
https://qr.quel.jp/url.php - AR.js Marker Training
https://jeromeetienne.github.io/AR.js/three.js/examples/marker-training/examples/generator.html
以下のA. B. どちらにするかは、お好みで。
A. QR codeとARマーカーを別にして利用する方法
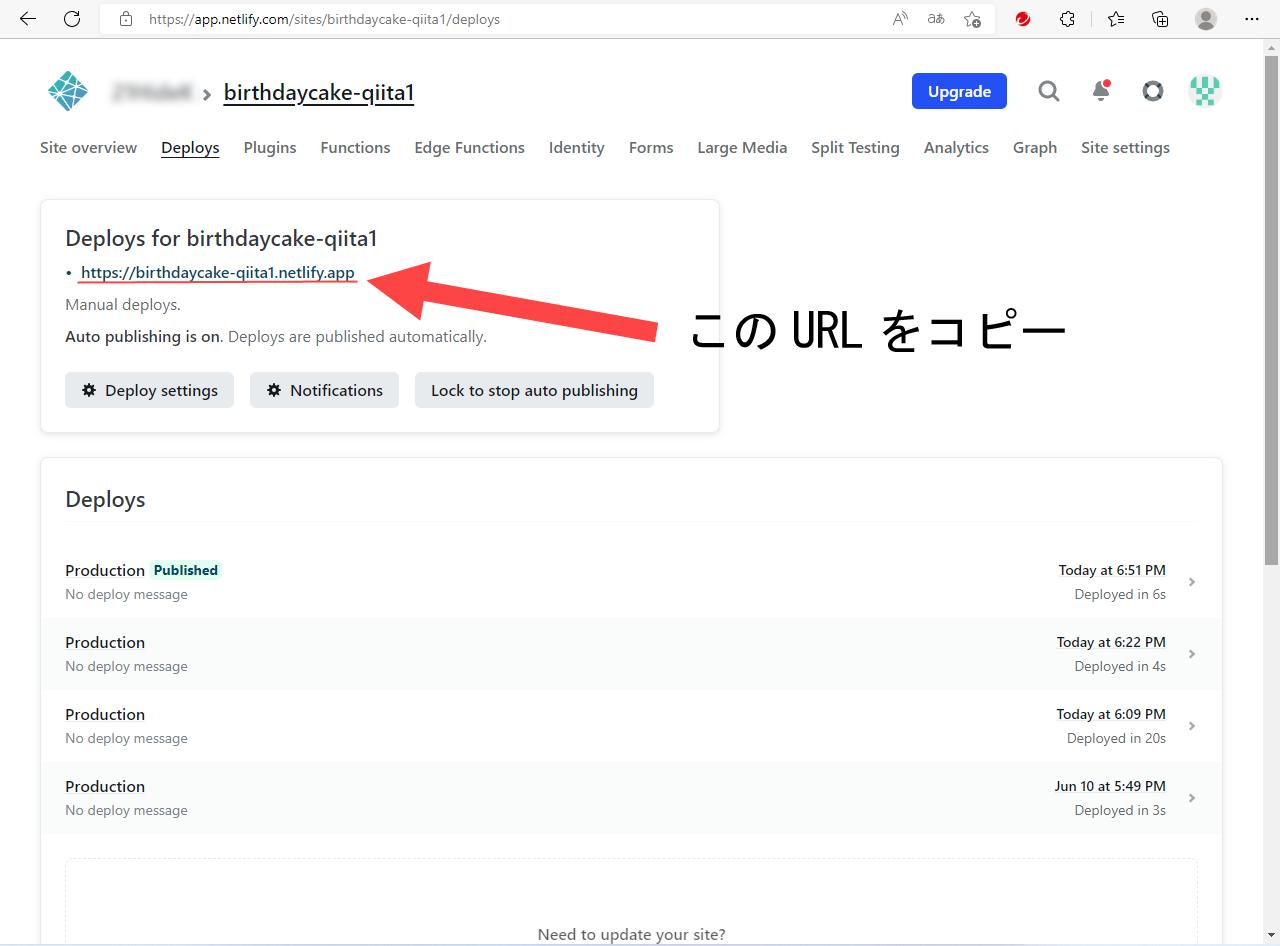
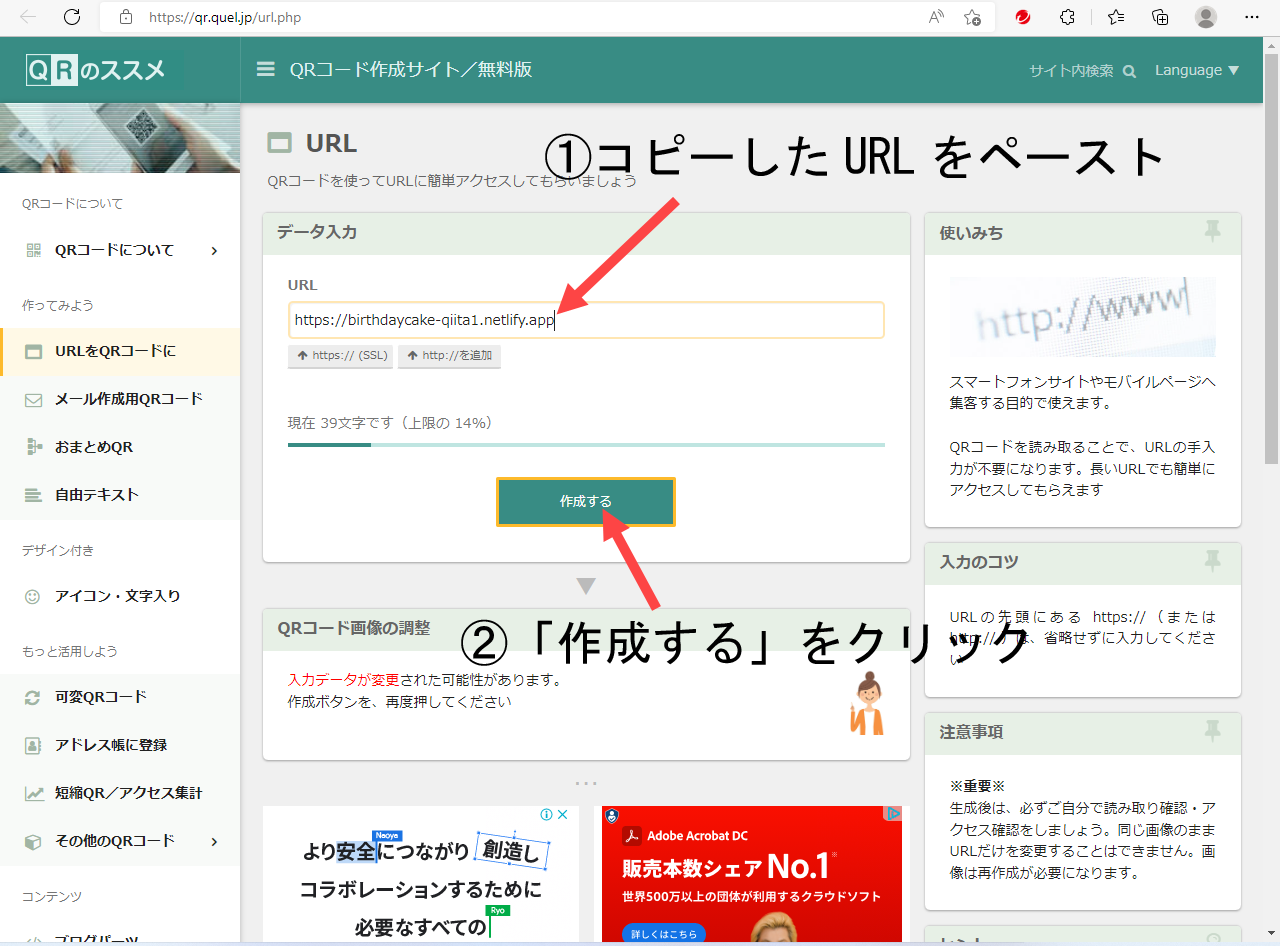
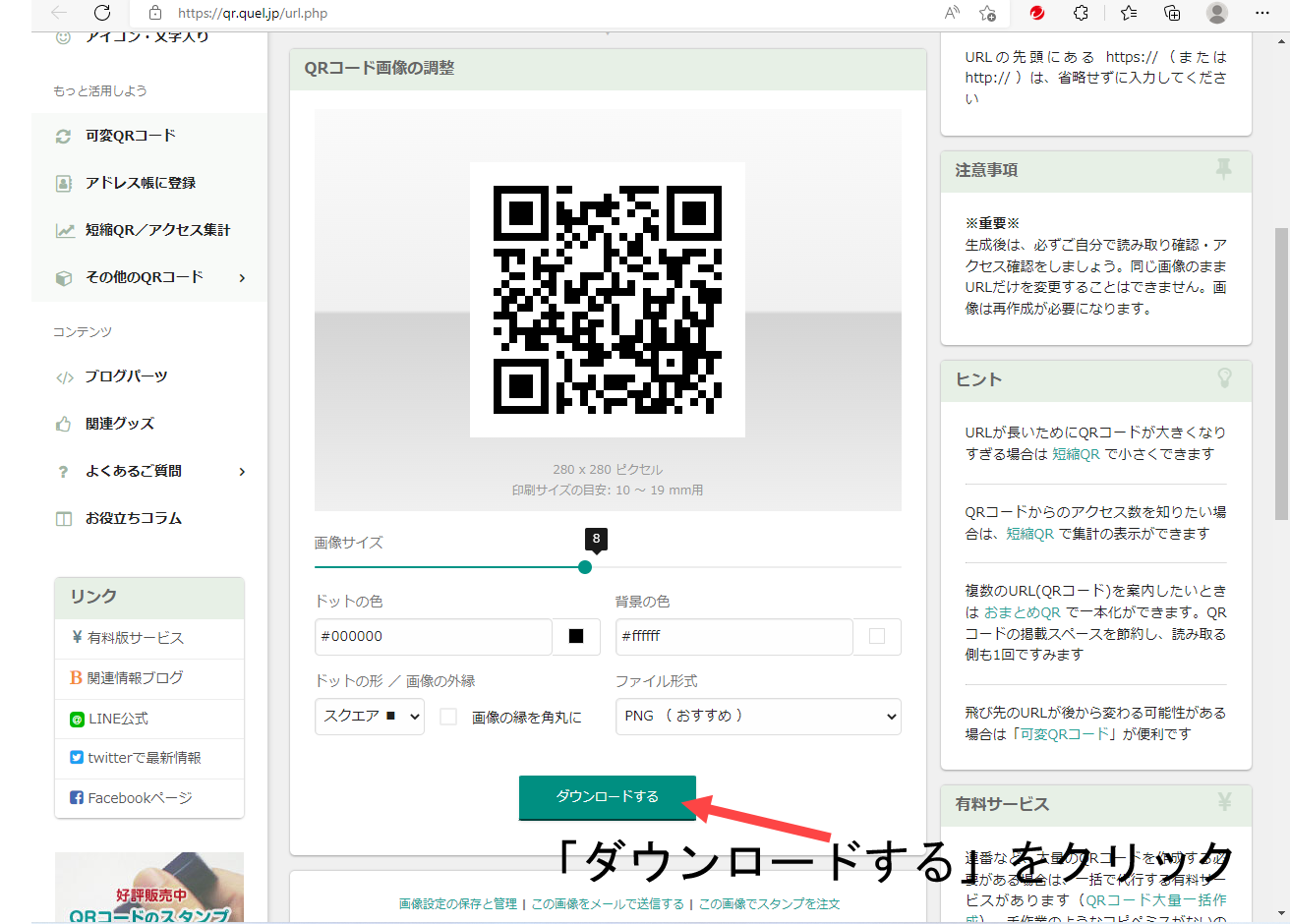
「QRのススメ QRコード作成サイト/無料版」のサイトにて、 NetlifyでデプロイしたURLのQRcodeを作成する。


B. QR codeとARマーカーを合わせたものを作成して利用する方法
①「QRのススメ QRコード作成サイト/無料版」のサイトにて、 NetlifyでデプロイしたURLのQRcodeを作成する。
(A.の場合と同じ)
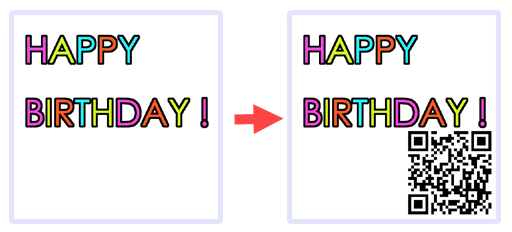
② ペイントソフト、ARマーカーにしたい好きな画像と①で作成したQRcodeを合わせた画像を作成する。

③ 「AR.js Marker Training」のサイトにて、作成した画像でARマーカーを作成する。

④ 「AR.js Marker Training」のサイトにて、作成した画像でARマーカーを作成する。
ダウンロードしたARマーカーファイル(patt)をフォルダへ入れ、再度Netlify へアップロード(デプロイ)する。
6. 実際に表示させる。
① スマホのカメラでQRcodeを読み込み、表示されるURLをタップし開く。
初回のみ「カメラの使用許可を求められています」とメッセージが出るので「許可する」をタップする。
更に発展
画像を表示させることに成功し喜んでいましたが、だんだん、「ただ画像を動かしたいな」、「せっかくなので音楽も欲しいな」と思いました。
【その1】:A-Frameのアニメーション機能を使って動かす。
【その2】:blenderでアニメーションのあるglbファイルを作成し、A-Frameで再生する。
【その1】:A-Frameのアニメーション機能を使って動かす。
1. 完成をイメージし、画像を複数用意する。音楽も用意する。
2. 画像を表示し、位置を確認し調整する。
1. 完成をイメージし、画像を複数用意する。音楽も用意する。
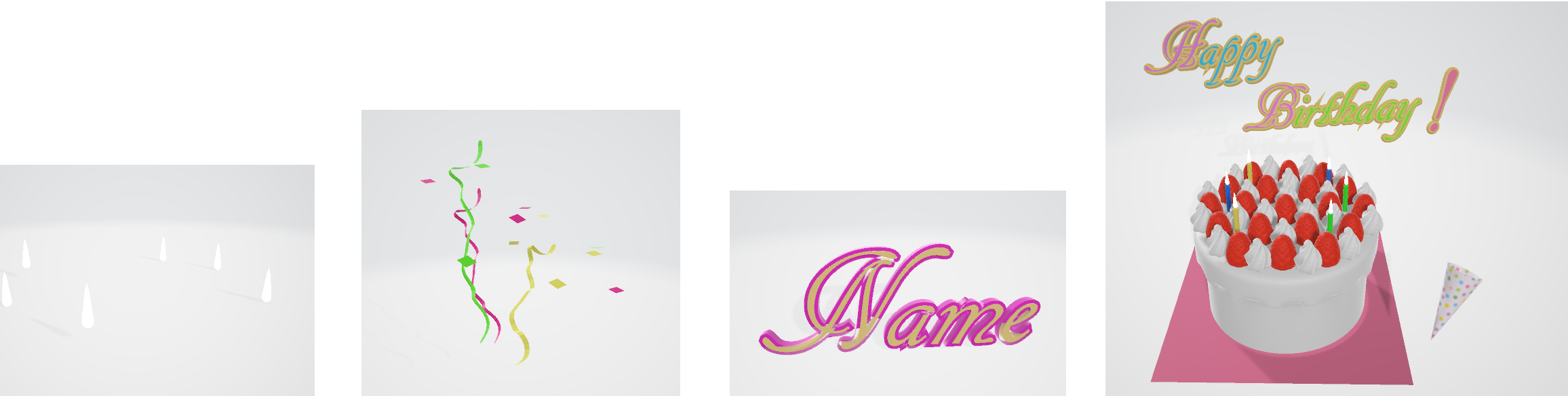
① 画像・音楽ファイルの用意
- ARマーカーを読み込むと同時に音楽が流れるようにします。
- お祝いしたい方の名前を表示できるようにします。
- ろうそくの炎を別に用意します。
炎の部分だけの画像を作ります(blenderの元画像をコピーしを炎の部分を残して他は消去)。fire.glbで出力。 - クラッカーのリボンと紙吹雪を別に用意します。
クラッカーのリボンと紙吹雪だけの画像を作ります(blenderの元画像をコピーしをクラッカーのリボンと紙吹雪だけを残して他は消去)。cracker.glbで出力。 - お祝いしたい方の名前の画像を作ります。(name.glbで出力)
- 基本となる画像を編集します。
クラッカーのリボンと紙吹雪を消去した画像を作ります(元画像をコピー(バックアップ)しクラッカーのリボンと紙吹雪を消去)。
② 以下のindex.htmlを用意します。
-
ろうそくの炎の揺らぎを再現します。
少しの距離を素早く動かす + 少し大きくする = 揺らぎの様に見える? -
クラッカーのリボンと紙吹雪に動きを付けます。
比較的大きな距離を動かす + 大きくする = クラッカーから発射された様に見える?
<!-- A-Frameを読み込む -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/aframe/1.2.0/aframe.min.js"></script>
<!-- AR.jsを読み込む -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/ar.js/2.2.2/aframe-ar.min.js"></script>
<body style="margin : 0px; overflow: hidden;">
<a-scene embedded arjs>
<!-- a-sceneのところへ「embedded arjs」と入れないと、アスペクト比(縦横比)が狂います -->
<!-- hiroマーカーが認識されたら -->
<a-marker
type="pattern"
preset="custom"
url="/pattern-cake_Qiita2.patt">
<!-- 画像を表示します -->
<!-- ケーキ、クラッカー本体 -->
<a-entity
gltf-model=”url(/cake_Qiita2.glb)”
position="0 0 0"
rotation="-45 0 0"
scale="0.5 0.5 0.5">
</a-entity>
<!-- ろうそくの炎 -->
<a-entity
gltf-model=”url(/fire.glb)”
position="0 0 0"
rotation="-45 0 0"
scale="0.5 0.5 0.5"
animation_position="property: position; from:1.3 0.3 -0.2; to: 1.8 0.5 -0.8; delay: 710; dur: 1000; easing: easeInOutElastic; loop: true" ;
animation="property: scale; from:0.5 0.5 0.5; to: 0.5 0.505 0.505; delay: 100; dur: 200; easing: easeInOutElastic; loop: true";>
</a-entity>
<!-- クラッカーのリボン -->
<a-entity
gltf-model=”url(/cracker.glb)”
position="1.3 0.3 -0.2"
rotation="-45 0 0"
scale="0.5 0.5 0.5"
animation_position="property: position; from:1.3 0.3 -0.2; to: 1.8 0.5 -0.8; delay: 710; dur: 1000; easing: easeInOutElastic; loop: true" ;
animation="property: scale; from:0.5 0.5 0.5; to: 0.7 0.7 0.7; delay: 710; dur: 1000; easing: easeInOutElastic; loop: true";>
</a-entity>
<!-- お祝いしたい方の名前 -->
<a-entity
gltf-model=”url(/name.glb)”
position="0.7 0.4 -2.2"
rotation="-45 0 0"
scale="0.8 0.8 0.8">
</a-entity>
<!-- バックミュージック -->
<audio src="/HappyBirthday.wav" autoplay loop>
</audio>
</a-marker>
<a-entity camera></a-entity>
</a-scene>
</body>
③ 全てのファイルを一つのフォルダに入れ、Netlifyへアップロード(デプロイ)します。

2. 画像を表示し、位置を確認し調整する。
好みで設定を調整してください。
以下のQRcodeを読み込んでご覧ください。(※表示まで少し時間を要します。)

【その2】:blenderでアニメーションのあるGLBファイルを作成し、A-Frameで再生する。
1. blenderでアニメーションを作成、glb形式で保存する。
2. htmlファイルに、GLBアニメーションを動かせるように設定を書き込む。
1. blenderでアニメーションを作成、glb形式で保存する。
以下のHPなどを参考にして作成してみてください。
-
【Blender 入門】アニメーションの作り方
https://styly.cc/ja/tips/blender/nimi-blender-animation/ -
Blender(ブレンダー)でアニメーション(基礎)
https://blog.denkikaiden.com/blog-entry-512.html
2. htmlファイルに、GLBアニメーションを動かせるように設定を書き込む。
aframe-extras読み込み、GLBのアニメーションを動かす機能「animation-mixer」を追記
animation-mixerコンポーネントは、 aframe-extrasの一部なので、aframeとは別に呼んでくる必要があるそうです。
- 【A-frame】glTF, glbモデルにanimation-mixerをつけたのに、アニメーションが再生されない時の対処法
https://www.kageori.com/2022/02/a-framegltf-glbanimation-mixer.html
<head>
<!-- A-Frameを読み込む -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/aframe/1.2.0/aframe.min.js"></script>
<!-- AR.jsを読み込む -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/ar.js/2.2.2/aframe-ar.min.js"></script>
<!-- aframe-extras読み込み -->
<script src="https://cdn.jsdelivr.net/gh/donmccurdy/aframe-extras@v6.1.1/dist/aframe-extras.min.js"></script>
<!-- glbのアニメーションを動かす機能「animation-mixer」を働かせるためにaframe-extras読み込みをする -->
</head>
<body style="margin : 0px; overflow: hidden;">
<a-scene embedded arjs>
<!-- a-sceneのところへ「embedded arjs」と入れないと、アスペクト比(縦横比)が狂います -->
<!-- マーカーが認識されたら -->
<a-marker
type="pattern"
preset="custom"
url="/pattern-cake_Qiita3_animation.patt">
<!-- 画像を表示します -->
<!-- ケーキのアニメーション -->
<a-entity
gltf-model=”url(/cake_Qiita3-animation.glb)”
position="0 0 0"
rotation="-45 0 0"
scale="0.5 0.5 0.5"
animation-mixer></a-entity>
<!-- 「animation-mixer」を追記します -->
<!-- お祝いしたい方の名前 -->
<a-entity
gltf-model=”url(/name.glb)”
position="0.7 0.4 -2.2"
rotation="-45 0 0"
scale="0.8 0.8 0.8"
animation-mixer>
</a-entity>
<!-- アニメーションがないファイルも「animation-mixer」を追記します。これがないと表示されません -->
<!-- 音楽を流します -->
<audio src="/HappyBirthday.wav" autoplay loop>
あなたのブラウザーは <code>audio</code>要素をサポートしていません。
</audio>
</a-marker>
<a-entity camera></a-entity>
</a-scene>
</body>
工夫を要した箇所、苦労した箇所
アニメーションのあるGLBファイルをA-frame上で動かす方法が分からず、試行錯誤し、まずはaframe-extras読み込みする必要があることがわかり、次いで「animation-mixer」を追記する必要があることが分かりました〔更に発展【その2】〕。
その過程で、a-frame上のHTML内でアニメーションを動かすことが出来るのも分かりました〔更に発展【その1】〕。
その他、a-sceneのところの「embedded arjs」を消してしまい、アスペクト比(縦横比)が狂い、原因にたどり着くまでに苦労しました。
今後の展望
参考にしたホームページ
〔ARの作成〕
🐶AR.jsを使ってWebAR年賀状を作る🐶
https://iti.hatenablog.jp/entry/2017/12/04/090023
AR.jsを使ってWebAR年賀状を作る 2020年版
https://iti.hatenablog.jp/entry/2019/12/25/125345
A-Frameを使ってクリスマスっぽいことをする
https://qiita.com/tomosukesan/items/01a40e8234da5df7b432
2hでとりあえずAR.jsを動かしてなんか表示させてみた
https://qiita.com/a_a_s/items/5f1a5a9fc19d514df348
2020/1 A-Frame + AR.jsをつかって年賀状をつくりました。
https://www.cview.co.jp/osakatech/2020.01.08.P8ep9q3c
AR.jsでWebARしてみる(4) Animation
https://zenn.dev/zgw426/articles/4a6f21f5f0f68f0d21ee
JavaScript: AR.jsで年賀状を作ってみる
https://techracho.bpsinc.jp/gengen/2018_12_17/66732
WebARを試してみた(AR.js)
https://qiita.com/alicial/items/6329b47a80d3eca07b30
A-Frame+AR.jsでマーカー検出と同時にアニメーションを再生する方法
https://qiita.com/1pp0/items/059d5e5936ca5196f7e4
誕生日の人をちょっとだけ幸せにできるかもしれないARバースデーカードを作ってみた
https://qiita.com/eyexx/items/4863cf8462fb07207ceb
遠くに住む友人の病気平癒を、同じく遠くに住む友人たちとAR神社でお願いしたい!
https://qiita.com/yoshio333333/items/0279f10b6adf3d4eaa43
スーパーの鮮魚売場でお魚くわえた3Dドラ猫を出現させたい
https://qiita.com/NagaharaHitomi/items/b8fe6844ca5933dd2cbc
喝! あっぱれ! サンモニ張本氏ARを作る
https://qiita.com/okinakamasayoshi/items/51ae2322e10bc45fd0cc
htmlのaudioを使用してサイト上でBGM音楽を流す
https://chocolat5.com/tips/html-audio-play/
【A-frame】glTF, glbモデルにanimation-mixerをつけたのに、アニメーションが再生されない時の対処法
https://www.kageori.com/2022/02/a-framegltf-glbanimation-mixer.html
n5ro/aframe-extras
https://github.com/n5ro/aframe-extras
ペルソナ玲音を召喚するARをA-Frameで作る
https://ysko909.github.io/posts/make-ar-with-a-frame-and-gltf/
〔GLBファイル作成〕
【blender初心者】15分モデリング!バースデーケーキをつくろう【blender2.8】【3DCG】
https://www.youtube.com/watch?v=DAO9UAVIEuw
【Blender】テクスチャの貼り方をしっかりとマスターしよう!
https://original-game.com/blender-how-to-apply-a-texture/
自作の3Dモデルを「A-Frame」で読み込んで「AR.js」上に表示させてみた
https://liginc.co.jp/439430
【Blender 入門】アニメーションの作り方
https://styly.cc/ja/tips/blender/nimi-blender-animation/
Blender(ブレンダー)でアニメーション(基礎)
https://blog.denkikaiden.com/blog-entry-512.html
〔サーバー関連〕
Netlify
https://www.netlify.com/
0-6 ホスティングサービスNetlifyの使い方
https://www.techpit.jp/courses/55/curriculums/58/sections/469/parts/1606
【初心者向け】Netlifyの使い方は?無料で静的サイトを公開する
https://engineer-ninaritai.com/netlify-howtouse/
Herokuを使ってHTMLのwebサイトを公開する方法を現役エンジニアが解説【初心者向け】
https://techacademy.jp/magazine/33817
〔QRcode、ARマーカー作成〕
QRのススメ QRコード作成サイト/無料版
https://qr.quel.jp/url.php
AR.js Marker Training
https://jeromeetienne.github.io/AR.js/three.js/examples/marker-training/examples/generator.html
QRcode Mmonkey
https://www.qrcode-monkey.com/