オンラインとリアルの壁を越えARでお参りを
コロナ以降、オンラインセミナーやオンライン講座が増え、最近では遠方に住む知り合いや友人が増えてきました。ただ、やはり同じ空間で過ごすことで価値が生まれるリアルイベントには、まだ今のオンライン技術では越えられない壁もあります。
最近、オンライン講座で出会った友人の一人が、体調を崩し入院をするということで、離れ離れに住むクラスメイトたちと健康祈願のお参りに行ける、AR神社を作ることにしました。プログラミングを学ぶ友達のお見舞いはプロトタイプで実装しよう。
完成AR神社
距離に関係なく病気平癒祈願のできるAR鳥居を初blenderで作成。すべての友人たちの何もかもが良い方向へ動きますように!#protoout #AR #blender初心者 pic.twitter.com/WScpBhs0Wv
— ニシノブヨシマサ/「のれんバンク」立ち上げ中 (@yoshio333333) May 19, 2022
AR神社の詣で方
実際にご参拝される方は、こちらのQRコードを願いを込めてスマホで読み込んでください。
カメラが立ち上がりますので、こちらのhiroマーカーを、神社を建立したい場所に置き、読み込むとAR鳥居が立ち上がります。鳥居に向かい、病気平癒を願いお参りをしてください。

実装
コードはこちらになります。
<script src="https://cdnjs.cloudflare.com/ajax/libs/aframe/1.2.0/aframe.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/ar.js/2.2.2/aframe-ar.min.js"></script>
<body style="margin : 0px; overflow: hidden;">
<a-scene embedded arjs vr-mode-ui="enabled: false">
<!-- hiroマーカーが認識されたら -->
<a-marker preset="hiro">
<!-- ボックスを表示します -->
<a-entity
position="0 0 0"
scale="0.5 0.5 0.5"
gltf-model="https://arjs-cors-proxy.herokuapp.com/https://starlit-biscochitos-329b2e.netlify.app/7shrine.gltf" animation="property: rotation; to: 0 1080 0; loop: false; dur: 1500"
></a-entity>
</a-marker>
<a-entity camera></a-entity>
</a-scene>
</body>
今回は、A-Frameという、ウェブ上で3Dを簡単に使用できるフレームワークを使っています。AR神社の場合は、a-entityタグの中で、殆ど完結しています。すごく便利ですね。
<a-entity
position="0 0 0" scale="0.5 0.5 0.5"
gltf-model="https://arjs-cors-proxy.herokuapp.com/https://starlit-biscochitos-329b2e.netlify.app/7shrine.gltf"
animation="property: rotation; to: 0 1080 0; loop: false; dur: 1500">
</a-entity>
gltf-model=”” の中にgltf形式の3Dファイルを配置するとそれが、読み込まれる仕組みになっています。
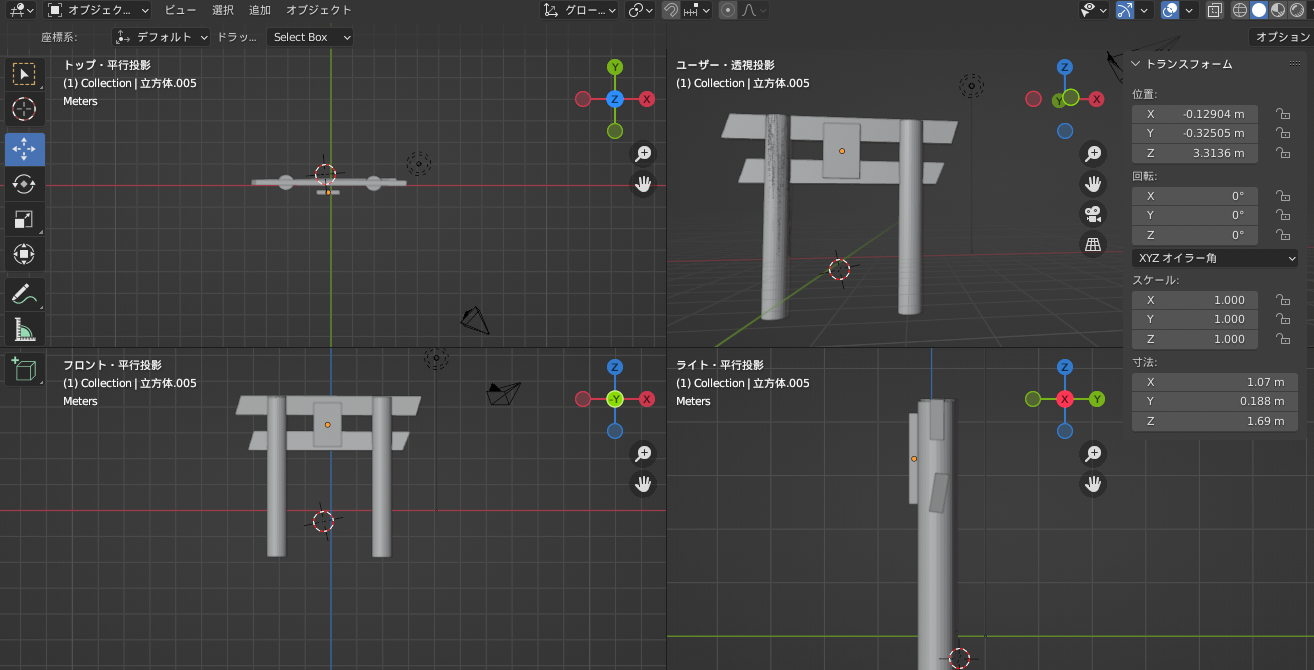
ただ、首尾よく鳥居の3Dデータがなかったので、こちらはblenderで作ってみました。
完全無料の3Dソフトということですが、すごい良くできていますね。3Dソフト自体、初めて触りましたが、Webの解説記事を読みながら作業をすれば、子供の積み木みたいなものであれば、すぐにできました。
身近な人を誘って、「アラフォーからのヘタクソBlender部」なる、勉強会でも始めたくなります。
環境
おまけ オンライン絵馬
友人である、F氏に見せたところ、「おみくじ機能がほしい!本殿はどこだ?」ということでしたが、無い物ねだりがひどいので、神社では絵馬だろうということで、おまけでiPaaSを使った、オンライン絵馬を作りました。
こちらのフォームを使って、体調が完全に戻ったらやりたいことを書いて送信すると、todoistという、todoリスト管理のアプリに自動で、投稿されていきます。改めて、iPaaSとの連携サービスを見てみましたが、IoT機器や業務で使うSaaSとの連携が多いようでした。todoistは、定番のタスク管理アプリのようです。

オンライン絵馬として愛でた後は、退院後のtodoリストとして、家族や友人たちとタスクを消化して新しい思い出を作っていきましょう。

まとめ
ARとblenderの組あわせは楽しいですね。地方の場合、ARは、草の根の観光コンテンツ作りとかにも相性が良さそうなので、自分でプロトタイプが作れないかと以前より思っていたところでした。この辺りの分野は、ボチボチと技術を学びを理解を深め、掘り下げて行こうと思います。