こんにちは。
最近初めてARに触れる機会がありまして、
自分でも何かつくってみたいなと思い、実装してみました。
お魚くわえたどら猫を見たことがないから自分で作る!
私は小売業で働いているのですが、AR技術を学んだときに
自分の家で飼っている猫がスーパーに現れると
日々のお仕事が楽しくなるんじゃないか考えました。
で、飼っている猫がスーパーのどこに行くかと考えたときに
お魚売場だなと・・・
そこでふと出てきたこの曲!
お魚くわえたドラ猫 追っかけて~♪
サザエさんの曲!!!!
歌の出だしの1フレーズですが、そもそもお魚くわえたドラ猫見たことないなと思ったので
AR使ってお魚売場で魚くわえてる猫を実装してみようと思います。
一旦完成した作品がこちら
実際に使用することもできます!
マーカー画像をカメラで読み取ってください。
猫が出てくるはずです!
実装にあたり使用したもの
実装方法
CGTraderを使用して3Dモデルをダウンロードする方法
7zipで解凍
展開を押して先ほどダウンロードしたrarファイルを解凍をします。

Blenderを使用してダウンロードしたものを色付けしていく方法
先ほど解凍したファイルをBlendeで見つけて、色付けし、glTFに変換する作業を行います。


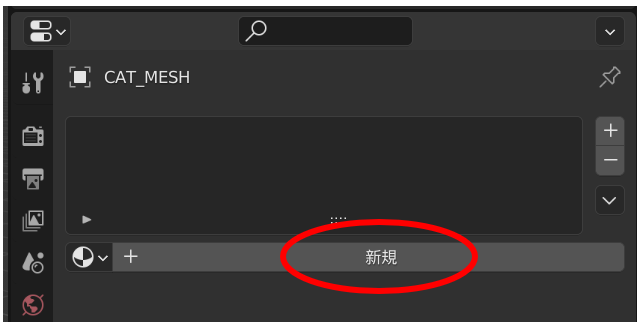
猫をクリックするとオレンジ色で囲まれるので、ここから猫に色をつける作業になります。








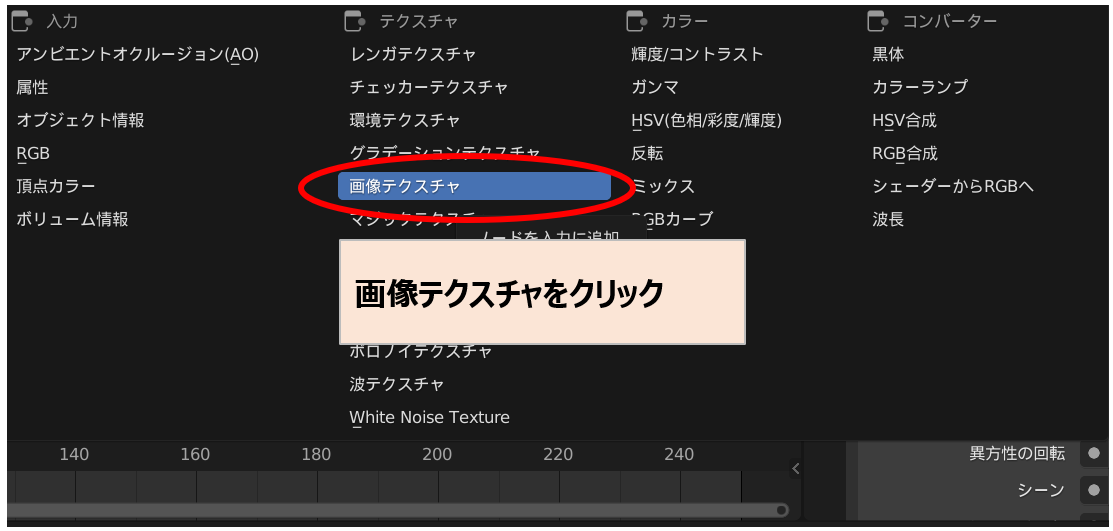
CAT_BUMP.jpgを保存しましたが、残りの2つ(CAT_COLOR.jpgとCAT_NRM.jpg)も同様に作業をします。

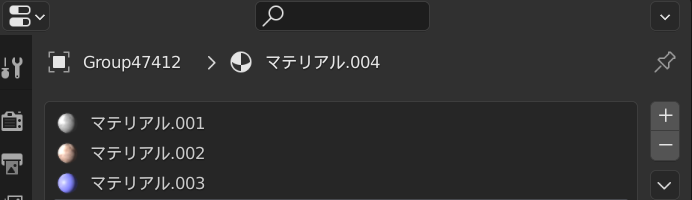
猫に色づいてきましたが、元の画像とは少し色が違うので
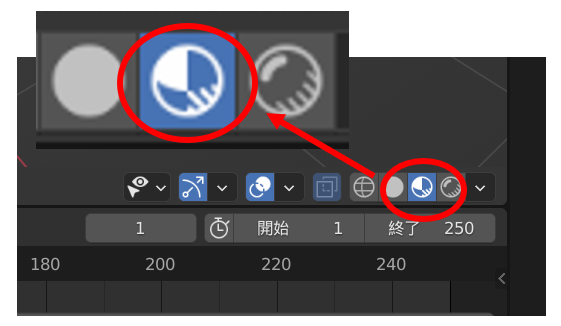
右下にあるマークをクリックします。

次に下矢印もクリックして




てことで完成。最初にダウンロードしたものとは少し違うけれども、
これで良しとする!
glTFに変換し保存する方法


自分の作ったファイルに保存してください。
その際、ファイル名に半角スペースがある場合はスペースを削除しておきます。
3DモデルをNetlifyにアップロードする方法
netlifyを準備して下さい。
Sltesをクリックしてください。

先ほど作成したフォルダーを入れてください。


URLをクリックしてもなにもでてきませんが、
URLの後ろに先ほど作ったglTFファイルの名前を入れてください。

glTFファイルを入れられたらEnterを押してください。
するとモデルがダウンロードされます。

Codepenで試してみる方法
HTMLの12行目を自分のURLに書き換えて使用してみてください。
gltf-model="https://arjs-cors-proxy.herokuapp.com/[この部分をモデルアップロード直リンクと置き換え]"
実際に使用できるCodePenはこちら
実際に使ってもらった感想
今回は小売業で働いている方に
作成したものを実際に使ってもらってコメントをもらいました。
同期の沖中さん
せっかくスーパーの魚売り場で表示させるなら、スーパーの他の売場でも出現させて、
スーパーのなかで子供向けに、3Dモデル宝探しゲーム考えた!とか
スーパーの中でサザエさん一家を探してもらうゲーム考えた!だと広がりがでるかな~と
あとPCにペイント3Dというものが入っていれば
3Dモデルめっちゃ簡単に作ることが出来ます(僕もそれで作りました!)とのこと!
同期の伊藤さん
ARを使用できるのであれば、スーパーで実施する有人抽選会の際の
当選演出をARによって代替したら人件費削減もできて良さそう!
従業員側→レシート抽選会の人時を各部門から捻出しなくてはならず非常に負担になっている
お客様側→友人抽選会では大体待たされる・・・
抽選結果という強力な動機付けがある為、従業員、お客様がARという技術に
触れられる可能性が非常に高い!
ARでアニメーションとかを流せるのであれば広告も混ぜるとなお良い!とのこと!
会社の上司
猫を出没できるのであれば、魚を出す事出来ないかな~?
お刺身・短冊の商品に丸魚の3Dモデルを出す事ができれば面白いよね!
あと産地情報とか、生産者の紹介とか出せたらお客さまの安心感につながりそう!とのこと!
3人ともコメントありがとうございました。
実装してみての感想
飼っている猫で3Dモデル出したかったとか、
お魚くわえさせたかったとか、
マーカー画像を変更したかったとか・・・
色々やりたかったことがあったけれども
これから修正することできるよね!と思って一旦記事にしました。
今までは従業員の仕事の効率化できる実装しか考えてなかったので、
今回はお客さまと従業員が楽しめるものを作れている気がして嬉しい・・・
早く店舗で使ってみたいなと思います。
最後まで読んでいただきありがとうございました。
追記
やっぱり早く店舗で使ってみたくて今日早速使ってもらいました(笑)
みんなでワイワイできて楽しかった~