背景・目的
AWSサービスの確認など、簡単なWebページが欲しい場合があります。そのような場合に、Amplifyを使用して実現したのでメモしておきます。
実践
手順
HTMLを作成
今回は、testと書いたページを用意しました。(BODYタグなど省略しています。)
<html>
<B>test</B>
</html>
分かりづらいですが、ブラウザで開くとこのように表示されます。

Amplifyにアップロード
-
以下を入力して「保存してデプロイ」をクリックします。
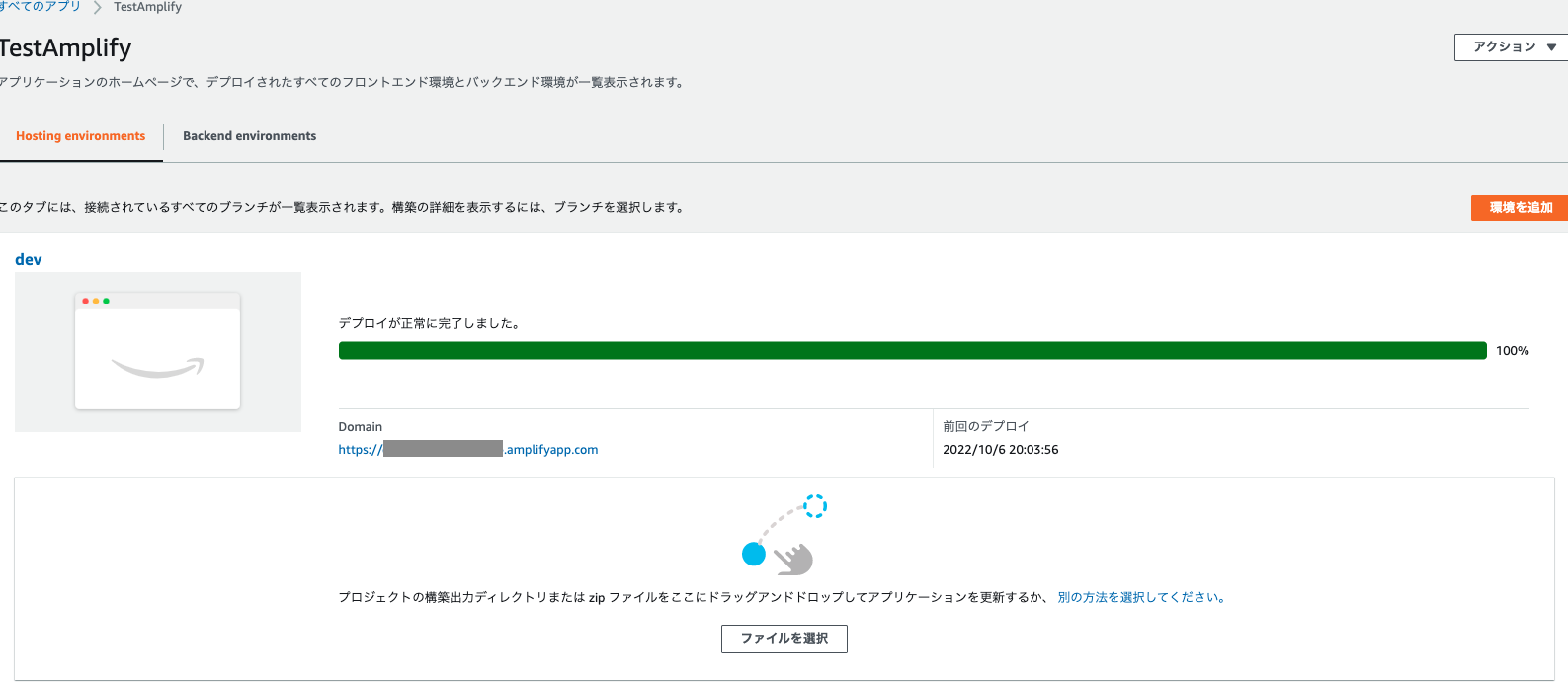
Webページの確認
考察
5分程度で、サクッと静的なWebページをデプロイできました。GitHubなどのリポジトリと連携すると楽に開発ができそうです。
参考