先日、TWAサポートライブラリを使用してPWAをAndroidアプリ化してPlayストアから配信する方法を紹介しました。
【実践】Google Play Store でPWA配信 (TWA)
PWAをPlayストアから配信するという目的は達成しましたが、起動時の見栄えがあまり良くないなぁ・・・という状態だったので、少しのコード追加で起動時挙動をPWAに寄せる方法を紹介したいと思います。
PWAとTWAの起動時挙動はどう違うか
PWAとTWAの起動時挙動を比較してみます。
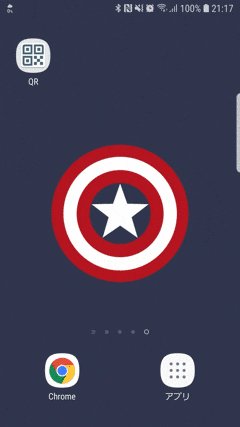
PWAの挙動
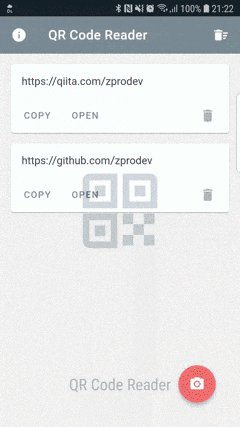
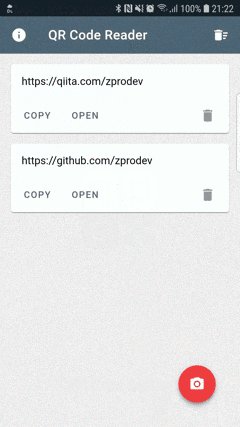
TWAの挙動
差分
- 起動時のスプラッシュページがない
- 起動時の画面でActionBarが表示されている(QRとだけ表示されているヘッダー)
- Webページがフェードインじゃなくスライドインで表示される
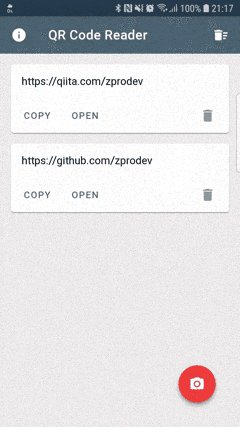
- Webページ表示中のステータスバーが白くて浮いている
PWAに寄せていく
GitHubのcommitログと共に変更箇所を説明します。
ActionBarを消す
アプリのテーマをDarkActionBarからNoActionBarに変更することで、ActivityのActionBarを消しています。
TWAのステータスバーにテーマカラーを反映
元はTWAサポートライブラリで提供されているLauncherActivityをそのまま使用していましたが、LauncherActivityを継承した自前のActivityを使用するよう変更し、ChromeCustomTabのIntentを生成しているメソッドをオーバーライドします。
https://github.com/zprodev/QR-TWA/commit/fb93ee7b87827627f03e7258904333003f3cec7b
その上で、リソースとして定義済みのcolorPrimaryDarkをsetToolbarColorでTWAに設定しています。
https://github.com/zprodev/QR-TWA/commit/3944385ce235c405788a0879ef23b13e23dfce3c
TWA起動時のトランジションを変更
ステータスバーの色変更と同様に起動時アニメーションを設定することができるので、Alpha変更アニメーションを定義してsetStartAnimationsでTWAに設定しています。
https://github.com/zprodev/QR-TWA/commit/b0ba980f52a8a028ed23ecc8f814662cd0404579
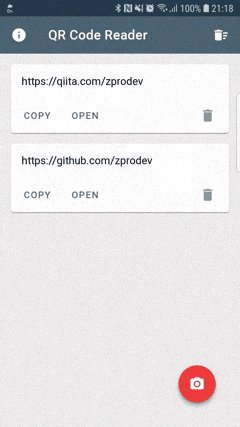
結果
変更後の起動時挙動は以下ようになります
スプラッシュページに関しては若干面倒なので省きましたが、デフォルトの状態よりかなりPWAに近づき違和感がなくなったかなと思います。
実機で見てみたい方は↓から試してみてください ![]()
PWA: https://qr.zpro.app
アプリ: https://play.google.com/store/apps/details?id=app.zpro.qr