1. はじめに
自己紹介
- TAKAHIRO NISHIZONO
@zono_0
profile image
このスライドを見てできること
- Amazon Echo Spotが理解できる。
- Amazon Echo Spot Alexaスキル開発の勘どころが理解できる。
2. Amazon Echo Spotについて
Amazon Echo Spot
Amazon Echo Spotとは
- Amazon が開発した「小さな円形ディスプレイを備える」スマートスピーカ。
- ベッドサイド、デスク、キッチンなどに馴染みやすいデザイン。
- ビデオ通話、ドアモニター、ネット動画などに対応(見込み)。
- 「画像」「動画」「テキスト」が表示でき、「タップ」操作が可能。
Amazon Echo Spotの使い方
- Amazon Echo Spotに対して話しかけるだけ。
トーク(サンプル)
ユーザー:「アレクサ、今日の天気は?」
アレクサ:「〇〇の現在の天気は晴れで、摂氏20度です。」
Amazon Echo Spotの特徴
- 小さな円形ディスプレイ。
- 2.5-inchタッチスクリーン、480x480pixel、重さ420g。
- Echo Spotでは、「戻る」ボタンが表示されない。戻るボタン有効の場合、左から長いスワイプで同じ効果を得る。
- Echo Spotでは、Hintディレクティブがレスポンスで使用されていても、表示されない。
Amazon Echo Show
Amazon Echo Showの特徴
- 長方形ディスプレイ。(日本未発売)
- 7-inchタッチスクリーン、1024x600pixel、重さ1,170g。
- Echo Showでは、各テンプレートにデフォルトで戻るボタンの表示制御が可能。
- Echo Showでは、Hintディレクティブがレスポンスで使用されている場合、表示される。
Amazon Echo Spotで出来ること
- 画像表示
- 動画再生
- テキスト表示
- ビデオ通話(神機能!だけど、まだ未対応)
- ドアモニター(まだ未対応)
- カメラも付いてるよ!(まだ利用できない)
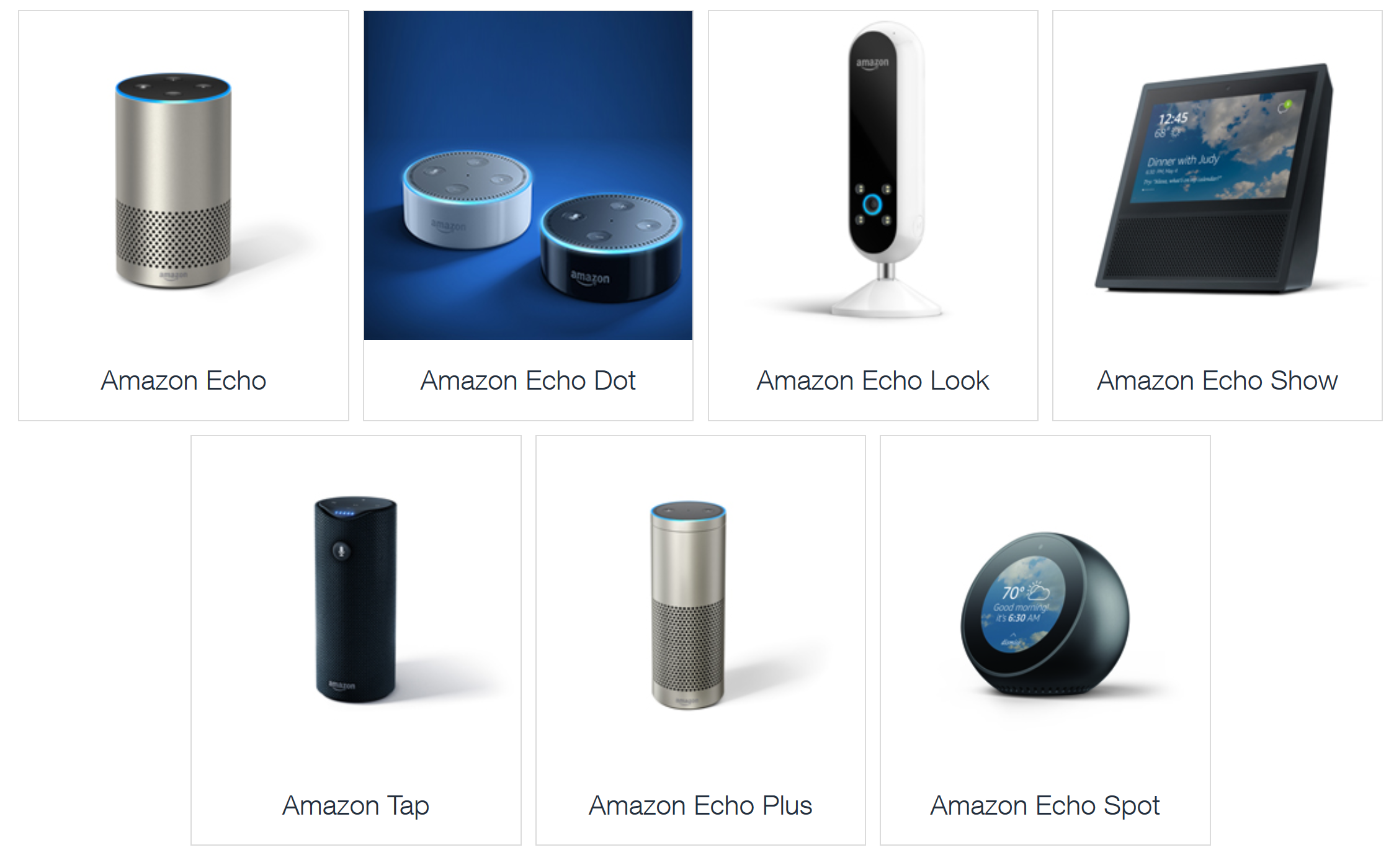
Echo 姉妹製品
- Amazon Echo Dot 小型($50)
- Amazon Echo Spot モニタ付き($130)
- Amazon Tap 屋外用($139.99)
- Amazon Echo Look カメラ付き($199)
- Amazon Echo Show モニタ付き($230)
Echo 姉妹製品
類似製品
- Google Home($130)
- LINE WAVE(14,000円)
- Apple HomePod($349)
- Microsoft Harman Kardon Invoke($199.95)
3. Echo Spot 開発について
画像の形式とサイズ
-
JPEG、PNG 形式画像に対応
- 対応形式でないと No Image Found。
- 画像容量は2MB以内のみ
- 2MB超えだと No Image Found。
- 100 KB 程度が適切。(Amazon推奨)
- バックグラウンドイメージは最大500 KB 程度。(Amazon推奨)
- スモールサイズ(横720 x 縦480)と、ラージサイズ(横1200 x 縦800 )の用意が必要
- スマホではスモール、PCではラージが扱われる。
- ただし、Echo Spotのみをターゲットに開発をおこなうのであれば、正方形サイズ(横480 x 縦480)が適切かも。
- 画像のホストルール
- HTTPSエンドポイント(Amazon認定の認証局が署名したSSL)であること。
- エンドポイントは画像のcross-origin resource sharing(CORS)を許可すること。
- S3を用いる場合は、cross-origin resource sharing(CORS)の設定が必要。
- 画像のURLには有効期限を設定してはいけない。
グラフィカル機能
-
Body templates
- テキストと画像を表示。
- 画像選択は不可、action linkによるテキスト選択は可能。
-
List templates
- 水平または垂直のリストアイテムを表示。
- スクロール可能なリストをタッチ選択可能。
-
Text
- PlainTextまたはRichText(<br/>、<b>、<i>、<u>、<font size>、<action>、<img src>)を利用可能。
-
Images
- ボディテンプレートまたはリストテンプレートで使用可能。
-
Touch
- リストアイテムまたはアクションリンクは、タッチ操作をコーディングされている場合に利用可能。
-
AudioPlayer
- スキルがオーディオを再生すると表示。
-
Video
- スキルがビデオを再生するときに表示。
ビルトインインテント(Displayインターフェース)
- AMAZON.PreviousIntent『前へ』:Lambda実装必須
- AMAZON.NextIntent『次へ』:Lambda実装必須
- AMAZON.ScrollUpIntent『上にスクロール』
- AMAZON.ScrollLeftIntent『左にスクロール』
- AMAZON.ScrollDownIntent『下にスクロール』
- AMAZON.ScrollRightIntent『右にスクロール』
- AMAZON.PageUpIntent『上のページへ』
- AMAZON.PageDownIntent『下のページへ』
- AMAZON.MoreIntent『もっと見せて』
- AMAZON.NavigateSettingsIntent(ユーザーをEcho Showのホーム画面に移動します。スキルセッションは終了します。)
- AMAZON.NavigateSettingsIntent(ユーザーをEcho Show Device Settings画面に移動すると、スキルセッションは続行されます。)
4. Amazon Developer Portalでの操作
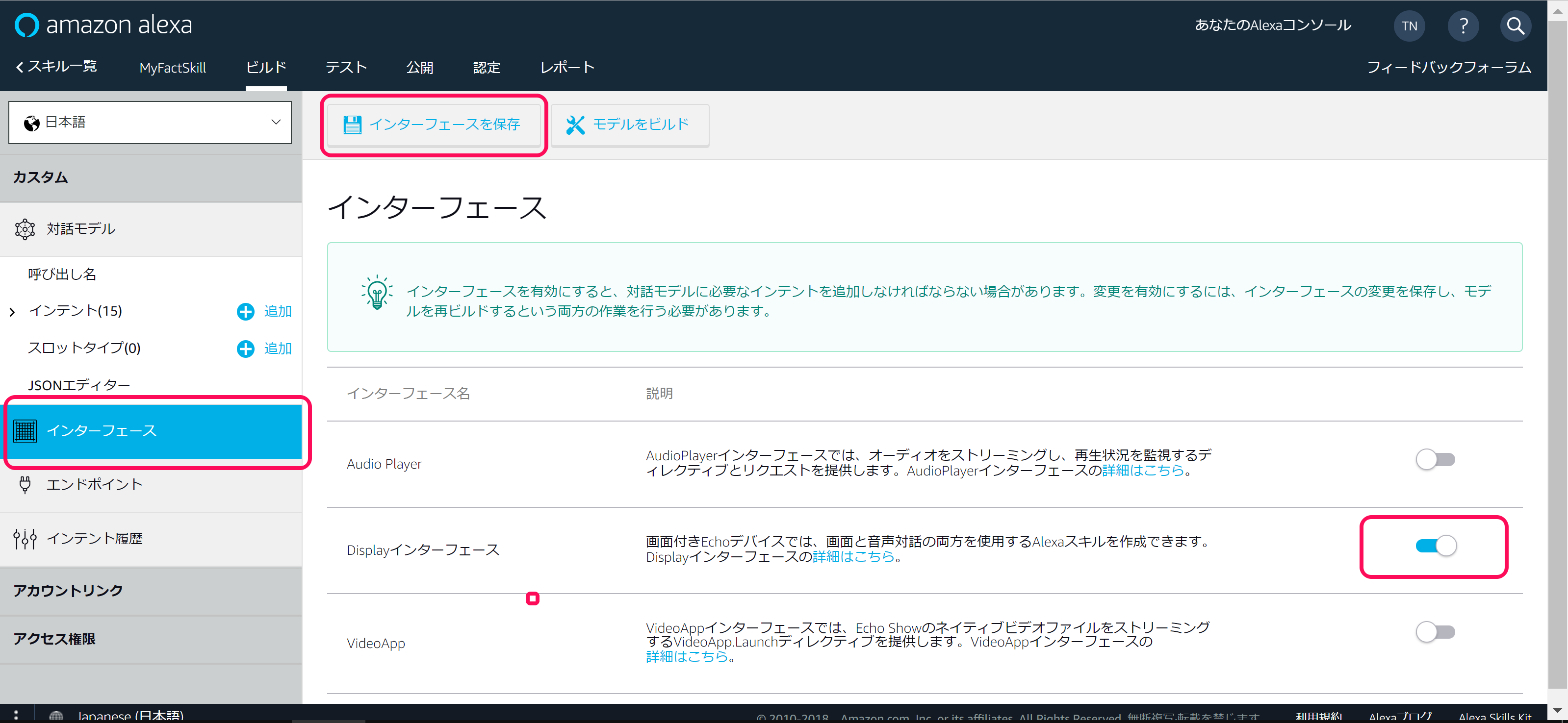
インターフェース追加
- 「Displayインターフェース」をチェックし、「保存」する。
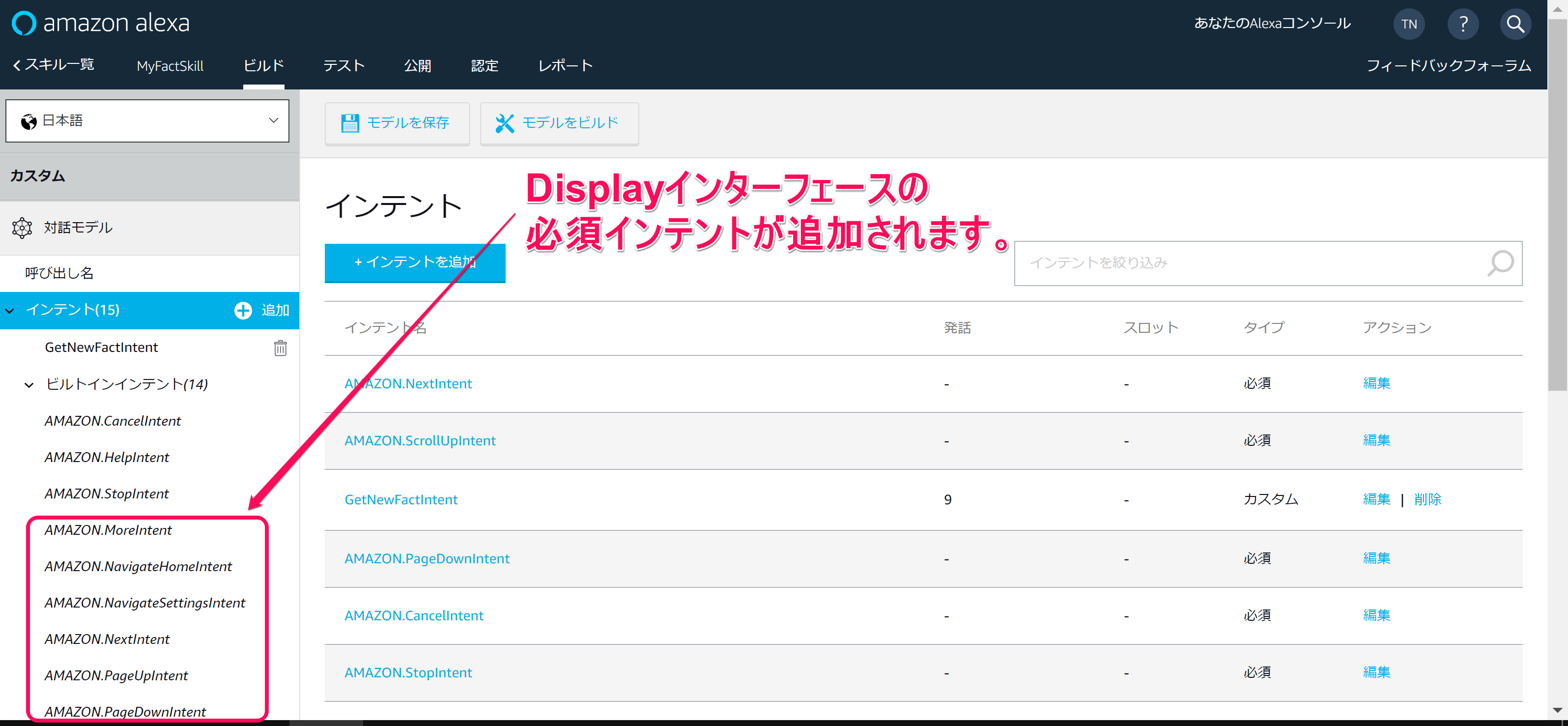
追加ビルトインインテントの確認
- 「Displayインターフェース」をチェックすると、ディスプレイ操作に必要な必須インテントが自動追加される。
リクエストの種類
追加のリクエスト1つ
- 'Display.ElementSelected' ・・・タッチに対するイベント
既存のリクエスト3つ
- 'LaunchRequest' ・・・インテント無し起動
- 'IntentRequest' ・・・インテント指定発話
- 'SessionEndedRequest' ・・・予期せぬ終了
明示的セッション終了について
参照すべきQiita記事
5. 技術ドキュメント
参考
- Echo ShowとEcho Spot用スキルの作成
- 画面付きのAlexaが使えるデバイス用のスキルの作成
- Displayインターフェースのリファレンス
- Echo Showで利用できる標準ビルトインインテント
参考
6. まとめ
Echo Spot Alexaスキル開発でおこなうこと
- ディスプレイ無しデバイスで動作すること。
- 「声のみ」でスキルが操作可能であること。
- Displayインターフェースが有効になっており、必須インテントが追加されていること。
- 必須インテントのうち、Lambda実装必須のインテントについて、ロジック実装されていること。
- 明示的にセッションを終了させること。
- リストアイテムまたはアクションリンク利用時は、'Display.ElementSelected'のリクエストに対するロジックを追加実装しタップ操作対応すること。
7. おわりに
おわりに
いかがでしたでしょうか?
Echo Spotの情報精査がかんぺきでないため、間違っている箇所があるかもしれません。お気づきの点がございましたら、コメント欄へ、ご指摘お待ちしております。
まずは、Echo Spot対応Alexaスキル作り、してみましょう!!
TAKAHIRO NISHIZONO 2018/07/29