概要
この記事で実現すること
繰り返し設定で毎日作成される日記ページの日付プロパティに今日の日付を設定したかったため、今回はGAS上でNotionAPIを使って実現します。
実現に至った背景(補足)
-
2022年11月8日のNotionアップデートにより、データベーステンプレートを繰り返し複製するように設定できるようになりました。これにより、日記などのテンプレートに繰り返し設定をしておくと、自動で毎朝ページを作成することができます。
-
ただし、これまで日記ページにカスタムの日付プロパティを用意して管理していた場合、現時点では自動で日付を登録することができません。代替案として、関数型プロパティで作成日時から日付抽出することもできましたが、カレンダービュー上で動かせなくなるなど自由度が下がってしまいます。
-
そのため、今回は勉強も兼ねてNotionAPI経由で設定してみることにしました。
この記事から分かること
- データベースへのクエリによる、ページ情報の取得方法
- 特定ページのプロパティを更新する方法
環境・事前準備
- Notion-Version:2022-06-28
- GAS上でプロジェクトを作成しておく(参考記事はこちら。スタンドアローン型でOKです)
- NotionのAPI用トークンを発行しておく(参考記事はこちら。 Step1から3まで実施しましょう)
- Notionのコネクト機能でGASと接続しておく(参考記事はこちら。)
コード
//スクリプトプロパティからトークン及びDBのidを取得
const prop = PropertiesService.getScriptProperties().getProperties();
const notion_token = prop.MY_NOTION_TOKEN;
const database_id = prop.DATABASE_ID;
//header情報を定義
const headers = {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + notion_token,
'Notion-Version': '2022-06-28',
};
//DBにクエリを実行して、ページの検索結果を取得する
function GetNotionPages(payload) {
//リクエストURL
var url = 'https://api.notion.com/v1/databases/' + database_id + '/query';
//methodやheader,リクエストbodyなど
var options = {
"method": "post",
"headers": headers,
"payload": JSON.stringify(payload)
};
//リクエストを実行し、検索結果を返却
var response = UrlFetchApp.fetch(url, options);
return JSON.parse(response).results;
}
//ページのプロパティを更新する
function PatchNotionPage(page_id, payload) {
//リクエストURL
var url = 'https://api.notion.com/v1/pages/' + page_id;
//methodやheader,リクエストbodyなど
var options = {
"method": "patch",
"headers": headers,
"payload": JSON.stringify(payload)
};
//リクエストを実行し、プロパティを更新
UrlFetchApp.fetch(url, options);
}
//指定するクエリ
function myQuery() {
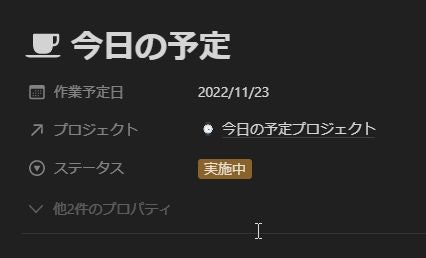
//今回は、「作成日時」プロパティが今日の0時以降 かつ タイトルが「今日の予定」である ページをフィルタする
var today = new Date();
today.setHours(0);
today.setMinutes(0);
today.setSeconds(0);
var todayStr = Utilities.formatDate(today, 'JST', 'yyyy-MM-dd HH:mm:ssZ');//時差設定が必要
var query = {
"filter": {
"and": [
{
"timestamp": "created_time",
"created_time": {
"on_or_after": todayStr
}
},
{
"property": "タスク名",
"title": {
"equals": "今日の予定"
}
}
]
}
}
return query;
}
//指定する更新箇所
function myUpdate() {
//今回は、「作業予定日」プロパティを今日の日付にする
var today = new Date();
var todayStr = Utilities.formatDate(today, 'JST', 'yyyy-MM-dd');
var update = {
"properties": {
"作業予定日": {
"date": {
"start": todayStr
}
}
}
}
return update;
}
//メインの関数
function myFunction() {
try {
//ポイント1:myQueryで定義したフィルタで、ページ検索結果を取得する
var results = GetNotionPages(myQuery());
//ポイント2:ページ検索結果からpage_idを取得する
var page_id = results[0].id;
//ポイント3:myUpdateで定義したプロパティで、ページを更新する
PatchNotionPage(page_id, myUpdate());
} catch (e) {
Logger.log(e.message);
}
}
ポイント1
- データベースのページに検索をかけるには、フィルタを定義してPOSTリクエストすることで、該当するページを配列形式で取得することができます。
-
基本的には、何のDBに対してクエリをかけるかをリクエストURLで指定します(ここではdatabase_idというプロパティから設定)
-
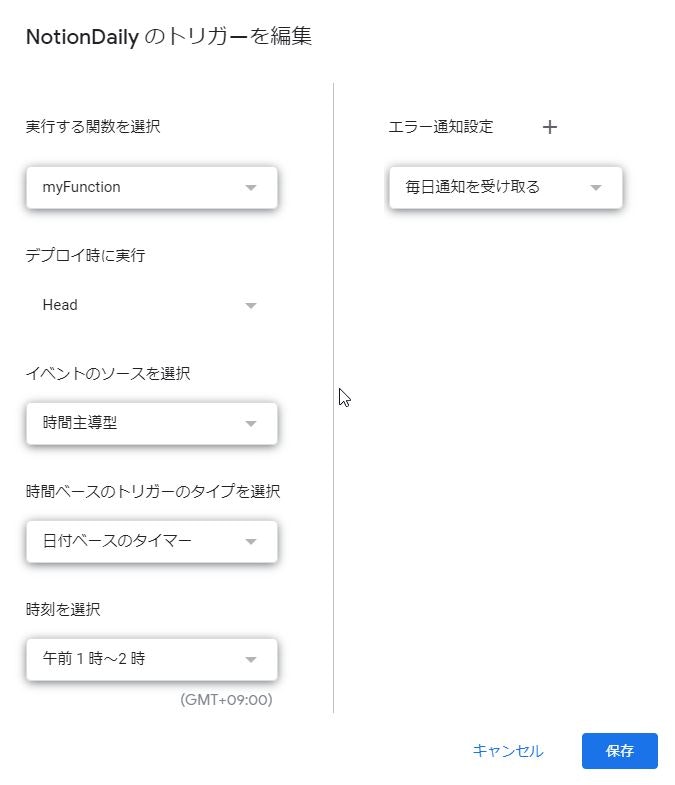
クエリとなるJSONに関しては、何というプロパティに対して何の型でどのように比較するか、を指定します。TimeStampに関してはちょっと書き方が異なるみたいです。(created_timeは今回on_or_afterで比較しました。Notionの繰り返しタスクでは毎日0:10に作成するようにしたので、GAS側ではそれ以降に実行するようにすれば、今日作られた日記ページのみをフィルタすることができます)
ポイント2
- 検索結果はJSONでパースした後、resultsという配列を返却しています。
- この中にフィルタされたページの情報が入りますが、今回必要なのは今日作成された日記ページ一つなので、results[0].idでページidを取得しています。
- このページidは後のページ更新処理で必要になります。
ポイント3
- 日記ページには「作業予定日」という日付型のカスタムプロパティを作っています。

- このプロパティに今日の日付をいれるべく、myUpdate()内で更新内容を定義します。(更新の際はPOSTではなくPATCHメソッドとなるためご注意ください)
まとめ
参考
おまけ
- ちなみに、コードをわざわざ書かなくても「Make」という機能で実現できるそうなので、なるべく簡単に実現したいという方は以下をご参照いただければ幸いです。