はじめに
Firebase iOS SDKを導入したのですが、CocoaPods管理の場合にビルド時間がかかる問題がありました。
このため、Carthageで管理するように変更した内容についてまとめました。
なお、基本的にはFirebase公式リポジトリにあるCarthage.mdに記載されている手順通りに対応することでCarthage管理することができます。
以下では、上記手順に沿って対応する中でいくつかハマった点について詳しく説明していきます。
今回導入したFirebase iOS SDK
- FirebaseCrashlytics
実行環境
| 環境 | バージョン |
|---|---|
| macOS Catalina | 10.15.3 |
| Xcode | 11.3.1 |
| Firebase iOS SDK | 6.18.0 |
Firebase iOS SDKをCarthageで管理する手順
1. Cartfileに導入するFirebase iOS SDKを指定する
binary "https://dl.google.com/dl/firebase/ios/carthage/FirebaseAnalyticsBinary.json"
binary "https://dl.google.com/dl/firebase/ios/carthage/FirebaseCrashlyticsBinary.json"
Note that FirebaseAnalyticsBinary must always be included.1
とあるので、FirebaseAnalyticsBinaryも指定してください。
2. carthage updateの実行
Carthage/Build/iOSにSDKがダウンロードされます。
FIRAnalyticsConnector.framework
Firebase.framework
FirebaseAnalytics.framework
FirebaseCore.framework
FirebaseCoreDiagnostics.framework
FirebaseCrashlytics.framework
FirebaseInstallations.framework
FirebaseInstanceID.framework
GoogleAppMeasurement.framework
GoogleDataTransport.framework
GoogleDataTransportCCTSupport.framework
GoogleUtilities.framework
nanopb.framework
PromisesObjC.framework
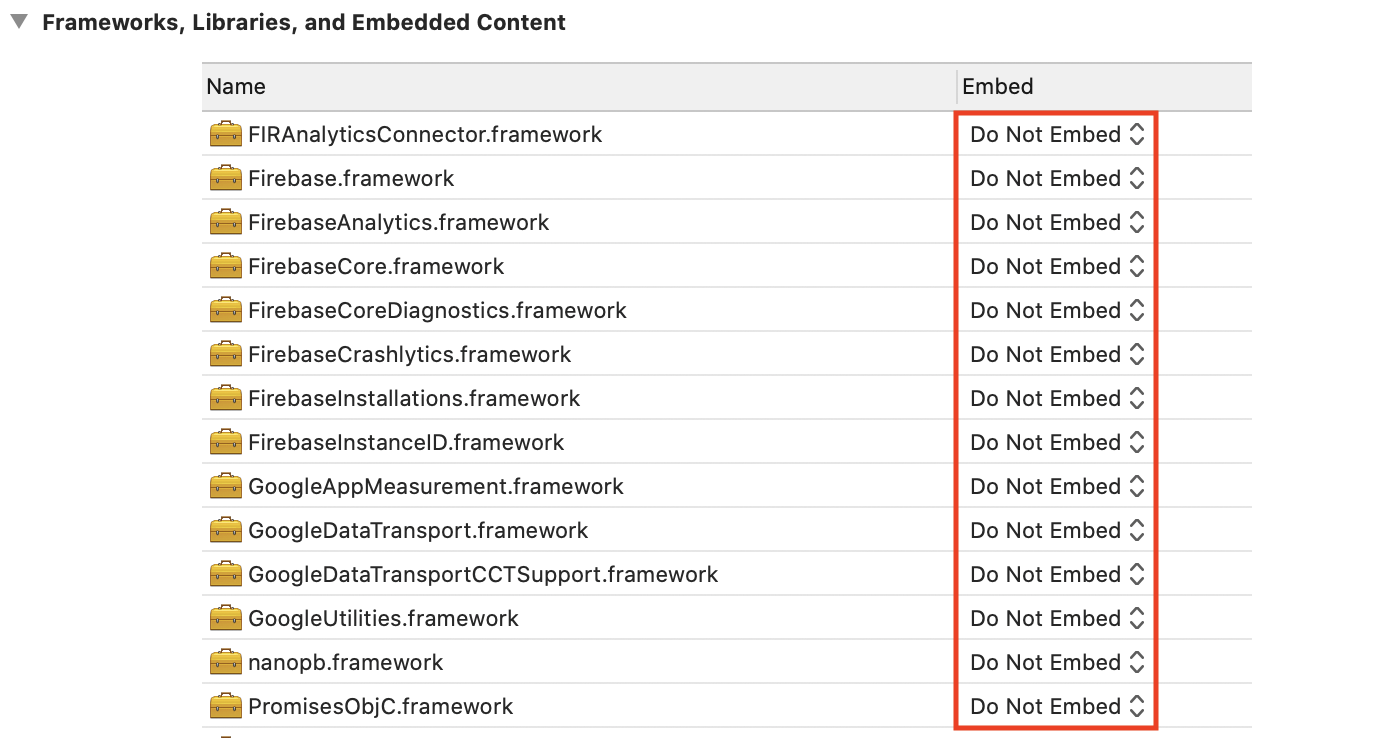
3. Xcode projectにSDKを追加
2でダウンロードしたSDKをXcode projectに追加します。
FirebaseXXX.frameworkは分かりやすいのですが、それ以外にもいくつかのframeworkがダウンロードされています。
忘れずに追加してください。
 **Embed**は、`Do Not Embeded`にしておく必要があります。
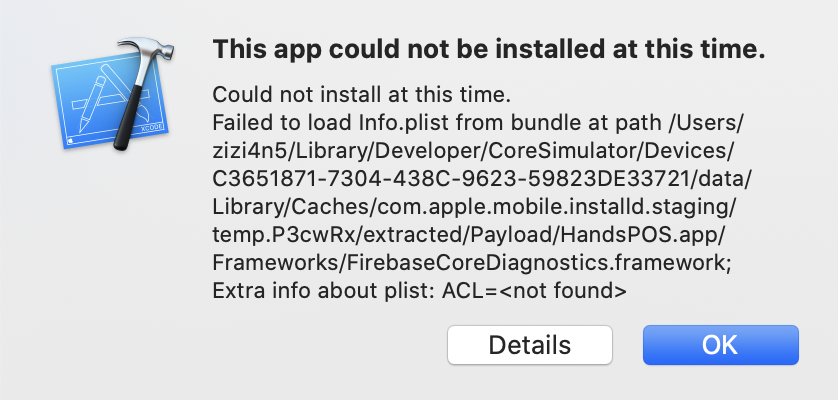
ここが`Embeded & Sign`になっていると**Build**は成功しますが、インストール時に以下のエラーになります。
**Embed**は、`Do Not Embeded`にしておく必要があります。
ここが`Embeded & Sign`になっていると**Build**は成功しますが、インストール時に以下のエラーになります。

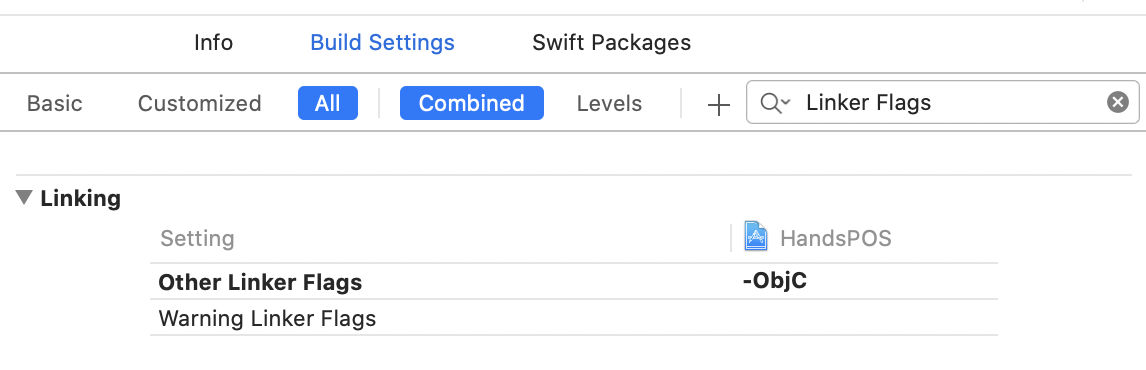
4. Build SettingsのOther Linker Flagsに$(OTHER_LDFLAGS) -ObjCを追加する
Add $(OTHER_LDFLAGS) -ObjC flag to "Other Linker Flags" in "Build Settings".
Build SettingsのOther Linker Flagsに$(OTHER_LDFLAGS) -ObjCを追加します。

上記設定をPROJECT側に設定して各TARGETSに反映されるように対応しました。
5. Build PhasesのCopy Bundle ResourcesにGoogleService-Info.plistを追加する
これはCarthage管理に関係なくFirebase iOS SDKの導入に必要な手順となります。
詳細は以下の公式サイトを参照してください。
6. Build PhasesのLink Binary With LibrariesからFirebase.frameworkを削除する
以下の記載に従って、Build PhasesのLink Binary With LibrariesからFirebase.frameworkを削除します。
Delete Firebase.framework from the Link Binary With Libraries Build Phase.
7. 利用するFirebase iOS SDKに応じて、必要なライブラリ/フレームワークを追加する
Some additional libraries/frameworks may be needed depending on which Firebase frameworks you use, for example: libc++.tbd, sqlite3.tbd, StoreKit.framework, etc. For more information, go here.
とあったのですが、FirebaseCrashlyticsの場合は特に必要なライブラリ/フレームワークの追加がなかったので今回は作業していません ![]()
8. リソースを含むSDKの場合、Build PhasesのCopy Bundle Resourcesにリソースを追加する
今回のFirebaseCrashlyticsの場合は関係ありませんが、FireStore、FirebaseMLVisionFaceModel、FirebaseMLVisionTextModelの場合はBuild PhasesのCopy Bundle Resourcesにリソースを追加する必要があります。
| SDK | Bundle Resources |
|---|---|
| Firestore | ./Carthage/Build/iOS/gRPC-C++.framework/Resources/gRPCCertificates-Cpp.bundle |
| FirebaseMLVisionFaceModel | ./Carthage/Build/iOS/FaceDetector.framework/GoogleMVFaceDetectorResources.bundle |
| FirebaseMLVisionTextModel | ./Carthage/Build/iOS/TextDetector.framework/GoogleMVTextDetectorResources.bundle |
9. FirebaseCrashlyticsを利用する場合
CocoaPods管理の場合と異なり、upload-symbolsとrunスクリプトを別途ダウンロードする必要があります。
To automatically upload your app's symbols so your app's crashes are symbolicated, download upload-symbols and run. Then follow the Crashlytics documentation to add a new run script phase in your Xcode project.
私のプロジェクトでは、定期的に以下のスクリプトを実行してダウンロードするように対応しました。
curl -L https://github.com/firebase/firebase-ios-sdk/raw/master/Crashlytics/upload-symbols -o FirebaseCrashlytics/upload-symbols
curl -L https://github.com/firebase/firebase-ios-sdk/raw/master/Crashlytics/run -o FirebaseCrashlytics/run
chmod 755 FirebaseCrashlytics/*
注意事項
-
Firebase iOS SDKには静的ライブラリが含まれているため、Carthage管理する場合もcopy-frameworksには追加しないでください。
-
Carthage.mdに以下の記載があるように、Firebase iOS SDKのCarthageディストリビューションは実験段階となっています。
このため、その旨を理解した上で利用する必要があります。
This page introduces and provides instructions for an experimental Firebase Carthage distribution. Based on feedback and usage, the Firebase team may decide to make the Carthage distribution official.2
参考情報
-
Fabric CrashlyticsからFirebase Crashlyticsへの移行方法
-
CarthageでインストールできるFirebase iOS SDKの一覧(2020/03/09時点)
binary "https://dl.google.com/dl/firebase/ios/carthage/FirebaseABTestingBinary.json"
binary "https://dl.google.com/dl/firebase/ios/carthage/FirebaseAdMobBinary.json"
binary "https://dl.google.com/dl/firebase/ios/carthage/FirebaseAnalyticsBinary.json"
binary "https://dl.google.com/dl/firebase/ios/carthage/FirebaseAuthBinary.json"
binary "https://dl.google.com/dl/firebase/ios/carthage/FirebaseCrashlyticsBinary.json"
binary "https://dl.google.com/dl/firebase/ios/carthage/FirebaseDatabaseBinary.json"
binary "https://dl.google.com/dl/firebase/ios/carthage/FirebaseDynamicLinksBinary.json"
binary "https://dl.google.com/dl/firebase/ios/carthage/FirebaseFirestoreBinary.json"
binary "https://dl.google.com/dl/firebase/ios/carthage/FirebaseFunctionsBinary.json"
binary "https://dl.google.com/dl/firebase/ios/carthage/FirebaseGoogleSignInBinary.json"
binary "https://dl.google.com/dl/firebase/ios/carthage/FirebaseInAppMessagingBinary.json"
binary "https://dl.google.com/dl/firebase/ios/carthage/FirebaseMessagingBinary.json"
binary "https://dl.google.com/dl/firebase/ios/carthage/FirebaseMLModelInterpreterBinary.json"
binary "https://dl.google.com/dl/firebase/ios/carthage/FirebaseMLNLLanguageIDBinary.json"
binary "https://dl.google.com/dl/firebase/ios/carthage/FirebaseMLNLSmartReplyBinary.json"
binary "https://dl.google.com/dl/firebase/ios/carthage/FirebaseMLNLTranslateBinary.json"
binary "https://dl.google.com/dl/firebase/ios/carthage/FirebaseMLNaturalLanguageBinary.json"
binary "https://dl.google.com/dl/firebase/ios/carthage/FirebaseMLVisionAutoMLBinary.json"
binary "https://dl.google.com/dl/firebase/ios/carthage/FirebaseMLVisionBarcodeModelBinary.json"
binary "https://dl.google.com/dl/firebase/ios/carthage/FirebaseMLVisionBinary.json"
binary "https://dl.google.com/dl/firebase/ios/carthage/FirebaseMLVisionFaceModelBinary.json"
binary "https://dl.google.com/dl/firebase/ios/carthage/FirebaseMLVisionLabelModelBinary.json"
binary "https://dl.google.com/dl/firebase/ios/carthage/FirebaseMLVisionObjectDetectionBinary.json"
binary "https://dl.google.com/dl/firebase/ios/carthage/FirebaseMLVisionTextModelBinary.json"
binary "https://dl.google.com/dl/firebase/ios/carthage/FirebasePerformanceBinary.json"
binary "https://dl.google.com/dl/firebase/ios/carthage/FirebaseRemoteConfigBinary.json"
binary "https://dl.google.com/dl/firebase/ios/carthage/FirebaseStorageBinary.json"