1. はじめに
Visual Studio Code(以下VSCode)の使い方が自分の中でイマイチな所があったので、今一度初心に戻って、足跡を残しながら勉強していきたいと思います。
2. VSCodeのインストール
2-1. インストーラのダウンロード
Visual Studio
Visual Studioの総合サイトからVSCodeのインストーラをダウンロード

2-2. インストール
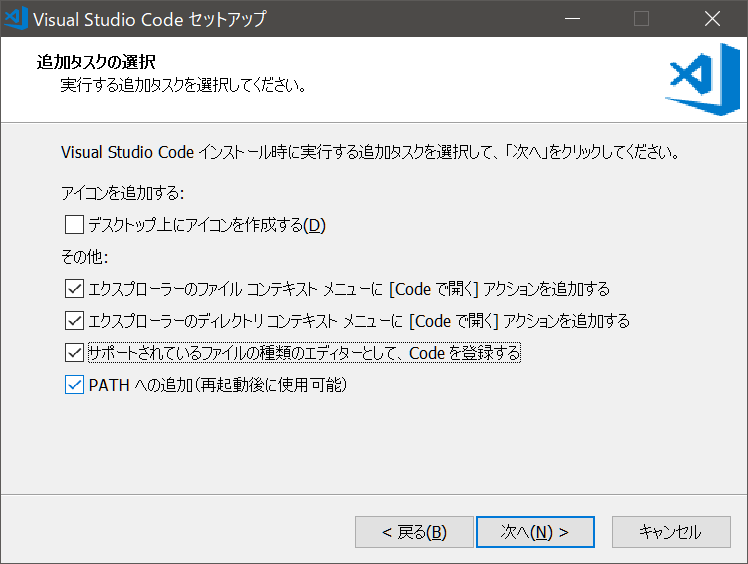
追加タスクの選択
Codeで開くアクションは使いそうだったので選択しました。

3. VSCodeの起動&初期設定
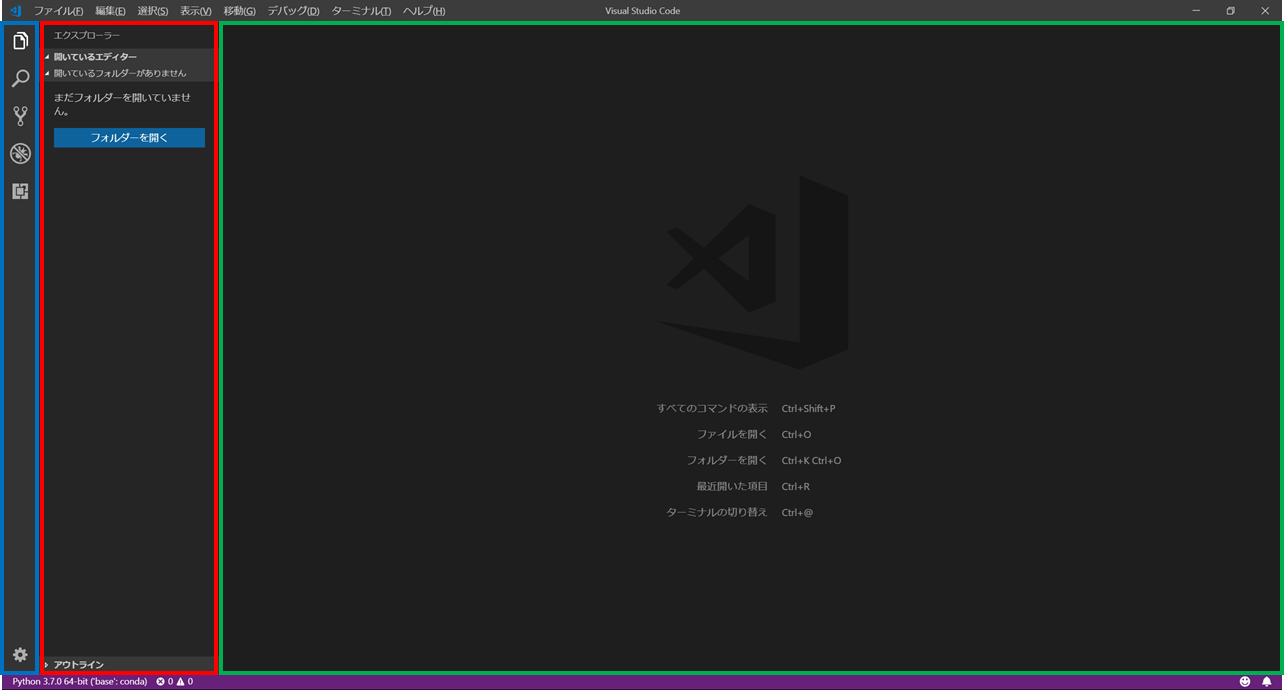
3-1. 起動

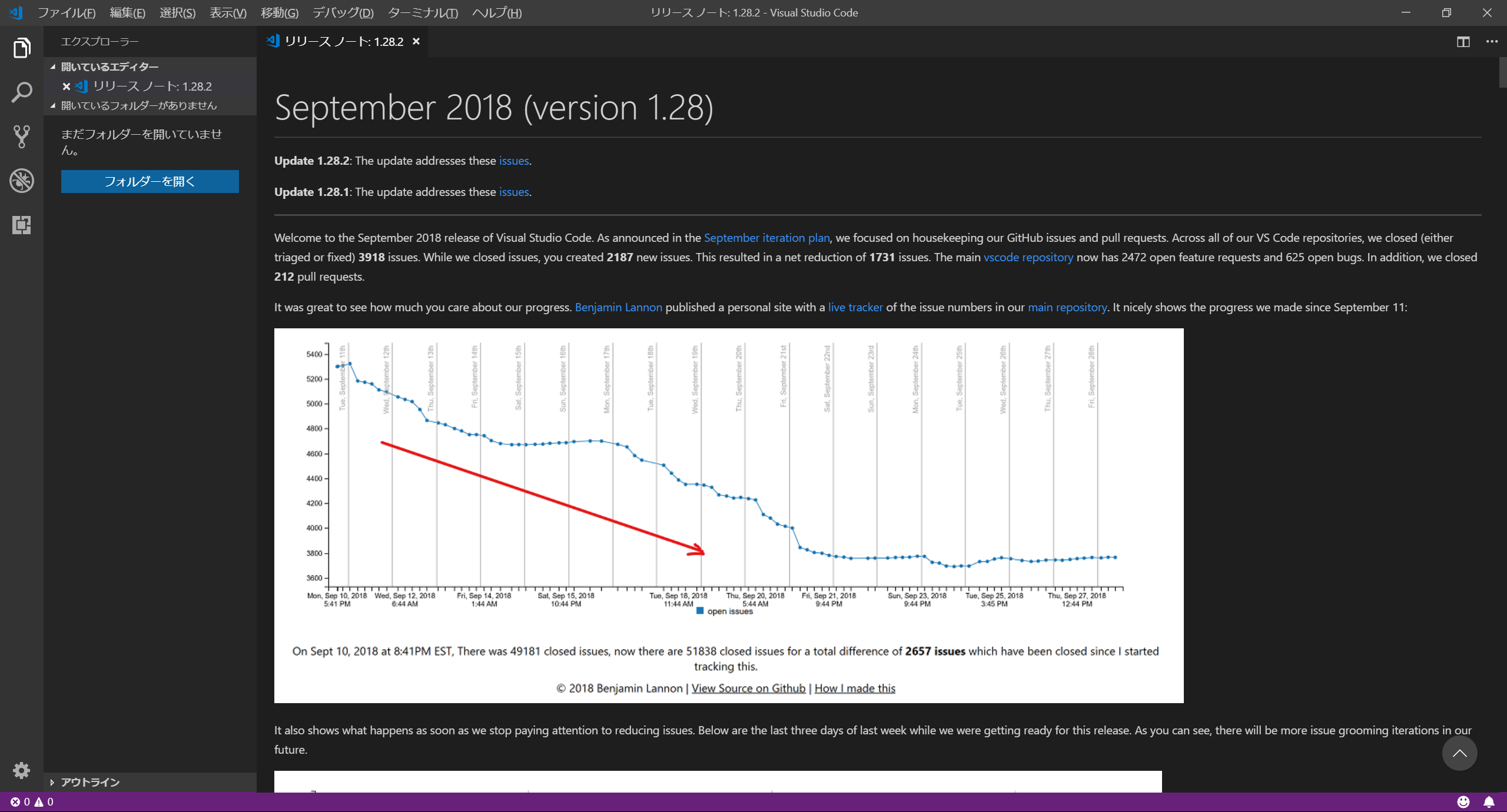
初期画面にはリソースノートが表示されています(現地点2018/10 ver.1.28.2)

リソースノートを消すと、大まかなショートカットが表示されています。
すべてのコマンドの表示:Ctrl+Shift+P
ファイルを開く:Ctrl+O
フォルダーを開く:Ctrl+K Ctrl+O
最近開いた項目:Ctrl+R
ターミナルの切り替え:Ctrl+@
3-2. 画面構成
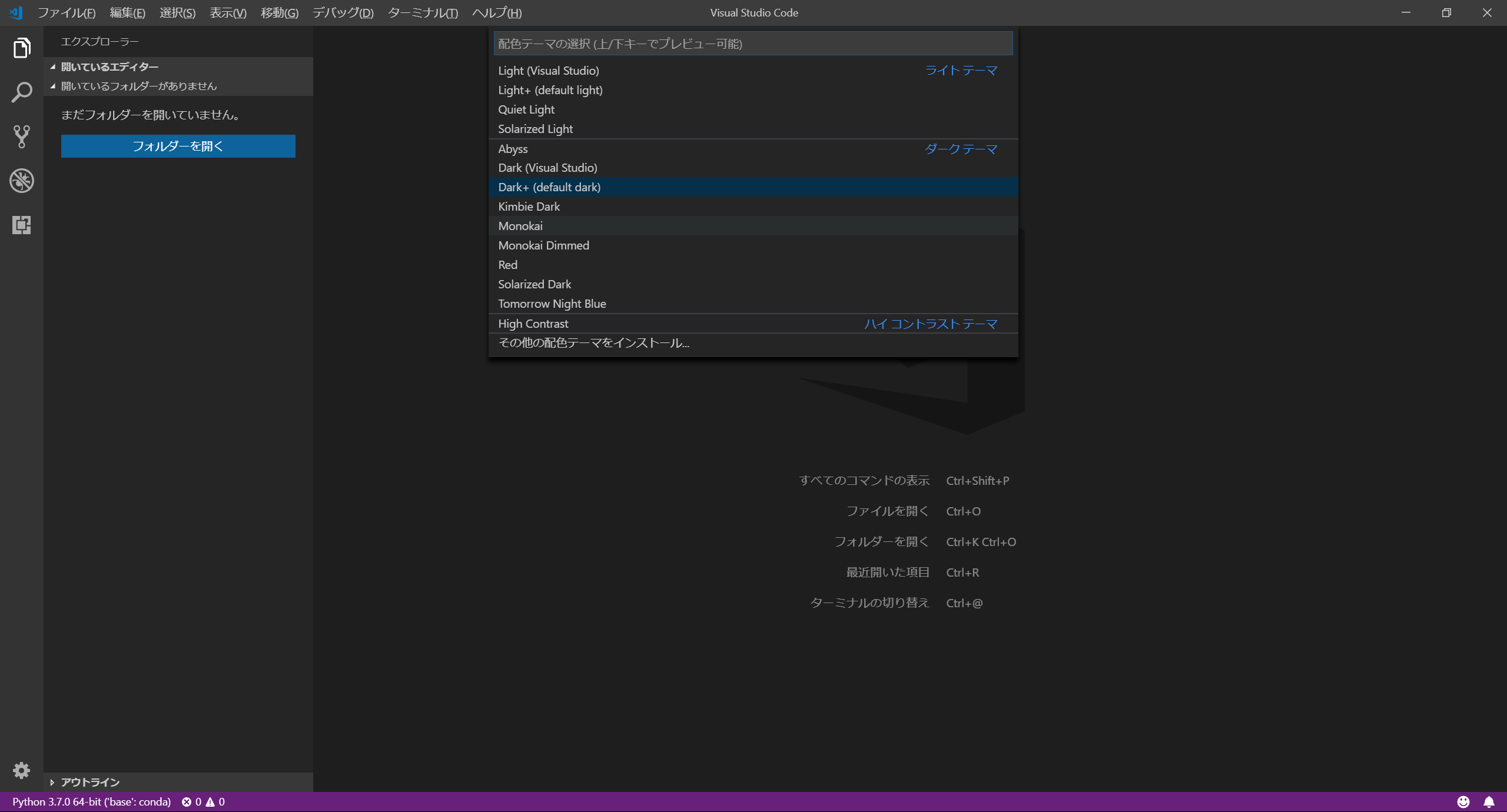
3-3. テーマの変更
既存のテーマ以外に、他のテーマをインストールする事ができるみたいです。
ちなみに僕は断然ダークテーマ派です。
3-4. 自動保存の設定
自動保存機能は、ファイル/自動保存にチェックをつければOK
4. Pythonの開発環境の構築
4-1. Pythonの拡張機能のインストール
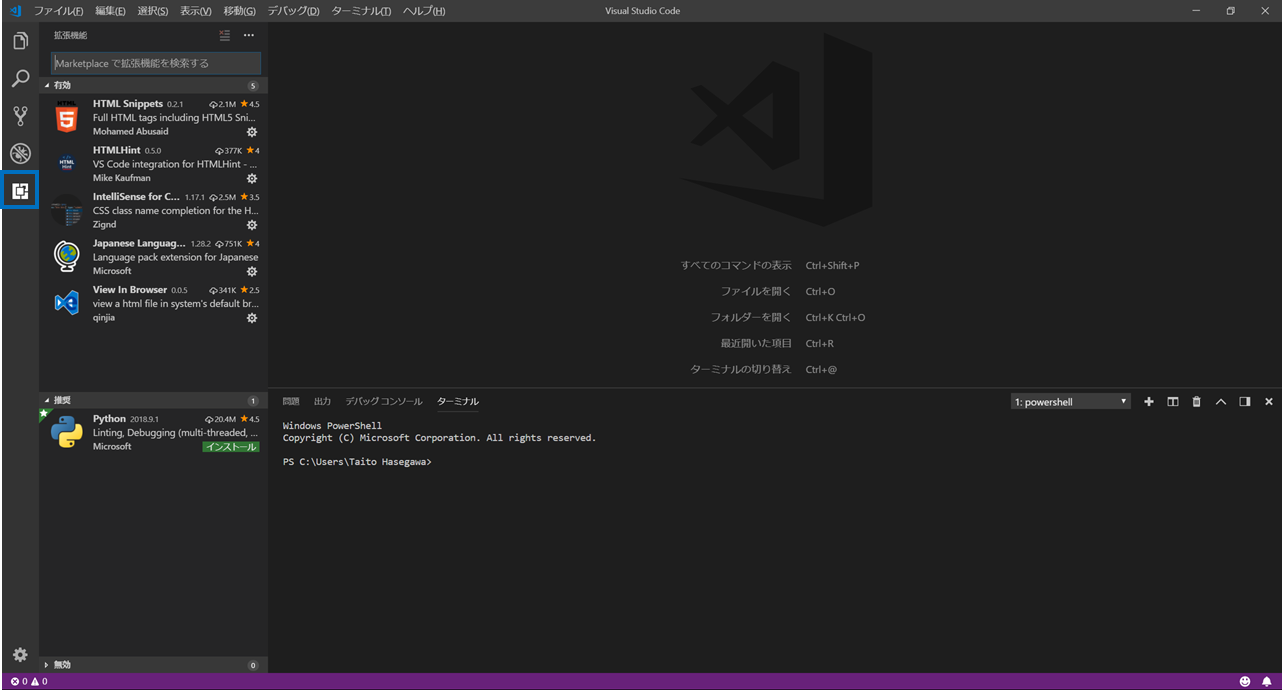
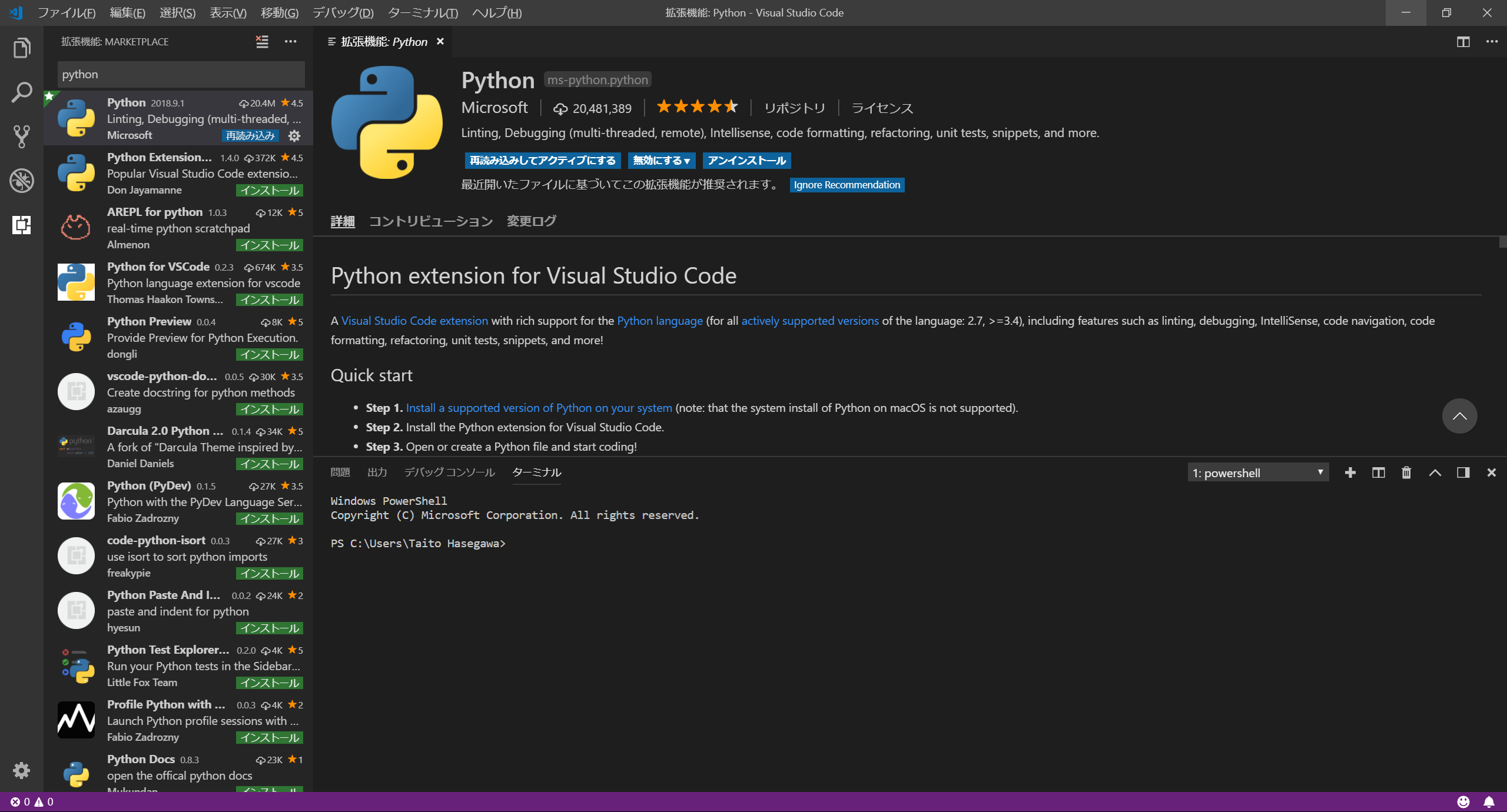
アクティビティーバーの拡張機能Ctrl+Shift+XからPythonを検索

発行元がms-python.pythonである事を確認し、インストール

4-2. ソースファイル用のディレクトリの作成
僕は、以下のような階層でディレクトリを作成しました。
$ mkdir VisualStudioCode\Python
4-3. ディレクトリの指定
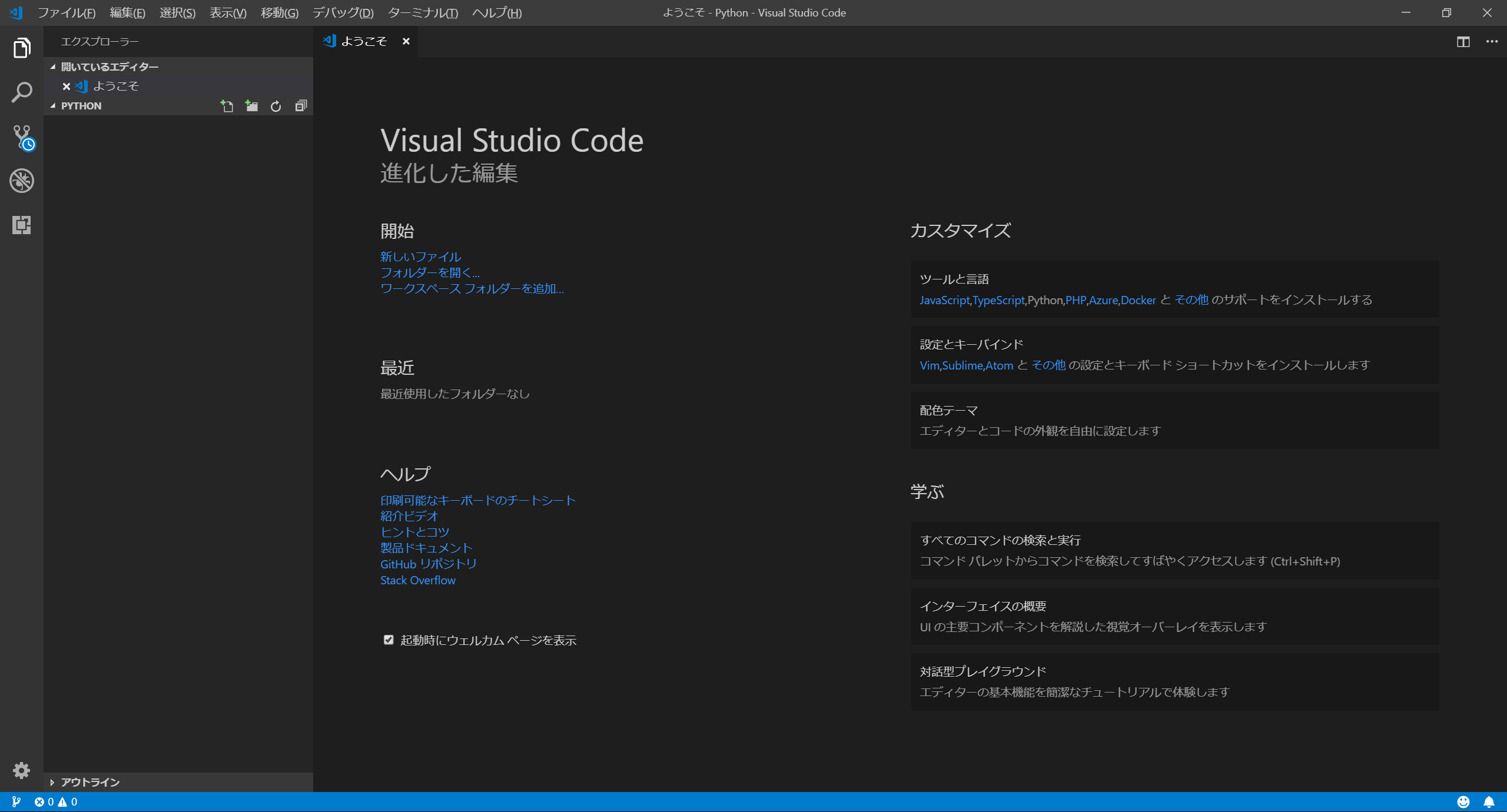
VSCodeのファイル/ファイルを開くから先ほど作成したディレクトリを指定
PYTHONというフォルダが表示されます

4-4. ワークスペースの指定
あくまでVSCodeはソースコードエディタなので、実行環境はこちらで用意する必要があります。僕はAnacondaを使っているので、それをワークスペースとして指定します。
Anacondaのインストールはこちらから
python.exeは以下にあるとします
C:/Users/(ユーザー名)/Anaconda3/python.exe
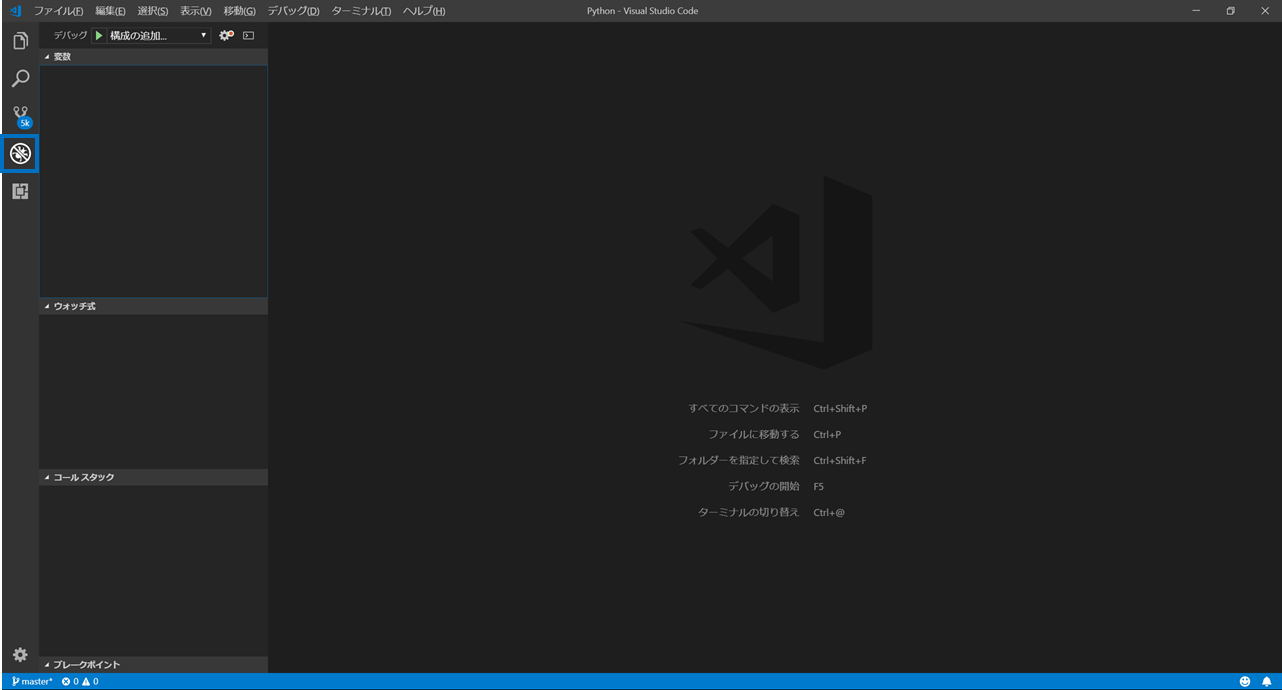
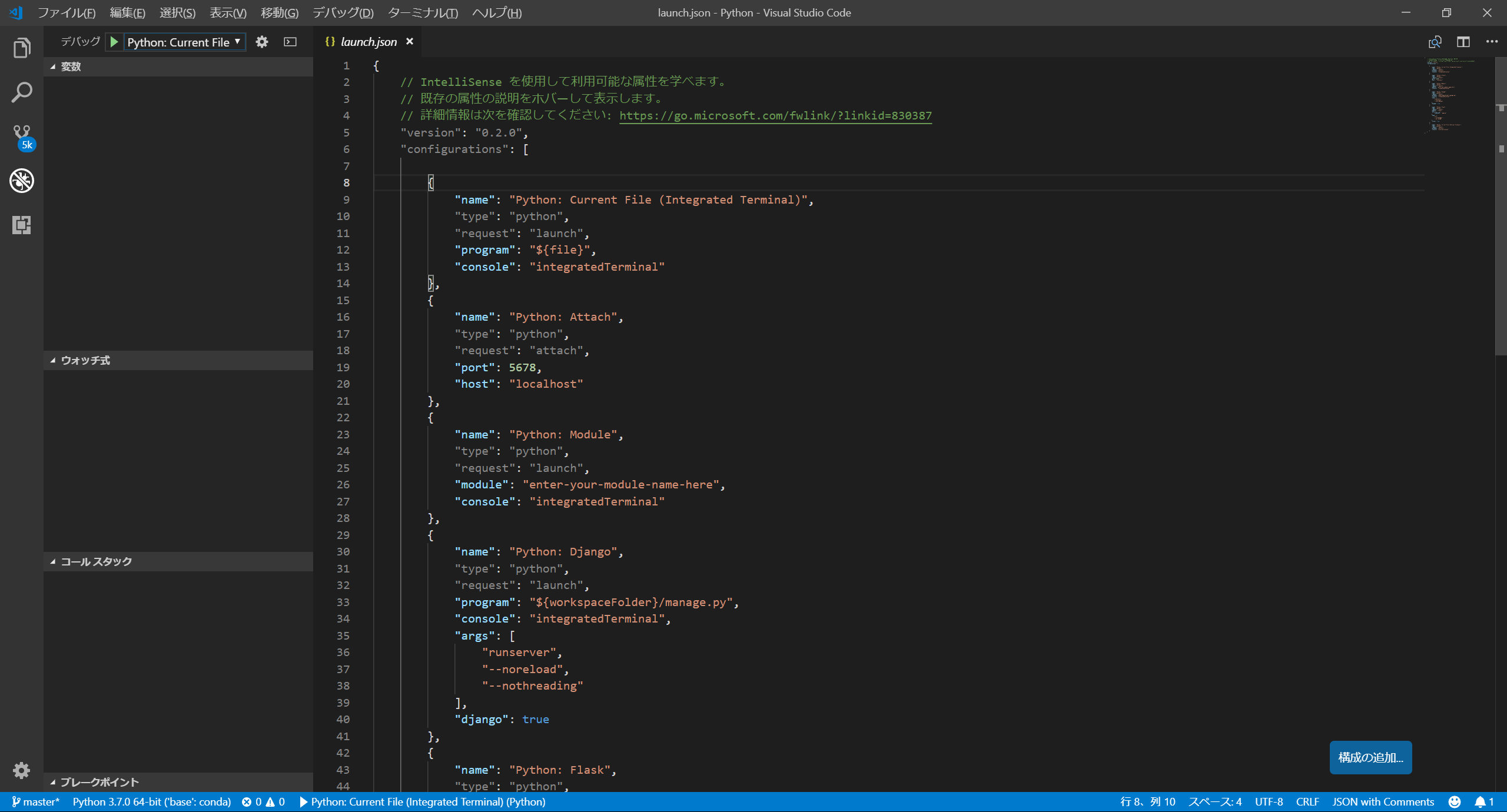
アクティビティバーのデバック/構成の追加/pythonを選択すると自動的にlaunch.jsonが作成されます


下部のバーにPython 3.7.0 64bitの表記が確認できると思います。
5. 実際に動かしてみる
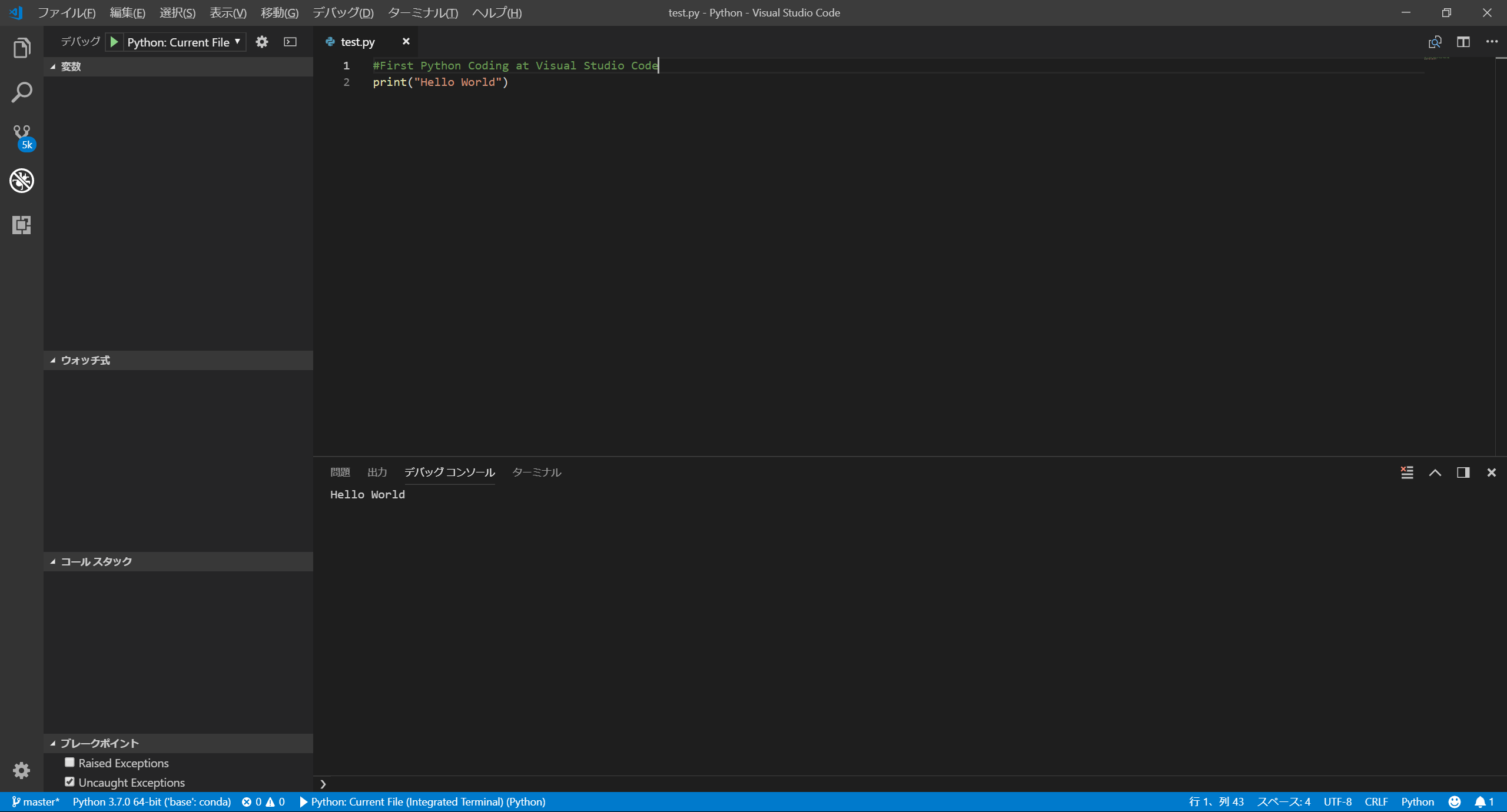
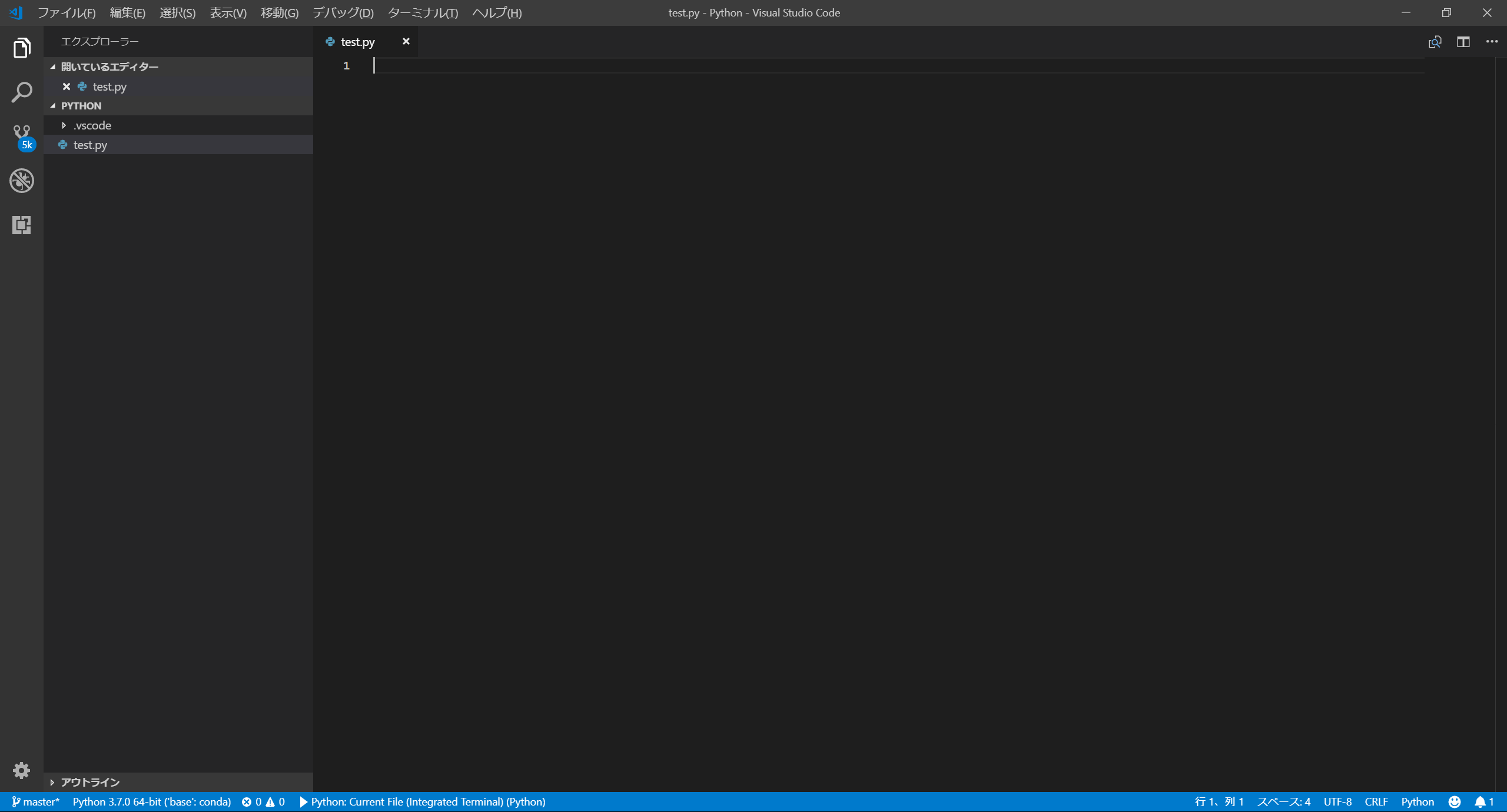
先ほど作成したPYTHONファイルにカーソルを近づけると、新しいファイルを作成項目が表示されるのでテスト用のtest.pyを作成しました

ひとまず世界に挨拶しておきましょう
# First Python Coding at Visual Studio Code
print("Hello World")