目次
- はじめに
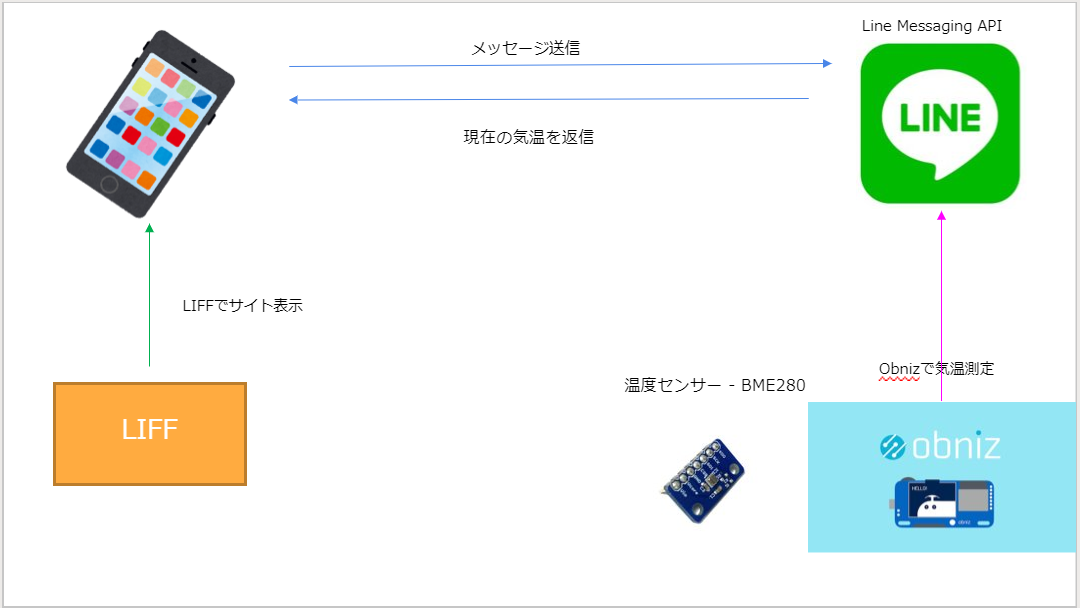
- 「日焼け止めクリーム推薦BOT」の概念図
- 実際に作ってみた
- LIFFの設定
- 感想と反省点
- 参考にしたサイト、記事
はじめに
※QRコードについては、この記事を参照されたし。
夏も本格的になってきた今日この頃、とにかく日々が暑すぎる。もはや、熱いとも言えるだろう。
こういう日は、筋トレをする気力すら失せてしまう。とはいえ、ジムがあるので、筋トレする環境には事欠かない。あとは失せた気力を回復させるだけだ。
こういう時は、気晴らしに耽る事が一番だ。そこで、私は工作にでも勤しもうと思い至り、ネットサーフィンをしてネタを探した。
そうしていると、紫外線で色が変わるビーズなるものがあるという記事を発見した。それを見ると、バングルにして外でも紫外線の強さを調べられるという。
これは面白い!バングルにできるということは、家族で工作を楽しむネタになりそうだし、ジムに着用していっても違和感がない。
こうして、試行錯誤の結果創り上げたのが「日焼け止めクリーム推薦BOT」だ。
「日焼け止めクリーム推薦BOT」の概念図

実際に作ってみた
まず、UVチェックビーズを用いてバングルを作る。不格好だが、気にしない。
なお、ビーズは200個くらいあって1500円ほど。ゴムテグスは100均ショップなどで買いましょう。意外と安い。

次に、LINE BOTを作る。
●開発環境
Node.js v10.16.0
npm v6.9.0
Windows10 pro
●使用機材
Obniz
温湿度、気圧センサーBME280
ブレッドボード
ピンヘッダ
●コード
'use strict';
// パッケージ宣言用定数
const express = require('express');
const line = require('@line/bot-sdk');
// LINE BOT 用定数
const PORT = process.env.PORT || 3000;
const config = {
channelSecret: 'yourChannelSecretToken',
channelAccessToken: 'yourAccessToken'
};
// Obniz用定数
const Obniz = require('obniz');
const obniz = new Obniz("yourObnizNumber");
var nowTemp
const app = express();
obniz.onconnect = async function ()
{
obniz.display.clear();
const bme280 = obniz.wired("BME280", {
vio: 0,
vcore: 1,
gnd: 2,
csb: 3,
sdi: 4,
sck: 5,
sdo: 6
});
await bme280.applyCalibration();
const bme280Result = await bme280.getAllWait();
nowTemp = bme280Result.temperature;
obniz.display.clear();
obniz.display.print('temp: ' + bme280Result.temperature + ' degree');
}
app.get('/', (req, res) => res.send('Hello LINE BOT!(GET)')); //ブラウザ確認用(無くても問題ない)
app.post('/webhook', line.middleware(config), (req, res) =>
{
console.log(req.body.events);
Promise
.all(req.body.events.map(handleEvent))
.then((result) => res.json(result));
});
const client = new line.Client(config);
function handleEvent(event)
{
return client.replyMessage(event.replyToken, [{
type: "text",
text: "今の気温は" + nowTemp + "℃だ!"
}]);
}
app.listen(PORT);
console.log(`Server running at ${PORT}`);
そしてLIFF用のウェブサイトを作る。
LIFFでホストする静的サイトを作ればいいので、GitHub Pagesでサイトを作れば楽。
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<style type="text/css">
h1 {
text-align: center;
}
hr {
size: 5;
color: #000000;
}
th {
padding: 5% 5%;
width: 50%;
color: black;
font-size: 100%;
}
button {
box-shadow: 0 4pt 8pt 0 rgba(0, 0, 0, 0.2), 0 3pt 10pt 0 rgba(0, 0, 0, 0.19);
color: #f8f9fa;
/* Light */
background-color: #e30e2a;
/* Tranig-End Red */
width: 190pt;
font-weight: bold;
height: 40pt;
border: 2pt solid black;
border-radius: 8pt;
}
.wrapper {
text-align: center;
}
a {
display: block;
margin: 0 auto;
}
</style>
<script type="text/javascript">
function onButtonClick()
{
let uvValue = document.getElementById("uvIndex").value;
let sendMessage = "";
switch (uvValue)
{
case "白":
sendMessage = "そこまで紫外線が強くないので、日焼け止めクリームはこれがいいぞ!";
document.getElementById("linkArea").href = "https://www.nivea.co.jp/products/protectwatergel-49013012987440052.html";
document.cream.src = "../yourFolder/日焼け止めクリーム普段用.jpg";
ddocument.getElementById("message").innerHTML = sendMessage;
break;
case "薄いピンク":
sendMessage =
"紫外線がそこそこ強い。SPF30程度のクリームを塗ろう!";
document.getElementById("linkArea").href = "https://www.muji.net/store/list/?selectedAllList=%E6%97%A5%E7%84%BC%E3%81%91%E6%AD%A2%E3%82%81&selectedFreeWordList=%E6%97%A5%E7%84%BC%E3%81%91%E6%AD%A2%E3%82%81§ionCd=";
document.cream.src = "../yourFolder/日焼け止めクリームSPF30+.jpg";
document.getElementById("message").innerHTML = sendMessage;
break;
case "ピンク":
sendMessage =
"今日は紫外線が強い。きちんと2時間おきに塗りなおそう! SPF50+のクリームがいいぞ!";
document.getElementById("linkArea").href = "https://www.amazon.co.jp/%E3%82%A2%E3%83%8D%E3%83%83%E3%82%B5-%E3%83%91%E3%83%BC%E3%83%95%E3%82%A7%E3%82%AF%E3%83%88UV-%E3%82%B9%E3%82%AD%E3%83%B3%E3%82%B1%E3%82%A2%E3%83%9F%E3%83%AB%E3%82%AF-SPF50-60mL/dp/B0792L2PQT/ref=sr_1_5?hvadid=355110926571&hvdev=c&jp-ad-ap=0&keywords=%E8%B3%87%E7%94%9F%E5%A0%82+%E3%82%A2%E3%83%8D%E3%83%83%E3%82%B5+%E6%97%A5%E7%84%BC%E3%81%91%E6%AD%A2%E3%82%81&qid=1566052812&s=gateway&sr=8-5";
document.cream.src = "../yourFolder/日焼け止めクリームSPF50+.jpg";
document.getElementById("message").innerHTML = sendMessage;
break;
case "濃いピンク":
sendMessage =
"非常に紫外線が強いぞ!絶対に日焼け止めクリームを塗ろう!"
document.getElementById("linkArea").href = "https://www.amazon.co.jp/%E3%82%A2%E3%83%8D%E3%83%83%E3%82%B5-%E3%83%91%E3%83%BC%E3%83%95%E3%82%A7%E3%82%AF%E3%83%88UV-%E3%82%B9%E3%82%AD%E3%83%B3%E3%82%B1%E3%82%A2%E3%83%9F%E3%83%AB%E3%82%AF-SPF50-60mL/dp/B0792L2PQT/ref=sr_1_5?hvadid=355110926571&hvdev=c&jp-ad-ap=0&keywords=%E8%B3%87%E7%94%9F%E5%A0%82+%E3%82%A2%E3%83%8D%E3%83%83%E3%82%B5+%E6%97%A5%E7%84%BC%E3%81%91%E6%AD%A2%E3%82%81&qid=1566052812&s=gateway&sr=8-5";
document.cream.src = "../yourFolder/日焼け止めクリームSPF50+.jpg";
document.getElementById("message").innerHTML = sendMessage;
break;
case "よくわからない色":
sendMessage = "もう一度よく見てみよう!";
alert(sendMessage)
break;
default:
sendMessage = "どんなピンクなのかを教えてくれ!";
alert(sendMessage)
break;
}
};
</script>
</head>
<body>
<h1>日焼け止めクリーム!</h1>
<hr />
<table align="center">
<tr>
<th>ビーズの色</th>
<td>
<select name="uvIndexValue" id="uvIndex">
<option value="白">白</option>
<option value="薄いピンク">薄いピンク</option>
<option value="ピンク">ピンク</option>
<option value="濃いピンク">濃いピンク</option>
<option value="よくわからない色">よくわからない色</option>
</select>
</td>
</tr>
</table>
<hr />
<div class="wrapper">
<button id="recommendedSunoil" onclick="onButtonClick();">おススメの日焼け止めクリームは?</button>
</div>
<hr />
<div id="message" class="wrapper">基本これでいい</div>
<a href="https://www.nivea.co.jp/products/protectwatergel-49013012987440052.html" id="linkArea" class="wrapper">
<img name="cream" src="../yourFolder/日焼け止めクリーム普段用.jpg">
</a>
</body>
</html>
これで、LIFFの準備は整った。
LIFFの設定
●LIFFってなんだ…?
LINE内で動作するウェブアプリのプラットフォーム。LINE BOTで任意のウェブサイトを表示したり、そこから画像やデータをとってこれたり、送信できたりする。
●LINE BOTでLIFFを使うと?
①line://app/... というURLを入力する
②下からニュッとウェブサイトが出てくる
以下画像の様に設定する。
エンドポイントに、GitHub Pagesで設定したサイトのURLを張る。
すると、LIFFのURLが発行されるので、それをLINE BOTに張り付ける。
それで、LINE BOTに自作のウェブサイトを表示できる。
なお、下記GitHubとLIFFのURLは、公開用なので、常識の範囲内でご活用されたし。

感想と反省点
LIFFを作るのは楽しい!これが一番の感想だ。
自分でカスタマイズしたウェブサイトを使えるのはいい。今回は単純な機能の実装だったが、次回以降はLIFF APIを活用してLINE BOTに干渉させたりしたい。ビーズでバングルを作るのも、何気に楽しい。家族との会話が生まれる切っ掛けになるかもしれない。
反省点として、カラーセンサーを使いたかったが、値を取得できなくて断念した。
Obnizにカラーセンサーを繋げたが、何故か色を測定できなかった。Obnizが対応していないわけがないと思うが、原因が分からない。。。そこで、別のカラーセンサーを試したが、はんだ付けが甘かったようで、これも色を測定できなかった。
色がだめなら、直接UVを測定しよう。そう思い、UVセンサーを試したが、結局ダメ。
Obnizだけでなく、m5stackやArduinoも使っていくべきなのだろうか。試行錯誤の余地がまだまだある。
次は、色を測定できるようにして、外でも気軽にUVチェックして日焼け止めクリームの指標を教えてくれるLINE BOTを作りたい。