TL;DR
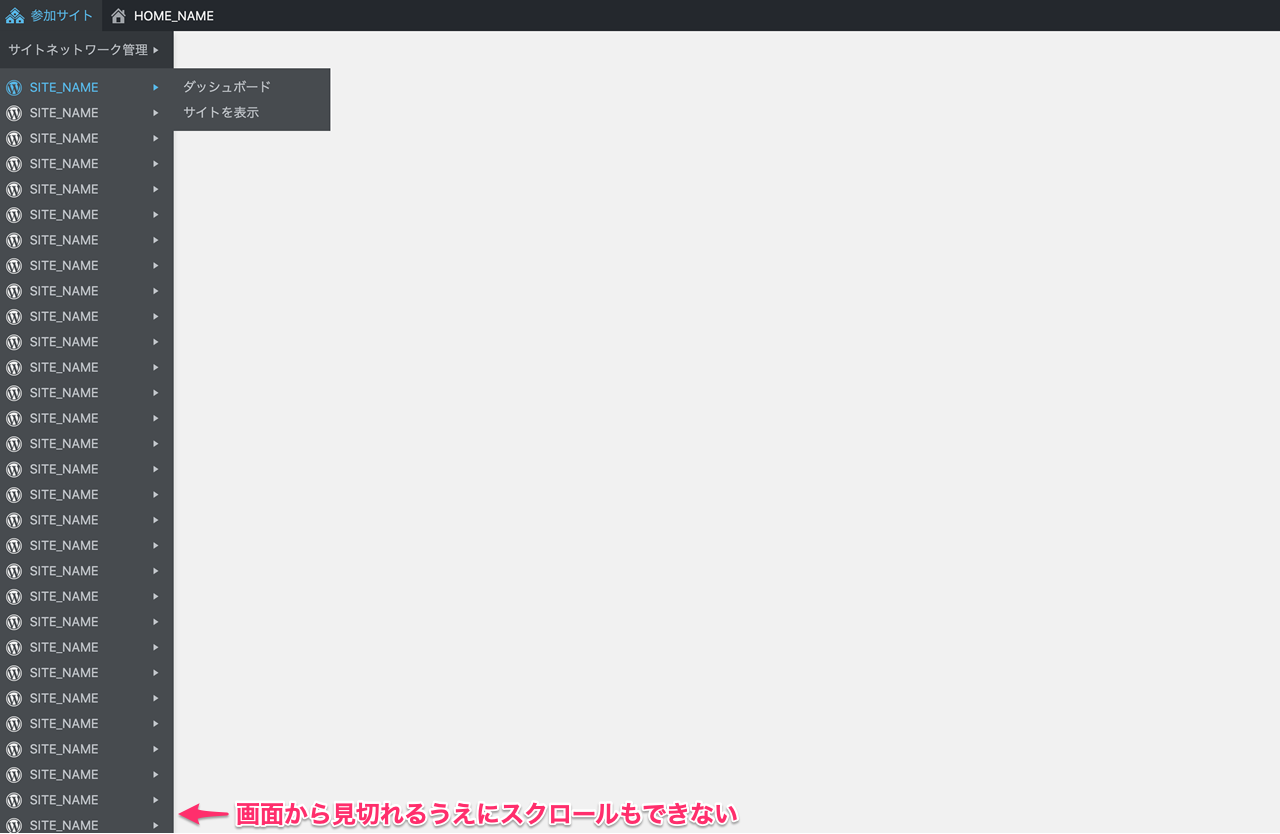
WordPressのマルチサイト環境で、サイト数が一定以上(画面高さ)を超えると「参加サイト」のドロップダウンメニューが画面から見切れる(スクロールできない)問題をCSSとJSで対応するよ!
なぜ書いたのか
仕事で結構な数のマルチサイト環境を構築する際、この問題にブチ当たって頭を抱えたので。
「いやいやまさか…ご冗談をw」と思って調べたものの、wordpress.orgでも10年前からバグ扱いのまま塩漬けになっていて更に頭を抱えたので。
解決策
Sassのbreakpointやadmin_enqueue_scriptsのpath等はよしなに。
multisite_menu_patch.scss
// メニューバー高さ
$height_menubar: 32px;
// 背景色
$background-dark: #32373c;
$background-light: #464b50;
// breakpoint
$breakpoint_pc: 783px;
@media screen and (min-width: $breakpoint_pc) {
#wp-admin-bar-my-sites {
> .ab-sub-wrapper {
overflow-y: auto;
margin-top: $height_menubar;
height: calc(100vh - #{$height_menubar});
// スクロールバー非表示
-ms-overflow-style: none;
scrollbar-width: none;
&::-webkit-scrollbar {
display: none;
}
#wp-admin-bar-network-admin-default {
position: fixed;
background: $background-dark;
}
ul#wp-admin-bar-my-sites-list {
background-color: $background-light;
// 最下段のメニューが押下できないケースに備えpaddingを確保しておく
padding-bottom: $height_menubar !important;
li.menupop {
position: relative;
div.ab-sub-wrapper {
ul.ab-submenu {
position: fixed;
background-color: $background-light;
}
}
}
}
// サイトネットワークが1サイトしか存在しない場合
&.site_single {
height: auto;
ul#wp-admin-bar-my-sites-list {
padding-bottom: 6px !important;
}
}
}
}
}
multisite_menu_patch.js
jQuery(function ($) {
const breakpoint_pc = 783;
// サイトネットワークが1サイトしか存在しない場合
let sites = $('#wp-admin-bar-my-sites-list li.menupop').length;
if (sites === 1) {
$('#wp-admin-bar-my-sites').children('.ab-sub-wrapper').addClass('site_single');
}
// 画面幅取得
let is_pc;
$(window).on('load resize', function () {
let width = $(window).width();
if (width >= breakpoint_pc) {
is_pc = true;
} else {
is_pc = false;
}
});
// サブメニュー展開時のpositionをセット
$('#wp-admin-bar-my-sites-list > .menupop').on('hover', function () {
let top = $(this).offset().top;
let offsetTop = 6;
let subMenu = $(this).find('.ab-submenu');
if (is_pc === true) {
subMenu.offset({'top': top - offsetTop});
}
})
});
functions.php
// multisite_menu_patch.css, multisite_menu_patch.jsを読み込み
function load_multisite_menu_patch() {
$path_style = 'PATH/TO/multisite_menu_patch.css';
$deps_style = array();
wp_register_style( 'multisite_menu_patch_style', $path_style, $depth_style, '1.0.0' );
wp_enqueue_style( 'multisite_menu_patch_style' );
$path_script = 'PATH/TO/multisite_menu_patch.js';
$deps_script = array('jquery');
wp_register_script( 'multisite_menu_patch_script', $path_script, $deps_script, '1.0.0' );
wp_enqueue_script( 'multisite_menu_patch_script' );
}
add_action( 'admin_enqueue_scripts', 'load_multisite_menu_patch' );
備考
WordPress.org - #15317 My Sites limited to 23 sites on Admin Bar