レスポンシブデザインでページを作っていると、表組みの <table> タグがスマホの小さい画面だと、ちょっと見にくかったりします。じゃあ <table> やめるかーと思っても意味合い的に表だから <table> 使いたいよというわけでCSSでどうにかしてみました。
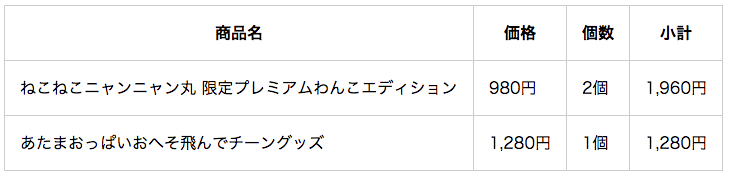
PCだと、こういう見た目です。HTMLとCSSはこちら。まぁ、なんてことないただの表です。
<table>
<thead>
<tr>
<th>商品名</th>
<th>価格</th>
<th>個数</th>
<th>小計</th>
</tr>
</thead>
<tbody>
<tr>
<td>ねこねこニャンニャン丸 限定プレミアムわんこエディション</td>
<td>980円</td>
<td>2個</td>
<td>1,960円</td>
</tr>
<tr>
<td>あたまおっぱいおへそ飛んでチーングッズ</td>
<td>1,280円</td>
<td>1個</td>
<td>1,280円</td>
</tr>
</tbody>
</table>
table {
border-collapse: collapse;
}
th, td {
border: 1px solid #dddddd;
padding: 15px;
}
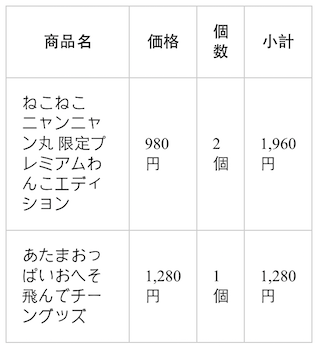
これがiPhone5の画面で見るとこうなります。
文字が折れてしまってちょっと見にくいですね。これをこうします。ただの表組みからバーティカルな見た目になって、一見 <table> で組んでるようには見えませんね。多少マシになったと思います。
HTMLとCSSはこちら。ちょっとゴチャゴチャしてるけど、ポイントは1点だけです。
<table class="responsive">
<thead>
<tr>
<th>商品名</th>
<th>価格</th>
<th>個数</th>
<th>小計</th>
</tr>
</thead>
<tbody>
<tr>
<td>ねこねこニャンニャン丸 限定プレミアムわんこエディション</td>
<td data-title="価格" class="col-6">980円</td>
<td data-title="個数" class="col-6 txt-right">2個</td>
<td data-title="小計" class="clear txt-right">1,960円</td>
</tr>
<tr>
<td>あたまおっぱいおへそ飛んでチーングッズ</td>
<td data-title="価格" class="col-6">1,280円</td>
<td data-title="個数" class="col-6 txt-right">1個</td>
<td data-title="小計" class="clear txt-right">1,280円</td>
</tr>
</tbody>
</table>
@media (max-width: 767px) {
.responsive {
border-collapse: separate;
border-spacing: 0 20px;
}
.responsive thead {
display: none;
}
.responsive tr {
background-color: #f6f6f6;
}
.responsive td {
border: none;
display: block;
width: 100%;
box-sizing: border-box;
border-bottom: 1px solid #dddddd;
}
.responsive td.col-6 {
float: left;
width: 50%;
}
.responsive td.txt-right {
text-align: right;
}
.responsive td:before {
content: attr(data-title) " ";
}
.responsive .clear {
clear: both;
}
}
表見出しを操作する
普通の表だと項目が多くなるに連れて、横に長くなってしまいます。画面の横幅がせまいスマホではつらいです。というわけで、<td> を display: block にすることで縦表示にします。こうすると今度は <th> で表示しているテーブル要素の見出しが遠くに離れてしまって、なんの要素なのかが分かりにくくなります。
そこでCSSの attr() を使います。
attr()は対象DOMの属性値を取得できます。これと content を併用することでJavaScriptを使っていないのに、まるで動的に要素をいじっているかのようにできます。便利。
td:before {
content: attr(data-title) " ";
}
対応ブラウザはIE8から使えてるので安心。僕はこれを最近知りました…。もっと早く知りたかった…。
まぁとはいえ比較表とかの場合は横スクロールになってでも、ちゃんと表組みにしたほうが見やすいものとかもあるのでケースバイケースかもですね。