こんにちは zane です。
この業界で知らない人はいない WordPress は、全ウェブサイトの40%で使われており、誕生して20年経つ今も、ブログやホームページを作る選択肢として依然トップに君臨しています。しかし、エンジニアの目線から見ると、システムとして多くの課題が挙げられます。
僕は、今 Collections というオープンソースのヘッドレス CMS を提供しています。WordPress に感じた問題から、いまだ席巻する CMS 領域を再構築したい思いに駆られて、この1年間開発してきた経緯をまとめてみました。
魔改造という闇
WordPress は、管理画面からソフトウェアをアップデートできることで、だれでも最新版を使い続けられたり、自由度の高いカスタマイズ、外部プラグインによる強化など、非常に細部まで考えつくされたシステムです。
しかしながら、無造作に追加されたプラグインによる汚染や、果には「魔改造」と呼ばれるコードにより、アップデートが妨げられ脆弱なシステムとして放置されてしまっています。
そう、悪いのは明らかに一部の使い手による問題なのです。
しかし、それは悪意ではなく、より高度な仕様を実現するための手段であったとも考えられます。その意味では、ユーザーだけの問題を超えて、人類がデフォルトの WordPress では満足できなくなっているかもしれません。
ヘッドレスに感じた可能性
ヘッドレスとは、フロントエンドとバックエンドを分離するアーキテクチャです。
既存の CMS は、このフロントエンドとバックエンドが一体化しています。これを分離することで、ライトユーザー向けに分かりやすいものから、ハイエンドのカスタマイズ性の高いものまで、ユーザー層に合わせてフロントエンドを構築することができます。そして、システムが離れることで当然メンテナビリティも良くなります。
ですので、ヘッドレスは一見するとライトユーザーを切ったような戦略に思われがちですが、長い目で見ると、多くの人を満足させられる仕組みであると確信しています。
他業種でもはじまっているヘッドレス化
ヘッドレス化はすでに他業種でも進んでいます。
技術記事でも見かける機会が増えた Tiptap は、バックエンドに特化したエディタです。当然、単体ではエディタとして機能しませんが
フロントエンドと組み合わせたり、オリジナルエディタを作ることで、様々な利用層に合わせて使われるようになります。
ユーザーにとっては、成熟度に合わせてUIを切り替えられるのが魅力ですし、Tiptap にとっても、課題や要望の多いフロントエンドを分離することで、バックエンドの機能開発に集中することができます。
結局のところ、間口を広げるために一体化したソフトウェアは、ヘビーユーザーが求めるものからは離れていくため、ヘッドレス化というのは必然の流れだと思います。
Collections の誕生!
以上の思いがあり、個人で Collections というオープンソースのヘッドレス CMS を開発しました!
簡単に機能をご紹介します。
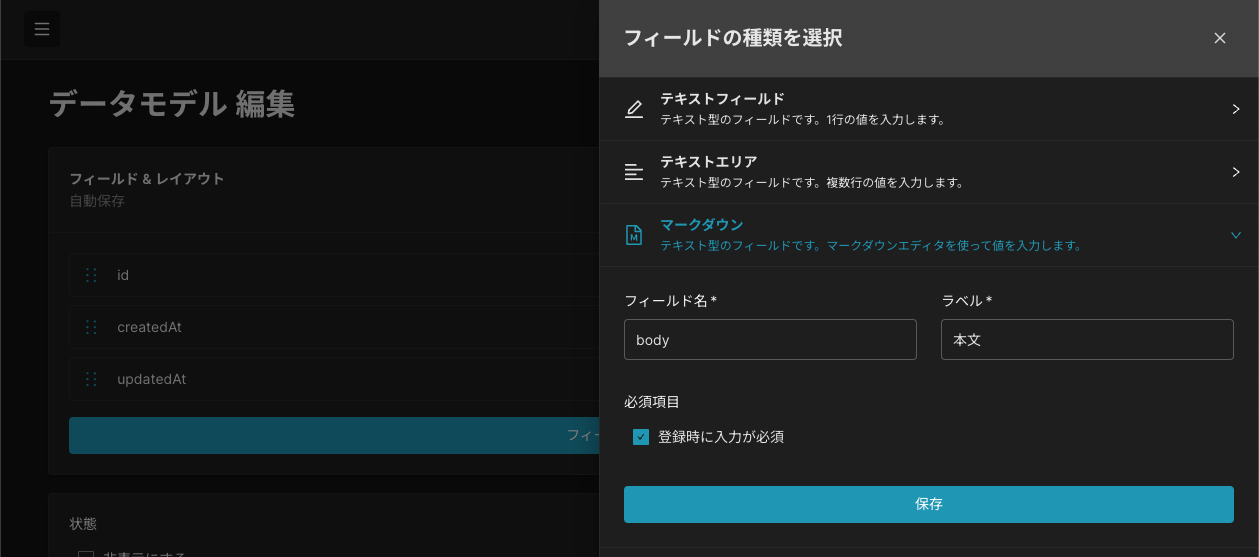
データモデルを定義する
テキストやマークダウン・画像などからフィールドを追加し、データモデルを定義していきます。登録が完了すると動的にデータベースのスキーマも作られます。
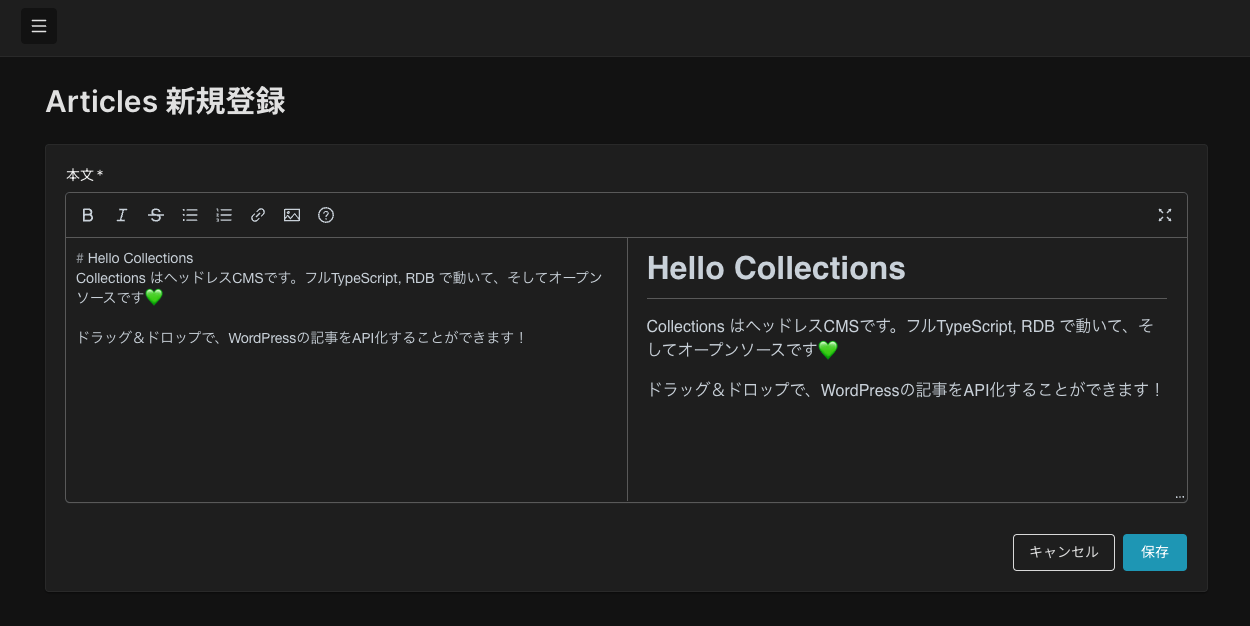
コンテンツを登録する
次に、データモデルに沿ってコンテンツを登録します。
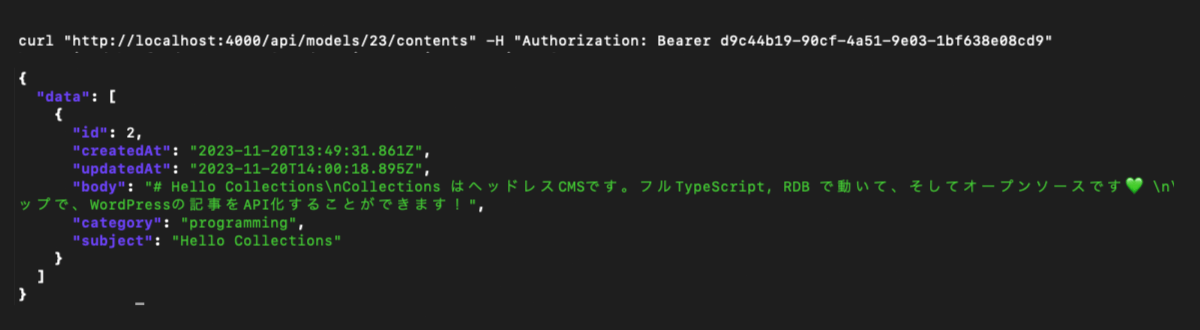
APIとして呼び出す
以上でエンドポイントが完成です!🥳
あとは、フロントエンドやスマホアプリから API として呼び出すことで登録したコンテンツを取得できます。
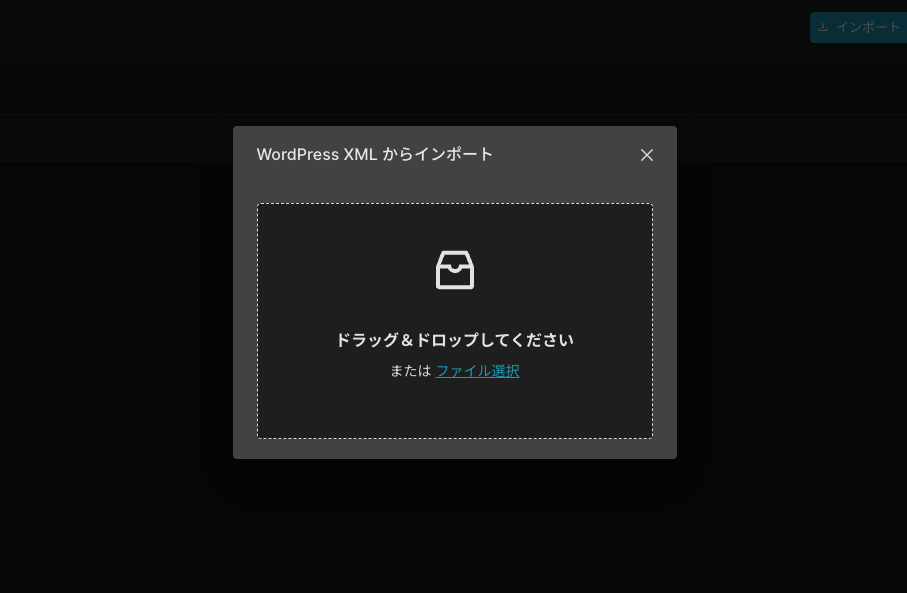
WordPress からの移行もサポート
WordPress からエクスポートした記事データをドラッグ&ドップするだけで、コンテンツとして取り込むことができます。使い始めるのに、もう古い記事をコピペする必要はありません!
3つのこだわり
オープンソースであること
ヘッドレスCMSは、フロントエンドとのコラボレーションが欠かせません。そのため、インターフェイスを理解いただき、機能要求を交わしながら推し進めるのに共通言語であるコードをオープンにすることは必然と言えます。
もうひとつは、オープンソース以外に移行への課題が解決できないことです。Tiptap と違い CMS のヘッドレス化へのスイッチングコストはかなり高いです。それは、エディタは置き換えが簡単なツールだが、CMSはデータの移行が伴うためです。
また、WordPress は、データが正規化されていないことで、移行がその障壁となります。Collections は、この課題に正面から取り組むため、移行ツールをプラグインとして開発し、こちらもオープンソースとして公開しています。
今は記事データだけですが、世界の開発者の力を借りて、全てのデータ移行を可能にするツールを完成させます!
デベロッパーファースト
Collections は、徹底的にデベロッパーファーストでプロダクト設計しています。どんな環境にも導入でき、扱いやすく、ドキュメントも充実しています。開発者をサポートするコミュニティも Discord でご用意しています。
その他、UIでは
- 😻 Markdown with GFM
- 🌒 ダークモード
- 📱 レスポンシブル
と、エンジニアがモノ書きする上で欠かせない装備も充実しています!!😎
ワンライナーで導入可能
しかし、どんなに素晴らしいプロダクトでも、導入が難しいと使われることはありません。もちろん、ご安心ください
npx create-collections-app my-app
たった、これだけのコマンドで導入することができます!!
あとは、インストーラーの質問に答えていくだけで、一連のセットアップは完了します。
// データベースクライアントを選択してください
? Which one? SQLite is the simplest. (Use arrow keys)
❯ SQLite
MySQL / MariaDB
PostgreSQL
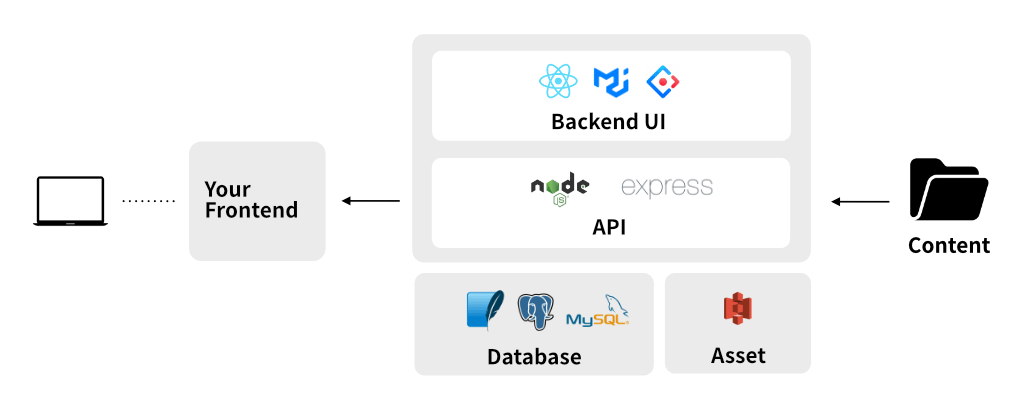
Collections のアーキテクチャ
バックエンドUI
バックエンドUIは React + MUI + Ant Design の組み合わせです。
ヘッドレスCMSにとって必要なのは、管理画面だけなので、そこまでリッチなUIは必要ありません。ゆえに、洗練されたコンポーネントが用意されている点で MUI 一択でした。Ant design は個人的に見た目が好みだったので、今回アイコンとしてだけ採用しました。
API
APIは Node.js + Express という王道の組み合わせです。これは、バックエンドの組み合わせを考える上ではずせないのは、どの環境でも導入が可能であること。そのため、ベンダーロックインされる Next.js などは候補から外しました。
データベース
こちらは RDB かつ複数のベンダーをサポートする方針としました。バックエンドと同様、様々な環境への導入や WordPress からの移行が前提となる点、また、多くのエンジニアにとって NoSQL より RDB のほうが、はるかに扱いやすい点でも決め手となりました。
なお、動的にスキーマをいじる特性上、DBアクセスにはクエリビルダーである Knex を採用しています。
画像
現在は S3 をサポートしています。今後、Google や Azure ストレージへの対応、CDN 配信にも対応していきます。いや〜やることは山積みですね。。。😅
ホスティング
アーキテクチャをみて頂くと分かる通り、ベーシックな仕組みで構成されています。そのため、ネットワーク内外を問わず、ほぼどんな環境でもホスティングが可能です!
参考までに、安価な利用には欠かせない Lightsail へのデプロイ手順を掲載しています。よかったら試してみてください!
https://collections.dev/ja/docs/deployments/lightsail
今後の展開
クラウド版の立ち上げ
2024年は、クラウド版の立ち上げを予定しています。少額コストはかかりますが、サクッと導入したい方やアップデートの手間を省きたい方には最適です。ぜひご期待ください!
WordPress からの移行ツールを作り上げる
全ウェブサイトの40%をになうシステムの移行は、途方もない作業になりそうです。。。が、課題解決に向けて世界中の開発者の力を借りて作り上げていきます!
フロントエンドとのエコシステムを築く
Tiptap や CMS の事例を見ていても、フロント / バックエンドの分業化は進み、ソフトウェア間が疎結合の関係になっていくと予想しています。
今後 Collections と組み合わせてアプリケーションを作りたい開発者の方、ぜひコラボレーションさせてください!そして、大きなエコシステムを築いていきましょう〜💪
フィードバック・問い合わせ
Collections を試したい方へ
Collections は、オープンソースです。どなたでも無料でご利用いただくことができます。もし、導入支援をご希望の方は Discord にご参加ください👇
WordPress開発、他社ヘッドレスCMSの導入支援も行います
現在は、国内外ヘッドレスCMSの研究も行っています。また、僕自身、エンジニアとして15年以上のキャリアを有し数多くのシステムの導入実績もあります。もし、ご紹介いただける案件がありましたら下記フォームよりご連絡ください!
さいごに
CMSは、長く続けることで価値の生まれるプロダクトです。これは WordPress が登場して20年経っても、多くのユーザーから愛されていることがその証明でもあります。以前投稿したことですが、まさに、この領域こそエンジニアの強みを活かし人生を賭けていくべきプロダクトだと思っています。
リソース
GitHub — オープンソースのリポジトリ
Demo — Collections の機能に触れてみたい方へのデモ
Document — 一般情報、API情報
Discord — 開発者コミュニティ
X — 最新のプロダクト情報
記事へのいいね、GitHub にスターいただくだけでも励みになります!
応援よろしくお願いします🙌