はじめに
Web案件でグラフ機能を実装する必要があり、
その際にhighcharts.jsというJavascirptの有償ライブラリを使いました。
結構グラフィカルな感じで、実績もあってイイ感じ!なのですが、
日本語リソースがあまりなかったので、
自分向けの技術メモ兼情報共有を目的にこの記事を書きました。
あと、QiitaがCodepPen対応したとのことだったので、それも試したかった感じです。
概要
公式サイトは以下です。
highcharts.jsの特徴をざっくり記述すると、
以下になります。
- グラフィカルな表示
- オプションが多く、カスタマイズしやすい
- 商用利用は有償、非営利目的は無償
- APIリファレンスにデモサンプルがリンクされているため、躓くことが少ない(かも・・・)
他グラフ系ライブラリとの比較は、以下記事でまとめてくださっています。
参考になりました。
JSのグラフライブラリを今選ぶならHighchartsで決まり
また、highcharts.jsはFacebookやTwitterでも採用実績があると、
公式サイトのトップ画面に表示されているので、
採用(購入)する際に会社側にも説得しやすいかな〜と思います。
学習の進め方
Javascript熟練者の方はデモを見ればパッとわかってしまうかと思いますが、
自分はJavascript初めて1ヶ月ちょっとだったので、
Highchartsのパーツ説明から読みときました。
↑読んでおくと、どのパーツがなんて名称か、
どのようにAPIを使えば良いかが頭の中で紐付けしやすいです。
問題の解決方法
こういうことやりたいけど・・・どうしたらよいかわからん。
という場合は、自分は以下手順で大体解決できました。
参考になれば幸いです。
- Highchartsのパーツ説明でどのパーツに対して設定を行いたいか理解
- APIリファレンスにて、該当のパーツのリンクを開く
- リンク内に記載された内容で理解できなかったら、デモを開く
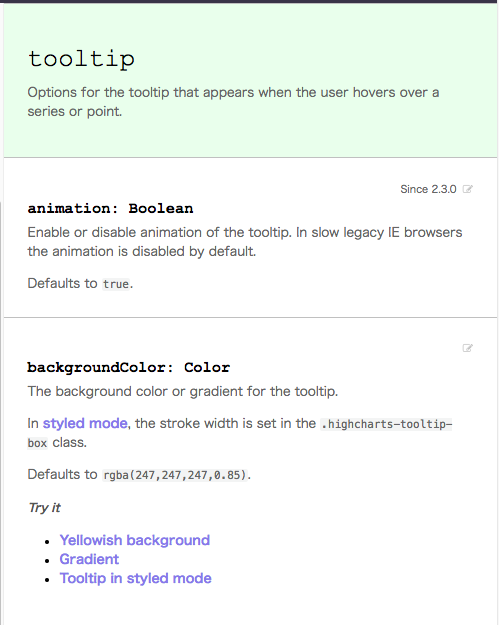
APIのデモは、以下画像のTry itの下のリンクから閲覧可能です。
Tooltip in styled modeのリンクを用意しましたので、
興味のある方は、試しに閲覧してみてください。
Tooltip in styled mode - ツールチップにCSSスタイルを適応する方法
CodePenデモ
See the Pen highcharts_sample_for_japanese by zucky (@zucky_zakizaki) on CodePen.
うまく表示できてますかね。。。以下を参考に試したのですが。。。
Qiitaで記事にCodePenが埋め込めるようになりました
下書きだとCodePenが表示されないとのことなので、投稿後チェックするようにしてくださいね。
現在、↑デモでは以下のことを技術メモとして実装しています。
また課題→解決することがありましたら、更新していくようにします。
- Highchartsの生成〜オブジェクト取得方法
- 各Pointへのイベント設定
- ツールチップのフォーマット変更
- crosshair(フォーカスしているPointに対して縦線を引く)の表示
- タイトル、URL(右下)の非表示
- ズーム設定
- XY軸反転(btnInvertedの処理参照)
- チャートのリサイズ(btnResize〜の処理参照)
- 折れ線の垂直描画(data4参照)
- グラフからマウスがはずれてもツールチップを隠さない(hideしない) → 方法はこちらの記事を参考にしてください
その他
一部、CodePenだと実現できないデモがありましたので、
そういったメモは箇条書き&githubへソースを公開するような形にしたいと思います。
別途後ほど更新します。
CodePenに入れ込むことができました!
失礼いたしました。。。