グラフを描画するライブラリは多種多様に存在する。JavaScriptのグラフライブラリはたくさんあるが、今選択するなら何がよいのか調べてみた。
推薦しておきながら入門記事も少なくてとっつきにくいなぁと思っていたので、自分で書いてみた。→ Highcharts入門
結論
5年経っても変わらず、 Highcharts イチオシ! トップであり続けるってスゴイ!
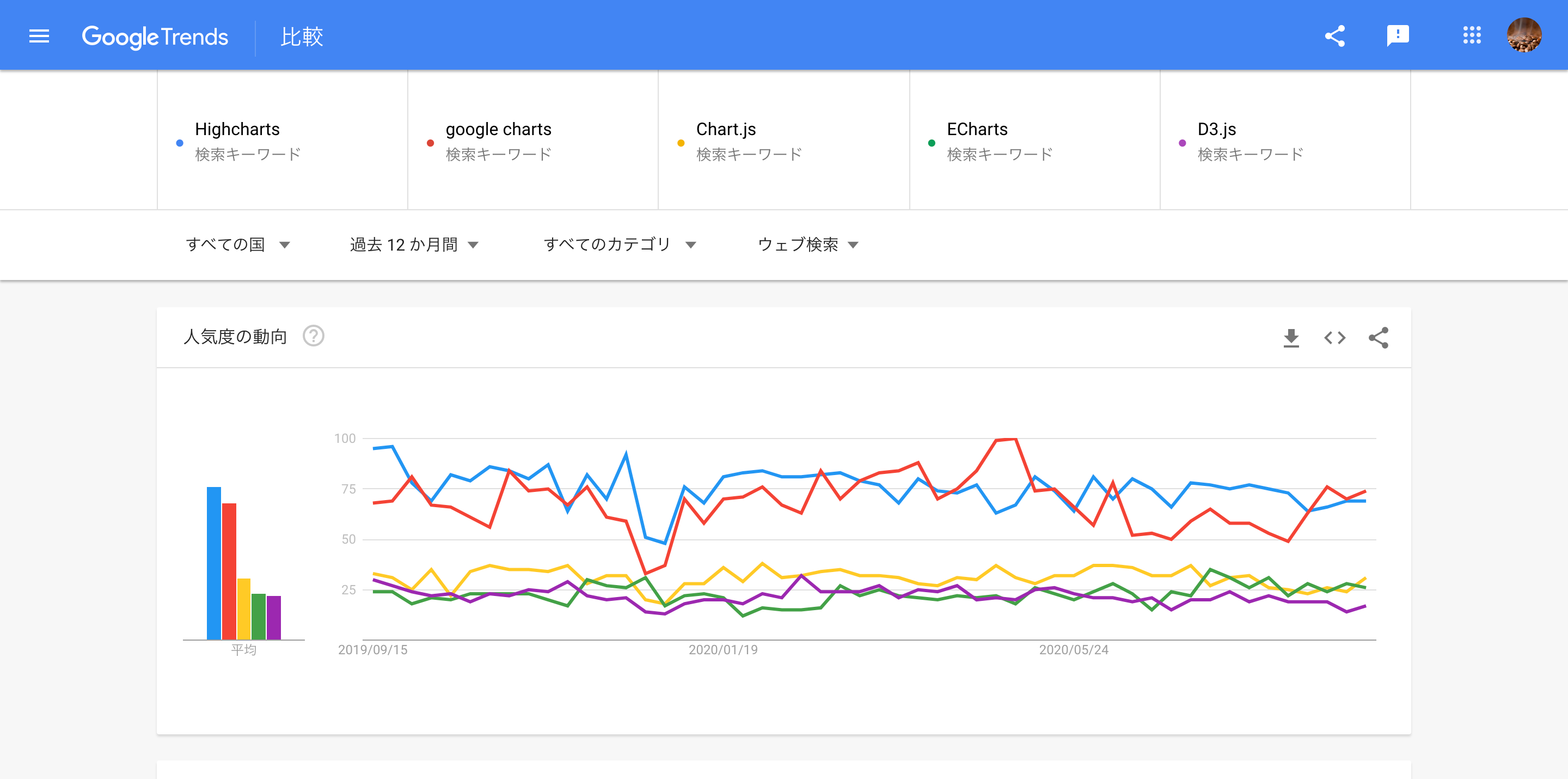
理由、圧倒的に使われている(っぽいw)から。下図が Google Trends での各ライブラリの比較。
商用利用は有償、非商用利用なら無料。(詳細は後述)
商用利用の無料にこだわるなら完全無料の Google Charts が第一候補。人気も肉薄している。
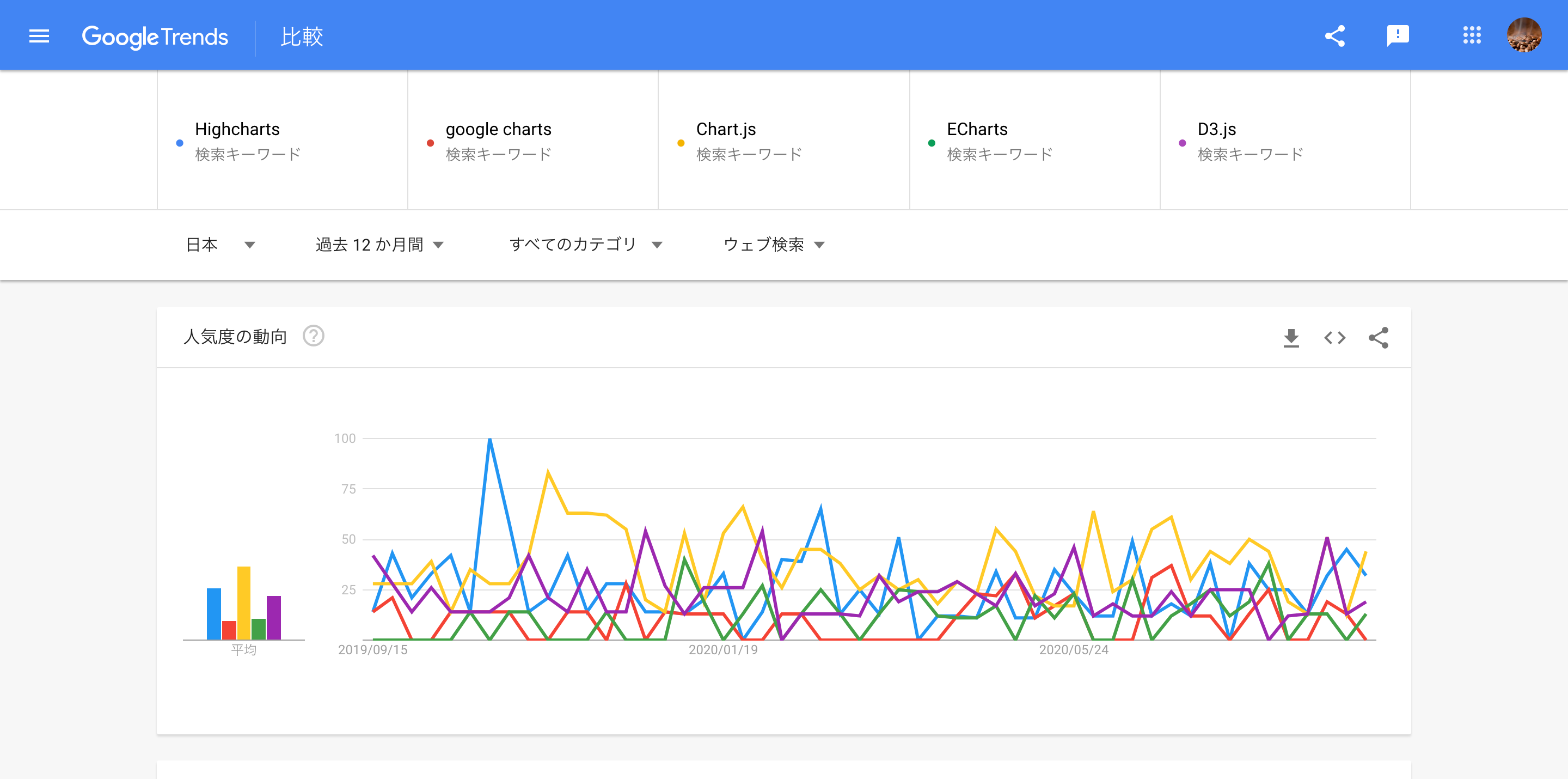
Chart.js は、なぜか日本に限ると1番人気(下図)なので、 ググッてブログなんか参考にチャチャッと簡単なグラフを作りたいならこれがいいのかも?
調査
| 名称 | トレンド(世界) | GitHubスター | トレンド(日本) |
|---|---|---|---|
| Highcharts | 76(基準) | 9.7k | 32 |
| Google Charts | 68 | 273 | 15 |
| Chart.js | 31 | 50.3k | 44(基準) |
| ECharts | 23 | 42.9k | 18 |
| D3.js | 22 | 93.7k | 27 |
| amCharts | 20 | 782 | 11 |
| ApexCharts | 7 | 9.3k | 7 |
| CanvasJS | 5 | 22 | 3 |
| NVD3 | 3 | ||
| C3.js | 2 | 8.9k | 11 |
| jqPlot | 2 | 213 | 10 |
トレンド(世界):すべての国/過去12か月/基準としたキーワードを外さずに数値を取得
トレンド(日本):日本/過去12か月/基準としたキーワードを外さずに数値を取得
Highcharts
公式サイト:Interactive JavaScript charts for your webpage | Highcharts
デモサイト:Demos / Stock Demos / Maps Demos / Gantt Demos
GitHub:https://github.com/highcharts/highcharts
npm:https://www.npmjs.com/package/highcharts
CDN:https://code.highcharts.com/highcharts.js
ライセンス:商用利用は有償、非営利向け無料ライセンスあり(詳細後述)
推薦しておきながら入門記事も少なくてとっつきにくいなぁと思っていたので、自分で書いてみた。→ Highcharts入門
ライセンス
商用利用は有償。
Developer License : 535ドル / 96,700円〜
Non-Commercial License : 無料のライセンス取得にはフォーム申請が必要。個人のサイト、学校のサイト、非営利団体、購入前の試用は利用可能。フォーム申請すると即時メールが返ってきてライセンス取得できる。Creative Commons Attribution-NonCommercial 3.0 が適用される。
特徴
- とにかく綺麗
- オプションで細部までいじれる
- ドキュメントがまとまっていて理解しやすくサンプルも豊富
- スマホにも最適化されている
- SVGベースなのでCSSを駆使すれば見栄えのカスタマイズは自由自在
- 公式のReact向けラッパー Highcharts React がある
- Highcharts入門
Google Charts
公式サイト:Charts | Google Developers
デモサイト:Chart Gallery
GitHub:https://github.com/GoogleWebComponents/google-chart
npm:https://www.npmjs.com/package/@google-web-components/google-chart
CDN:https://www.gstatic.com/charts/loader.js
ライセンス:完全に無料
特徴
- Googleスプレッドシートなど外部のデータソースとの連携が設計に組み込まれている
- 3年間の下位互換性を保証
- HTML5/SVGベース
Chart.js
公式サイト:Chart.js | Open source HTML5 Charts for your website
デモサイト:Samples
GitHub:https://github.com/chartjs/Chart.js
npm:https://www.npmjs.com/package/chart.js
CDN:https://cdnjs.com/libraries/Chart.js
ライセンス: MIT License
特徴
- 日本では1番人気
- HTML5 Canvasベースなので、SVGに比べると柔軟性に欠ける
ECharts
公式サイト:Apache ECharts (incubating)
デモサイト:Examples
GitHub:https://github.com/apache/incubator-echarts
npm:https://www.npmjs.com/package/echarts
CDN:https://cdnjs.cloudflare.com/ajax/libs/echarts/4.8.0/echarts.min.js
ライセンス:Apache-2.0 License
特徴
- 百度(Baidu)が開発元、現在はApache Software Foundationで管理されている
- コミッターはほぼ全員が中国人
- 中国語による情報が豊富
- 百度地图(Baidu Map)と連携する
D3.js
公式サイト:D3.js - Data-Driven Documents
デモサイト:Gallery
GitHub:https://github.com/d3/d3
npm:https://www.npmjs.com/package/d3.js
CDN:https://d3js.org/d3.v6.min.js
ライセンス:BSD license
特徴
- D3.jsをベースにしたり、派生したり、参考にしたライブラリが多数存在する古くから存在する優れたライブラリ
- SVGベース
- DOM操作機能を持つグラフライブラリに留まらない、データに基づいてドキュメントを操作するためのライブラリ
amCharts
公式サイト:JavaScript Charts & Maps - amCharts
デモサイト:Demos
GitHub:https://github.com/amcharts/amcharts4
npm:https://www.npmjs.com/package/amcharts
CDN:下記
ライセンス:Free license(無料)、Single website license(180ドル)、Single App or SaaS website license(1200ドル)等
<script src="https://cdn.amcharts.com/lib/4/core.js"></script>
<script src="https://cdn.amcharts.com/lib/4/charts.js"></script>
<script src="https://cdn.amcharts.com/lib/4/themes/material.js"></script>
<script src="https://cdn.amcharts.com/lib/4/lang/de_DE.js"></script>
<script src="https://cdn.amcharts.com/lib/4/geodata/germanyLow.js"></script>
<script src="https://cdn.amcharts.com/lib/4/fonts/notosans-sc.js"></script>
特徴
- Highchartsと同等の機能がありながら、Highchartsより安価
- React、Vue.jsなど書くフレームワークとのネイティブに統合されている
ApexCharts
公式サイト:ApexCharts.js - Open Source JavaScript Charts for your website
デモサイト:Demos
GitHub:https://github.com/apexcharts/apexcharts.js
npm:https://www.npmjs.com/package/apexcharts
CDN:https://cdn.jsdelivr.net/npm/apexcharts
ライセンス:MIT license
特徴
- 公式のReact、Vue.js向けラッパーがある
- SVGベース
React向け
React向けはいったんリストアップまで。
- Highcharts React
- React-ChartJS-2
- Recharts
- amCharts
- ApexCharts
- Nivo
- VX
- Victory
- React-Vis
- Rumble Charts
- React JSX Highcharts
- React Easy Chart
- FusionCharts
Recharts
公式サイト:
デモサイト:
GitHub:
npm:
CDN:
ライセンス:
Appendix. その他調査結果
| 名称 | トレンド(世界) | GitHubスター | トレンド(日本) |
|---|---|---|---|
| NVD3 | 36(基準) | 7.1k | |
| jqPlot | 28 | 213 | |
| C3.js | 24 | 8.9k | 27 |
| dygraphs | 22 | 2.9k | 0 |
| morris.js | 16 | ||
| Chartist.js | 12 | 12.3k | 0 |
| billboard.js | 11 | ||
| Sigma.js | 8 | ||
| G6 (G6 graph) | 7 | ||
| Flot(Flot Graph) | 7 | ||
| Taucharts | 3 | 1.9k | 0 |
| Smoothie Charts | 3 | ||
| uvCharts | 0 | ||
| Frappe | 0 | ||
| roughViz.js | 0 |
CanvasJS
公式サイト:Beautiful HTML5 Charts & Graphs | 10x Fast | Simple API
デモサイト:JavaScript Charts Gallery
GitHub:https://github.com/tsur/canvasjs
npm:https://www.npmjs.com/package/canvasjs
CDN:https://cdnjs.cloudflare.com/ajax/libs/canvasjs/1.7.0/canvasjs.min.js
ライセンス:
NVD3
公式サイト:
デモサイト:
GitHub:
npm:
CDN:
D3.jsを必要とする。
C3.js
公式サイト:
デモサイト:
GitHub:https://github.com/c3js/c3
npm:
CDN:
D3.jsベース。
jqPlot
公式サイト:
デモサイト:
GitHub:https://github.com/jqPlot/jqPlot
npm:
CDN:
ライセンス:
dygraphs
公式サイト:
デモサイト:
GitHub:
npm:
CDN:
ライセンス:
morris.js
公式サイト:
デモサイト:
GitHub:
npm:
CDN:
ライセンス:
Chartist.js
公式サイト:
デモサイト:
GitHub:
npm:
CDN:
ライセンス:
billboard.js
公式サイト:
デモサイト:
GitHub:
npm:
CDN:
ライセンス:
Sigma.js
公式サイト:
デモサイト:
GitHub:
npm:
CDN:
ライセンス:
G6
公式サイト:
デモサイト:
GitHub:
npm:
CDN:
ライセンス:
Flot
公式サイト:
デモサイト:
GitHub:
npm:
CDN:
ライセンス:
Taucharts
公式サイト:
デモサイト:
GitHub:
npm:
CDN:
ライセンス:
Smoothie Charts
公式サイト:
デモサイト:
GitHub:
npm:
CDN:
ライセンス:
jquery.sparkline
公式サイト:
デモサイト:
GitHub:
npm:
CDN:
ライセンス:
uvCharts
公式サイト:
デモサイト:
GitHub:
npm:
CDN:
ライセンス:
Frappe
公式サイト:
デモサイト:
GitHub:
npm:
CDN:
ライセンス:
roughViz.js
公式サイト:
デモサイト:
GitHub:
npm:
CDN:
ライセンス: