タイトルの通り。
Pelican + GitHub Pages で運用しているサイトがあるのだが
master に記事を push したら自動的に pelican コマンドで HTML を生成し、gh-pages ブランチに push してサイトが更新されるように Travis CI を設定してみた。
サイト: http://zaki-yama.github.io/salesforce-developers.info
前提条件
私が試したのは、GitHub Pages のうち、Project Pages と呼ばれるタイプの方。
GitHub Pages には User/Organization Pages と Project Pages という2つのタイプがある。
User/Organization Pages
- リポジトリ名:
[**GitHubのアカウント名**].github.io - サイトのURL:
http:[**GitHubのアカウント名**].github.io - ビルド前のソースコードを push するブランチ名: 任意
- ビルド後のHTMLを push するブランチ名:
master
Project Pages
- リポジトリ名: 任意
- サイトのURL:
http:[**GitHubのアカウント名**].github.io/[**リポジトリ名**] - ビルド前のソースコードを push するブランチ名: 任意
- ビルド後のHTMLを push するブランチ名:
gh-pages
TL;DR
英語読める人はこの記事の通りに進めればOK。
http://blog.thomasemmerling.de/automatic-pelican-publishing-on-github-pages-via-travisci.html
手順
travis コマンドを使えるようにする
$ gem install travis
GitHub の Personal Access Token を取得する
参考: Creating an access token for command-line use - User Documentation
Travis CI から GitHub のリポジトリに push するため、token が必要。
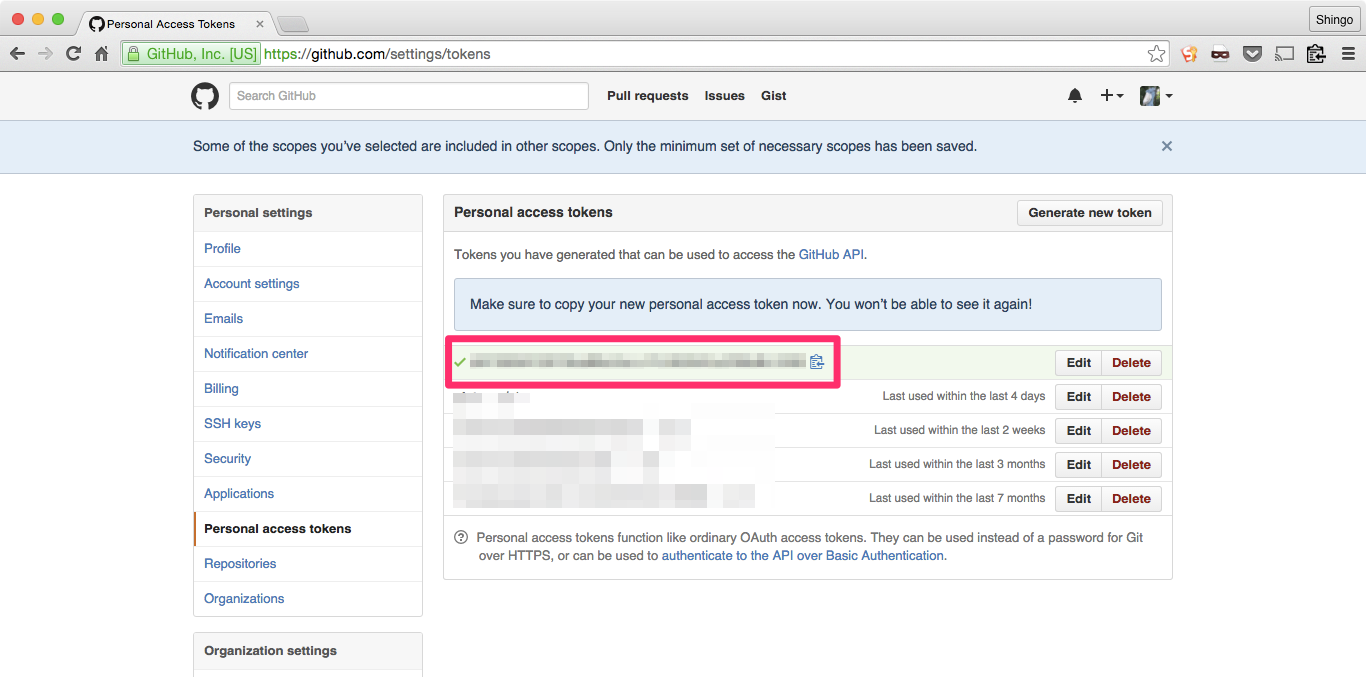
GitHub の Settings > Personal access tokens を開き、[Generate new token] で新規に token を発行する。
表示される文字列をコピーする。
token を暗号化する
最初にインストールした travis コマンドを使う。
$ travis encrypt GH_TOKEN=[コピーした token]
Shell completion not installed. Would you like to install it now? |y| y
Detected repository as zaki-yama/salesforce-developers.info, is this correct? |yes| yes
Please add the following to your .travis.yml file:
secure: "FLEqynRypa3B4S9qzcj0OTCwXrHUjEvsiXTI0r7qhZMzt11JUJUSzpVce/q5ZSENuBe9LR+c7MHl0pq9+1fka7bnYpbqWSybbIT5hLUVpIxB2ZvapogHmf9L/1n0vcODGhFwMUOfI1MuDN47wGCHS+qabNkIlzGGQPZYpri1ns1sp5rM7VFmVW6p3grAnhkaVWJIvW7GZORIPH11uBWtWsO2vhymrzM1J/PAgbJcSCjhtEZ79ntiG9DkAGqG27mVKPMNN8NDeIFGlbz2YyPgAqursSjZEPgmnzcQhzqyGz9D9Z5vAONki5vZ9CamEPfFa9llbQlwceM/7DJS+8FsBmiHH59i5rxW40iNK2otl6rSapXp1CLoWptXKVcyl9EjKcBUrRpWZ0Xzj94Ili80RbXiFJBW3B4qtrx7KCweUPURlY94a7n+P+pjbnx/jsdXFyvW4yR9R4+we82TxMPn49kq9Qf0cKnuEkVBOK1QyntdIDcW/L6heWqJAjWJMMGch4lSi0cN/8UGZxqq0b+OoHBp3FHWrnvOnLFB4mEgzp1/sa5jAFr6uq9mIS/TZ37XWrUX39YzAp6IL9Xq5Gmwof8nhKfnX7xm/yb3bglOt9HgrxArEKWoc/w/Gt4uxjGMQ2B9YjJsOdnxBHPpUgUXXxHj0FaD6K0pHLpJRQ+v78A="
Pro Tip: You can add it automatically by running with --add.
secure: の後ろの文字列が暗号化した token なのでコピーしておく。
.travis.yml を作る
リポジトリのルートに .travis.yml ファイルを作成し、以下のように記述する。
language: python
branches:
only:
- master
install:
- pip install pelican
- pip install ghp-import
- pip install markdown
script:
- make publish
- make github
env:
global:
- secure: [travis encrypt コマンドで暗号化した token]
Makefile を編集する
Pelican の Makefile のうち、make github 部分を編集する。
私の場合は元々こうなっていた。
PY?=python
PELICAN?=pelican
PELICANOPTS=
BASEDIR=$(CURDIR)
INPUTDIR=$(BASEDIR)/content
OUTPUTDIR=$(BASEDIR)/output
...(中略)...
GITHUB_PAGES_BRANCH=master
...(中略)...
github: publish
ghp-import -m "Generate Pelican site" -b $(GITHUB_PAGES_BRANCH) $(OUTPUTDIR)
git push origin $(GITHUB_PAGES_BRANCH)
.PHONY: html help clean regenerate serve serve-global devserver publish ssh_upload rsync_upload dropbox_upload ftp_upload s3_upload cf_upload github
最後の github: publish の部分をこのように修正する。
github: publish
ghp-import $(OUTPUTDIR)
@git push -fq https://${GH_TOKEN}@github.com/$(TRAVIS_REPO_SLUG).git gh-pages > /dev/null
※ 修正前の ghp-import の書き方はたぶん User/Organization Pages 用になっていて、
これだと ghp-import で生成した HTML ファイルが master ブランチに push されてしまう。
ghp-import は -b を省略すると gh-pages になる。
.travis.yml を master に push する
.travis.yml と修正した Makefile をコミットし、master ブランチに push する。
設定に問題がなければ Travis CI のビルドが走り、自動的に Pelican のビルドと gh-pages ブランチへの push が実行される。
(おまけ) Pull Request 作成時にビルドが走らないようにする
公開前の記事を別ブランチにして master への Pull Request を作成しておき、マージしたらビルドして記事を公開、というようにしたかったため。
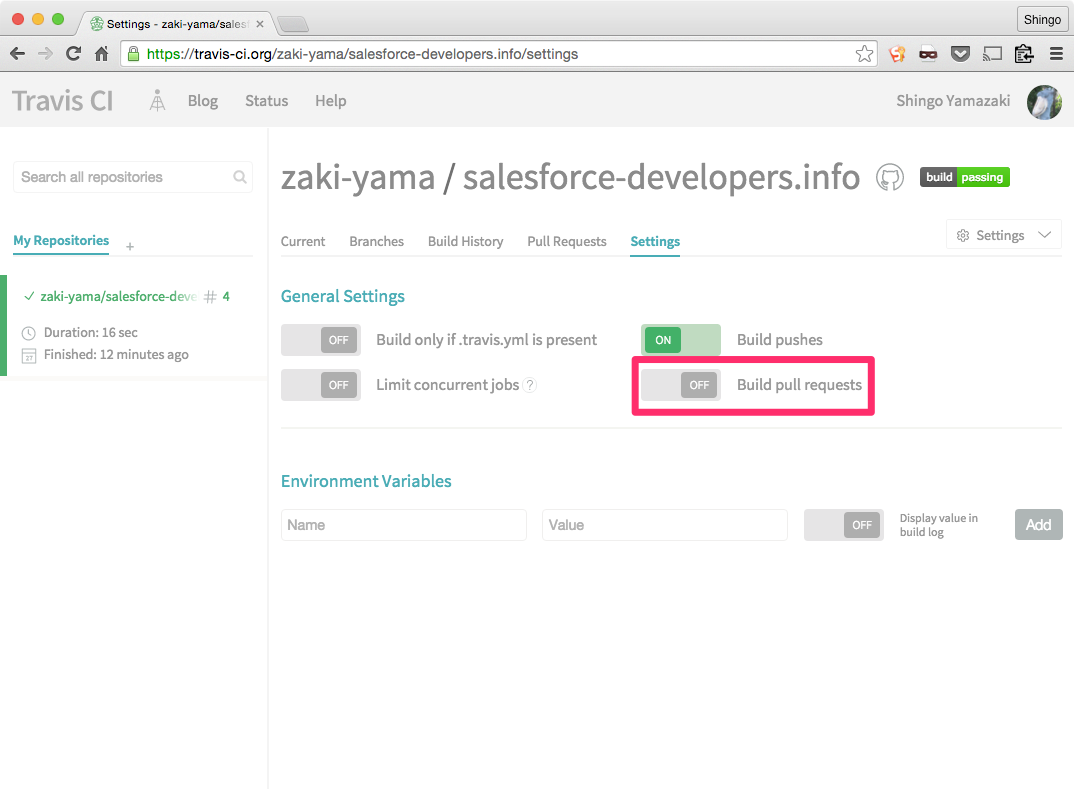
PR 作った途端にビルドが走って焦ったのだが、Travis CI の Settings にあった。
(おまけ2) README にバッジを表示させる
参考: Travis CIを使ってみた: GitHubのレポジトリにバッジを貼りたかったから
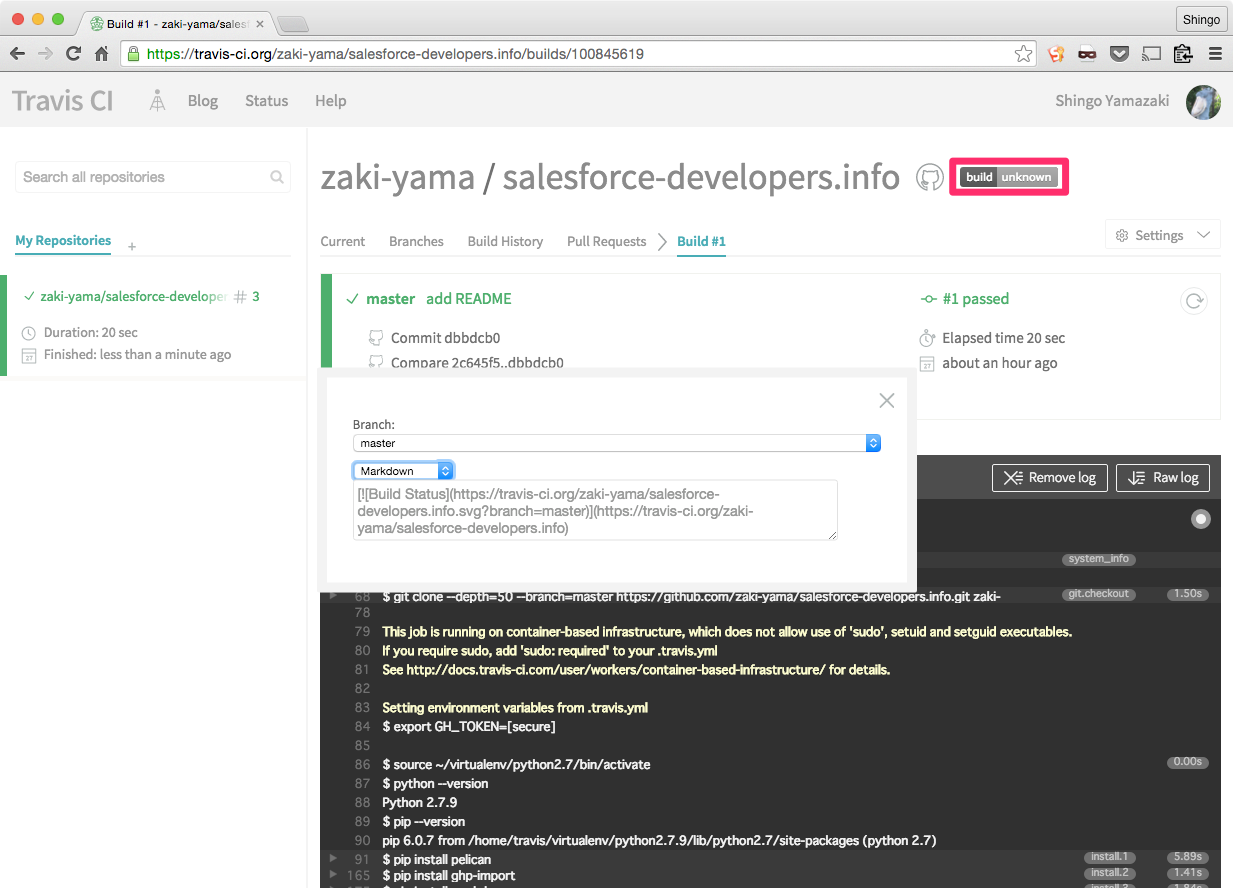
Travis CI の管理コンソールの build unknown というバッジ部分をクリックし、[Markdown] を選んで表示されるテキストをコピーする。
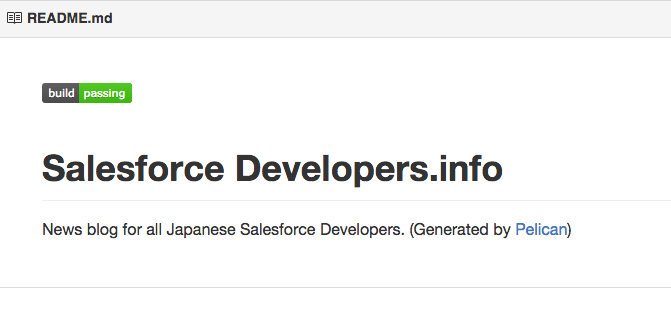
README.md に貼り付けて push すると、バッジが表示される。