はじめに
プログラム初心者&投稿初心者です。
本記事の同内容がQiitaで見つからなかったので投稿しました。
本記事のゴール
PyQt5とQtDesigerでGUI(ウィンドウ)の作成
ボタンを押したら"Helloworld"を表示される
環境
Anaconda Version 5.3
Windows10.pro
Python 3.5
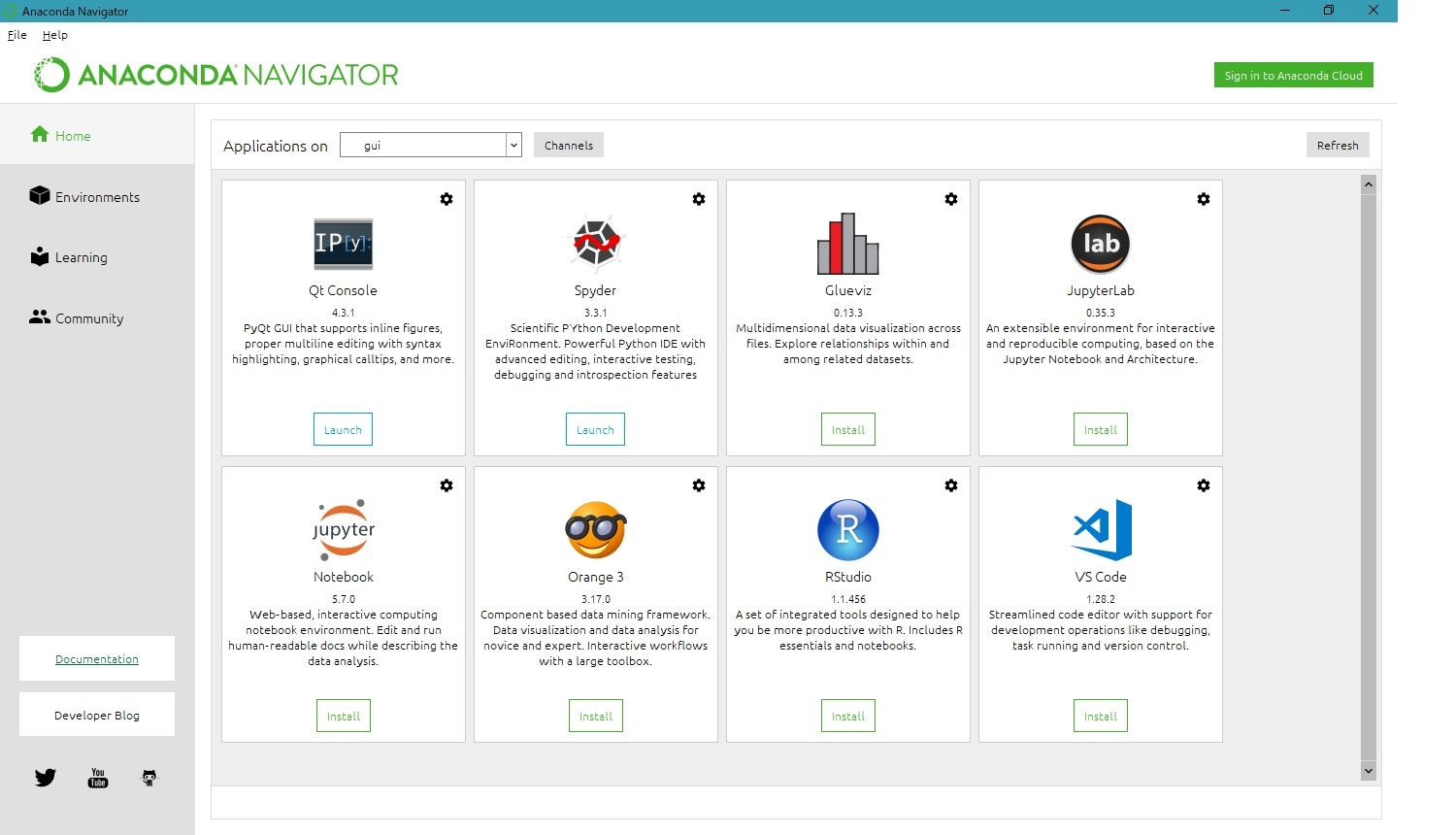
STEP1:Anacondaで環境を構築
GUIという名前で新規create(Python 3.5)
SpyderとIPythonを導入します
SpyderでQtDesigerで作ったファイルを実行します
STEP2:QtDesigerの導入?
QtDesigerでUI作成するには本体とPyQt5が必要になります
早速インストール、、、しなくてもAnaconda導入時に一緒に入ってます!
Anacondaをデフォルトでインストールしていれば以下の場所にあるはず
C:\ProgramData\Anaconda3\Library\bin\designer.exe
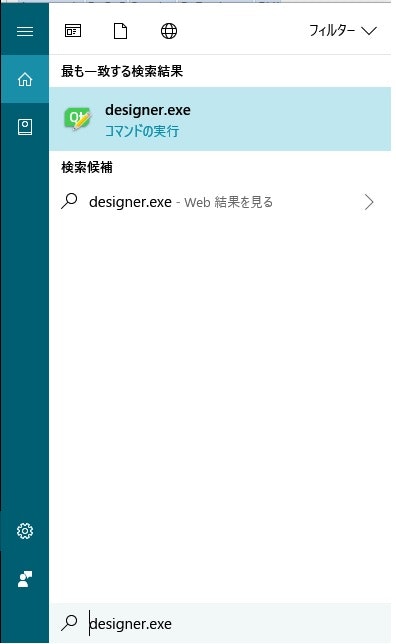
みつからないならwindowsの検索機能でdesigner.exeを検索!

STEP3:QtDesigerでUI作成
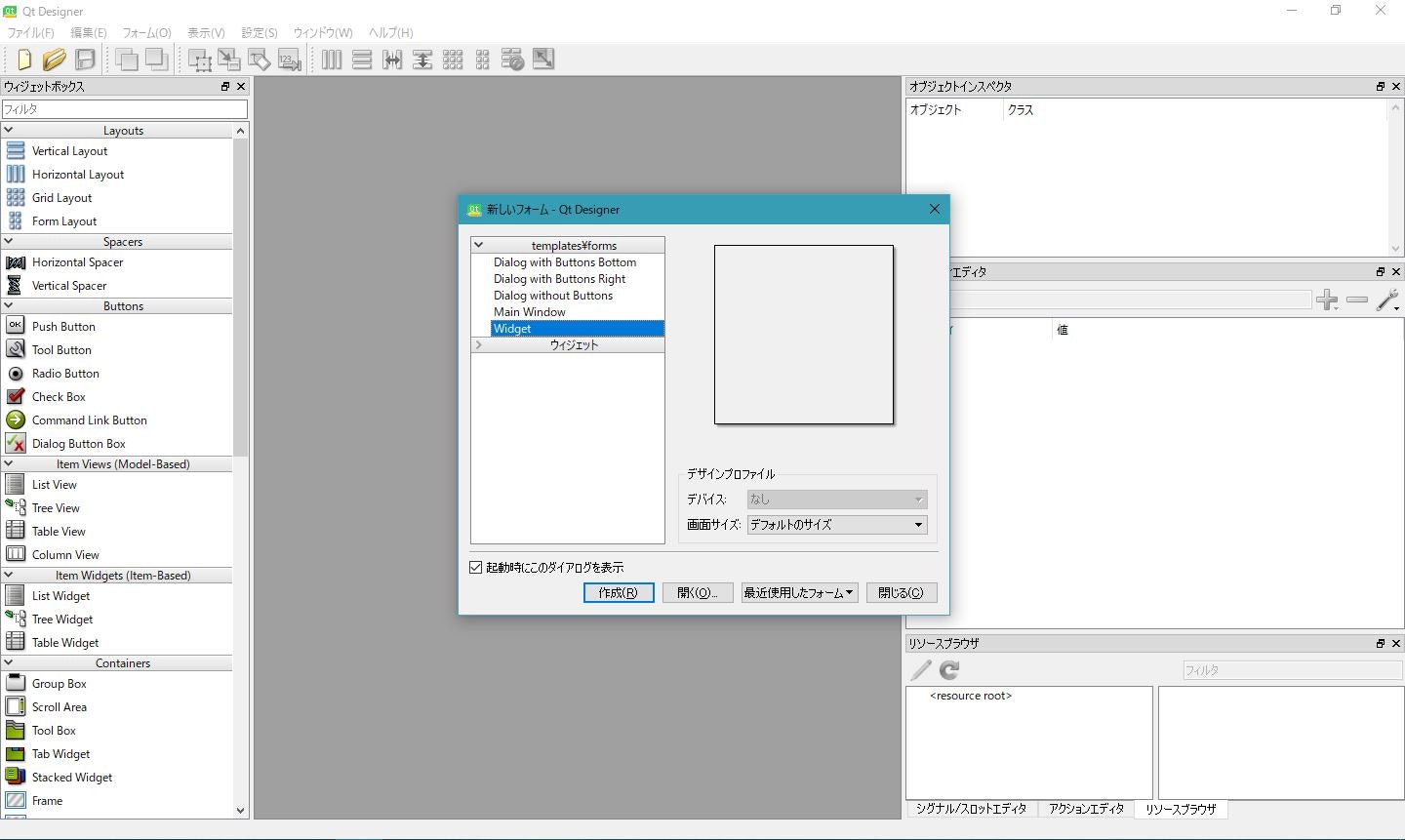
designer.exeを立ち上げると新規ダイアログが出ます
ここではWidgetを選択し、作成をクリック

ウィジェットボックスからPushButtonとLabelをドラック&ドロップ
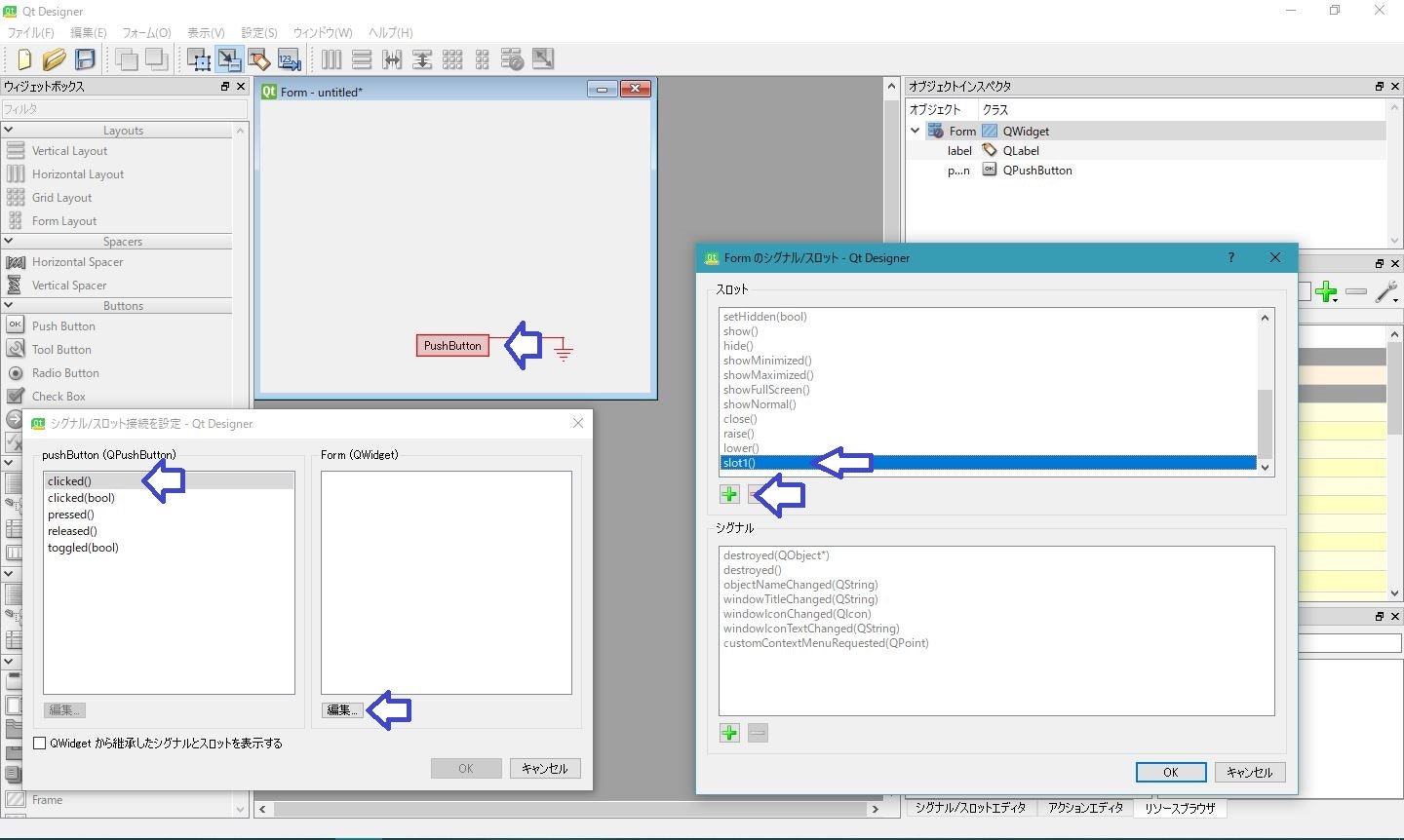
そしたらF4を押してシグナルスロットを編集します(メニューバー編集→シグナルスロットを編集でもOK)
PushButtonを押して、新規ダイアログにてclick()を選択
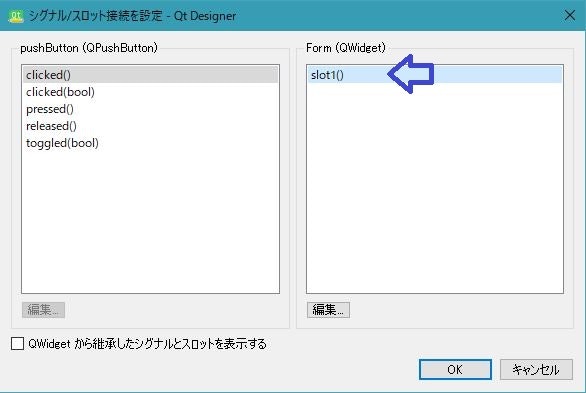
Formを編集を押し、緑+ボタンを押してslot1()を作成し選択します


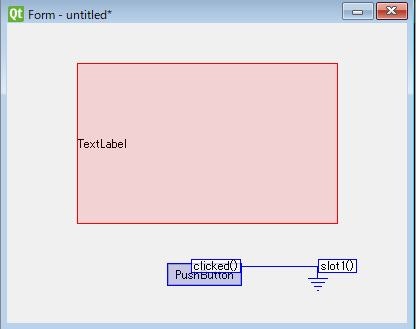
作成したら↓のようになっていれば成功です

そしたら保存します
任意のディレクトリと任意のファイル名でOKです
場所:C:\QtUI
ファイル名:test.ui
で行いました。拡張子はuiのままにしておきます
STEP4:UI(.ui)を.pyへ変換
STEP3で作成した.uiファイルをPythonで使えるように変換します
私の環境だとPythonのPATHがうまく通っていないため以下の方法で実施します
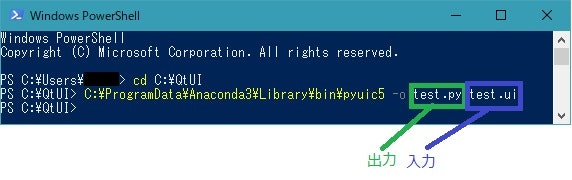
__windows__のコマンドシェル(PowerShell)でuiファイルを保存した場所に入ります
コマンドにてpyuic5を通して変換させます
pyuic5の場所はC:\ProgramData\Anaconda3\Library\bin\pyuic5
C:\ProgramData\Anaconda3\Library\bin\pyuic5 -o test.py test.ui
そしたら同じディレクトリに出力であるtest.pyが作成されるはずです
test.pyの中身は以下のようになります
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'test.ui'
#
# Created by: PyQt5 UI code generator 5.9.2
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(400, 300)
self.pushButton = QtWidgets.QPushButton(Form)
self.pushButton.setGeometry(QtCore.QRect(160, 240, 75, 23))
self.pushButton.setObjectName("pushButton")
self.label = QtWidgets.QLabel(Form)
self.label.setGeometry(QtCore.QRect(40, 60, 321, 171))
self.label.setObjectName("label")
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "Form"))
self.pushButton.setText(_translate("Form", "PushButton"))
self.label.setText(_translate("Form", "TextLabel"))
このtest.pyは編集しません!
実行用のプログラム(main.py)を作成してそこからtest.pyをimportして実行するようにします
STEP5:Spyderでプログラム作成と実行
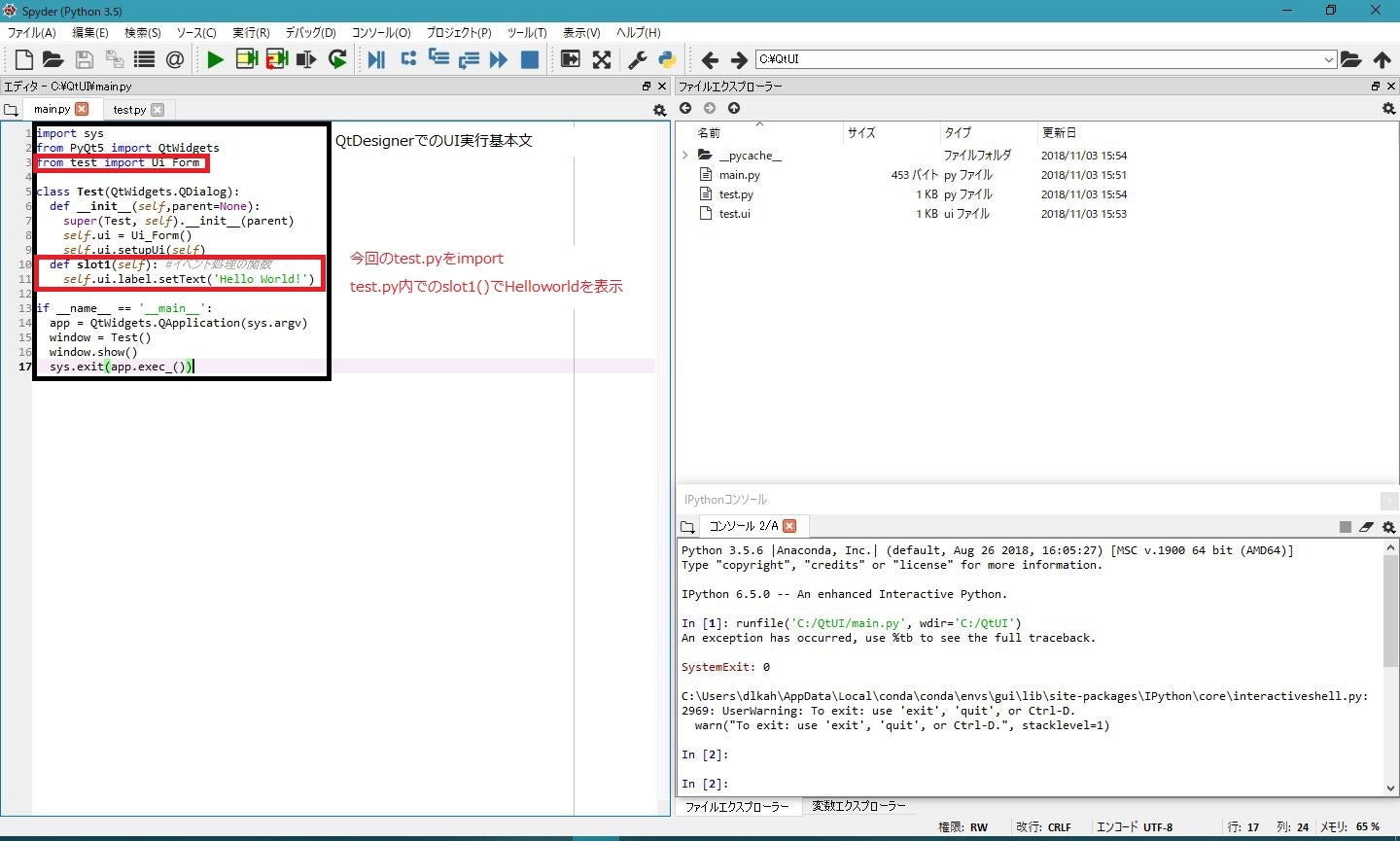
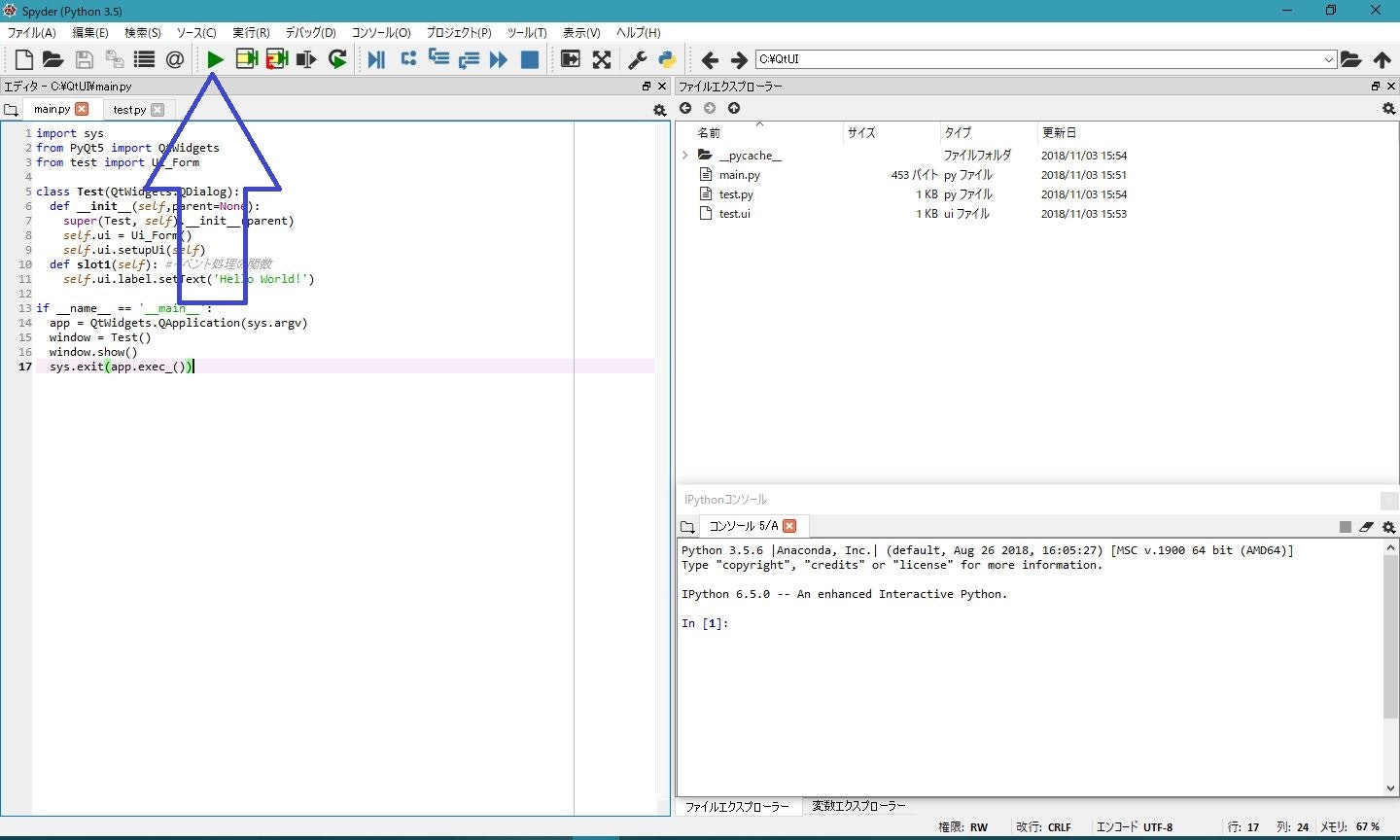
Spyderにて実行プログラム(main.py)を作成します
同じディレクトリに保存しましょう

# -*- coding: utf-8 -*-
import sys
from PyQt5 import QtWidgets
from test import Ui_Form
class Test(QtWidgets.QDialog):
def __init__(self,parent=None):
super(Test, self).__init__(parent)
self.ui = Ui_Form()
self.ui.setupUi(self)
def slot1(self): #イベント処理の関数
self.ui.label.setText('Hello World!')
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
window = Test()
window.show()
sys.exit(app.exec_())
slot1()はPushbuttonをクリックすると呼び出されるようにSTEP3にて設定しましたね
よって以下の流れにて表示が行われます
Pushbuttonをクリック→slot1()→labelに'Hello World!'をセットする
そしたらSpyderのメニューバーにある実行ボタンにてmain.pyを実行!!

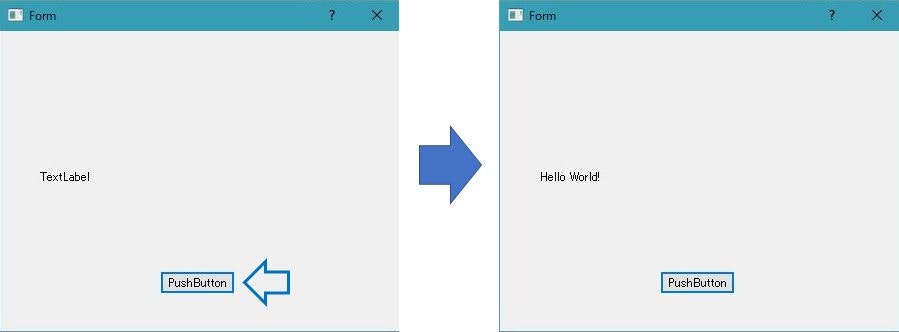
ウィンドウが表示され、PushButtonを押すとHello world!が表示されます
おわりに
PyQt5は商用利用する場合は有償らしいです
個人利用する分には問題ないはずです
GUIフレームワークがどれがいいのかよく分かっていないですが、
直感的に作成できるQtDesigner+QtPy5は使いやすいなと感じました
<参考にさせていただいたURL>
~PyQtをAnaconda3同梱のQtDesignerで作ってみる~
http://pineplanter.moo.jp/non-it-salaryman/2017/12/28/pyqt-designer/
~QtDesigner 使い方入門~
http://vivi.dyndns.org/tech/Qt/QtDesigner.html