#まえおき
せっかくC#を勉強しているのなら、なんか流行りの技術をやってみたい!と思い立ち、いろいろWebを眺めていたところ、XamarinとかWPFとかUWPとかREST APIというのがイマドキらしい...ということで、REST Webサービスを作成してみることにしました(この時は、ま、ググればなんとかなるでしょと高を括っていた)。
しかし、「C# REST サービス」でググって出てきた数々の記事を読んでも、難しそーな横文字がバンバン出てきて心が折れてしまい…。正直、ANSI Cより新しい技術についていけない僕には、まず記事の内容が難しすぎました。
C#での実装方法は分かったけど、コンパイルしたものを実行するにはどうすりゃいいのさ??ママー、main関数が無いよー!
例えるなら、「オススメの海外旅行」の記事を読んだはいいけど、まず飛行機の切符の買い方や、飛行機の乗り方がわからない…そういう状態です。
#神解説との出会い
...という状態であったのですが、ついに神解説を見つけました。
Getting Started with ASP.NET Web API 2 (C#)
このレベルにまで落とし込んでくれれば、さすがの僕にも理解できました。
ただ、上の記事には書かれていない手順もあり、若干つまずいた部分もあったので、本記事ではその部分を補完した、もはや犬でも猫でもわかる「REST Webサービス作成と動作確認の手順」を示します。
#本記事の手順を実施して何ができるか
- REST Webサービスプログラムの作成(神解説で解説されています)。
- 作成したサービスをコマンドプロンプトから起動する。
- WebブラウザからサービスのURLを開くと、レスポンスが返ってくることを確認する。
#本記事の手順で使用するもの
- パソコン一式
- Microsoft Windows 10 Pro
- Microsoft Visual Studio 2017 Community
- IIS Express 10.0
- Microsoft Edge
Windows 10と新規にインストールするものは特に無いと思います。IIS Expressですが、これは「ASP.NET と Web開発」ワークロード(後述)のインストール時に一緒にインストールされるコンポーネントのようです。
#1.ワークロードのインストール
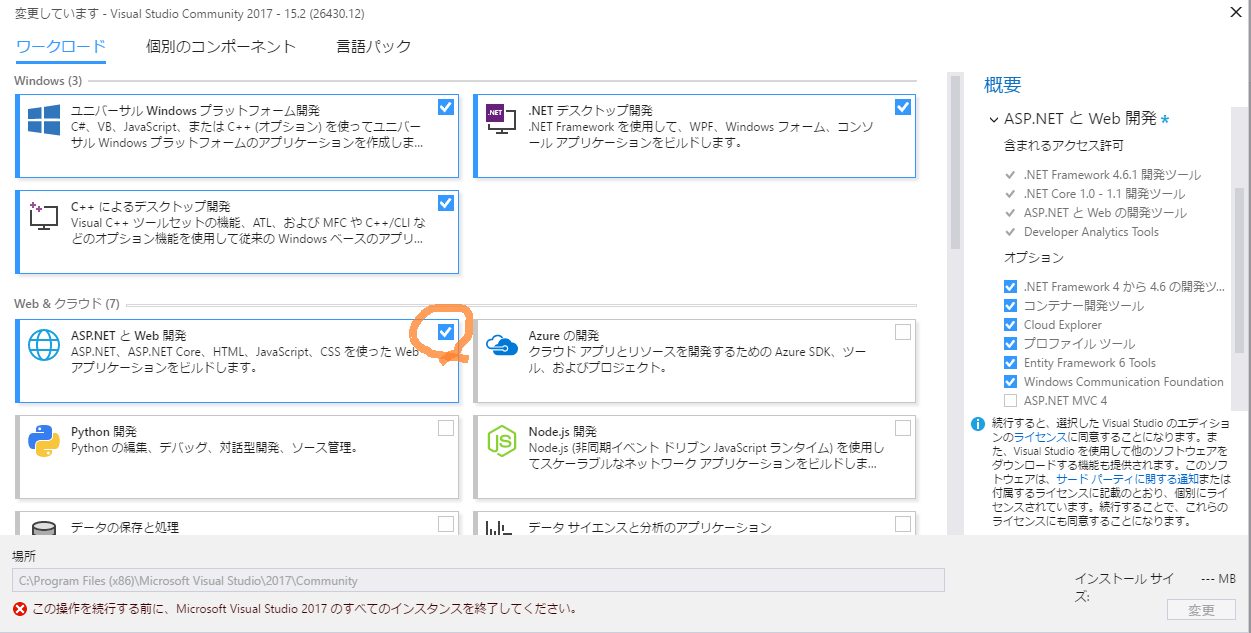
神解説の中では、プロジェクト新規作成のテンプレートから「ASP.NET Webアプリケーション」を選択する手順がありますが、そんなテンプレート見つからないよ~(T T)という人は、事前にVisual Studioインストーラーから**「ASP.NET と Web開発」**というワークロードをインストールしておく必要があります。
Visual Studioインストーラー(上の画像)は、Visual Studioの「新しいプロジェクト」ウィンドウから「Visual Studioインストーラーを開く」のリンクをクリックすると起動します。
#2.REST APIサービスの実装(C#)
サービスプログラムの実装ですが、以下の記事の手順をなぞるだけです。本記事の手順は、以下記事で作成されたアプリケーションを前提としていますので、ソースコードは一字一句違わずに写経します。
Getting Started with ASP.NET Web API 2 (C#)
本記事ではWebブラウザでの簡易な動作確認にとどめるため、ここでは「Create a Web API Project」から「Adding a Controller」までの手順をなぞるだけで十分です。
コーディングが終わったらビルドします。
#3.物理パスとポート番号の確認
ここが一番はまったのですが、ビルドして生成されたサービスプログラムを、どうやって起動すればいいの?という点です。
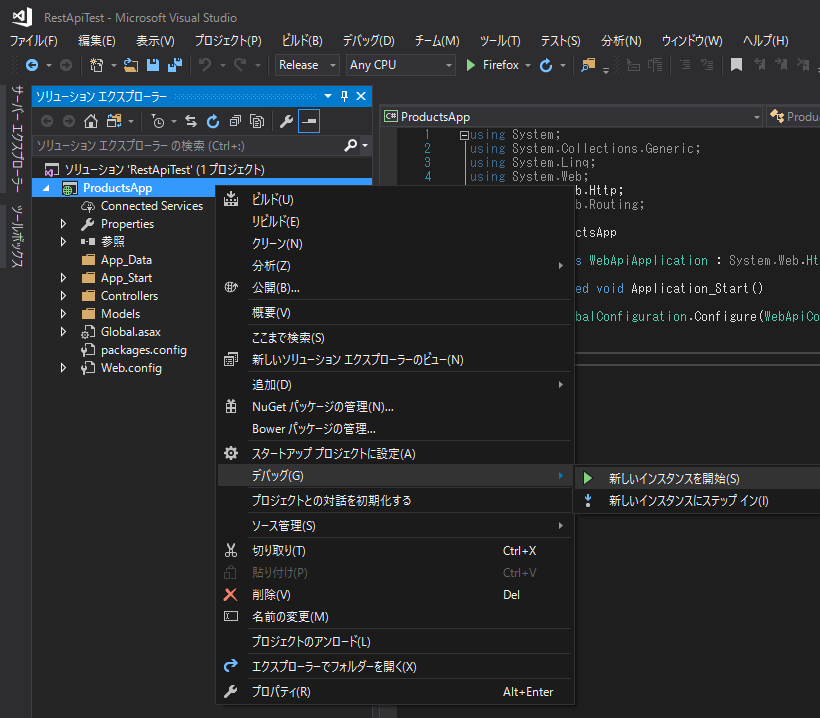
まず、RESTサービスを起動するのに必要な情報は、サービスの物理パスとポート番号です。それを調べるために、いったんVisual Studioからサービスのインスタンスを開始します(以下図)。
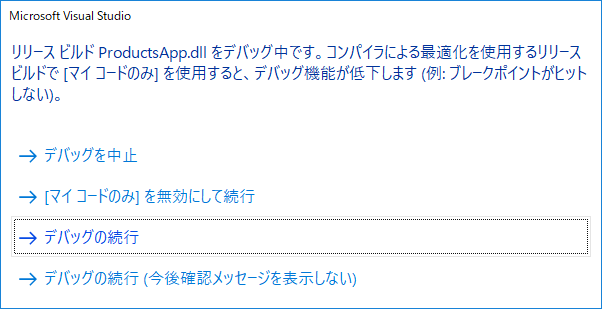
確認メッセージ(以下)が表示された場合、「デバッグの続行」を選択します。
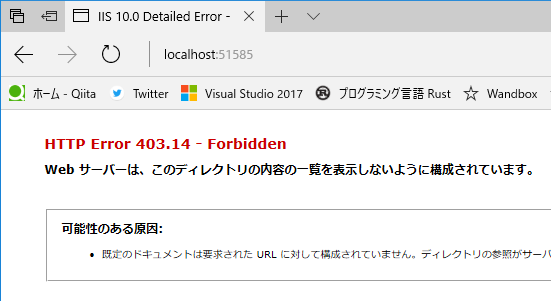
自動的にブラウザが起動し、以下のようなエラー画面が表示されるかもしれませんが、無視して下さい。
すると、タスクトレイに変なアイコン(以下図では4つのうち右下)が表示されますが、これがIIS Expressのアイコンになります。
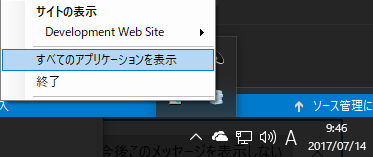
このアイコンを右クリックして表示されるメニューから「すべてのアプリケーションを表示」をクリックします。
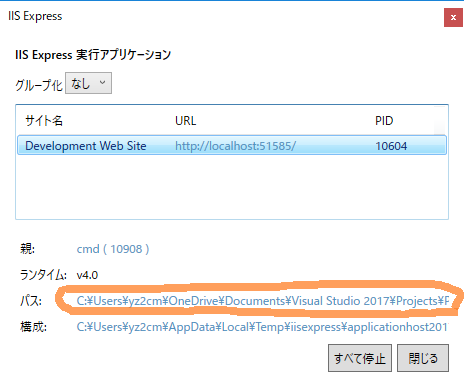
以下のような画面が表示されるので、一覧から「Development Web Site」を選択すると、下にパスが表示されます。また、ポート番号も確認できます(以下例だと「51585」)。このパスとポート番号をメモっておきます。
#4.サービスの起動(コマンドプロンプト)
コマンドプロンプトを起動し、IIS Expressのディレクトリに移動し、以下のコマンドを実行します。物理パス(C:\Users\~)とポート番号は、上でメモったものを指定します。
cd /d "C:\Program Files\IIS Express"
iisexpress.exe /path:"[物理パス]" /port:[ポート番号]
C:\Program Files\IIS Express>iisexpress.exe /path:"C:\Users\yz2cm\OneDrive\Documents\Visual Studio 2017\Projects\ProductsApp\ProductsApp" /port:51585
Copied template config file 'C:\Program Files\IIS Express\AppServer\applicationhost.config' to 'C:\Users\yz2cm\AppData\Local\Temp\iisexpress\applicationhost201771422524518.config'
Updated configuration file 'C:\Users\yz2cm\AppData\Local\Temp\iisexpress\applicationhost201771422524518.config' with given cmd line info.
Starting IIS Express ...
Successfully registered URL "http://localhost:51585/" for site "Development Web Site" application "/"
Registration completed
IIS Express is running.
Enter 'Q' to stop IIS Express
IIS Expressは「Q」キー押下で停止します。
#5.Webブラウザからのリクエスト
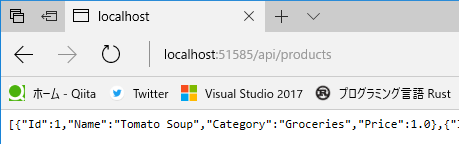
サービスを起動した状態で、Webブラウザを起動し、以下のURLを開きます。
http://localhost:[ポート番号]/api/products/
お、ちゃんとJSON形式でレスポンスが返ってきてますねえ。うれしい。
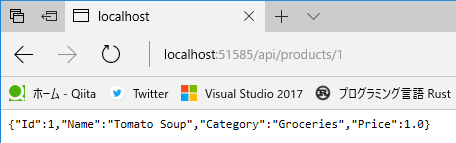
試しに、引数にId(=1)を指定してリクエストしてみます。
http://localhost:[ポート番号]/api/products/1

やったね!v(^ ^)
#おわりに
くぅ疲です。次回は、C#でクライアントアプリ(REST Webサービスにリクエストを投げて、レスポンスを表示するクライアントアプリケーション)を作成する予定です。
(2017年7月15日追記)クライアント編をアップしました。
続・REST Webサービスの作成が僕には難しすぎたので、誰にでも分かるよう手順を残す。(クライアント編)