現在真夜中の2:41分である。
真夜中の本番化ですっかり目が覚めてしまったため、JAMStack なる技術について勉強しようと思う。
今日から新卒も入ってくるので、新卒にも読めるように優しく書きたいと思う
JAMStack とはなんだ
JAM(JavaScript, API, MARKUP)の頭文字を取って付けられた Web サイトの構築方法。
従来のインターネットでは、サーバーとやりとりをしてデータを構築していくのだが、JAMStackでは事前にサーバーからデータを取得したうえでまとめ、HTMLやCSSといった静的ファイルと一緒にブラウザに渡すようになっている。
それの何が優れているのかというと、サーバーサイドとのやりとりが初回のリクエストで済むことだ。
何度もサーバーと通信すればそれだけ遅くなる。通信が遅いとユーザーの満足度が下がり離脱率が上がる。平均的なユーザーは3秒まって開かないページからは離脱するという話を聞いたことがあるようなないような(まあ、要は重いページは読み込み完了前にユーザーが去ってしまうということだ)
さらに動的な箇所が極めて限られることから、セキュリティ面のコストも下げられる。FireBaseなどのサービスに乗っけてしまえばサーバーの維持が格段に楽になる。なお、これはJAMStackに限られた話ではない。
これ以上詳しくこちら
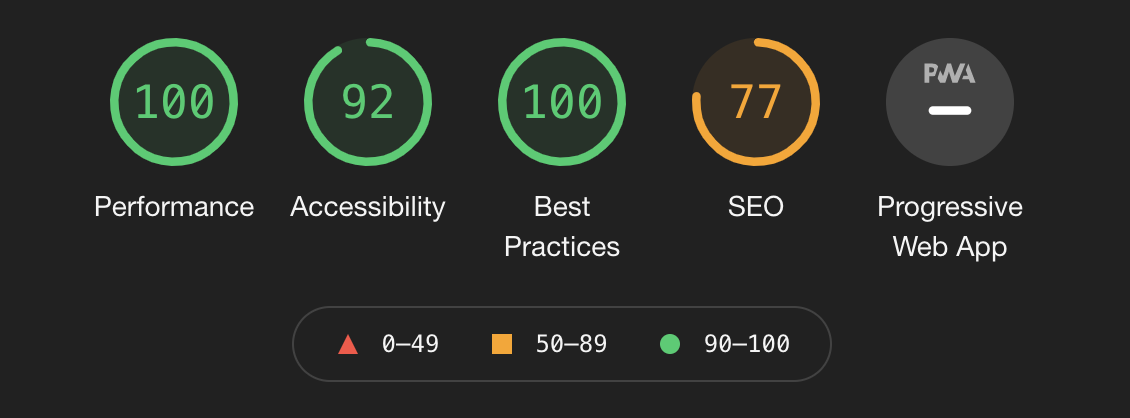
パフォーマンスが非常にいいのも特徴だ。具体的には、後述で作ったサイトでコンテンツが少ないとはいえ以下のパフォーマンスを叩き出している

SSR(サーバーサイドレンダリング)と何がちがうのか?
SSRはリクエストが発生したタイミングで静的ファイルを生成するが、JAMStackは事前に静的ファイルを生成する。簡単にいうと、料理をその場で作って出すのがSSRで事前に準備しておいたものをスッと差し出すのがJAMStack。
JAMStackはどんなサイトに有効か
動的にしたい部分だけ動的にできるので、更新箇所が少ないサイトに向いている。逆にごりごり動的に画面を書き換えるサイトは向かない
JAMStackを使ってみる
今回用意するもの
- microCMS(headlessCMS)
- Gatsby.js(静的サイトジェネレーター)
- firebase(cloud function, firebase hosting)
microCMS
日本製のheadlessCMS. headlessCMSとはViewを持たないCMSのこと。CMSとはコンテンツを管理、集積、配信するサービスのこと。有名どころだとwordpressで、wordpress API を使ってJAMStack を構築するやり方もあるらしい。
なぜheadlessCMSが必要かというと、こいつにAPIの配信とデータ集積を担当させるためである。加えてView部分は静的ファイルで作るのがJAMStackの旨味なので、wordpressのように動的にViewを作ってしまうと困るのである。
Gatsby.js
React製の静的サイトジェネレーター。静的サイトジェネレーターとは事前にコンテンツをビルドして静的なファイルとして吐き出してウェブサイトを作る仕組みを実装したツールのこと。要はビルドコマンドを叩くと裏で動的に作っていた部分がいい感じにがっちゃんこされて静的なファイルが出来上がる生かしたツールのことで、最近(?)流行りのいかしたjsのフレームワークであるReact製の静的サイトジェネレーターともなればそれはもうイケイケである。採用例はあまり聞かないが。
今回はJAMStackのView部分生成のために利用する
firebase
Googleが展開しているサービス。サーバーサイドで必要なサービスを多数内包しており、このサービスを利用することでサーバーサイドをそこまで気にすることなくフロントの開発に集中することができる。
今回はサイトの置き場としてと、postリクエストを仲介するcloud functionを使いたいために採用
microCMSの準備
microCMSの準備をする
公式のブログにやり方が乗っているので、その通り登録する。
登録が完了したらスキーマ(構造)を定義する
私はニュースだけを更新するコーポレートサイトを想定し、以下の様に定義してみた

スキーマを登録したら、早速記事を投入する

これでmicroCMS側の準備は完了である
Gatsby.jsの準備
手前味噌だがこの記事を参考にしてインストールとプロジェクトの作成まで済ませる。
次にこちらの公式記事を参考にしてアプリケーションを作り上げる
アプリケーションが正しく作れたら、以下の様なサイトが出来上がっているはずだ(入稿内容は人による)

firebaseに登録
以前の記事でも参考にさせていただいたこちらの記事を参考にfirebaseにホスティングする
gatsby buildで
Problems with gatsby-source-microcms plugin options:
"apiKey" is required
と怒られたら、それはproduction用の .envファイルがないということなので、.env.productionを作ってあげると解決する(実験的に作っているうちは中身は.env.developmentと一緒でいい)詳しくはこちらの記事に詳しくまとめられている。
後書き
ハンズオンが大分外部頼りで駆け足になってしまったが、モックを作るだけならJAMStackは非常に簡単に作れる。
問題はページネーションやpostリクエストを投げたい時など複雑なことをしようとする場合だが、こちらは後日tipsをこの記事に追記したいと思う。
