【開発環境】
macOS Catalina
バージョン 10.15.3
visual studio code
Javascriptを使ってダイアログボックスを作成する
ダイアログボックスは一般的にalert()やprompt()などで作ります。しかし、これらで作るとカスタマイズができません。
今回は自作で、自由にカスタマイズできるダイアログボックスを作っていきます。
骨組みとなるhtmlとcssを作っていきます
まず、html.cssを作っていきます。
<body>
<form id="dialog" name="dialog">
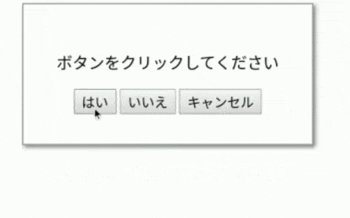
<p>ボタンをクリックしてください</p>
<input type="button" name="yes" value="はい" />
<input type="button" name="no" value="いいえ" />
<input type="button" name="cancel" value="キャンセル" />
</form>
<script>
</script>
</body>
次にcssを付与していきます。今回は、head要素内にstyleタグを追加してCSSを記述します。
<head>
<style>
#dialog {
width: 250px;
padding: 30px 20px;
text-align: center;
border: 1px solid #aaa;
box-shadow: 2px 2px 4px #888;
}
</style>
</head>
これで骨組みが完成しました。これからjsを記述していきます。
Javascriptの記述
form要素で作成しているので、name属性を利用すればJavaScriptから簡単にアクセスすることができます。
<script>
//form要素を取得する
const form = document.forms.dialog;
form.yes.addEventListener("click", () => {
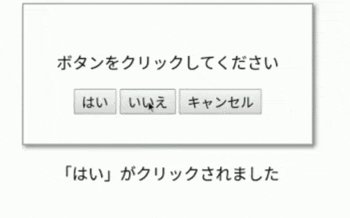
console.log("「はい」がクリックされました");
});
form.no.addEventListener("click", () => {
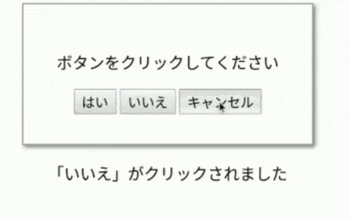
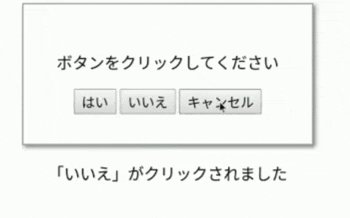
console.log("「いいえ」がクリックされました");
});
form.cancel.addEventListener("click", () => {
console.log("「キャンセル」がクリックされました");
});
</script>
各ボタンに対してクリックイベント処理を実装しています。
addEventListenerメソッドを用いてclickされた時に文字が表示されるようにします。
以上でダイアログボックスの作成は完了です。
おわりに
今回は簡単な自作ダイアログボックスの作成手順を紹介しました。
間違いなどがありましたらご指摘いただければ幸いです。
最後までご覧いただきありがとうございました。