今回はLeapMotionであれこれやってることろにLeapTrainer.jsというとても便利なライブラリがあったので紹介することにしました。
LeapTrainerってなに?
簡単に言うとLeapMotionを使って手の動きや形を記憶し識別できるソフトウェアとライブラリ。
ジェスチャーを覚えさせてそれをHTMLのScriptにコピペするだけで、そのジェスチャーを行ったときにアクションを起こすことができます。
追記
ポーズ認識もできます。
使ってみよう
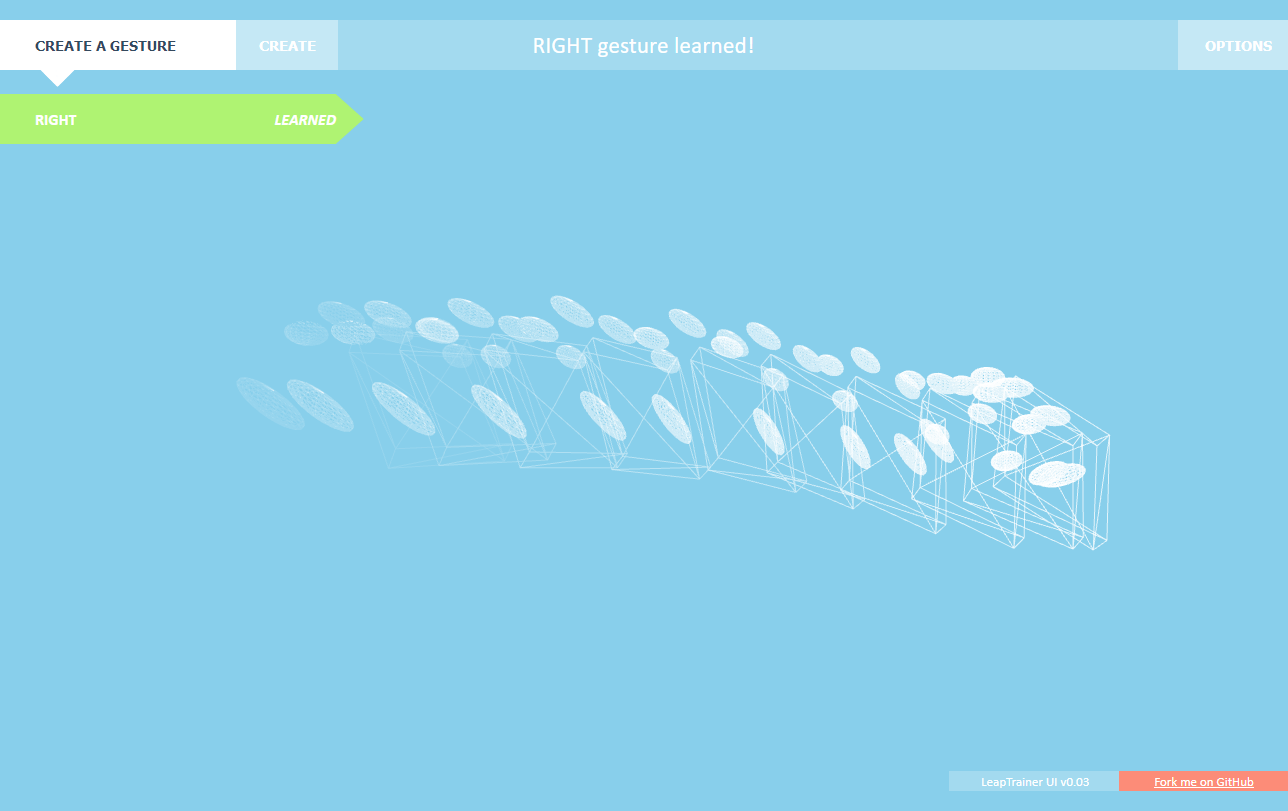
まずLeapTratner.jsをgithubから持ってきて、trainer-ui.htmlを表示してみましょう。

このような画面がでてきます。
OPTIONで細かな動作の検出や識別方法などが選択できます。その説明は今後行うことにします。
CREATE A GESTUREでジェスチャーの名前を決め、登録します。
ジェスチャーを登録しよう
では実際に右方向にスライドするジェスチャーを登録してみましょう。
これで登録完了です。次にもう一度同じ動作を行い、マッチ度を検証できます。
マッチ度が表示されなかったり、低すぎたりする場合は登録したジェスチャーをクリックし、RETRAINを選択することでジェスチャーを取り直すことができるので、もう一度行いましょう。
HTMLで読み込んでみよう
今回はLeapTraine.jsのファイル内にあるmenu-demoで行ってみます。
ではmenu-demoのなかにあるindex.htmlを見ていきましょう
<script>
...
var trainer = new LeapTrainer.Controller();
trainer.fromJSON('コピペしたものをはる');
trainer.fromJSON('コピペしたものをはる');
trainer.on('LEFT', open);
trainer.on('RIGHT', close);
</script>
jQueryでOPENを押したときにメニューが出てCLOSEを押したときに閉じる動作が書かれている下にLeapTrainerから動作を呼び出すコードがかかれています。
次にジェスチャ名をクリックするとJSON形式でコードが表示されるのでコピペ。

ここのfromJSONの中に先程の右スライドのジェスチャーでコピペしたものを貼り付ける。すると右スライドしたときにCLOSEが押されたときと同じ動作を行うことができる。OPENもあるので、こっちのほうは左スライド時に動作するようにした。