久々にdisplay: grid;を使ったときにハマった。
基本のIE対応
とても参考になった記事:
Autoprefixerが進化してCSS GridのIE 11対応がバリ楽になった(2017年〜2018年)
CSS Gridのgap(grid-gap)が遂にIE 11でも再現できるように。Autoprefixerが待望のアップデート
前提としてIEに対応するならautoprefixerは導入すべきということがわかるかと思います。
記事に書いてあることを実践したら基本ハマらないはずです。
私は中途半端に読んで、grid-template-rows,grid-template-column,grid-template-areasを使用していたせいで小一時間悩みました。しっかり読もう![]()
-ms-grid-columns,-ms-grid-rowsにgapの値が挟まってくるので、よく考えたら当然ですね。
複数のGridBoxを配置するときのIEでの注意点
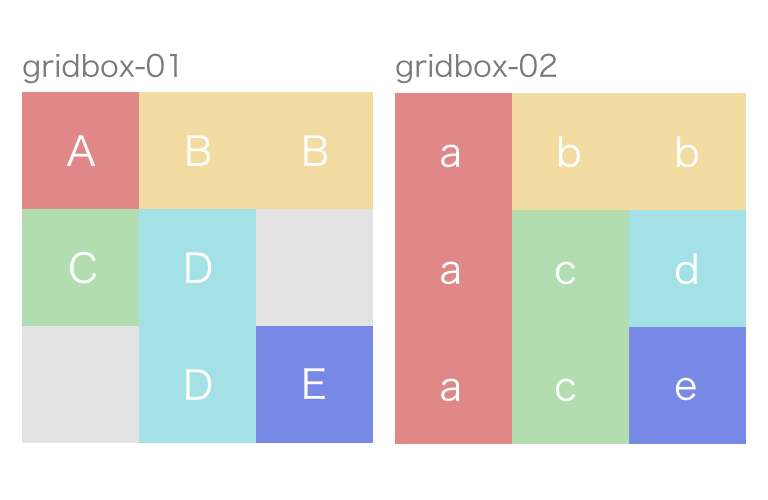
display: grid;のボックスが2つあるとします。
<div class="gridbox gridbox-01">
<div class="griditem-A"></div>
<div class="griditem-B"></div>
<div class="griditem-C"></div>
<div class="griditem-D"></div>
<div class="griditem-E"></div>
</div>
<div class="gridbox gridbox-02">
<div class="griditem-a"></div>
<div class="griditem-b"></div>
<div class="griditem-c"></div>
<div class="griditem-d"></div>
<div class="griditem-e"></div>
</div>
共通でgapが使えない
.gridbox {
gap: 20px;
}
このように2つのGridBoxに共通のgapを適用しようとしますが、適用されません。
.gridbox-01 {
gap: 20px;
}
.gridbox-02 {
gap: 20px;
}
それぞれ書く必要があります。
エリア名の重複はボックス外にも影響を及ぼす
一つのボックス内でエリアの概念は完結していると思っていたのですが、
下記のように書くと<div class="gridbox-01">と同様にアイテムが配置されてしまいます。
私の場合、【B】のように占めてるエリアが一緒の部分があり、
一部は正常に表示されていたのでめっちゃ悩みました…
.gridbox-01 {
grid-template: 'A B B' 1fr 'C D .' 1fr '. D E' 1fr / 1fr 1fr 1fr;
}
.gridbox-01 .griditem-A { grid-area: A; }
.gridbox-01 .griditem-B { grid-area: B; }
.gridbox-01 .griditem-C { grid-area: C; }
.gridbox-01 .griditem-D { grid-area: D; }
.gridbox-01 .griditem-E { grid-area: E; }
.gridbox-02 {
grid-template: 'A B B' 1fr 'A C D' 1fr 'A C E' 1fr / 1fr 1fr 1fr;
}
.gridbox-01 .griditem-a { grid-area: A; }
.gridbox-01 .griditem-b { grid-area: B; }
.gridbox-01 .griditem-c { grid-area: C; }
.gridbox-01 .griditem-d { grid-area: D; }
.gridbox-01 .griditem-e { grid-area: E; }
単純に別のエリア名にすると、解決です。
.gridbox-01 {
grid-template: 'A B B' 1fr 'C D .' 1fr '. D E' 1fr / 1fr 1fr 1fr;
}
.gridbox-01 .griditem-A { grid-area: A; }
.gridbox-01 .griditem-B { grid-area: B; }
.gridbox-01 .griditem-C { grid-area: C; }
.gridbox-01 .griditem-D { grid-area: D; }
.gridbox-01 .griditem-E { grid-area: E; }
/* 今回は小文字に変更 */
.gridbox-02 {
grid-template: 'a b b' 1fr 'a c d' 1fr 'a c e' 1fr / 1fr 1fr 1fr;
}
.gridbox-01 .griditem-a { grid-area: a; }
.gridbox-01 .griditem-b { grid-area: b; }
.gridbox-01 .griditem-c { grid-area: c; }
.gridbox-01 .griditem-d { grid-area: d; }
.gridbox-01 .griditem-e { grid-area: e; }
ちなみに、レイアウトはこんな感じになります。
grid-templateでの指定方法、とてつもなく縦横わかりづらいな...?![]()
感想
- autoprefixerがあるだけ楽だけど、そもそもIE対応がなければなぁ...