CSS Gridは便利なレイアウト手法ですが、IE 11にも対応する場合はベンダープレフィックスの付与や古い記法への対応が必要です。ベンダープレフィックスの付与や古い記法への対応を自動で行うのがAutoprefixerなのですが、2017年から2018年にかけてIE 11向けのGrid対応が大きく向上したことをご存知でしょうか?
最近のAutoprefixerを使えば、次のようなメリットがあります。
- IE 11向けに手動で書いていた
-ms-grid-column-span、-ms-grid-row-spanを手動で書かなくてよい - IE 11で非対応の
grid-template-areas、grid-areaを変換可能 -
gap(旧名grid-gap)をIE 11向けに書き出し可能 -
repeat()をIE 11向けの旧仕様で出力可能
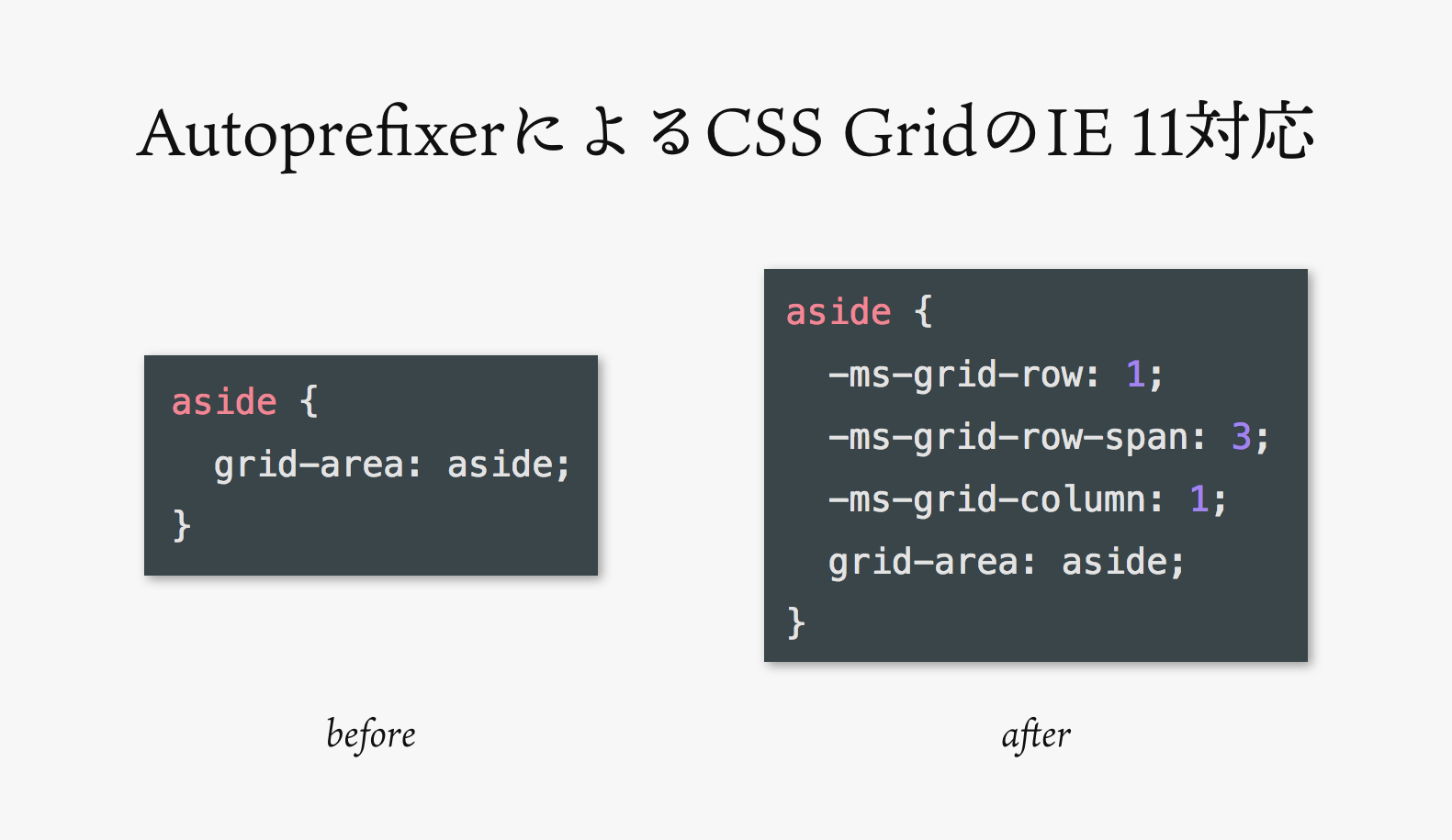
▲ AutoprefixerによるCSS GridのIE 11対応の一例
本エントリーで、それぞれ紹介します。
なお、CSS Gridについて不明であれば下記を参照ください。
AutoprefixerでIE 11対応を行うには、grid: trueを指定する
AutoprefixerによるIE 11対応で重要なのは、Autoprefixerの引数にgrid: trueを渡すことです。CSS Gridのモダンなコードが、IE 11に対応した記法で出力されます。
▼ webpackやCLIの場合
module.exports = {
plugins: [
require('autoprefixer')({ grid: true })
],
};
▼ Gulpの場合
gulp.task("default", () => {
return gulp.src("src/style.css")
.pipe(autoprefixer({ grid: true }))
.pipe(gulp.dest("dist"));
});
なお、Autoprefixerについて不明であれば、次の記事を参照ください。それぞれWebpack、Gulpと連携する方法について解説しています。
また、環境構築をせずにAutoprefixerを試すには、オンラインツールが便利です。
では、この設定によるメリットを見てみましょう。
-ms-grid-column-span、-ms-grid-row-spanを手動で書かなくてよい
次のHTMLコードをCSS Gridでレイアウトすることを考えてみます。
<div class="container">
<header>header</header>
<aside>aside</aside>
<main>main</main>
<footer>footer</footer>
</div>
IE 11を除くモダンブラウザであれば、grid-columnで列の開始番号と終了番号を、grid-rowで行の開始番号と終了番号をそれぞれ指定することで、Gridレイアウトにおける子要素の配置位置を決定します。
.container {
display: grid;
grid-template-columns: 200px 1fr;
grid-template-rows: 50px 1fr 50px;
}
aside {
grid-column: 1 / 2;
grid-row: 1 / 4;
}
header {
grid-column: 2 / 3;
grid-row: 1 / 2;
}
/* 中略 */
IE 11では開始番号と終了番号に対応していないため、「列や行が何ライン分続くか?」の指定が可能な、-ms-grid-column-span、-ms-grid-row-spanプロパティで設定します。これらのプロパティが従来のAutoprefixerでは出力されず使えなかったので、手動でプロパティを記載する必要がありました。
aside {
grid-column: 1 / 2;
-ms-grid-row-span: 3; /* 以前はここを手動で追加していた */
grid-row: 1 / 4;
}
2017年12月にリリースされたAutoprefixer 7.2、 2018年2月にリリースされたgulp-autoprefixer v5.0では、*-span系のプロパティが自動で出力されるようになりました。Autoprefixerの引数にgrid: trueを渡して「モダンブラウザ用CSS」のコードを変換すると、次のようにIE 11に対応したコードが出力されます。 *-span系のコードが出力されているのがわかります(/* ☆☆☆ */部分)。
.container {
display: -ms-grid;
display: grid;
-ms-grid-columns: 200px 1fr;
grid-template-columns: 200px 1fr;
-ms-grid-rows: 50px 1fr 50px;
grid-template-rows: 50px 1fr 50px;
}
aside {
-ms-grid-column: 1;
-ms-grid-column-span: 1; /* ☆☆☆ */
grid-column: 1 / 2;
-ms-grid-row: 1;
-ms-grid-row-span: 3; /* ☆☆☆ */
grid-row: 1 / 4;
}
header {
-ms-grid-column: 2;
-ms-grid-column-span: 1; /* ☆☆☆ */
grid-column: 2 / 3;
-ms-grid-row: 1;
-ms-grid-row-span: 1; /* ☆☆☆ */
grid-row: 1 / 2;
}
/* 中略 */
これでIE 11でも目的のCSS Gridが実現できます。Codepenにデモをアップしました。
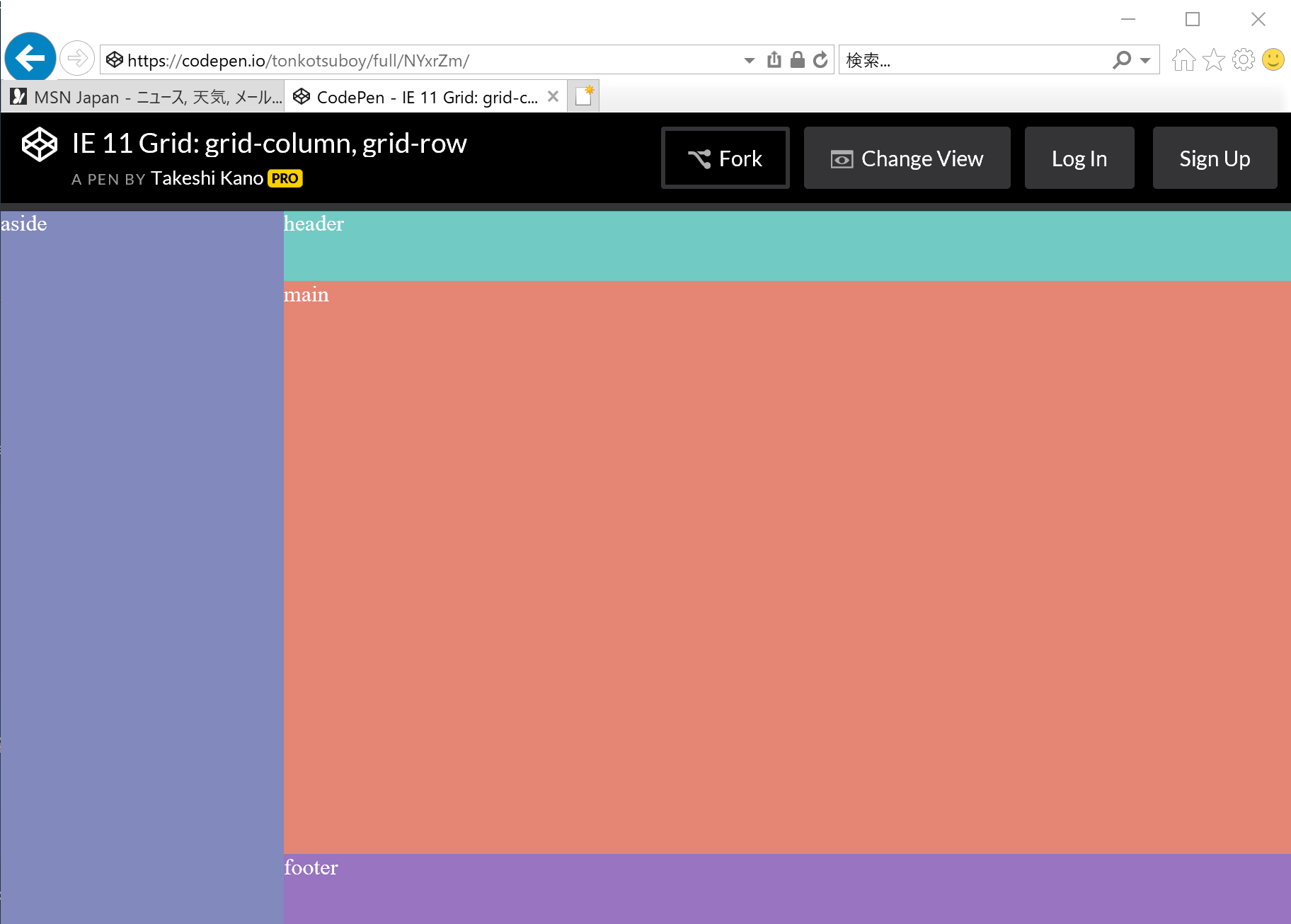
See the Pen IE 11 Grid: grid-column, grid-row by Takeshi Kano (@tonkotsuboy) on CodePen.
IE 11で確認すると、意図通りのレイアウトが実現できています。
grid-areasを自動で変換できる
親要素にgrid-template-areasプロパティ、子要素にgrid-areaプロパティを用いると、エリア名を指定してグリッドの領域を設定できます。番号で子要素の位置を設定する場合、列や行が増減すると番号の書き換えが発生する場合がありますが、エリア名の場合は不要です。可読性も高く、変更に強いCSS Gridのコードが書けます。
.container {
display: grid;
grid-template-columns: 200px 1fr;
grid-template-rows: 50px 1fr 50px;
grid-template-areas:
"aside header"
"aside main"
"aside footer";
}
header {
grid-area: header;
}
aside {
grid-area: aside;
}
main {
grid-area: main;
}
footer {
grid-area: footer;
}
エリア系プロパティは便利なのですが、残念ながらIE 11には対応していません。したがって、IE 11でのCSS Grid対応が必要な場合はエリア系プロパティを諦め、列・行番号指定を選択していた開発者も多いのではないでしょうか。
エリア系プロパティも、Autoprefixerにgrid: trueを渡すことでIE 11向けの対応が行なえます。grid-template-areasとgrid-areaの指定を元に、grid-column、grid-rowによる番号指定に変換されるのです。
.container {
display: -ms-grid;
display: grid;
-ms-grid-columns: 200px 1fr;
grid-template-columns: 200px 1fr;
-ms-grid-rows: 50px 1fr 50px;
grid-template-rows: 50px 1fr 50px;
grid-template-areas: "aside header" "aside main" "aside footer";
}
aside {
-ms-grid-row: 1;
-ms-grid-row-span: 3; /* ☆☆☆ */
-ms-grid-column: 1;
grid-area: aside;
}
header {
-ms-grid-row: 1;
-ms-grid-column: 2;
grid-area: header;
}
/* 中略 */
注目すべきは、前述の*-span系プロパティの書き出しも行われていることです(/* ☆☆☆ */部分※)。Codepenにデモをアップしました。
※ この箇所以外書き出されていないのは、*-spanプロパティの値が1で省略可能の為
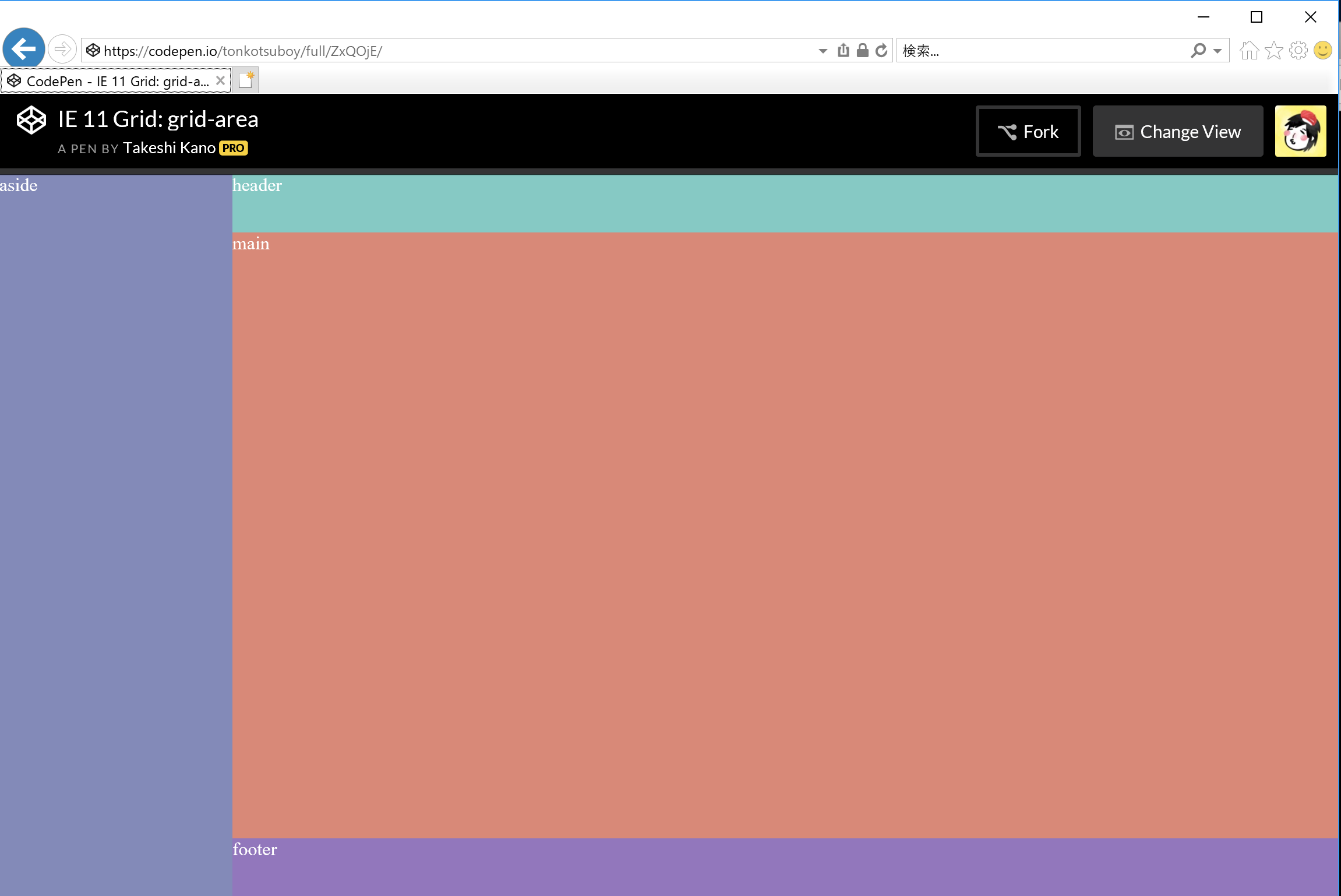
See the Pen IE 11 Grid: grid-area by Takeshi Kano (@tonkotsuboy) on CodePen.
IE 11で確認すると、目的のレイアウトが実現できています。
このように、Autoprefixerを使えばIE 11を気にすることなくエリア系のプロパティが使えます。
gap(旧名grid-gap)プロパティのIE 11向け変換
2018年6月にリリースされたAutoprefixer 8.6より、IE 11向けのgap(旧名grid-gap)が変換できるようになりました。こちらの記事で詳しく解説しています。
おまけ:repeat()を自動で変換できる
6つの同幅の列、4つの同じ高さの行など、セルを繰り返して定義したい場合は次のようにrepeat()を使うと便利です。
.container {
display: grid;
/* 6列。100vw/6の幅を6回繰り返す */
grid-template-columns: repeat(6, calc(100vw / 6));
/* 4行。100pxの高さを4回繰り返す */
grid-template-rows: repeat(4, 100px);
}
こちらも、AutoprefixerにてIE 11対応の書き出しが可能です。(100px)[4]のような記法はなかなか覚えづらいですが、Autoprefixerを使えばそもそも覚える必要もありません。
.container {
display: -ms-grid;
display: grid;
/* 6列。100vw/6の幅を6回繰り返す */
-ms-grid-columns: (calc(100vw / 6))[6];
grid-template-columns: repeat(6, calc(100vw / 6));
/* 4行。100pxの高さを4回繰り返す */
-ms-grid-rows: (100px)[4];
grid-template-rows: repeat(4, 100px);
}
AutoprefixerがあればGridのIE 11対応は楽に
*-span系のプロパティを手動で書く必要がなかったり、エリア系のプロパティを書く必要がないというのは、CSS GridのIE 11対応を行う上で便利です。まだIE 11対応が必要な案件も多いでしょうから、Autoprefixerをセットで使ってできるだけコーディングの負担を減らしましょう。