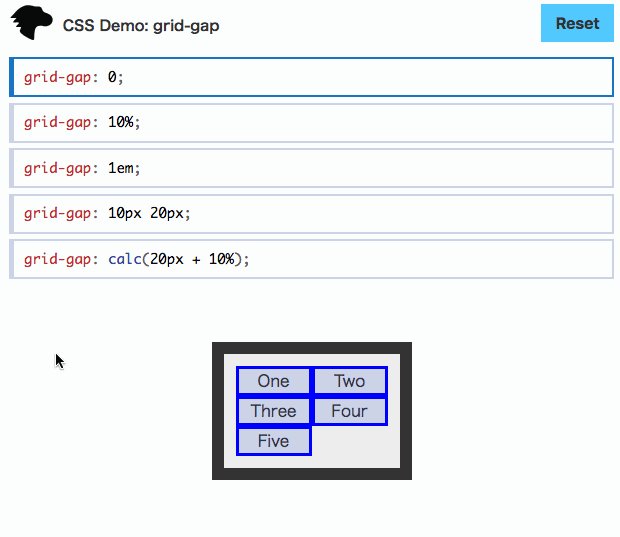
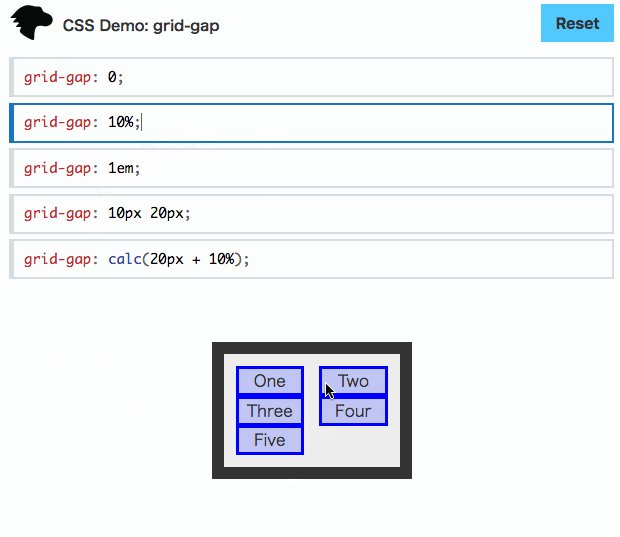
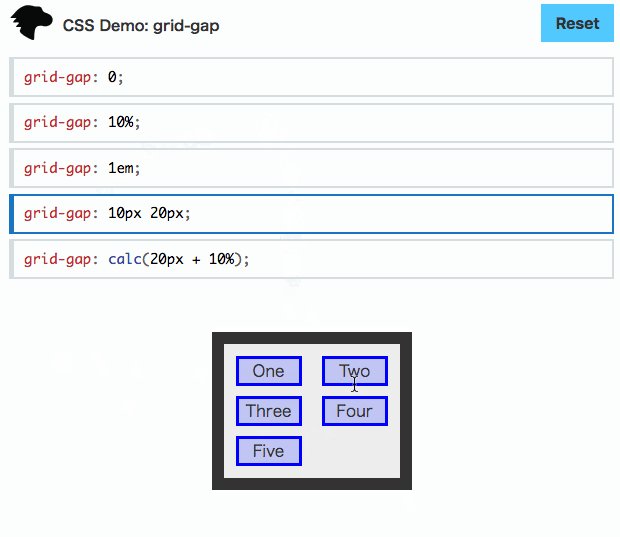
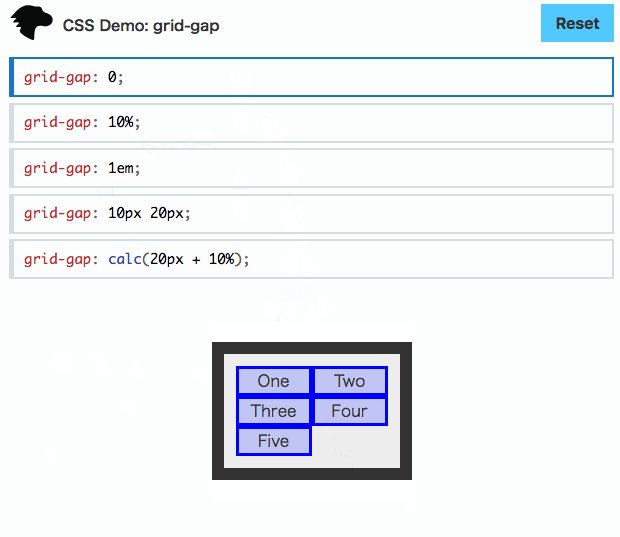
gapプロパティ(旧名grid-gap)を用いると、CSS Gridにおける列と行の間隔を設定できます。
▼ MDNの「grid-gap」のデモより。
便利なプロパティですが、IE 11には対応しておらず、CSS Gridにおける苦労点の一つでした。
しかし、6/2にリリースされたAutoprefixer v8.6を用いると、IE 11向けにもgapを用いたレイアウトを実現できます。
どのように変換されるか?
gapを使ったCSSコードがどのように変換されるかを確認してみましょう。次のようなコードを例に紹介します。
grid-templateプロパティの書き方は見慣れないかもしれませんが、グリッドのエリア名、列幅、行幅をまとめて指定する手法です。grid-template-areasで定義したエリア名に加えて、行幅がそれぞれ50px、1fr、50px、列幅が200px、1frであることを示します。
.container {
display: grid;
gap: 10px;
grid-template:
"header header" 50px
"aside main" 1fr
"footer footer" 50px /
200px 1fr;
}
header {
grid-area: header;
}
aside {
grid-area: aside;
}
main {
grid-area: main;
}
footer {
grid-area: footer;
}
これをAutoprefixer 8.6で変換すると、次のようなコードになります。gapに指定した10pxが、-ms-grid-rowsと-ms-grid-columnsに適切に設定されています。列の間と行の間に10pxを設定することで、gapを実現しているわけです。
.container {
display: -ms-grid;
display: grid;
grid-gap: 10px;
gap: 10px;
-ms-grid-rows: 50px 10px 1fr 10px 50px;
-ms-grid-columns: 200px 10px 1fr;
grid-template:
"header header" 50px
"aside main" 1fr
"footer footer" 50px /
200px 1fr;
}
header {
-ms-grid-row: 1;
-ms-grid-column: 1;
-ms-grid-column-span: 3;
grid-area: header;
}
aside {
-ms-grid-row: 3;
-ms-grid-column: 1;
grid-area: aside;
}
/* 中略 */
※ grid-template-areaで設定したエリア名が適切に変換されているのは、「AutoprefixerがパワーアップしてCSS GridのIE 11対応がバリ楽になってた - Qiita」によるものです。
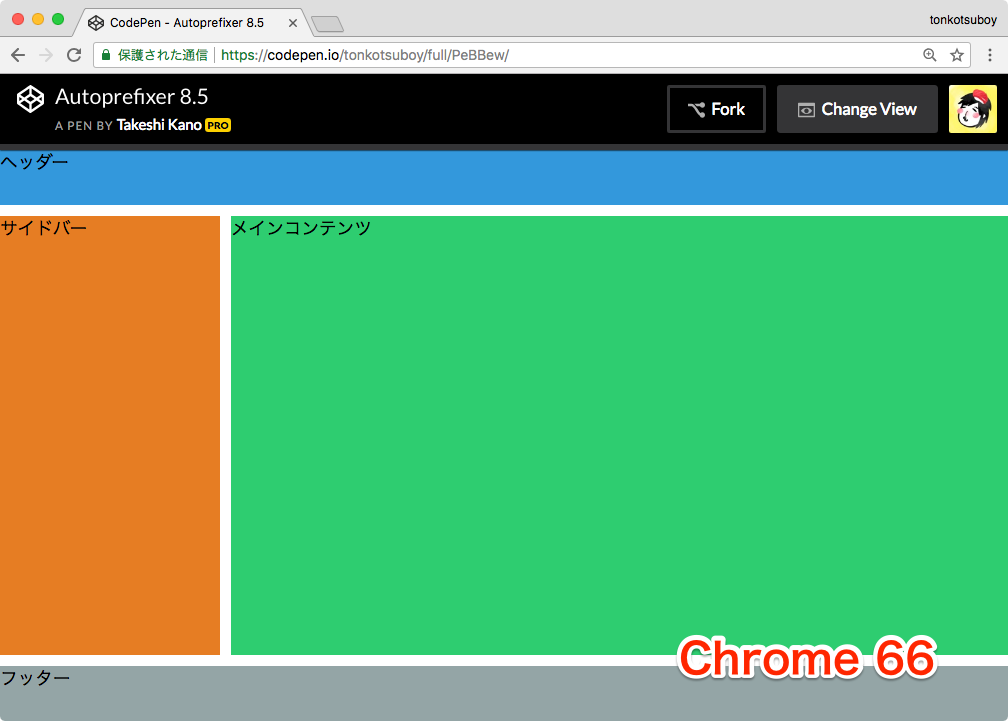
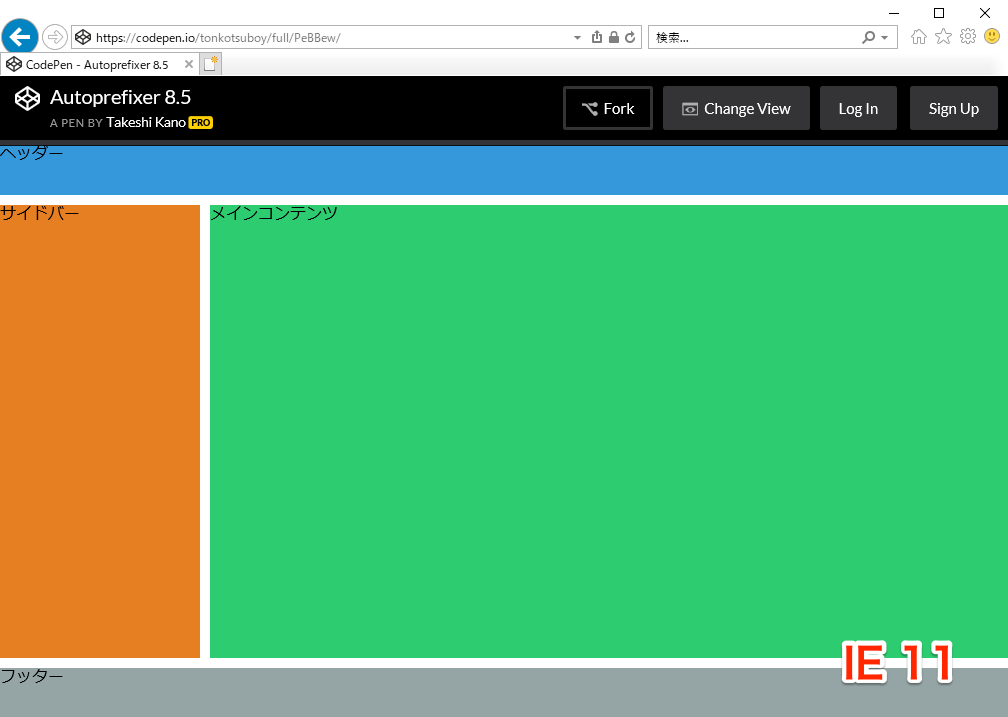
このCSSを用いてブラウザで確認してみると、モダンブラウザはもちろん、IE 11でも意図通り列、行間に10pxが設定されているのがわかります。
▼ モダンブラウザ(Chrome)のキャプチャー
gap対応を行うならgrid-templateプロパティを使う
親要素ではデモのようにgrid-templateプロパティを使うことで、IE 11のgap対応が行われます。grid-template-rowsプロパティ、grid-template-columnsプロパティを使うとIE 11向けのgap対応が行われないので注意してください。
row-gap、column-gapも対応
行のgapのためのrow-gap(旧名grid-row-gap)プロパティ、列の
gapのためのcolumn-gap(旧名grid-column-gap)プロパティにも対応可能です。
例えば次のCSSコードの変換を考えてみます。
.container {
row-gap: 10px;
column-gap: 20px;
grid-template:
"header header" 50px
"aside main" 1fr
"footer footer" 50px /
200px 1fr;
}
変換すると、次のようになります。
.container {
grid-row-gap: 10px;
row-gap: 10px;
grid-column-gap: 20px;
-webkit-column-gap: 20px;
column-gap: 20px;
-ms-grid-rows: 50px 10px 1fr 10px 50px;
-ms-grid-columns: 200px 20px 1fr;
grid-template:
"header header" 50px
"aside main" 1fr
"footer footer" 50px /
200px 1fr;
}
gap対応のための環境設定
webpack向け、Gulp向けにgap対応のための設定方法を紹介します。面倒であれば、コピペで使える設定ファイルを準備しましたのでそちらを使用してください。
webpackの場合
記事「webpack入門 – PostCSS(Autoprefixer)を取り込む方法 - ICS MEDIA」を参考に、Autoprefier用の設定をします。
autoprefixerの引数でgrid: trueを指定することを忘れないようにしてください。
module.exports = {
mode: "development",
module: {
rules: [
{
test: /\.css/,
use: [
"style-loader",
{
loader: "css-loader",
options: {
url: false,
importLoaders: 1
},
},
// PostCSSのための設定
{
loader: "postcss-loader",
options: {
plugins: [
// Autoprefixerを有効化
// ベンダープレフィックスを自動付与する
require("autoprefixer")({grid: true})
]
}
}
]
}
]
}
};
Gulpの場合
gulp-postcss(GulpでPostCSSを使うためのプラグイン)、autoprefixerなど、必要なモジュールをインストールします。
npm init -y
npm i -D gulp gulp-postcss autoprefixer
gulpfile.jsのタスクにPostCSSの設定を加えます。また、autoprefixerの引数でgrid: trueを指定することを忘れないようにしてください。
const gulp = require("gulp");
const postcss = require("gulp-postcss");
const autoprefixer = require("autoprefixer");
gulp.task("default", function () {
return gulp.src("src/style.css")
.pipe(postcss([
autoprefixer({
grid: true,
cascade: false
})
]))
.pipe(gulp.dest("dist"));
});
Autoprefixerがあればgapも自由に使える
grid-template-rowsで行の間、grid-template-columnsで列の間に隙間を入れてgapを表現するというのは私も考えていた手法でしたが、その自動変換となると敷居が高く、実現できずにいました。IE 11向けにgrid-template-areasや*-spanの自動記述ができるようになり、加えてgapのIE 11向け対応まで行うということであれば、これほど楽なことはありません。
IE 11の未対応プロパティゆえにCSS Grid導入を見送っていた開発者にとっては、朗報のAutoprefixerのアップデートと言えるでしょう。
関連資料
- AutoprefixerがパワーアップしてCSS GridのIE 11対応がバリ楽になってた - Qiita
- CSSベンダープレフィックス-webkit-を今この瞬間に辞める為のAutoprefixerの導入 - Qiita
- Grid Layoutがやってきた! Flexboxやfloatとの適切な使い分け方法 - CSS Nite(スライド、動画あり)
- CSS Grid Layoutをガッツリ使った所感 - ICS MEDIA
- 最新版で学ぶwebpack 4入門 - スタイルシート(CSSやSass)を取り込む方法 - ICS MEDIA
- 絶対つまずかないGulp入門(2018年版) - インストールとSassを使うまでの手順 - ICS MEDIA