※自分のメモ用に書いています
環境:Windows10 Android Studio 3.1.2
今回はダイアログの作成とデザインモードでの作成
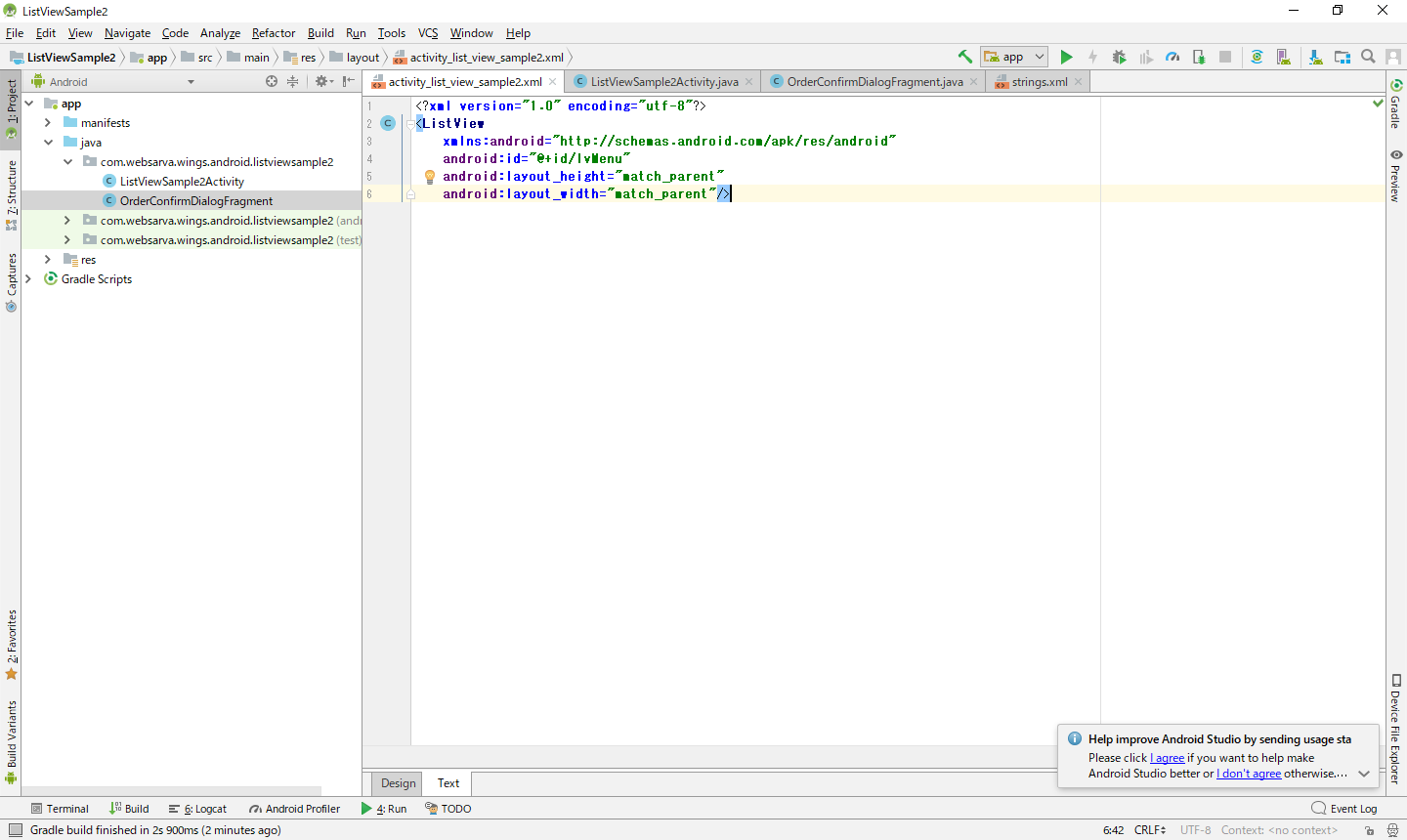
初めにダイアログ作成のために新規プロジェクトを作成してsample.xml内にListViewを追記する。

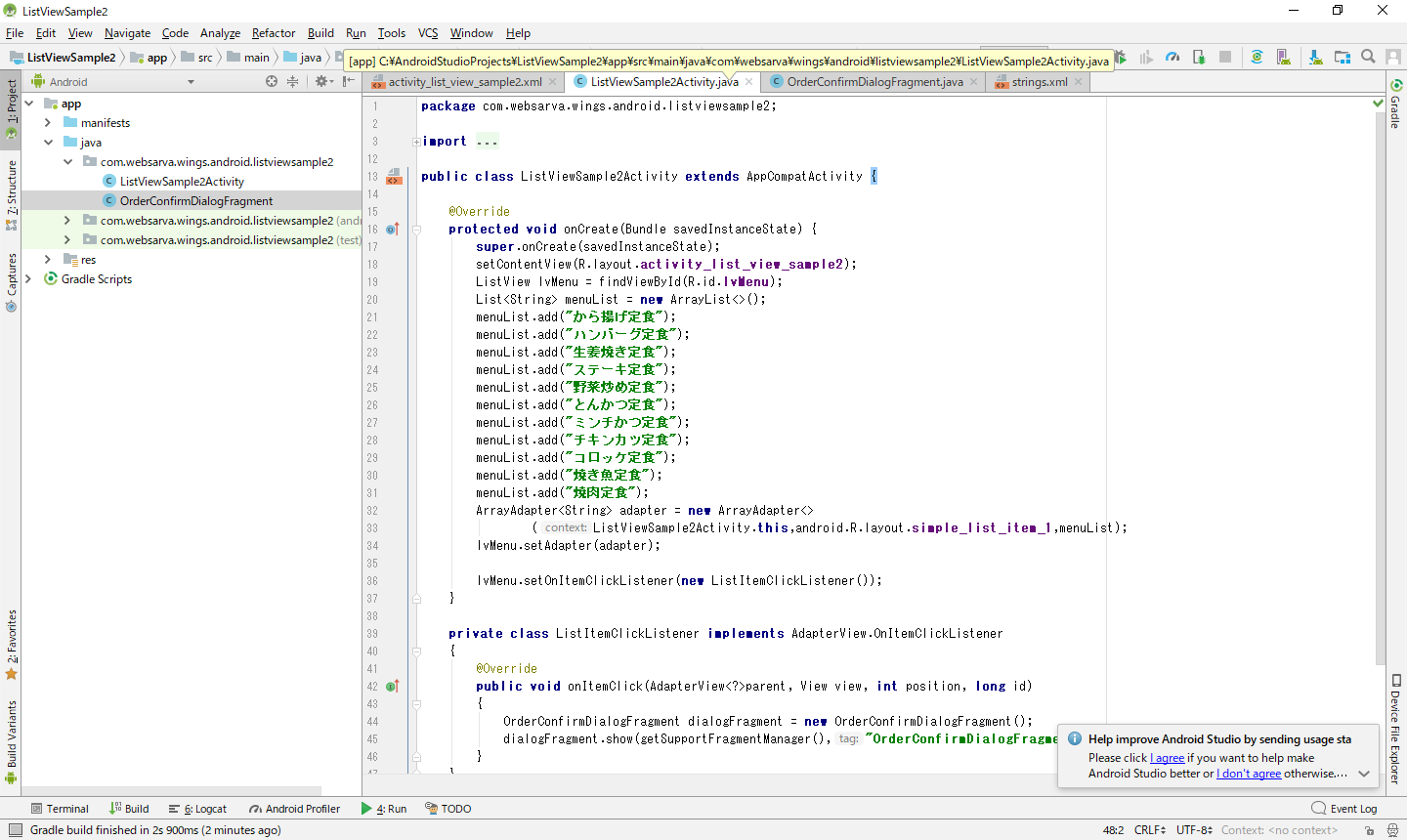
次にActivity.java内にリスト内で使うデータとそのデータをリストの各行に当てはめるアダプタオブジェクトを追記する。

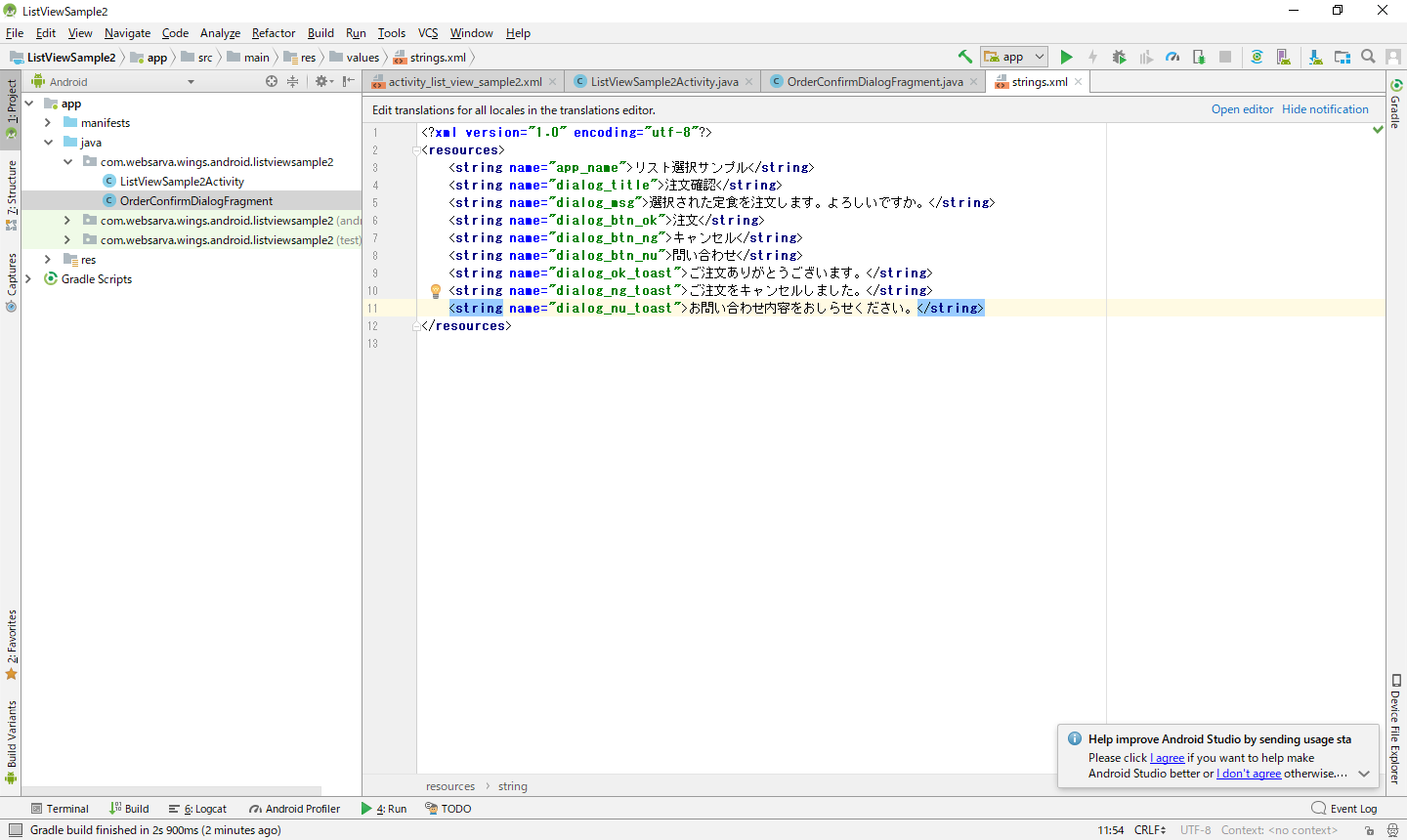
次にString.xml内にダイアログ内で使用する文字列を追記する。

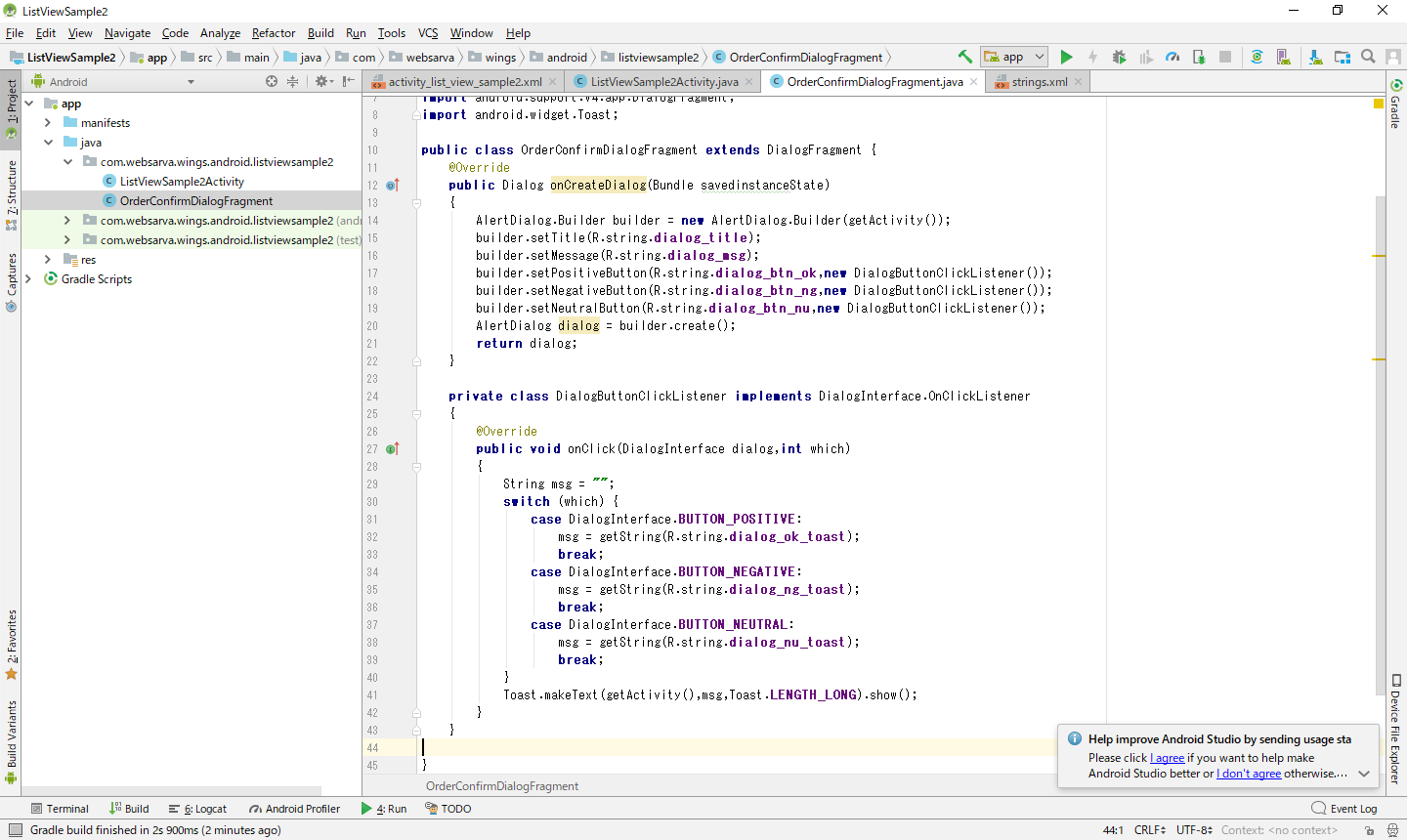
最後にダイアログを生成するクラスを作成して、その中にダイアログで使用するタイトルやメッセージ、ボタンを設定する。

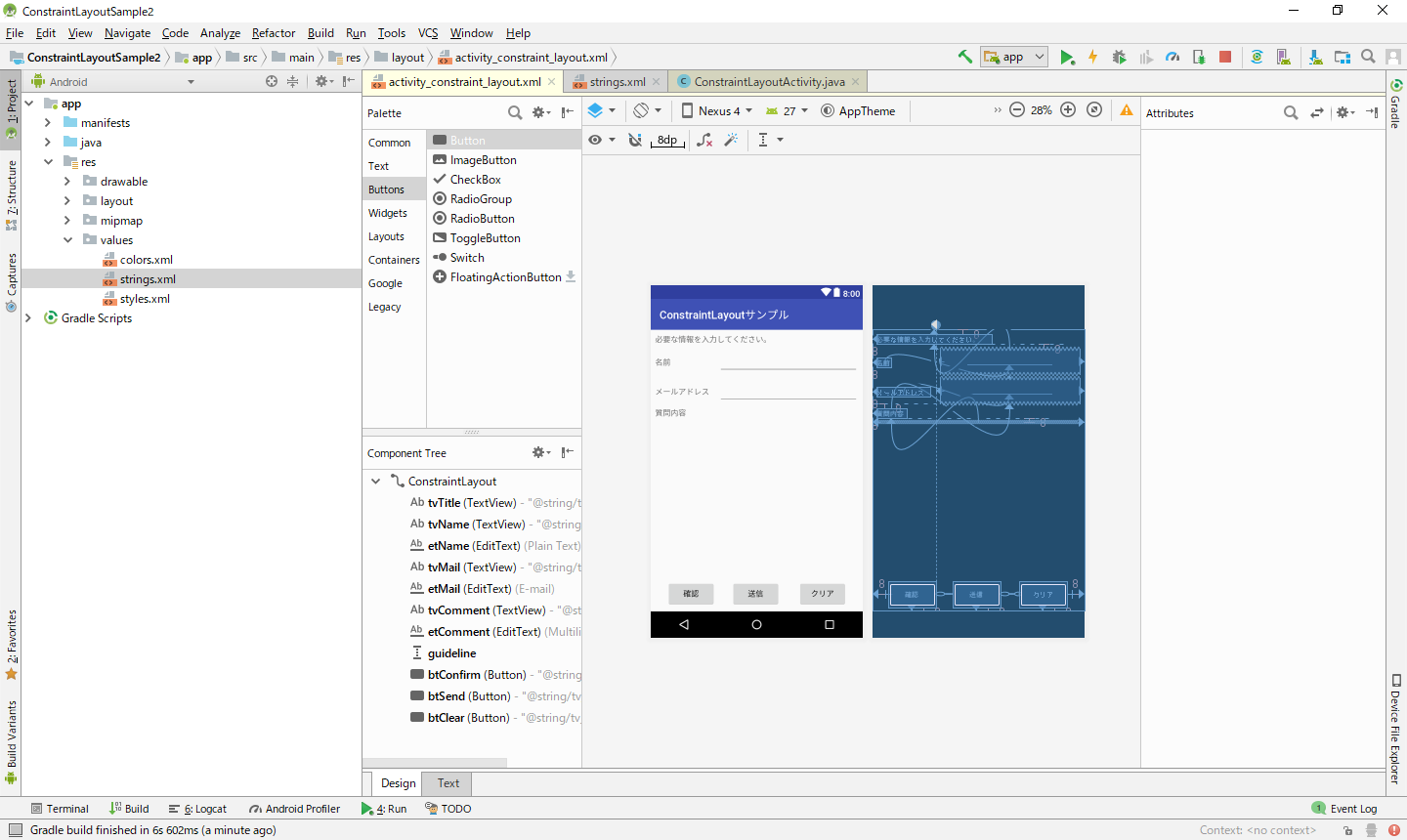
次にデザインモードで画面作成をする。
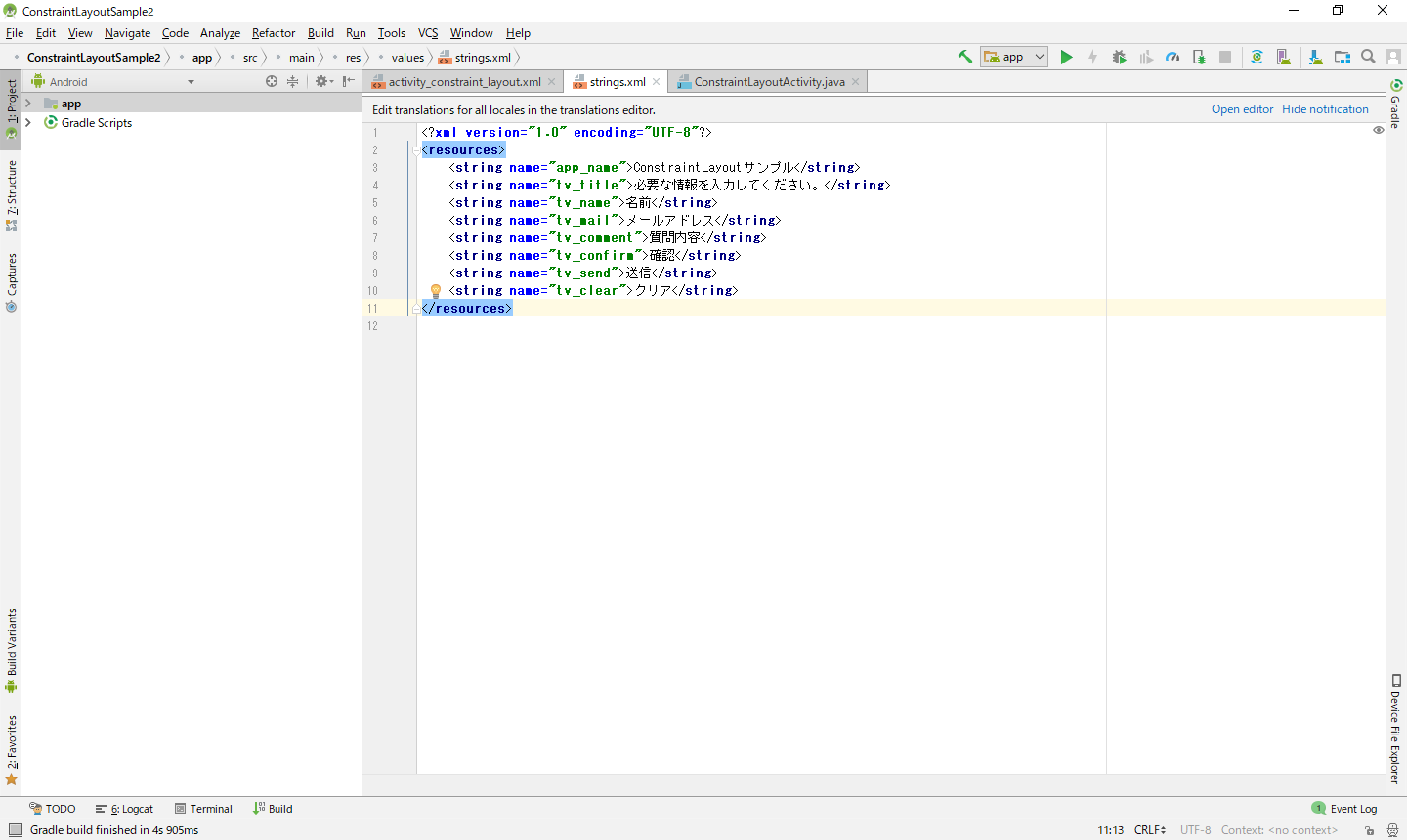
初めに画面作成で使用する文字列を定義する。

次にデザインモードでタイトル、名前のラベルと記入欄、メールアドレスのラベルと記入欄、お問い合わせのラベルと記入欄、送信などのボタンの配置を設定する。

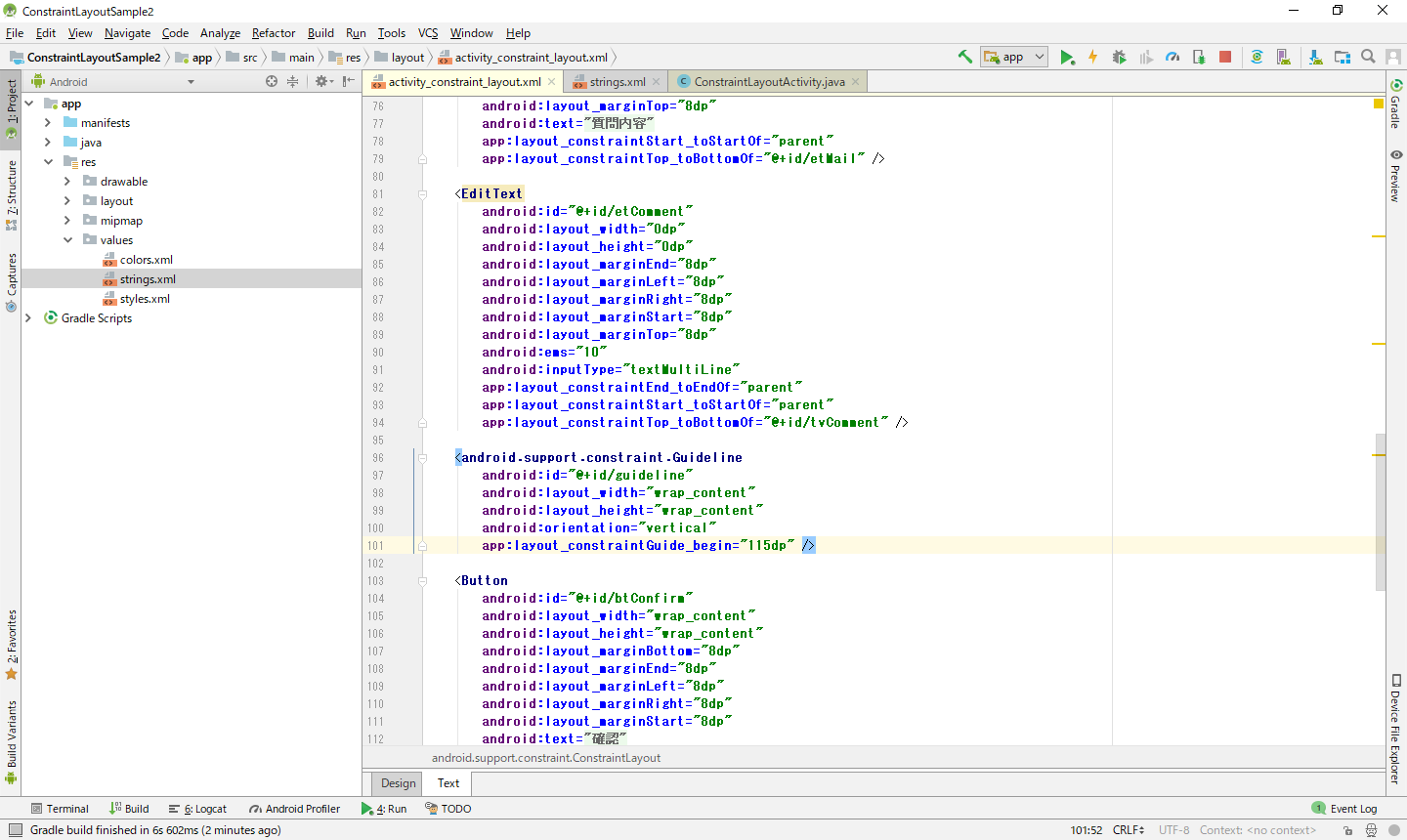
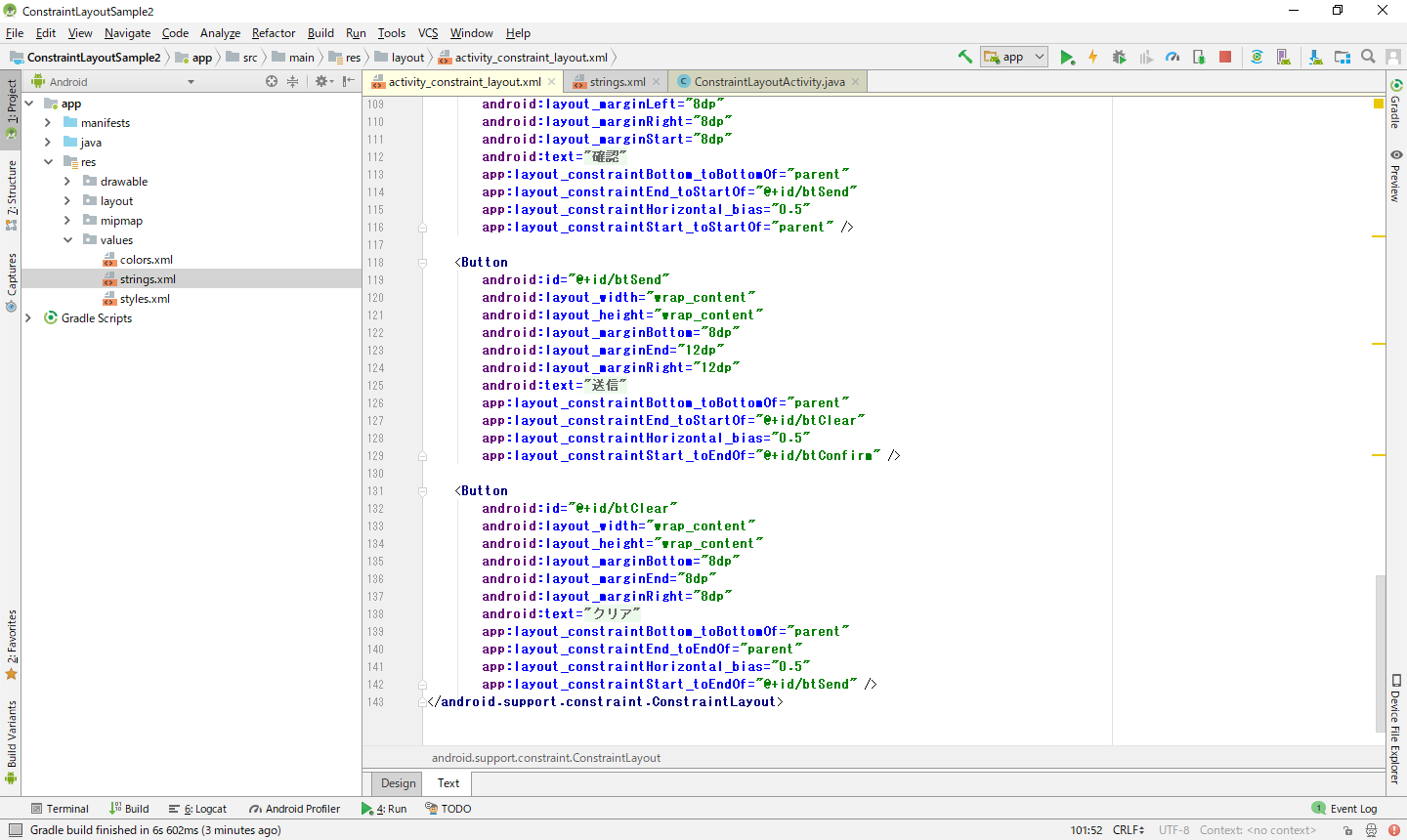
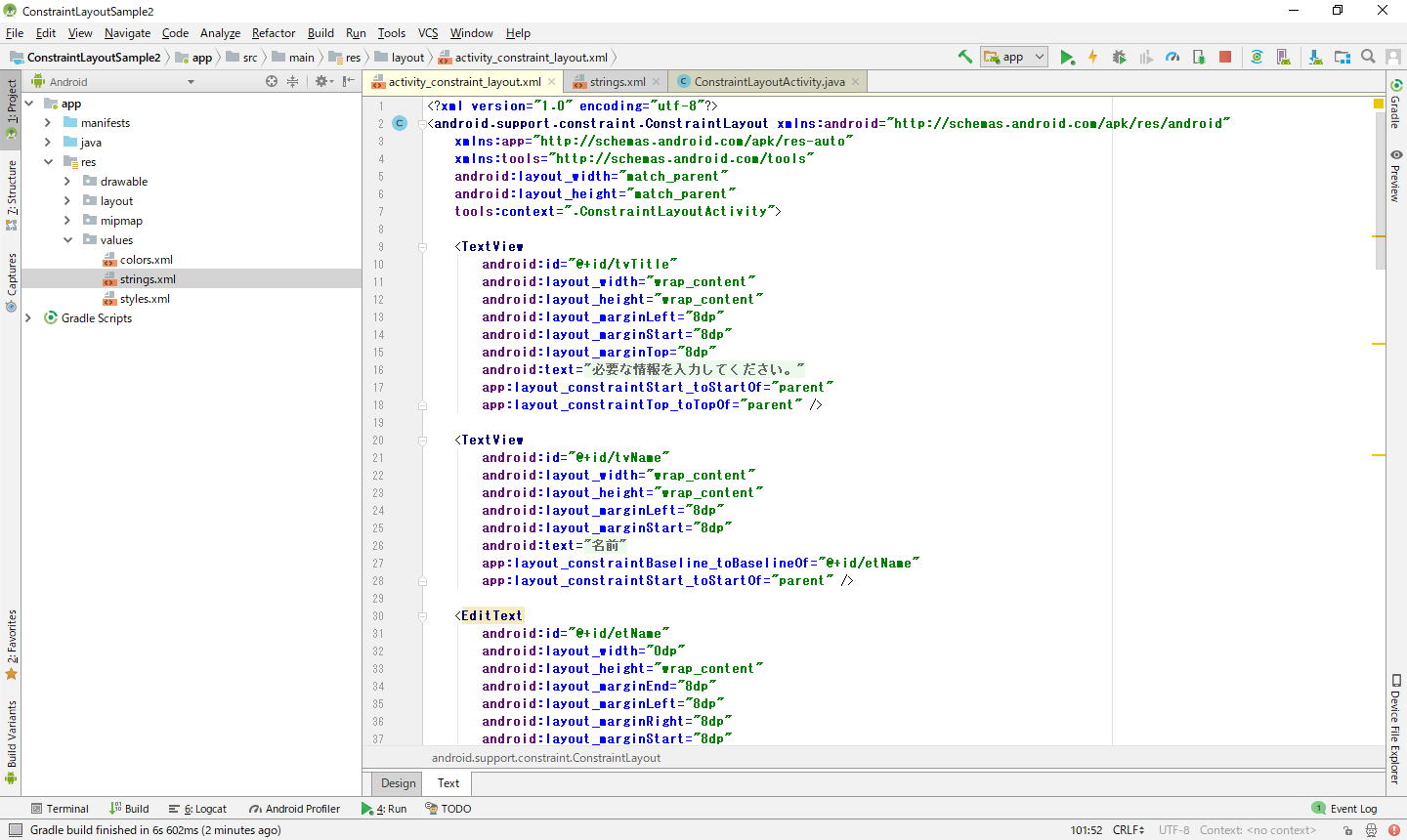
xmlのText内部
タイトルと名前のラベル。

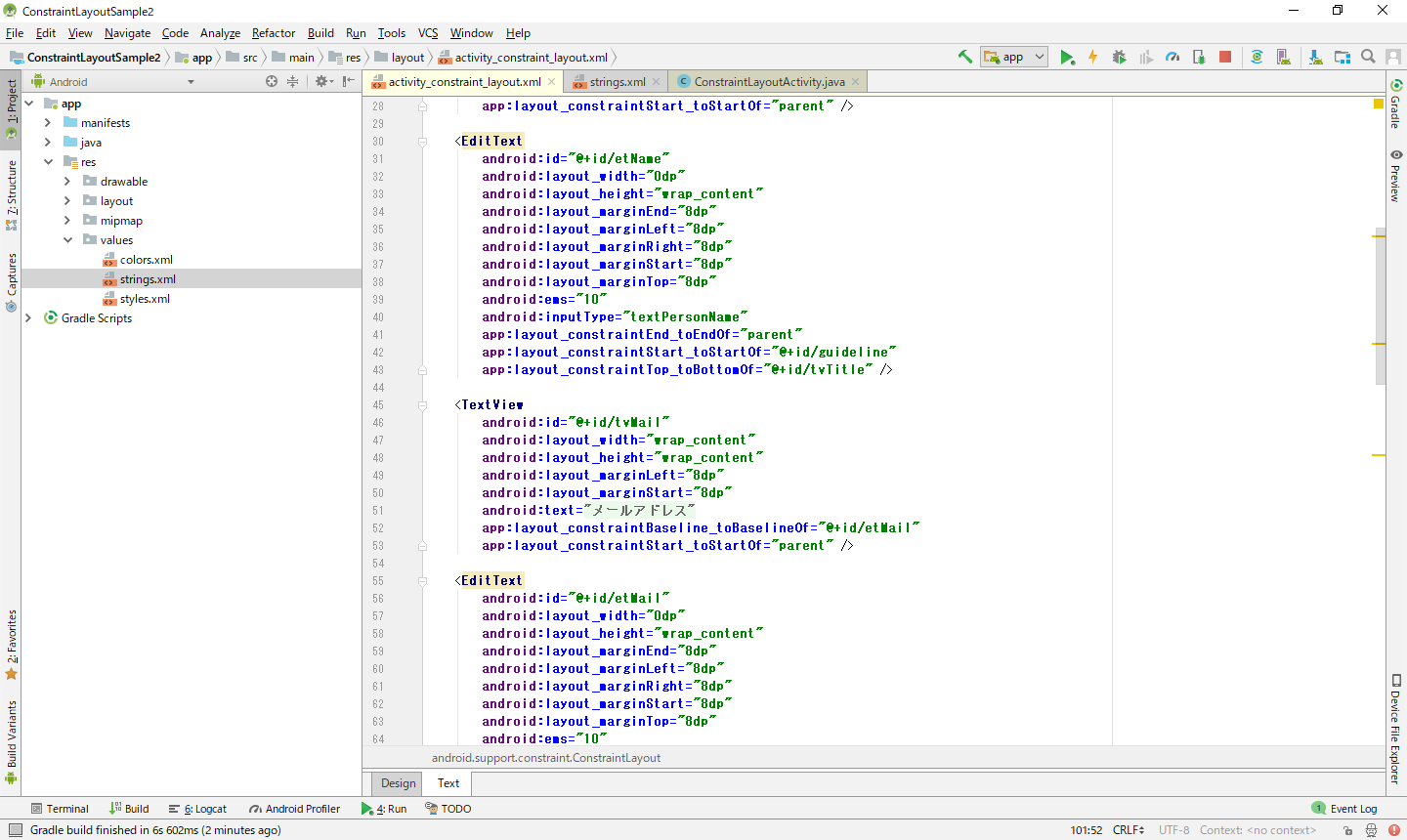
名前の記入欄とメールアドレスのラベルと記入欄。

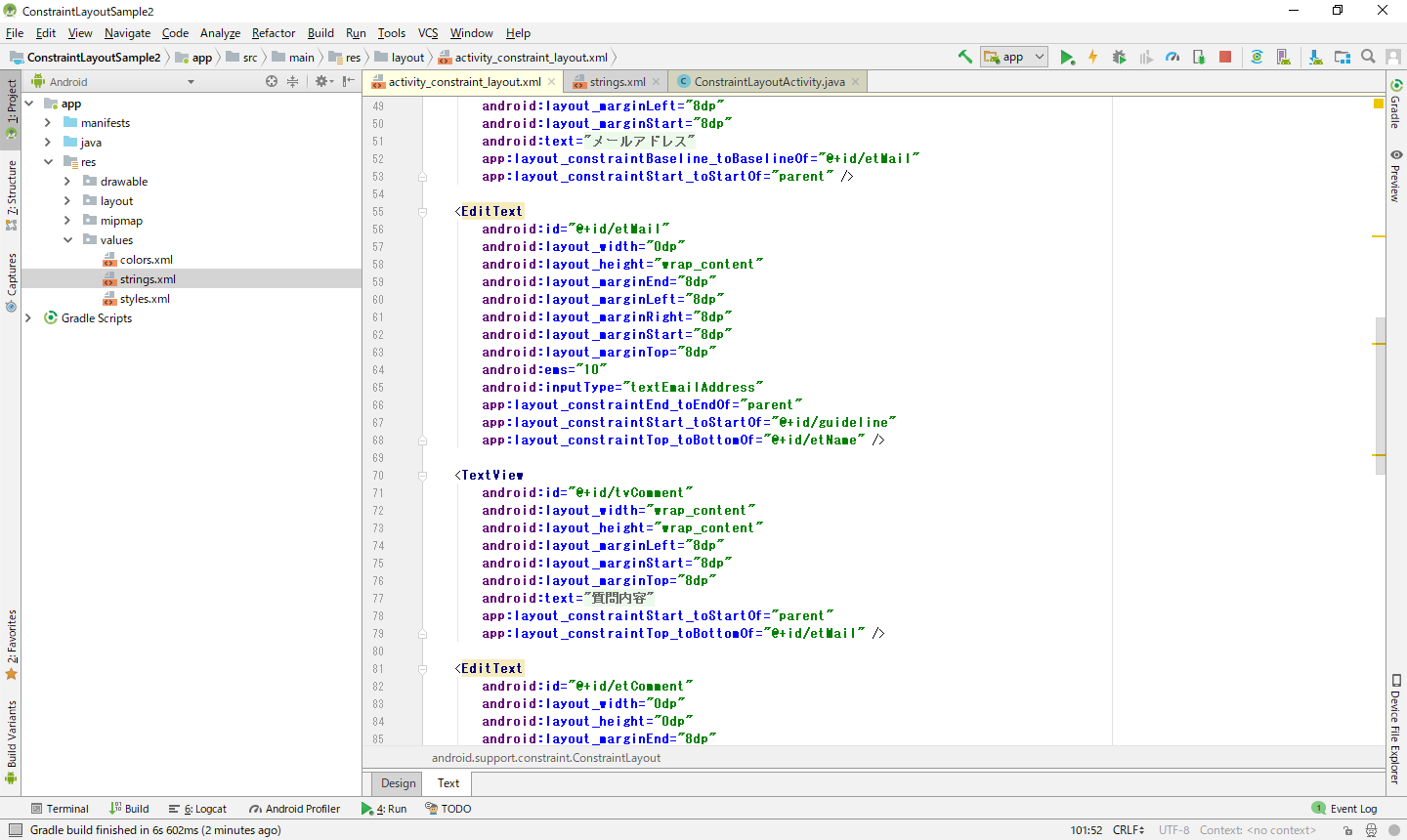
お問い合わせのラベル

お問い合わせの記入欄とボタン ボタンはグループ化してある