※自分のメモ用に書いています。
環境:windows10 AndroidStudio3.1.2
今回はAndroidStudioの画面部品を使ってみる。
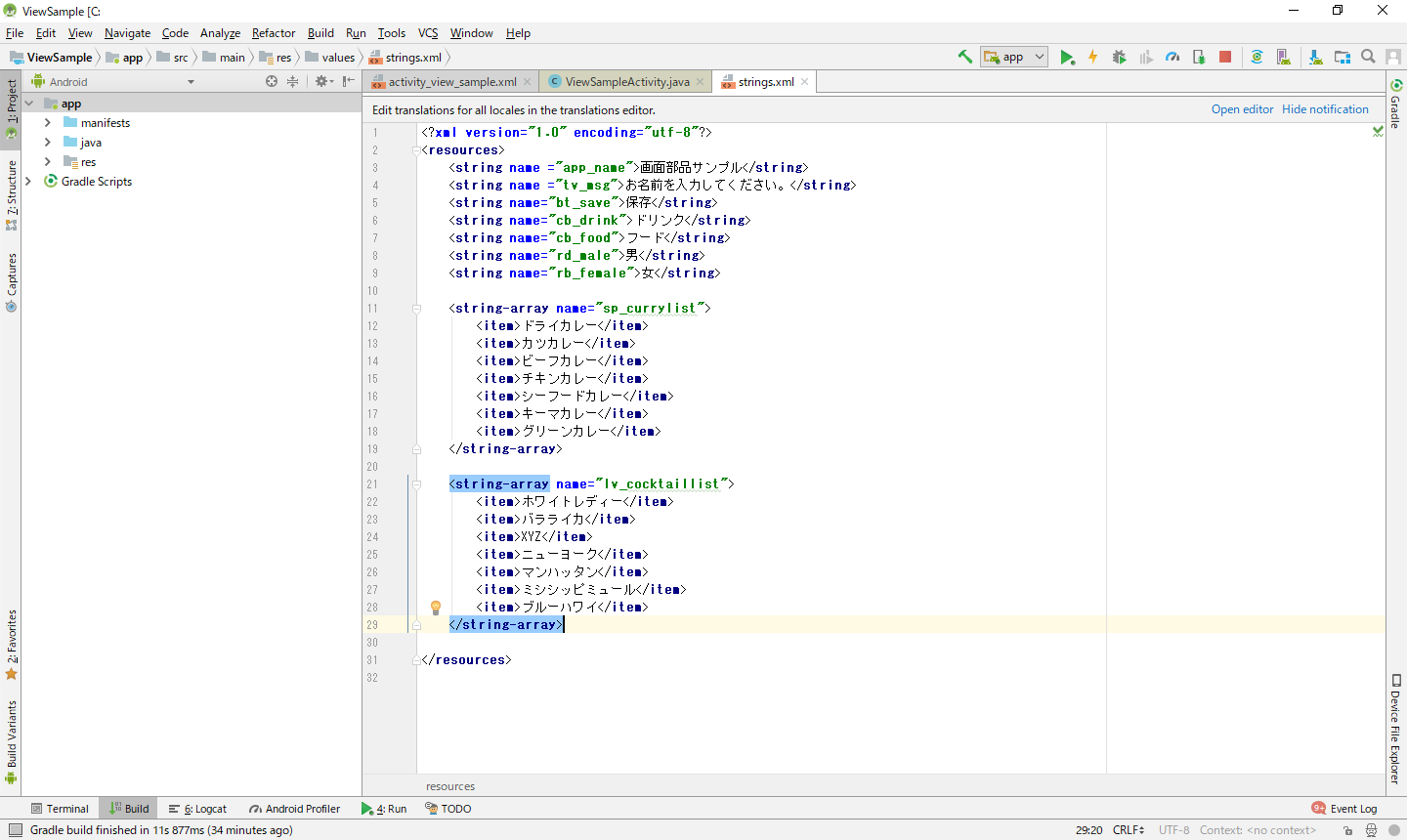
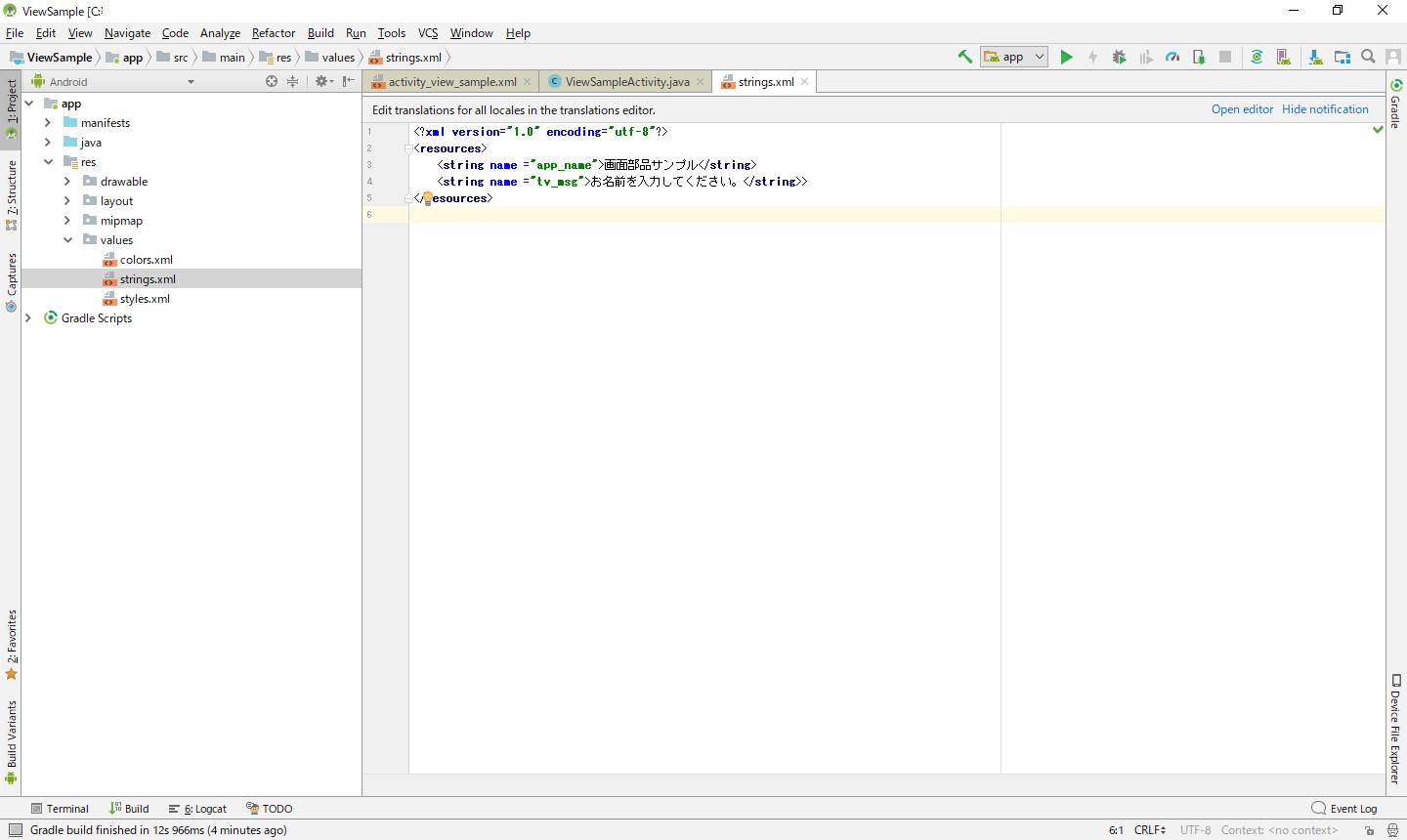
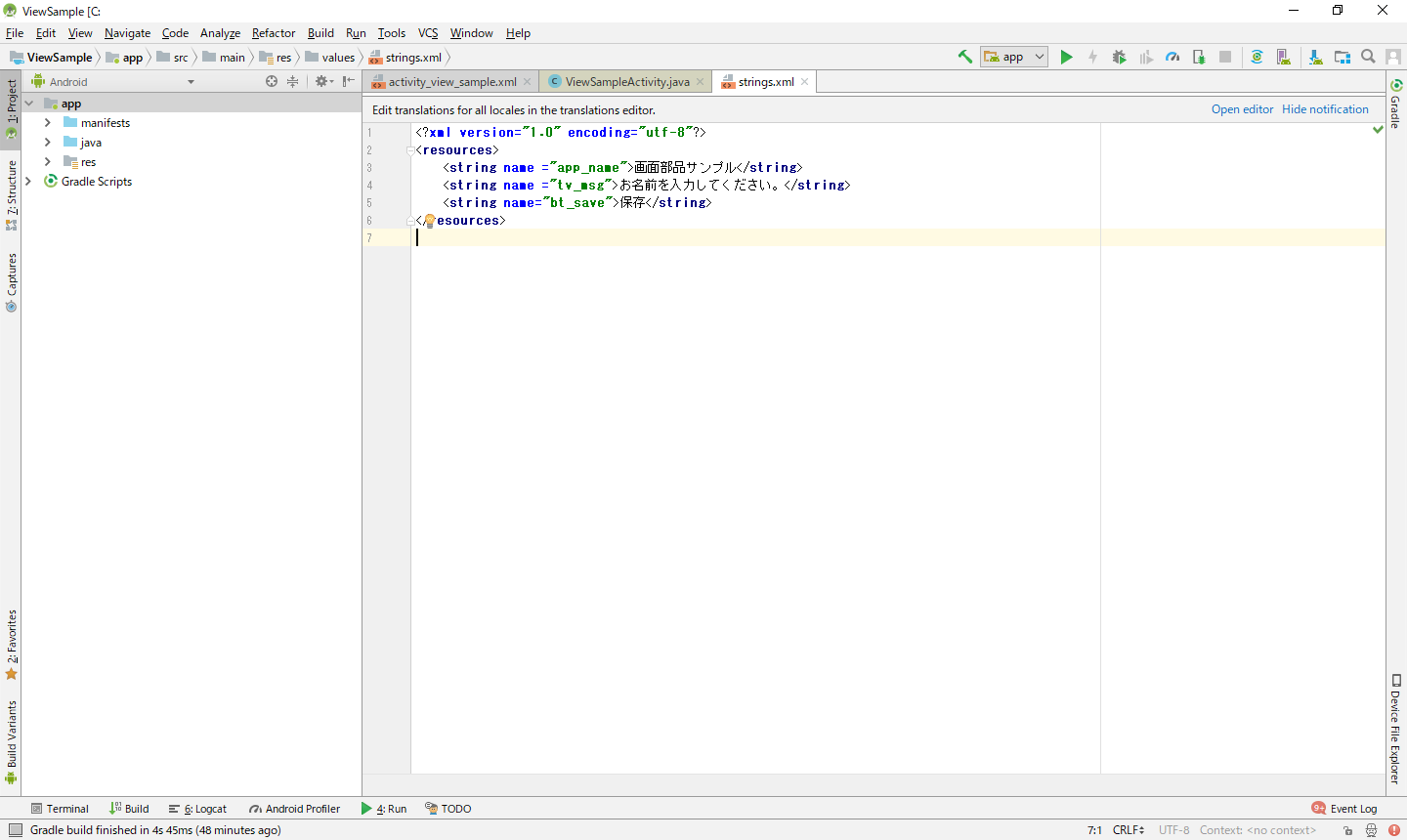
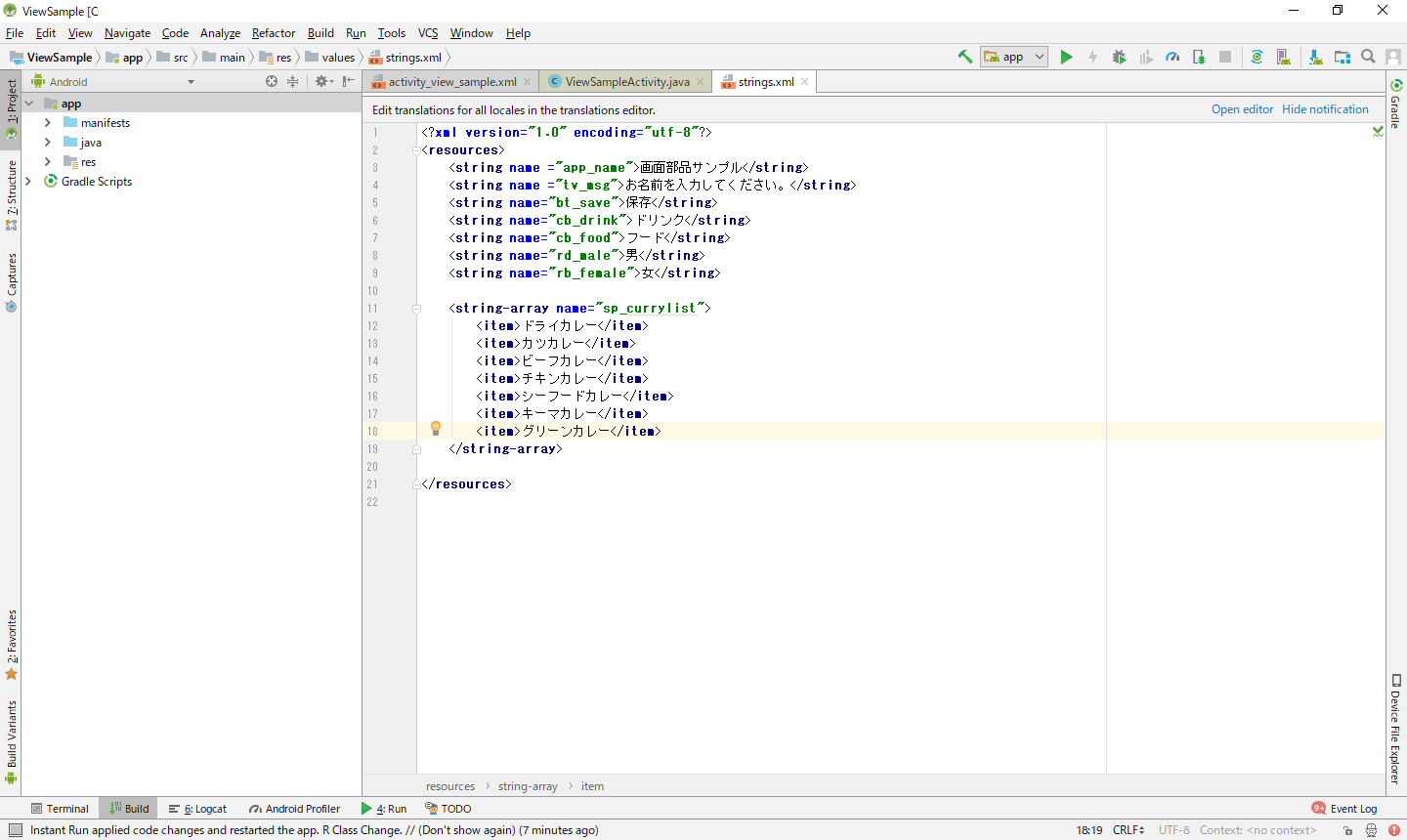
初めにString内の書き換えを行う。

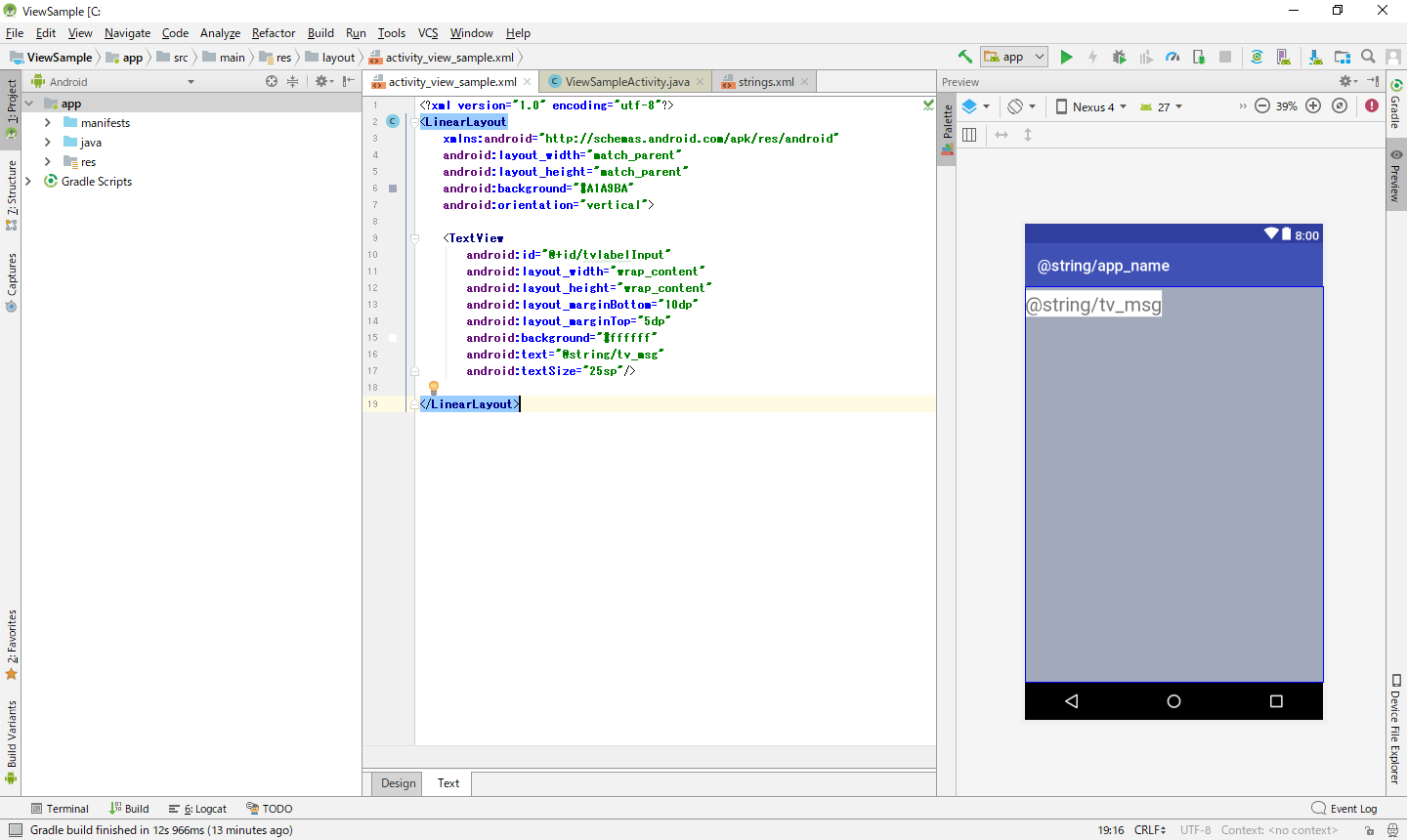
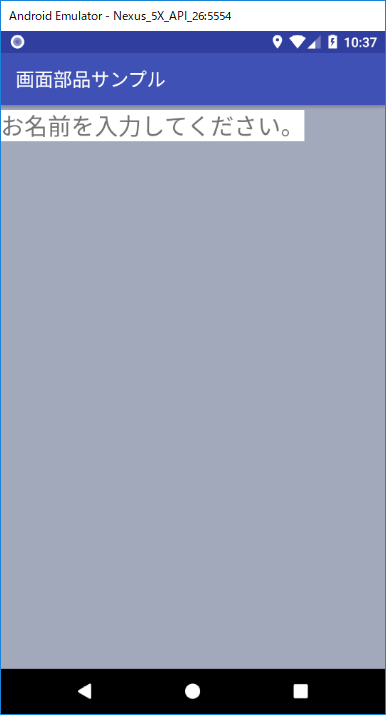
次に先ほどのを使うために構文を追加する


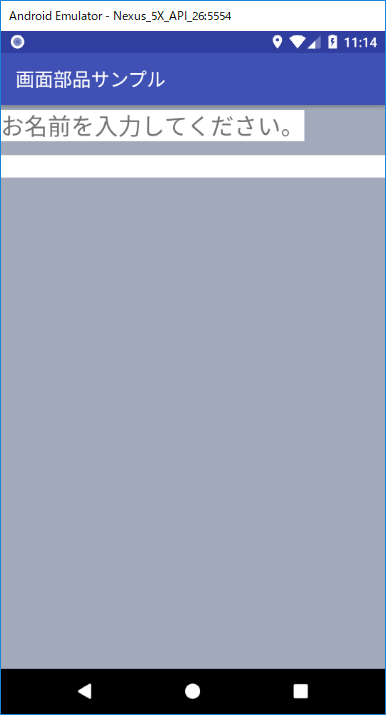
次にテキストボックスを追加する。


次にボタンを追加するのでボタンテキストを先に用意する。

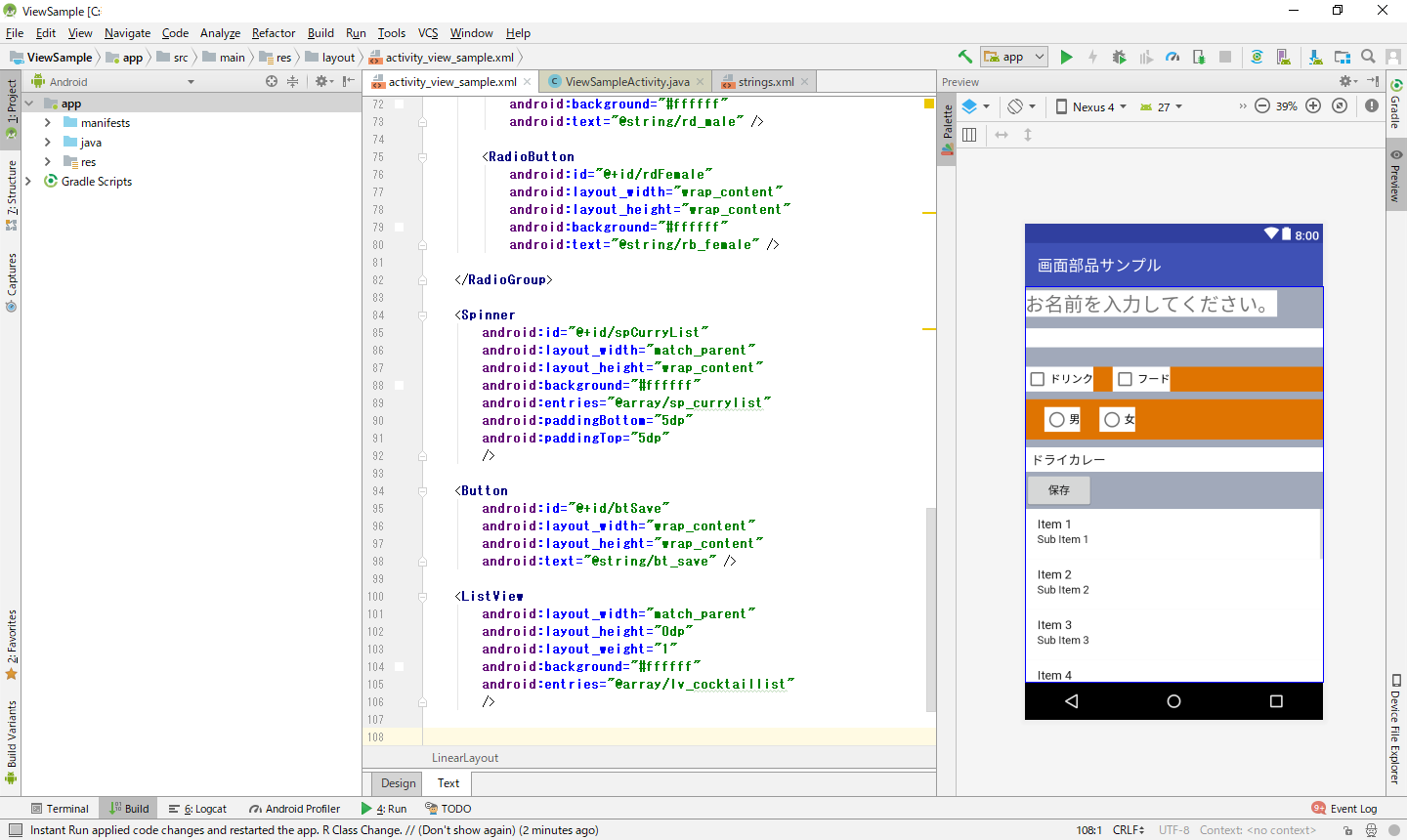
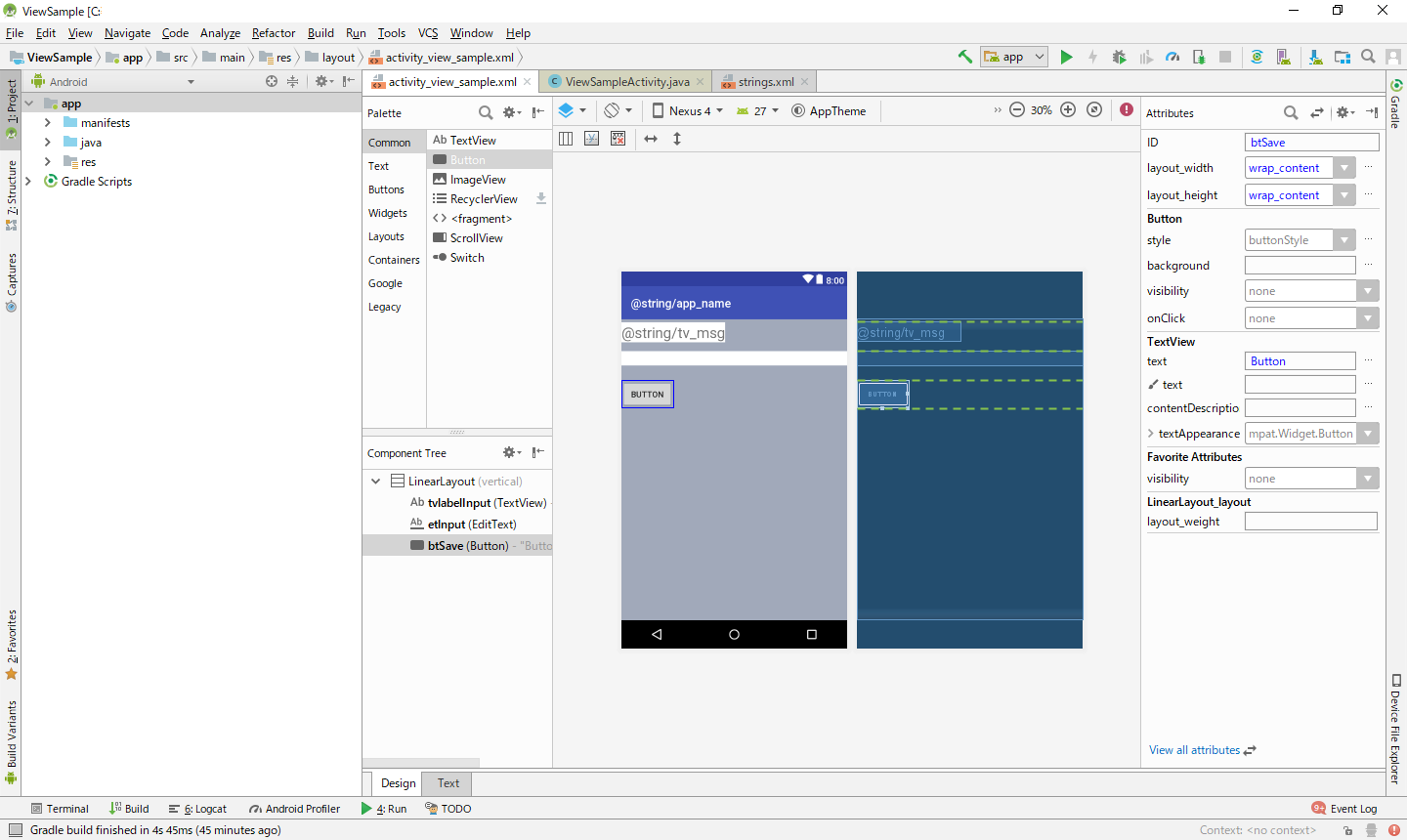
今度はデザインモードに切り替えて、ボタンをテキストボックスの下に置く。
IDを先ほど追加したnameにして、
縦と横を必要分の大きさに設定する。


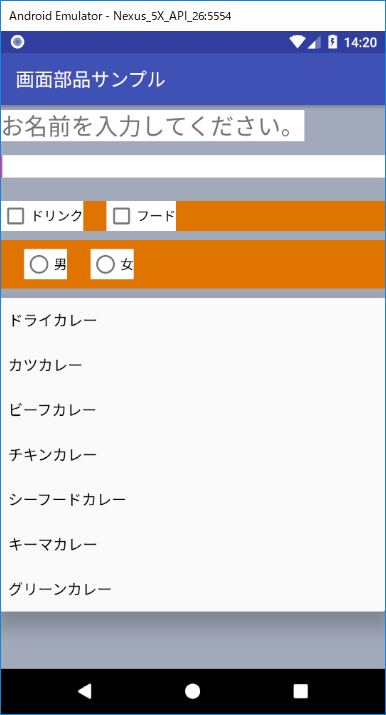
結果

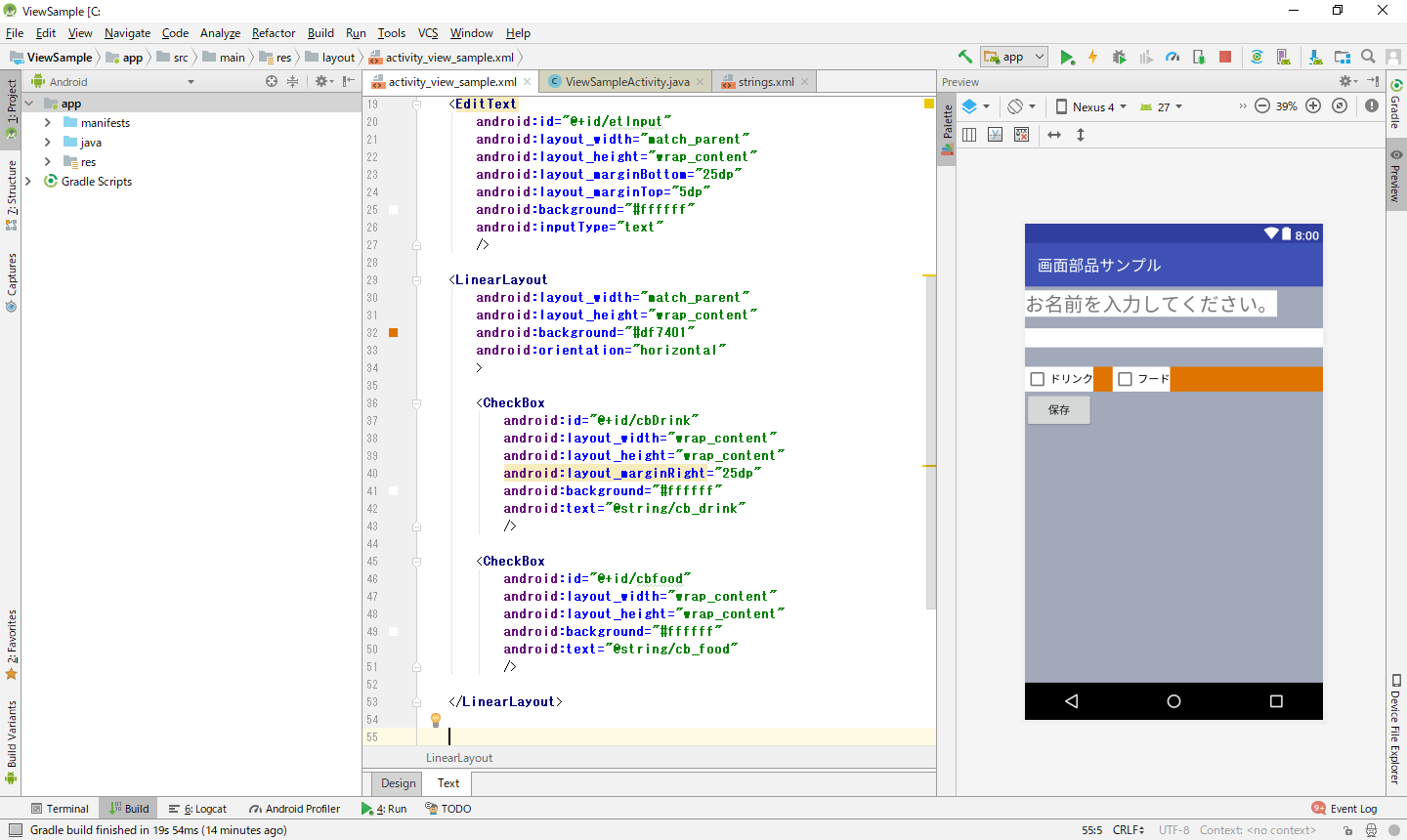
次にチェックボックスを使うためにボックステキストを追加する。

次にチェックボックスをメインの画面のボタンの上に追加する。

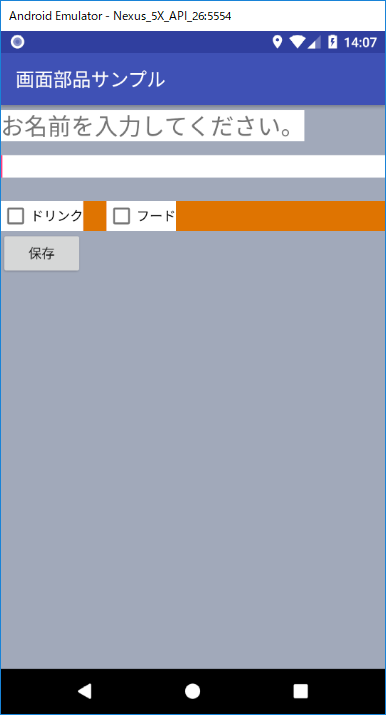
結果

次にラジオボックスを先ほどと同じように追加する。

結果

次にプッシュダウンを追加するために中のテキストを用意する。

メインのほうのラジオボタンの下にプッシュダウンの追加を行う。