ターゲット
QiitaやZennを卒業して、初めて自分用のブログを作ってみたい!!と思っているあなた
私と一緒にやっていきましょう
Gatsby Starter Contentful Homepageに沿って進めてみる
ディレクトリ作成
gatsbyをグローバルインストール
npm i -g gatsby
contentfulを使ったgatsbyのテンプレディレクトリを作成
npx gatsby new my-homepage https://github.com/gatsbyjs/gatsby-starter-contentful-homepage
cd my-homepage
ContentfulのAPIkeyを取得
- Contentfulの公式に遷移
- アカウント登録
- SEOの設定などは一旦無視
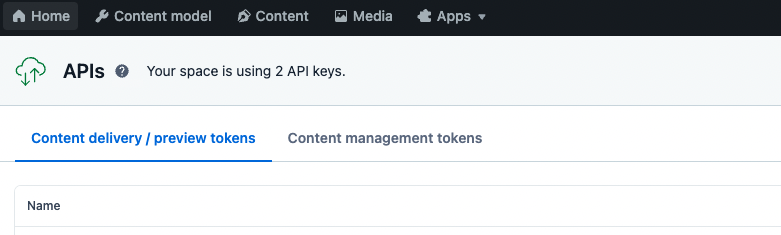
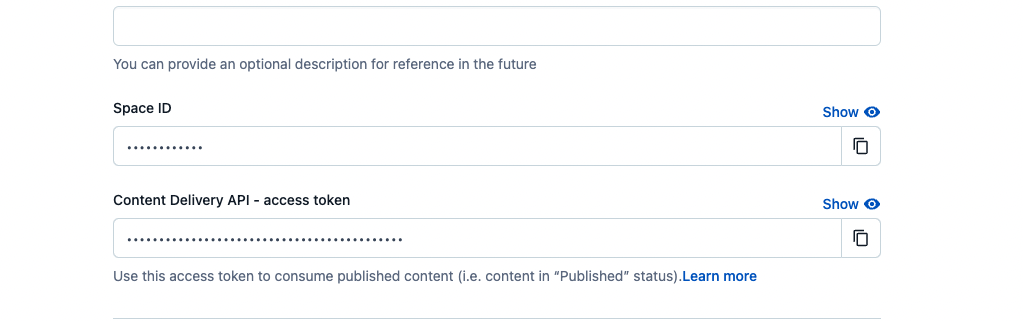
- Setting > API keysにあるSpace ID, Content Delivery API - access tokenをメモ
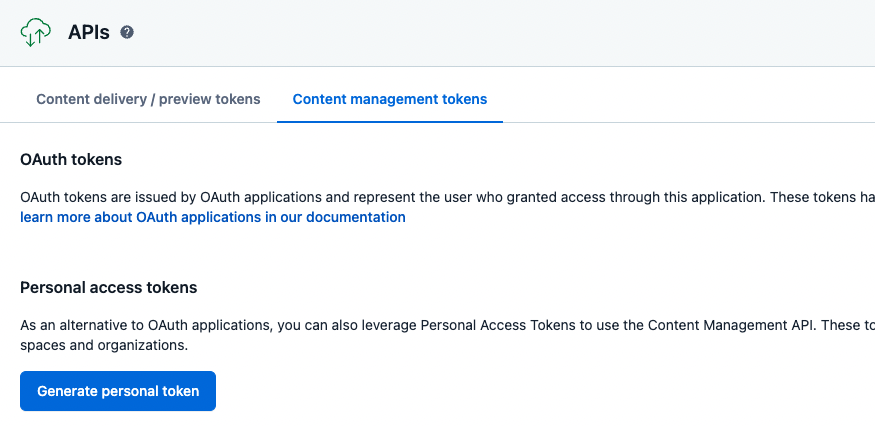
- Setting > API keys > 上部のContent Management TokenからGenerate Tokenを行い、メモ
環境変数ファイルにAPIkeyを記載
自力で作成してもいいんですが、
npm run setupでメモした情報を指示された内容に沿ってコピペしていくと、環境変数ファイルが自動で作成される
ローカル立ち上げ
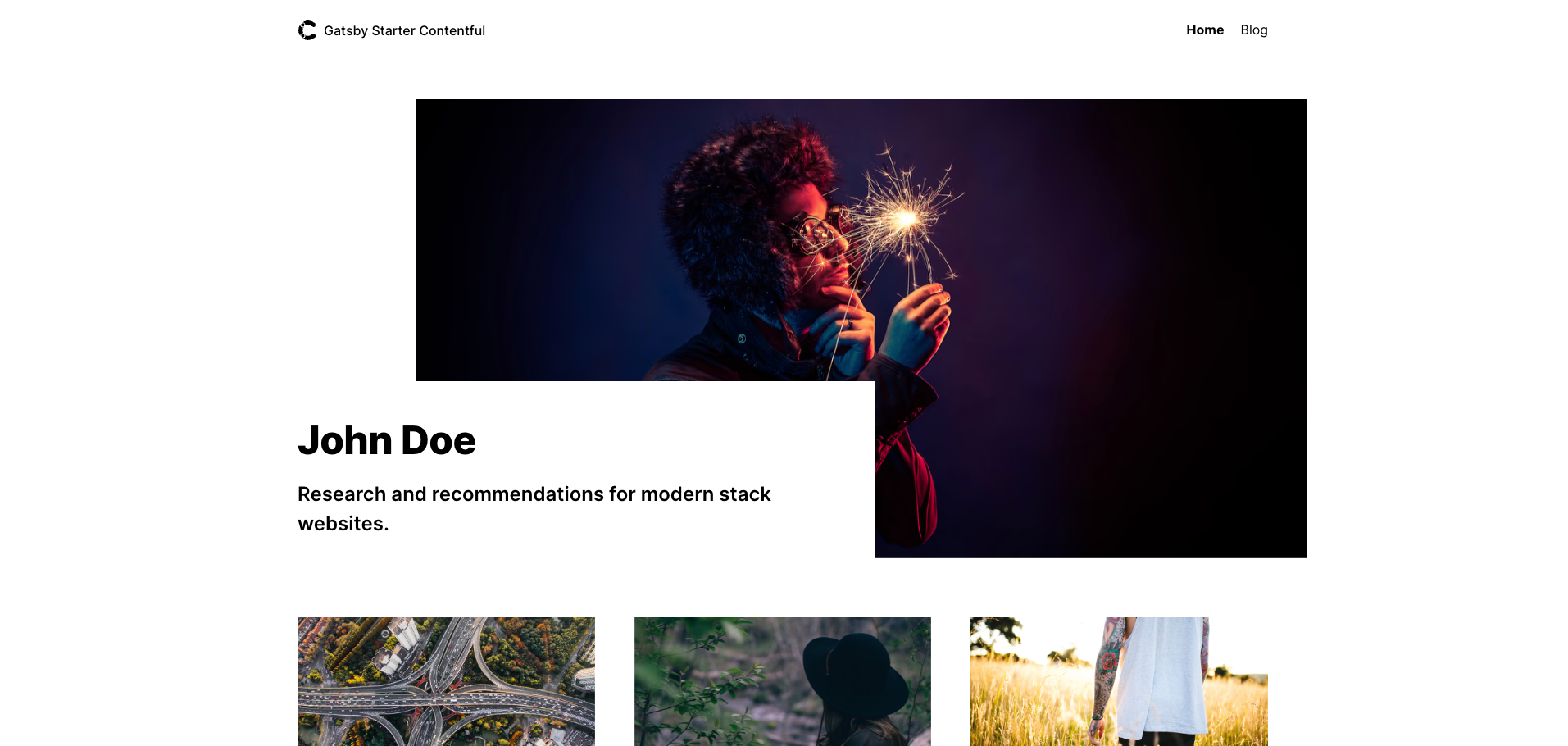
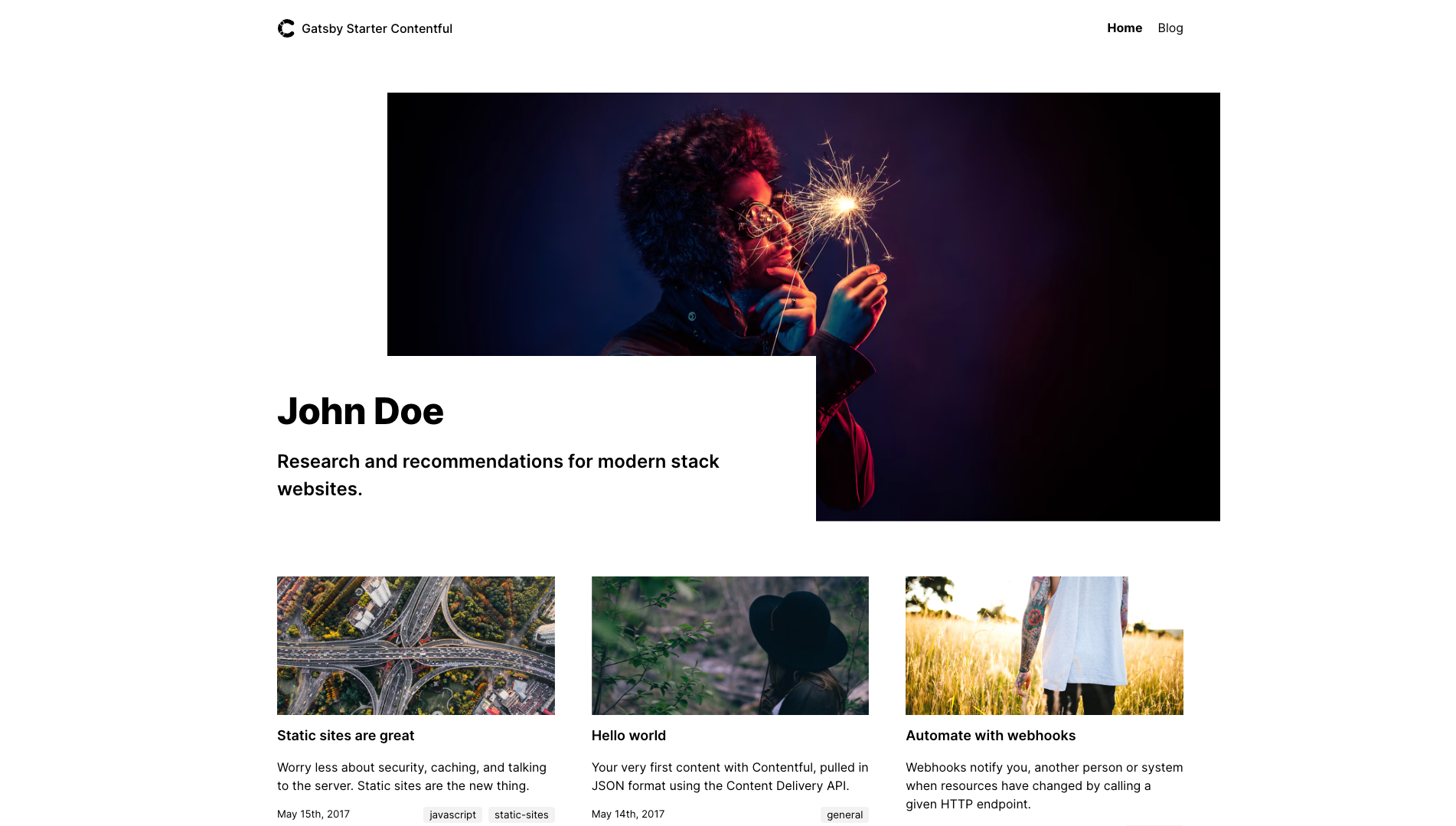
npm run devでローカル起動されたサンプルサイトがhttp://localhost:8000/ に立ち上がる
かっこええやん!!!
一旦Gitにコードをpushする
git initgit add .git commit -m"first comit"git remote add 新規作成したgitレポジトリのURLgit push -u origin master
デプロイ
Gatsby Cloudに新規登録を行う
GitProviderとしてGithubなりGitbucketなり自分がpushしたサービスを選択

あとは流れに任せていってPublishedステータスになれば完了
確認
画面上部にあるURLをクリックするとデプロイされたサイトを確認できる
感想
Netlifyなどの統合もできるようですが、一応これだけでもGitからの自動デプロイまで勝手にやってくれるようです。
理解してしまえば簡単なんですが、意外と情報が少なくて苦戦しました、、、
参考