今回はHoloLensでOpenCVを使う環境を構築する.
環境
- HoloLens
- Unity v2017.3.0f3
- MixedRealityToolKit v2.1.1
- OpenCVforUnity v2.3.0 (有料:$70)
- HoloLensWithOpenCVForUnity v1.0.0
- HoloLensCameraSteam v0.3.0-beta
手順
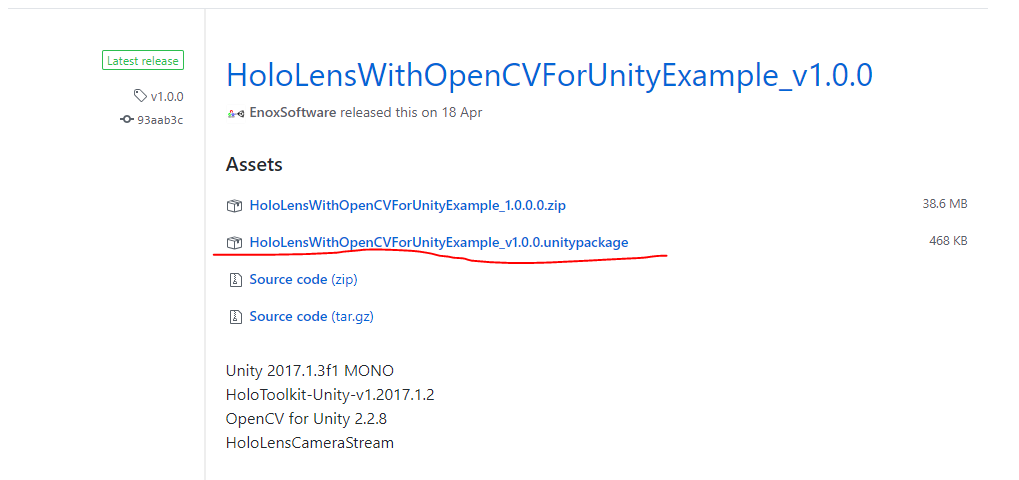
先にここからHoloLensWithOpenCVForUnityExample.unitypackageダウンロードしておく.

HoloLensCameraStreamも同様に.unitypackageをダウンロードしてください.
1.MRTK(Mixed Reality Toolkit)の導入
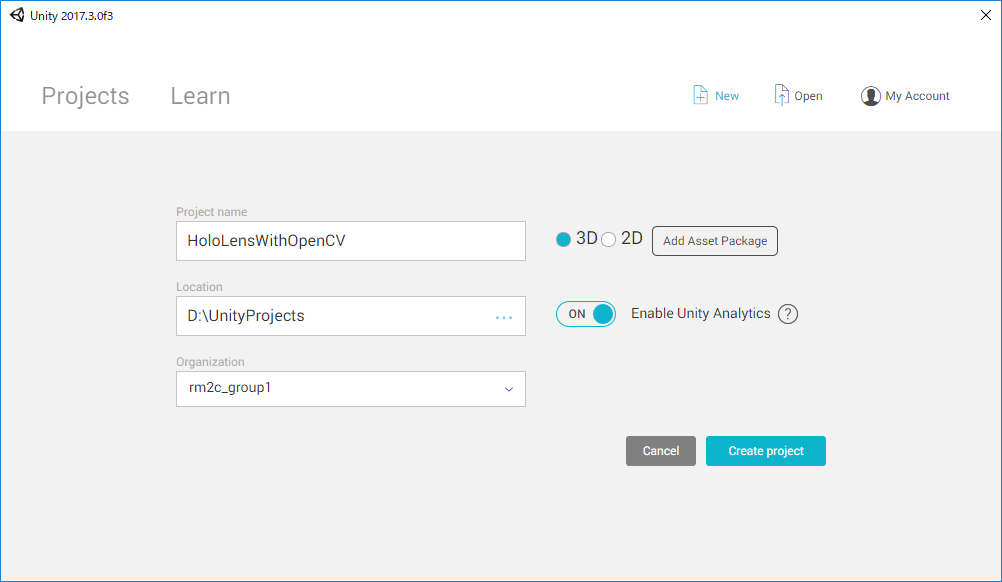
早速,Unityで新しいプロジェクトを作成しましょう.
名前は適当に変えてください.

メイン画面が表示されたら,まずはMixedRealityToolKitをインポートします.
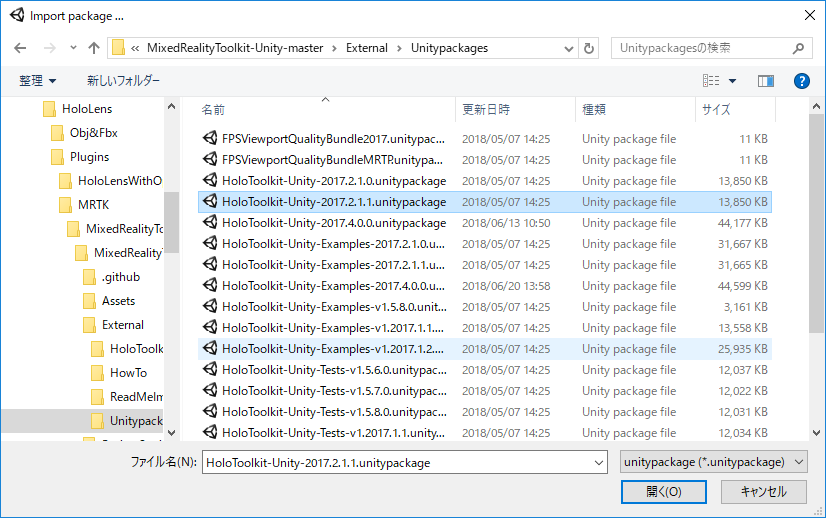
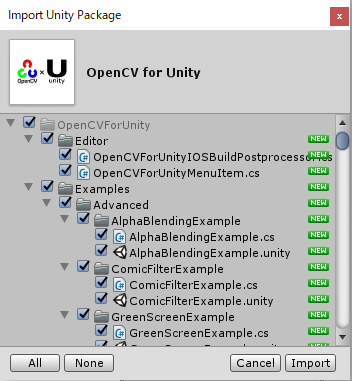
メニューバーから,[Assets]→[Import Package]→[Custom Package]でunitypackageをインポートします.
※Examplesはインポートしないでください.後のインポートファイルと競合が起きます.
(私はMRTKのunitypackageをまとめて管理しているので下の画像のようになります.実際はダウンロードしたバージョンのみのunitypackageしか入っていないと思います.今回は2.1.1を使用)

インポートが終了したら,
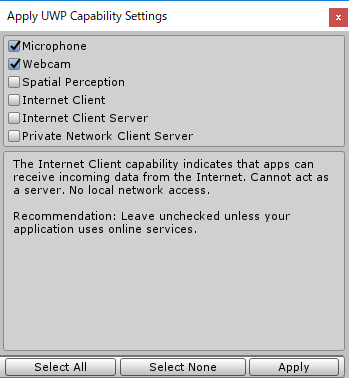
メニューバーから,[Mixed Reality Toolkit]→[Configure]→[Apply UWP Capability Setting]で以下のように設定を行います.

2.OpenCVForUnityの導入
メニューバーから,[Window]→[Asset Store]でOpenCVForUnityと検索し,インポートします.購入をしていない場合は購入後インポートしてください.
いらないファイルもありますが,今回は全部ぶち込みましょう.

インポートが終了したら,メニューバーに[Tools]が追加せれていますので,[Tools]→[OpenCV for Unity]→[Set Plugin Import Settings]を選択します.(何も表示は出ません,終了するまでしばらく待ちましょう)
完了後,Unityのコンソールに「SetPluginImportSettings Success : Assets/OpenCVForUnity/...」と表示されます.
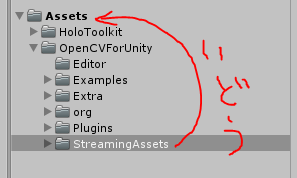
その後,"Assets/OpenCVForUnity/StreamingAssets"を"Assets/StreamingAssets"に移動してください.
3.HololensCameraSteamの導入
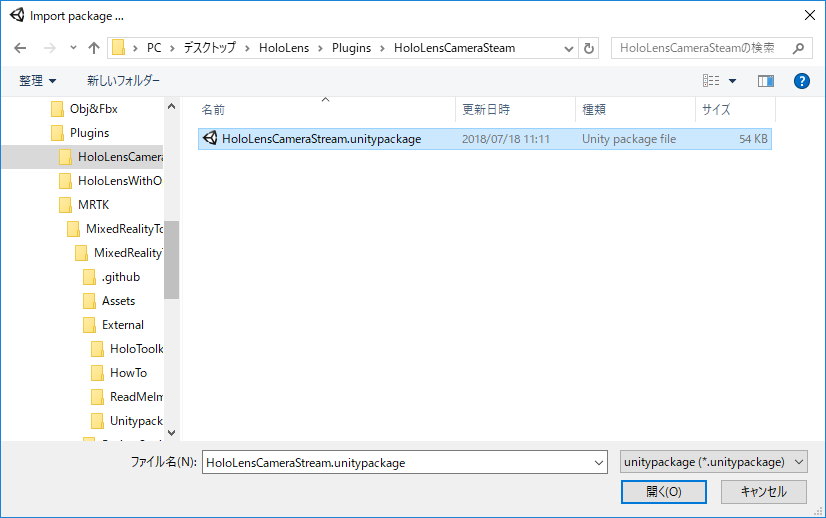
メニューバーから,[Assets]→[Import Package]→[Custom Package]で先ほどダウンロードしたHoloLensCameraStream.unitypackageを選択し,全てインポートします.(まれにUnityがバックアップを取っているかと聞いてきますが,"I Made a Backup, Go Ahead!"を選択しましょう.)

4.HoloLensWithOpenCVForUnityの導入
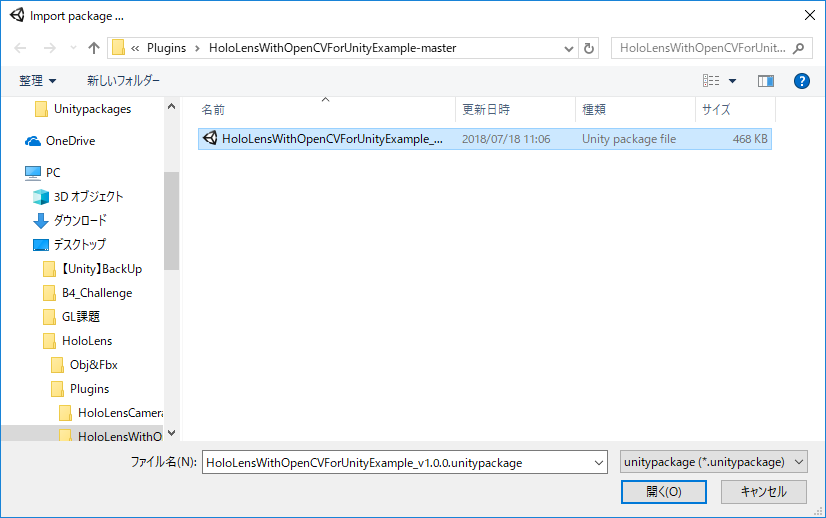
同様にメニューバーから,[Assets]→[Import Package]→[Custom Package]でHoloLensWithOpenCVForUnityExample.unitypackageを選択し,全てインポートしてください.

5.ビルドのセッティング
最後にビルドのセッティングを行います.
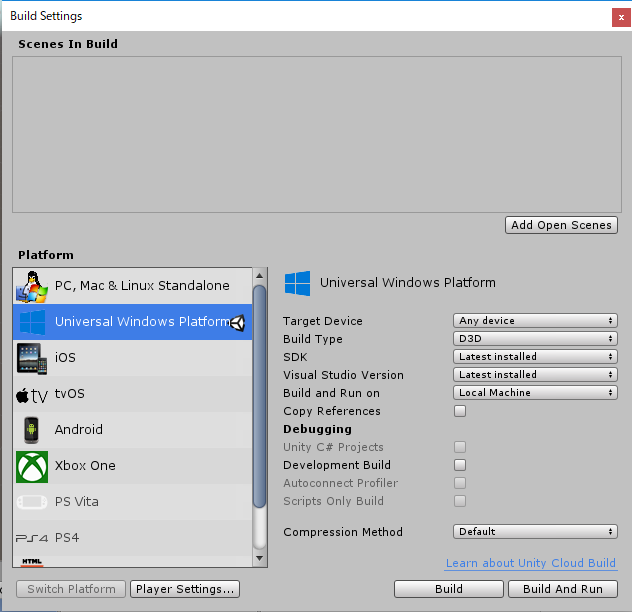
メニューバーから,[File]→[Build Settings]でプラットフォームをUniversal Windows Platformを選択し,画面下にあるSwitch Platformをクリックしてください.
以上で環境構築は終了です!
動作確認
では実際に動かしてみましょう.
今回はComicFilterを起動します.Unity上で動作確認を行う際はUSBカメラが必要になります.
UnityのProjectから,"Assets/HoloLensWithOpenCVForUnityExample/HoloLensComicFilterExample"の中にあるHoloLensComicFilterExampleを開きます.
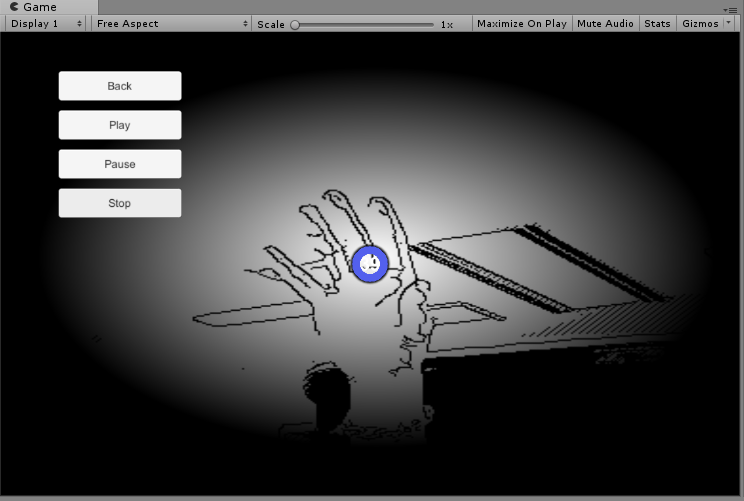
そのままプロジェクトを実行すると,

ちゃんと動いていますね.
では,これをビルドしてHoloLensにデプロイしていきます.
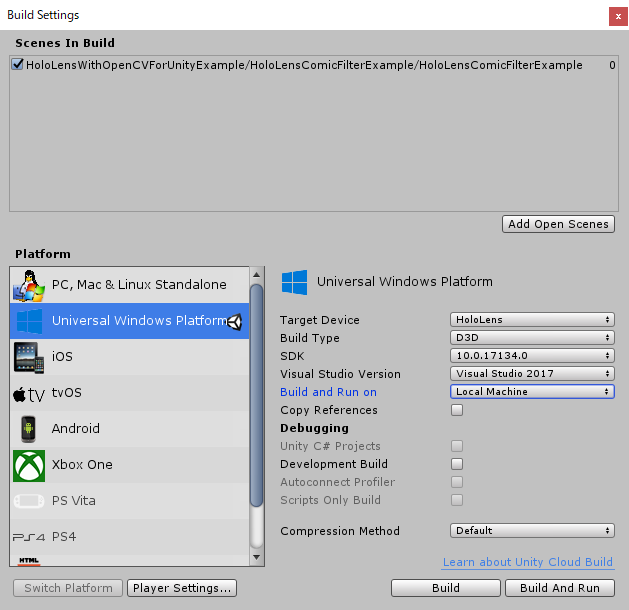
まず,[File]→[Build Settings]から先ほどのシーンを追加します.
そして,以下の画像の通りに設定しBuildをクリックする.(もしBuildが失敗する場合はScripting Backendを.NETに変更してみてください)

完成したslnファイルをHoloLensにデプロイすると,動作すると思います.
お疲れさまでした!