borderプロパティの使い方
borderプロパティを使用することで線の色や種類や太さを調整することができます
- border-width 太さを設定
- border-style 線の装飾を設定
- border-color 色を設定
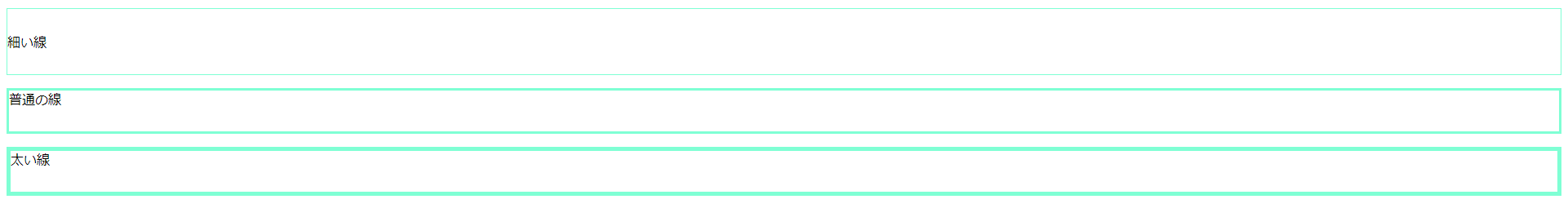
border-widthプロパティ
コードの例がこちらです
index.html
<!DOCTYPE html>
<html lang ="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href = "style.css">
</head>
<body>
<p class="width_1">細い線</p>
<p class="width_2">普通の線</p>
<P class="width_3">太い線</P>
</body>
</html>
style.css
.width_1{
border-width: thin;
border-color: aquamarine;
border-style: solid;
height: 50px;
padding-top: 30px;
}
.width_2{
border-width: medium;
border-color: aquamarine;
border-style: solid;
height: 50px;
padding-top: 30px;
}
.width_3{
border-width: thick;
border-color: aquamarine;
border-style: solid;
height: 50px;
padding-top: 30px;
}
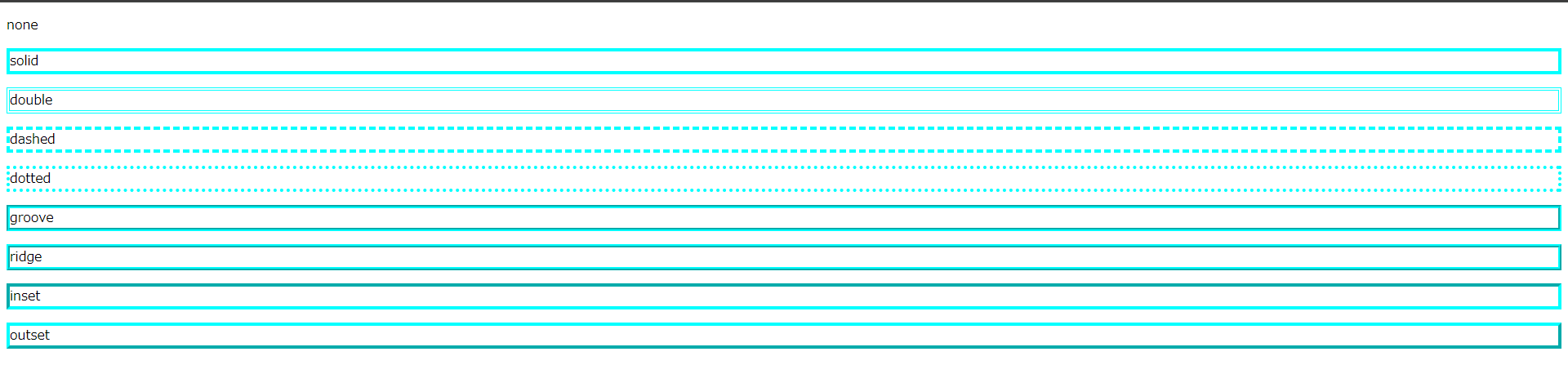
border-styleプロパティ
index.html
<!DOCTYPE html>
<html lang ="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href = "style.css">
</head>
<body>
<p class="none">none</p>
<p class="solid">solid</p>
<p class="double">double</p>
<p class="dashed">dashed</p>
<p class="dotted">dotted</p>
<p class="groove">groove</p>
<p class="ridge">ridge</p>
<p class="inset">inset</p>
<p class="outset">outset</p>
</body>
</html>
style.css
.none{
border-style: none;
border-width: 4px;
border-color: cyan;
}
.solid{
border-style: solid;
border-width: 4px;
border-color: cyan;
}
.double{
border-style: double;
border-width: 4px;
border-color: cyan;
}
.dashed{
border-style: dashed;
border-width: 4px;
border-color: cyan;
}
.dotted{
border-style:dotted ;
border-width: 4px;
border-color: cyan;
}
.groove{
border-style: groove;
border-width: 4px;
border-color: cyan;
}
.ridge{
border-style:ridge ;
border-width: 4px;
border-color: cyan;
}
.inset{
border-style: inset;
border-width: 4px;
border-color: cyan;
}
.outset{
border-style: outset;
border-width: 4px;
border-color: cyan;
}
辺によってスタイルを変更
上 右 下 左 の順に辺のスタイルを指定することができます。
style.css
.custom{
border-style: groove ridge double dashed;
border-width: 4px;
border-color: cyan;
}
border-colorプロパティ
先述した通りborder-colorプロパティを使用していますが紹介します。
枠の色を指定するプロパティです。上 右 下 左 の順に辺の色を指定することもできます。
index.html
<!DOCTYPE html>
<html lang ="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href = "style.css">
</head>
<body>
<p class="custom_color">色を自由に変更します</p>
</body>
</html>
style.css
.custom_color{
border-style: solid;
border-width: 5px;
border-color: aqua greenyellow skyblue red;
}
borderプロパティ
borderプロパティでは線の設定をまとめて書くことができます。指定したいステータスを空白区切りで記述します。
また、border-topのように4辺を指定し線の種類や色を指定することができます。
index.html
<!DOCTYPE html>
<html lang ="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href = "style.css">
</head>
<body>
<p class ="style_1">自由に設定してみます</p>
<p class="style_2">線を個別に設定します</p>
<p class="style_3">線を個別に設定します</p>
</body>
</html>
style.css
.style_1{
border: 6px ridge #1f1e34;
}
.style_2{
border-left: 3px skyblue solid;
}
.style_3{
border-top: 3px skyblue solid;
border-bottom: 6px pink dotted;
}
参考書籍
"1冊ですべて身につくHTML&CSSとWebデザイン入門講座"