実装すること
コーヒーの味データをTaistテーブルに格納します。
Taistテーブルの「refresh,bitter,body,fruity」の4つのカラムデータをChart.jsを使用して描画します。
railsの変数は「gon」というGemを使用してjavascript内でも使用します。
Taistテーブル定義
| カラム名 | カラム説明 | データ型 | デフォルト |
|---|---|---|---|
| ID | テイストID | integer | |
| title | タイトル | string | |
| refresh | スッキリ | integer | |
| bitter | ビター | integer | |
| body | コク | integer | |
| fruity | フルーティ | integer | |
| created_at | 登録日 | datetime | NOW |
| updated_at | 更新日 | boolean | NOW |
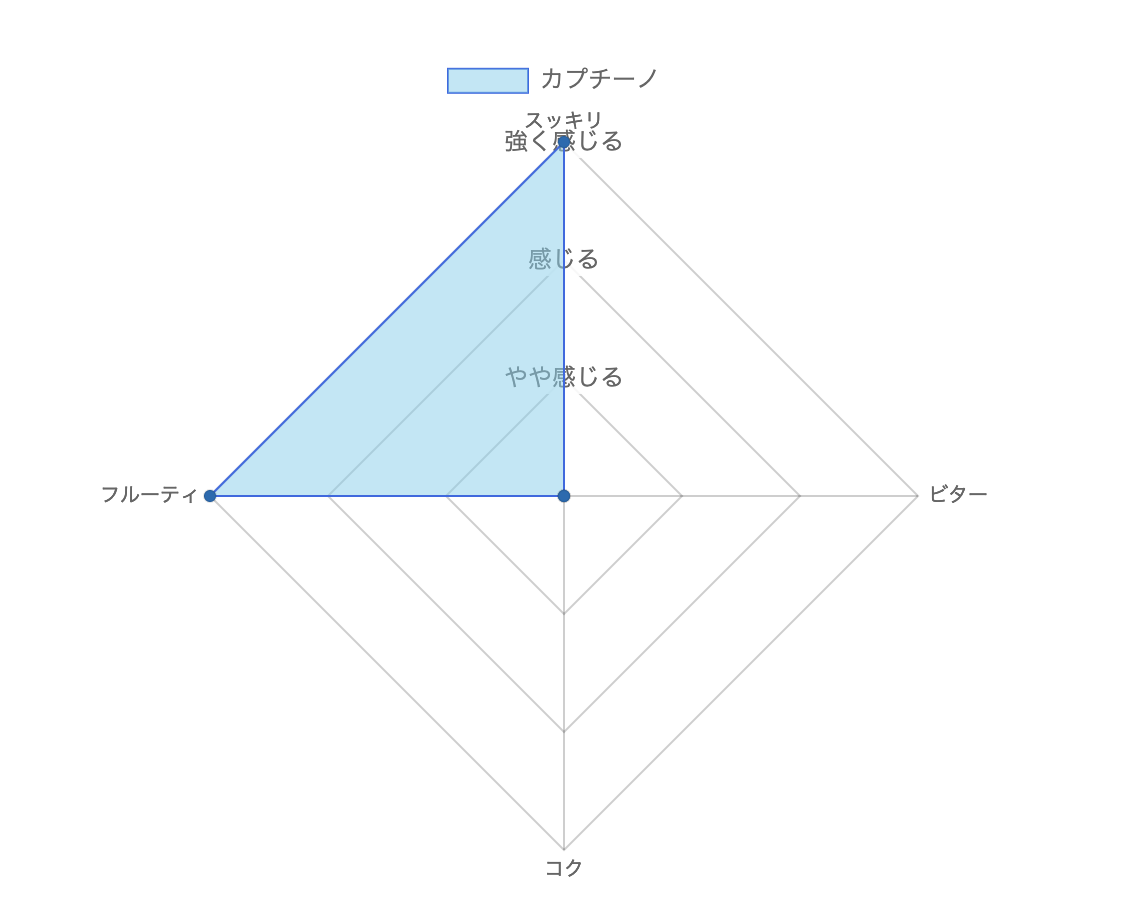
完成形イメージ

Gemに追記
gem 'gon'
$ bundle install
Chart.jsを読み込む
Chart.jsを使用するために、CDNに公開されているjsファイルをapplication.html.erbのhead内で読み込みます。
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js"></script>
</head>
Chart.jsを表示する
taists.controlloer.rb
Taistテーブルの「refresh,bitter,body,fruity」の4つのカラムデータを持ったレコードをgonを使用した変数に代入します。
前提として、コーヒーのテイストによって、「refresh,bitter,body,fruity」に入るデータは異なることとします。
def show
@taist = Taist.find(params[:id])
#railsの変数をchart.jsに渡す
gon.taist = @taist
end
taists/show.html.erb
グラフ描画エリアの指定に、canvas要素を使用します。
<canvas id="showRaderChart"></canvas>
javascripts/application.js
・先ほど設定した、canvas要素(ID:showRaderChart)を取得し、変数ctxに代入します。
・var taist = gon.taistでrailsでの変数をgonを使用してjavascript内でも使用します。
・type: 'radar'で、描画するグラフの種類をレーダーチャートにしています。
var ctx = document.getElementById("showRaderChart");
var taist = gon.taist
var showRadarChart = new Chart(ctx, {
type: 'radar',
data: {
labels: ["スッキリ", "ビター", "コク", "フルーティ"],
datasets: [{
label: taist.title,
data: [taist.refresh, taist.bitter, taist.body, taist.fruity],
backgroundColor: 'RGBA(135, 206, 235, 0.5)',
borderColor: 'RGBA(65, 105, 225, 1)',
borderWidth: 1,
pointBackgroundColor: 'RGB(46,106,177)'
}]
},
options: {
title: {
display: true,
text: ''
},
scale:{
ticks:{
suggestedMin: 0,
suggestedMax: 3,
stepSize: 1,
callback: function(value, index, values){
if(value == 1){
return "やや感じる"
}else if(value == 2){
return "感じる"
}else{
return "強く感じる"
}
}
}
}
}
});
チャートに表示される項目ですが、
suggestedMin: 0で、最小を0,suggestedMax: 3で最大を3とし、
この値がvalue == 1なら、"やや感じる"と表示、2なら"感じる"、3なら"強く感じる"と表示するようにしています。
scale:{
ticks:{
suggestedMin: 0,
suggestedMax: 3,
stepSize: 1,
callback: function(value, index, values){
if(value == 1){
return "やや感じる"
}else if(value == 2){
return "感じる"
}else{
return "強く感じる"
}
}
}
}
最後に
最後までご覧いただきありがとうございます。
初学者ですので間違っていたり、分かりづらい部分もあるかと思います。
何かお気付きの点がございましたら、お気軽にコメントいただけると幸いです。
参考
公式ドキュメント
http://www.chartjs.org/
Chart.jsでグラフを描画してみた
https://qiita.com/Haruka-Ogawa/items/59facd24f2a8bdb6d369
gonを使ったRailsとJavascriptの連携について
https://qiita.com/s_nakamura/items/5d153f7d9db1b1190296