1. はじめに
Chart.jsを使用すると、簡単に、綺麗なグラフを描画することができます。
公式ホームページ
http://www.chartjs.org/
今回は、特に使用頻度の高そうな、以下5種類グラフの描画方法を紹介します。
- 折れ線グラフ
- 棒グラフ
- 円グラフ
- レーダーチャート
- 散布図
2. 記述形式
基本的な記述形式を解説するために、サンプル(chart.html)を示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>グラフ</title>
</head>
<body>
<h1>グラフ</h1>
<canvas id="myChart"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js"></script>
<script>
var ctx = document.getElementById("myChart");
var myChart = new Chart(ctx, {
type: タイプ,
data: データ,
options: オプション
});
</script>
</body>
</html>
解説
サンプル(chart.html)の重要な要素を解説します。
・グラフ描画エリア設定
グラフ描画エリアの指定に、canvas要素を使用します。
canvas要素は、グラフィックなどが描写可能なビットマップキャンバスを提供します。
※ canvas要素は、HTML5から対応
また、ここではidとして、*"myChart"*を指定しています。
<canvas id="myChart"></canvas>
・Chart.js読み込み
Chart.jsを使用するために、CDNに公開されているjsファイルを読み込みます。
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js"></script>
・canvas要素取得
先ほど設定した、canvas要素(ID : myChart ) を取得し、変数 ctx に入力します。
var ctx = document.getElementById("myChart");
・Chart設定
描画するグラフを、new Chart()によって設定します。
var myLineChart = new Chart(ctx, {
type: タイプ,
data: データ,
options: オプション
}
ここでは、グラフが描画されるcanvas要素( ctx )と、グラフ描画のためのtype、data、optionsの3項目を設定します。
各項目で設定できる内容は、以下の通りです。
| 設定項目 | 設定内容 |
|---|---|
| type | 描画するグラフの種類 |
| data | ラベルとデータセット |
| options | オプション設定 |
3. グラフ描画
先ほど紹介したhtml(chart.html)をベースとして、scriptを記述し、グラフを描画していきます。
3-1. 折れ線グラフ
折れ線グラフを表示するサンプルを示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>グラフ</title>
</head>
<body>
<h1>折れ線グラフ</h1>
<canvas id="myLineChart"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js"></script>
<script>
var ctx = document.getElementById("myLineChart");
var myLineChart = new Chart(ctx, {
type: 'line',
data: {
labels: ['8月1日', '8月2日', '8月3日', '8月4日', '8月5日', '8月6日', '8月7日'],
datasets: [
{
label: '最高気温(度)',
data: [35, 34, 37, 35, 34, 35, 34, 25],
borderColor: "rgba(255,0,0,1)",
backgroundColor: "rgba(0,0,0,0)"
},
{
label: '最低気温(度)',
data: [25, 27, 27, 25, 26, 27, 25, 21],
borderColor: "rgba(0,0,255,1)",
backgroundColor: "rgba(0,0,0,0)"
}
],
},
options: {
title: {
display: true,
text: '気温(8月1日~8月7日)'
},
scales: {
yAxes: [{
ticks: {
suggestedMax: 40,
suggestedMin: 0,
stepSize: 10,
callback: function(value, index, values){
return value + '度'
}
}
}]
},
}
});
</script>
</body>
</html>
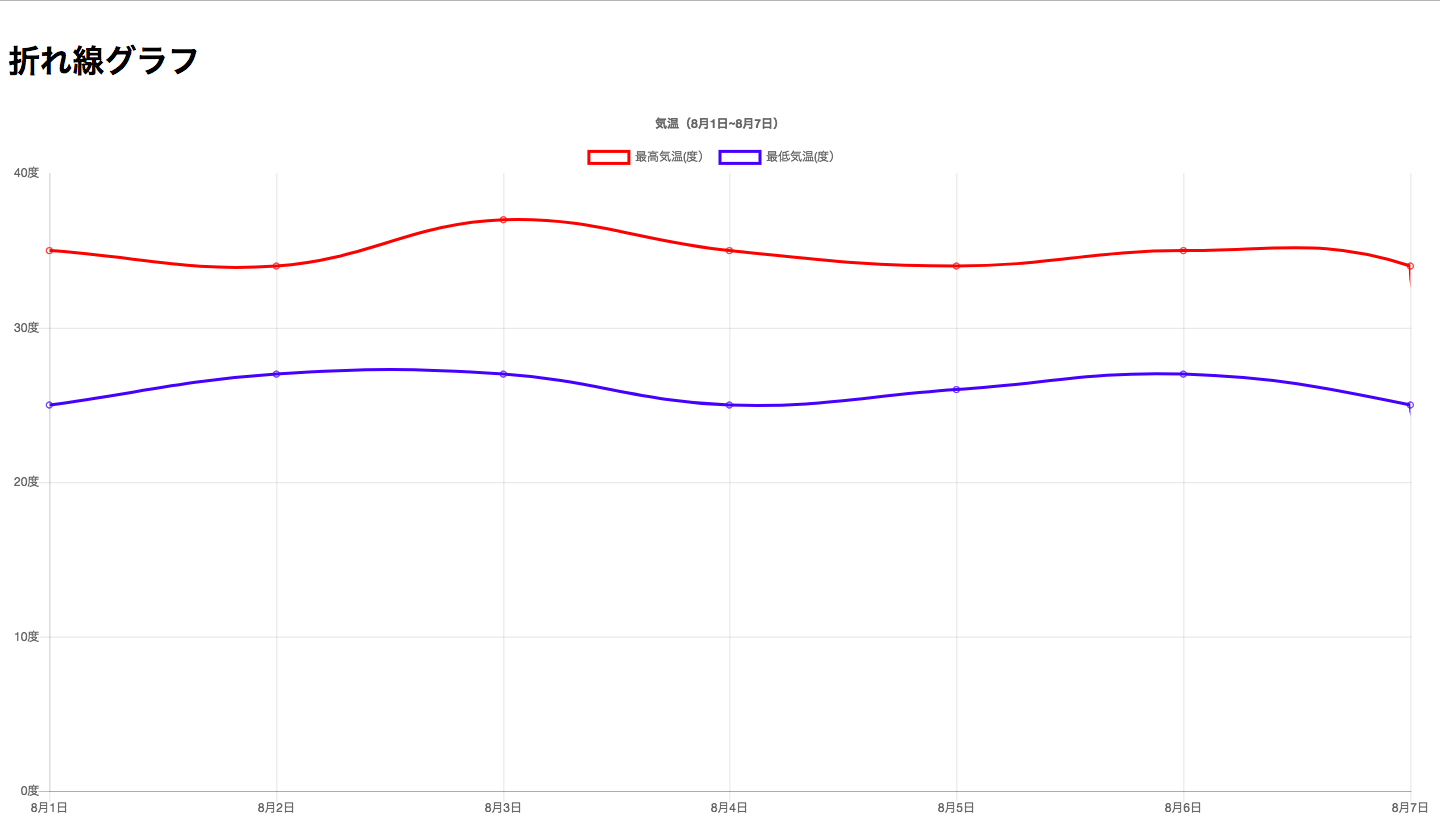
以下のようなグラフが描画されます。
今回は、折れ線グラフを使用して、8月1日〜8月7日の最高気温と最低気温を表示しています。
解説
サンプル(chart.html)について、scripts要素に焦点をあてて解説します。
- グラフ・タイプ
グラフタイプは、typeで設定します。
折れ線グラフを描画する場合、typeに*'line'*を指定します。
type: 'line',
- データ
グラフに描画するデータは、dataで設定します。
data: {
labels: ['8月1日', '8月2日', '8月3日', '8月4日', '8月5日', '8月6日', '8月7日'],
datasets: [
{
label: '最高気温(度)',
data: [35, 34, 37, 35, 34, 35, 34, 25],
borderColor: "rgba(255,0,0,1)",
backgroundColor: "rgba(0,0,0,0)"
},
{
label: '最低気温(度)',
data: [25, 27, 27, 25, 26, 27, 25, 21],
borderColor: "rgba(0,0,255,1)",
backgroundColor: "rgba(0,0,0,0)"
}
],
},
dataにて、labels、datasetsの2つの項目を設定します。
各項目で設定できる内容は、以下の通りです。
| 設定項目 | 設定内容 |
|---|---|
| labels | データの軸ラベル |
| datasets | データセット |
labelsには、8月1日〜8月7日の各日付のラベルを設定します。
datasetsで、データセットを設定していきます。
【datasets 設定】
datasetsでは、label、data、borderColor、backgroundColorの4つの項目を設定します。
各項目で設定できる内容は、以下の通りです。
| datasets設定項目 | 設定内容 |
|---|---|
| label | データの凡例 |
| data | データの値 |
| borderColor | 線の色 |
| backgroundColor | 線の下の塗りつぶしの色 |
labelにて、データの凡例*'最高気温(度)'・'最低気温(度)'を設定しています。
dataには、データの値として、8月1日〜8月7日の'最高気温(度)'・'最低気温(度)'の値をそれぞれ配列で設定します。
borderColorでは、折れ線グラフの線の色として、'最高気温(度)'を赤色(rgba(255,0,0,1))、'最低気温(度)'を青色(rgba(0,0,255,1))に設定します。
backgroundColorでは、折れ線グラフの線の下の塗りつぶしの色が透明(rgba(0,0,0,0))*になるようにします。
- オプション設定
グラフのオプションは、optionsで設定します。
options: {
title: {
display: true,
text: '気温(8月1日~8月7日)'
},
scales: {
yAxes: [{
ticks: {
suggestedMax: 40,
suggestedMin: 0,
stepSize: 10,
callback: function(value, index, values){
return value + '度'
}
}
}]
},
optionsでは、title、scalesの2つの項目を設定します。
各項目で設定できる内容は、以下の通りです。
| options設定項目 | 設定内容 |
|---|---|
| title | グラフのタイトル |
| scales | グラフ軸の詳細(最大値・最小値・刻み幅など) |
titleにて、グラフのタイトルについて設定しています。
scalesにて、グラフのy軸の最大値・最小値・刻み幅を設定しています。
【title 設定】
titleでは、display、textの2つの項目を設定します。
各項目で設定できる内容は、以下の通りです。
| title設定項目 | 設定内容 |
|---|---|
| display | タイトル表示の可否 |
| text | タイトル |
displayにて、タイトルが表示されるるように*'true'を設定します。
textには、タイトルとして'気温(8月1日~8月7日)'*を設定します。
【scales 設定】
グラフを適切に表示させるためには、グラフ軸の設定が必要になります。
ここでは、グラフのy軸を設定します。
y軸の設定は、yAxesで行います。
さらに、y軸の目盛線について設定したいので、ticksを使用します。
ticksでは、suggestedMax、suggestedMin、stepSize、callbackの4つの項目を設定します。
各項目で設定できる内容は、以下の通りです。
| ticks設定項目 | 設定内容 |
|---|---|
| suggestedMax | 軸の最大値。※自動フィット機能を維持 |
| suggestedMin | 軸の最小値。※自動フィット機能を維持 |
| stepSize | 軸の刻み幅 |
| callback | 軸のラベル |
軸の最大値として、suggestedMaxを40、最小値として、suggestedMinを0、刻み幅として、stepSizeを10に設定しています。
callbackには、軸のラベルが*'~度'*になるように設定します。
以上の設定により、折れ線グラフを描画することができました。
折れ線グラフ描画の詳細は、以下リンク先を参照ください。
Chart.js 日本語ドキュメント 線グラフ
https://misc.0o0o.org/chartjs-doc-ja/charts/line.html
3-2. 棒グラフ
棒グラフを表示するサンプルを示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>グラフ</title>
</head>
<body>
<h1>棒グラフ</h1>
<canvas id="myBarChart"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js"></script>
<script>
var ctx = document.getElementById("myBarChart");
var myBarChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['8月1日', '8月2日', '8月3日', '8月4日', '8月5日', '8月6日', '8月7日'],
datasets: [
{
label: 'A店 来客数',
data: [62, 65, 93, 85, 51, 66, 47],
backgroundColor: "rgba(219,39,91,0.5)"
},{
label: 'B店 来客数',
data: [55, 45, 73, 75, 41, 45, 58],
backgroundColor: "rgba(130,201,169,0.5)"
},{
label: 'C店 来客数',
data: [33, 45, 62, 55, 31, 45, 38],
backgroundColor: "rgba(255,183,76,0.5)"
}
]
},
options: {
title: {
display: true,
text: '支店別 来客数'
},
scales: {
yAxes: [{
ticks: {
suggestedMax: 100,
suggestedMin: 0,
stepSize: 10,
callback: function(value, index, values){
return value + '人'
}
}
}]
},
}
});
</script>
</body>
</html>
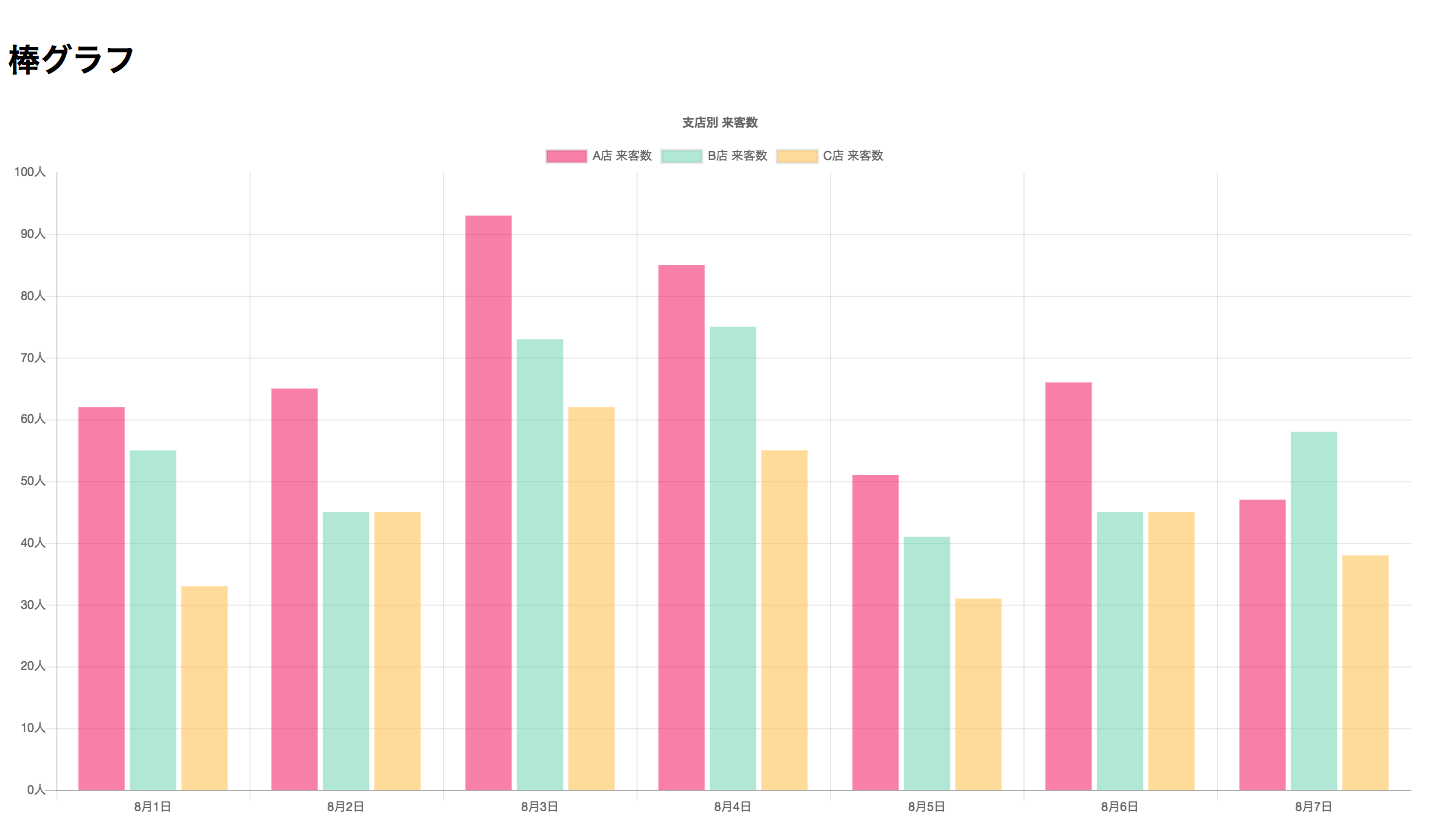
以下のようなグラフが描画されます。
今回は、棒グラフを使用して、8月1日〜8月7日の店舗別 来客数を表示しています。
解説
サンプル(chart.html)について、scripts要素に焦点をあてて解説します。
- グラフ・タイプ
折れ線グラフを描画する場合、typeは*'bar'*を指定します。
type: 'bar',
- データ
グラフに描画するデータは、dataで設定します。
data: {
labels: ['8月1日', '8月2日', '8月3日', '8月4日', '8月5日', '8月6日', '8月7日'],
datasets: [
{
label: 'A店 来客数',
data: [62, 65, 93, 85, 51, 66, 47],
backgroundColor: "rgba(219,39,91,0.5)"
},
{
label: 'B店 来客数',
data: [55, 45, 73, 75, 41, 45, 58],
backgroundColor: "rgba(130,201,169,0.5)"
},
{
label: 'C店 来客数',
data: [33, 45, 62, 55, 31, 45, 38],
backgroundColor: "rgba(255,183,76,0.5)"
}
]
},
dataにて、labels、datasets、の2つの項目を設定します。
labelsには、8月1日〜8月7日の各日付のラベルを設定します。
datasetsで、データセットを設定していきます。
【datasets 設定】
datasetsでは、label、data、backgroundColorの3つの項目を設定します。
各項目で設定できる内容は、以下の通りです。
| datasets設定項目 | 設定内容 |
|---|---|
| label | データの凡例 |
| data | データの値 |
| backgroundColor | 棒グラフの色 |
labelにて、データの凡例*'A店 来客数'・'B店 来客数'・'C店 来客数'を設定しています。
dataには、データの値として、8月1日〜8月7日の各店の来客数を配列で設定します。
backgroundColorでは、棒グラフの色として、'A店 来客数'をピンク(rgba(219,39,91,0.5))、'B店 来客数'をグリーン(rgba(219,39,91,0.5))、'C店 来客数'をイエロー(rgba(219,39,91,0.5))*に設定します。
- オプション設定
グラフのオプションは、optionsで設定します。
options: {
title: {
display: true,
text: '支店別 来客数'
},
scales: {
yAxes: [{
ticks: {
suggestedMax: 100,
suggestedMin: 0,
stepSize: 10,
callback: function(value, index, values){
return value + '人'
}
}
}]
},
}
optionsでは、title、scalesの2つの項目を設定します。
titleにて、グラフのタイトルについて設定しています。
scalesにて、グラフのy軸の最大値・最小値・刻み幅を設定しています。
【title 設定】
titleでは、display、textの2つの項目を設定します。
displayにて、タイトルが表示されるように*'true'を設定します。
textには、タイトルとして'支店別 来客数'*を設定します。
【scales 設定】
グラフを適切に表示させるためには、グラフ軸の設定が必要になります。
ここでは、グラフのy軸を設定します。
y軸の設定は、yAxesで行います。
さらに、y軸の目盛線について設定したいので、ticksを使用します。
ticksでは、suggestedMax、suggestedMin、stepSize、callbackの4つの項目を設定します。
軸の最大値として、suggestedMaxを100、最小値として、suggestedMinを0、刻み幅として、stepSizeを10に設定しています。
callbackには、軸のラベルが*'~人'*になるように設定します。
以上の設定により、棒グラフを描画することができました。
棒グラフ描画の詳細は、以下リンク先を参照ください。
Chart.js 日本語ドキュメント 棒グラフ
https://misc.0o0o.org/chartjs-doc-ja/charts/bar.html
3-3. 円グラフ
円グラフを表示するサンプルを示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>グラフ</title>
</head>
<body>
<h1>円グラフ</h1>
<canvas id="myPieChart"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js"></script>
<script>
var ctx = document.getElementById("myPieChart");
var myPieChart = new Chart(ctx, {
type: 'pie',
data: {
labels: ["A型", "O型", "B型", "AB型"],
datasets: [{
backgroundColor: [
"#BB5179",
"#FAFF67",
"#58A27C",
"#3C00FF"
],
data: [38, 31, 21, 10]
}]
},
options: {
title: {
display: true,
text: '血液型 割合'
}
}
});
</script>
</body>
</html>
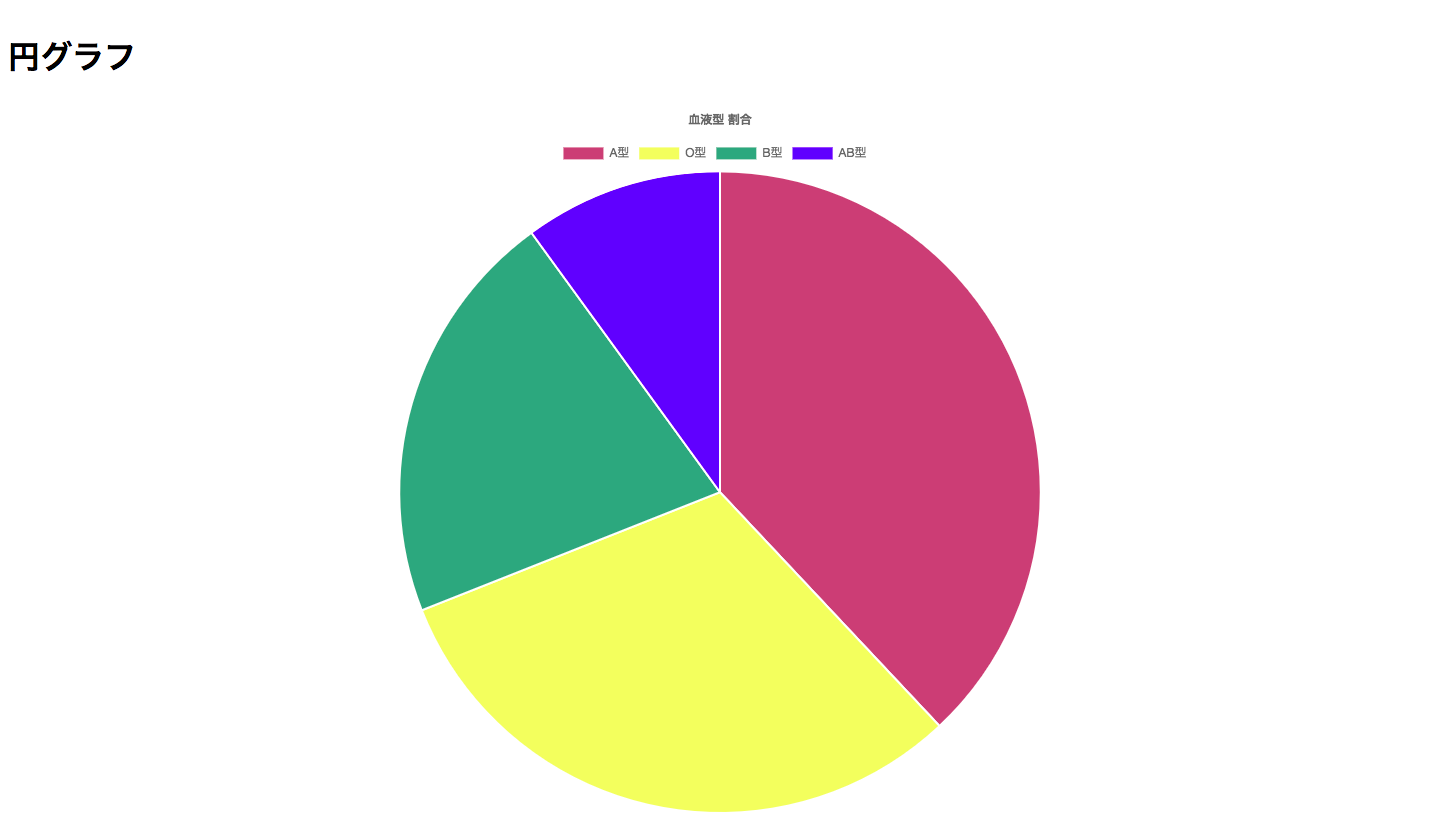
以下のようなグラフが描画されます。
今回は、円グラフを使用して、血液型の割合を表示しています。
解説
サンプル(chart.html)について、scripts要素に焦点をあてて解説します。
- グラフ・タイプ
円グラフを描画する場合、typeは*'pie'*を指定します。
type: 'pie',
- データ
グラフに描画するデータは、dataで設定します。
data: {
labels: ["A型", "O型", "B型", "AB型"],
datasets: [{
backgroundColor: [
"#BB5179",
"#FAFF67",
"#58A27C",
"#3C00FF"
],
data: [38, 31, 21, 10]
}]
},
dataにて、labels、datasetsの2つの項目を設定します。
labelsには、'A型'、'O型'、'B型'、'AB型' の血液型のラベルを設定します。
datasetsで、データセットを設定していきます。
【datasets 設定】
datasetsでは、data、backgroundColorの2つの項目を設定します。
各項目で設定できる内容は、以下の通りです。
| datasets設定項目 | 設定内容 |
|---|---|
| data | データの値 |
| backgroundColor | 円グラフの色 |
dataには、データの値として、'A型'、'O型'、'B型'、'AB型' の割合(%)を配列で設定します。
backgroundColorでは、円グラフの色として、'A型'を紅色(#BB5179)、'O型'を黄色(#FAFF67)、'B型'を緑色(#58A27C)、*'AB型'を青色(#3C00FF)*に設定します。
- オプション
optionsでは、title項目を設定します。
options: {
title: {
display: true,
text: '血液型 割合'
}
}
titleにて、グラフのタイトルについて設定しています。
【title 設定】
titleでは、display、textの2つの項目を設定します。
displayにて、タイトルが表示されるるように'true'を設定します。
textには、タイトルとして*'血液型 割合'*を設定します。
以上の設定により、円グラフを描画することができました。
円グラフ描画の詳細は、以下リンク先を参照ください。
Chart.js 日本語ドキュメント 円グラフ
https://misc.0o0o.org/chartjs-doc-ja/charts/doughnut.html
3-4. レーダーチャート
レーダーチャートを表示するサンプルを示します。
<html lang="ja">
<head>
<meta charset="utf-8">
<title>グラフ</title>
</head>
<body>
<h1>レーダーチャート</h1>
<canvas id="myRaderChart"></canvas>
<!-- CDN -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js"></script>
<script>
var ctx = document.getElementById("myRaderChart");
var myRadarChart = new Chart(ctx, {
type: 'radar',
data: {
labels: ["英語", "数学", "国語", "理科", "社会"],
datasets: [{
label: 'Aさん',
data: [92, 72, 86, 74, 86],
backgroundColor: 'RGBA(225,95,150, 0.5)',
borderColor: 'RGBA(225,95,150, 1)',
borderWidth: 1,
pointBackgroundColor: 'RGB(46,106,177)'
}, {
label: 'Bさん',
data: [73, 95, 80, 87, 79],
backgroundColor: 'RGBA(115,255,25, 0.5)',
borderColor: 'RGBA(115,255,25, 1)',
borderWidth: 1,
pointBackgroundColor: 'RGB(46,106,177)'
}]
},
options: {
title: {
display: true,
text: '試験成績'
},
scale:{
ticks:{
suggestedMin: 0,
suggestedMax: 100,
stepSize: 10,
callback: function(value, index, values){
return value + '点'
}
}
}
}
});
</script>
</body>
</html>
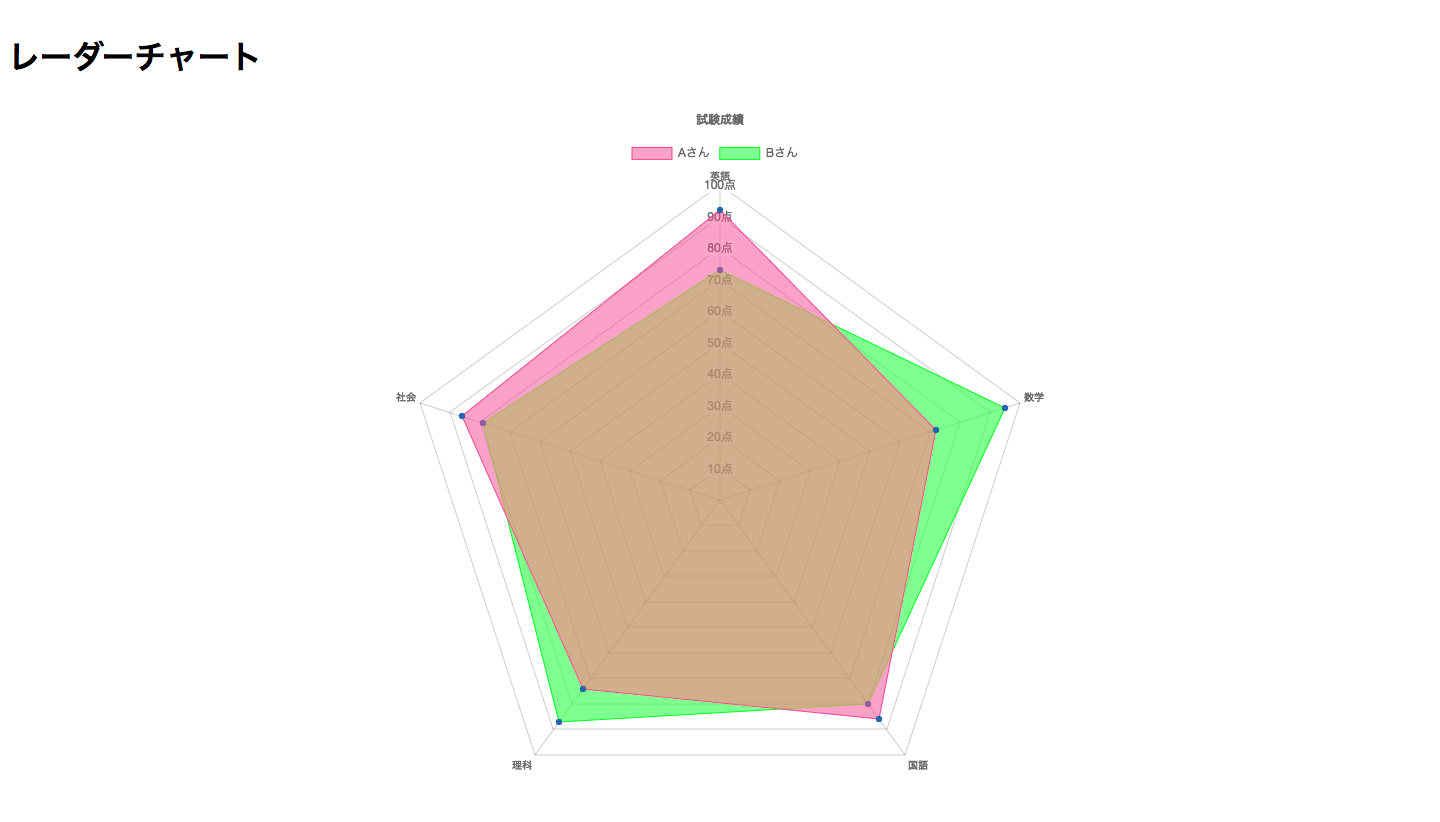
以下のようなグラフが描画されます。
今回は、レーダーチャートを使用して、Aさん・Bさんの試験成績を表示しています。
解説
サンプル(chart.html)について、scripts要素に焦点をあてて解説します。
- グラフ・タイプ
レーダーチャートを描画する場合、typeは*'rader'*を指定します。
type: 'radar',
- データ
グラフに描画するデータは、dataで設定します。
data: {
labels: ["英語", "数学", "国語", "理科", "社会"],
datasets: [{
label: 'Aさん',
data: [92, 72, 86, 74, 86],
backgroundColor: 'RGBA(225,95,150, 0.5)',
borderColor: 'RGBA(225,95,150, 1)',
borderWidth: 1,
pointBackgroundColor: 'RGB(46,106,177)'
}, {
label: 'Bさん',
data: [73, 95, 80, 87, 79],
backgroundColor: 'RGBA(115,255,25, 0.5)',
borderColor: 'RGBA(115,255,25, 1)',
borderWidth: 1,
pointBackgroundColor: 'RGB(46,106,177)'
}]
},
dataにて、labels、datasetsの2つの項目を設定します。
labelsには、'英語'、'数学'、'国語'、'理科' 、*'社会'*の科目のラベルを設定します。
datasetsで、データセットを設定していきます。
【datasets 設定】
datasetsでは、label、data、backgroundColor、borderWidth、pointBackgroundColorの5つの項目を設定します。
各項目で設定できる内容は、以下の通りです。
| datasets設定項目 | 設定内容 |
|---|---|
| label | データの凡例 |
| data | データの値 |
| backgroundColor | チャートの色 |
| borderWidth | チャートの枠線の幅 |
| pointBackgroundColor | チャートの点の背景色 |
labelにて、データの凡例 'Aさん'、'Bさん' を設定しています。
dataには、データの値として、'Aさん'、'Bさん' それぞれの '英語'、'数学'、'国語'、'理科' 、'社会' の点数を配列で設定します。
backgroundColorでは、チャートの色として、'Aさん'をピンク(RGBA(225,95,150, 0.5))、'Bさん'をグリーン(RGBA(115,255,25, 0.5))に設定します。
borderWidthで、チャートの枠線の幅を1にします。
pointBackgroundColorでは、チャートの点の背景色を*藍色(RGB(46,106,177))*に設定します。
- オプション
グラフのオプションは、optionsで設定します。
options: {
title: {
display: true,
text: '試験成績'
},
scale:{
ticks:{
suggestedMax: 100,
suggestedMin: 0,
stepSize: 10,
callback: function(value, index, values){
return value + '点'
}
}
}
}
optionsでは、title、scalesの2つの項目を設定します。
titleにて、グラフのタイトルについて設定しています。
scalesにて、グラフのy軸の最大値・最小値・刻み幅を設定しています。
【title 設定】
titleでは、display、textの2つの項目を設定します。
displayにて、タイトルが表示されるように*'true'を設定します。
textには、タイトルとして'試験成績'*を設定します。
【scales 設定】
グラフを適切に表示させるためには、グラフ軸の設定が必要になります。
軸の目盛線について設定したいので、ticksを使用します。
ticksでは、suggestedMax、suggestedMin、stepSize、callbackの4つの項目を設定します。
軸の最大値として、suggestedMaxを100、最小値として、suggestedMinを0、刻み幅として、stepSizeを10に設定しています。
callbackには、軸のラベルが*'~点'*になるように設定します。
以上の設定により、レーダーチャートを描画することができました。
レーダーチャート描画の詳細は、以下リンク先を参照ください。
Chart.js 日本語ドキュメント レーダーチャート
https://misc.0o0o.org/chartjs-doc-ja/charts/radar.html
3-5. 散布図
散布図を表示するサンプルを示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>グラフ</title>
</head>
<body>
<h1>散布図</h1>
<canvas id="myScatterChart"></canvas>
<!-- CDN -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js"></script>
<script>
// グラフ作成
var ctx = document.getElementById("myScatterChart");
var myScatterChart = new Chart(ctx, {
type: 'scatter',
data: {
datasets: [
{
label: '1組',
data: [{x:90, y:82},{x:39, y:45},{x:63, y:65},{x:83, y:75},{x:83, y:95}],
backgroundColor: 'RGBA(225,95,150, 1)',
},
{
label: '2組',
data: [{x:97, y:92},{x:63, y:70},{x:48, y:52},{x:83, y:79},{x:66, y:74}],
backgroundColor: 'RGBA(115,255,25, 1)',
}]
},
options:{
title: {
display: true,
text: '試験成績'
},
scales: {
xAxes: [{
scaleLabel: {
display: true,
labelString: '英語'
},
ticks: {
suggestedMin: 0,
suggestedMax: 100,
stepSize: 10,
callback: function(value, index, values){
return value + '点'
}
}
}],
yAxes: [{
scaleLabel: {
display: true,
labelString: '数学'
},
ticks: {
suggestedMax: 100,
suggestedMin: 0,
stepSize: 10,
callback: function(value, index, values){
return value + '点'
}
}
}]
}
}
});
</script>
</body>
</html>
以下のようなグラフが描画されます。
今回は、散布図を使用して、1組・2組の生徒の英語・数学の試験成績を表示しています。
解説
サンプル(chart.html)について、scripts要素に焦点をあてて解説します。
- グラフ・タイプ
散布図を描画する場合、typeは*'scatter'*を指定します。
type: 'scatter',
- データ
グラフに描画するデータは、dataで設定します。
data: {
datasets: [
{
label: '1組',
data: [{x:90, y:82},{x:39, y:45},{x:63, y:65},{x:83, y:75},{x:83, y:95}],
backgroundColor: 'RGBA(225,95,150, 1)',
},
{
label: '2組',
data: [{x:97, y:92},{x:63, y:70},{x:48, y:52},{x:83, y:79},{x:66, y:74}],
backgroundColor: 'RGBA(115,255,25, 1)',
}
]
},
dataにて、datasets項目を設定します。
datasetsで、データセットを設定していきます。
【datasets 設定】
datasetsでは、label、data、backgroundColorの2つの項目を設定します。
各項目で設定できる内容は、以下の通りです。
| datasets設定項目 | 設定内容 |
|---|---|
| label | データの凡例 |
| data | データの値 |
| backgroundColor | 散布図の点の色 |
labelにて、データの凡例 '1組'、'2組' を設定しています。
dataには、データの値として、'1組'、'2組' での試験成績をx値・y値セットの配列で設定します。
backgroundColorでは、散布図の点の色として、'1組'をピンク(RGBA(225,95,150, 1))、'2組'をグリーン(RGBA(115,255,25, 1)) に設定します。
- オプション
グラフのオプションは、optionsで設定します。
options:{
title: {
display: true,
text: '試験成績'
},
scales: {
xAxes: [{
scaleLabel: {
display: true,
labelString: '英語'
},
ticks: {
suggestedMin: 0,
suggestedMax: 100,
stepSize: 10,
callback: function(value, index, values){
return value + '点'
}
}
}],
yAxes: [{
scaleLabel: {
display: true,
labelString: '数学'
},
ticks: {
suggestedMax: 100,
suggestedMin: 0,
stepSize: 10,
callback: function(value, index, values){
return value + '点'
}
}
}]
}
}
optionsでは、title、scalesの2つの項目を設定します。
titleにて、グラフのタイトルについて設定しています。
scalesにて、グラフの軸の最大値・最小値・刻み幅を設定しています。
【title 設定】
titleでは、display、textの2つの項目を設定します。
displayにて、タイトルが表示されるように*'true'を設定します。
textには、タイトルとして'試験成績'*を設定します。
【scales 設定】
まず、x軸・y軸それぞれの軸ラベルを設定します。
xAxes・yAxesそれぞれにscaleLabelを設定します。
scaleLabelでは、display、labelStringの2つの項目を設定します。
各項目で設定できる内容は、以下の通りです。
| scaleLabel設定項目 | 設定内容 |
|---|---|
| display | ラベル表示の可否 |
| labelString | ラベル |
displayにて、ラベルが表示されるるように*'true'を設定します。
labelStringには、ラベルとしてx軸を'英語'、y軸を'数学'*に設定します。
また、グラフを適切に表示させるためには、グラフ軸の設定が必要になります。
x軸・y軸 両方の目盛線を設定したいので、xAxes・yAxesそれぞれにticksを設定します。
ticksでは、suggestedMax、suggestedMin、stepSize、callbackの4つの項目を設定します。
x軸・y軸の最大値として、suggestedMaxを100、最小値として、suggestedMinを0、刻み幅として、stepSizeを10に設定しています。
callbackには、x軸・y軸のラベルが*'~点'*になるように設定します。
以上の設定により、散布図を描画することができました。
散布図描画の詳細は、以下リンク先を参照ください。
Chart.js 日本語ドキュメント 散布図
https://misc.0o0o.org/chartjs-doc-ja/charts/scatter.html
4. おわりに
Chart.jsを使用したグラフの描画方法を紹介しました。
簡単に綺麗なグラフを描画できるうえに、細かなカスタマイズも可能で、使い勝手がとてもよいです。
紹介したグラフの他にも、ドーナツチャート、バブルチャート、鶏頭図などを描画することができます。
ネットで調べると、様々なサンプルが出てくるので、それらを参考に、カスタマイズを試してみると面白いかもしれません。
追記
- 2019/4/9 追記
Qiita記事: Chart.jsでグラフを描画してみた 2
こちらで ドーナツチャート、鶏頭図、バブルチャート、面グラフ、混合チャートの描画方法を紹介しています。
参考情報
公式ホームページ
http://www.chartjs.org/
cdnjs: Chart.js
https://cdnjs.com/libraries/Chart.js/
ドットインストール: Chart.js入門
https://dotinstall.com/lessons/basic_chartjs