React VRってなに?
Oculusが開発したWebVR向けライブラリで、
類似するライブラリとしてはA-FrameやSolufaがあるという認識。
正式公開された模様なので触ってみる。
おおまかな手順
1.nodeJSインストール
2.ReactVRインストール
3.プロジェクト作成
4.起動して確認
うん、簡単そうだ。
やってみる
1.nodeJSインストール
既に入ってたので省略。(Mac: https://brew.sh/ Win: https://nodejs.org/en/download/)
2.ReactVRインストール
npm install -g react-vr-cli
3.プロジェクト作成
react-vr init WelcomeToVR
4.起動して確認
cd WelcomeToVR
npm start
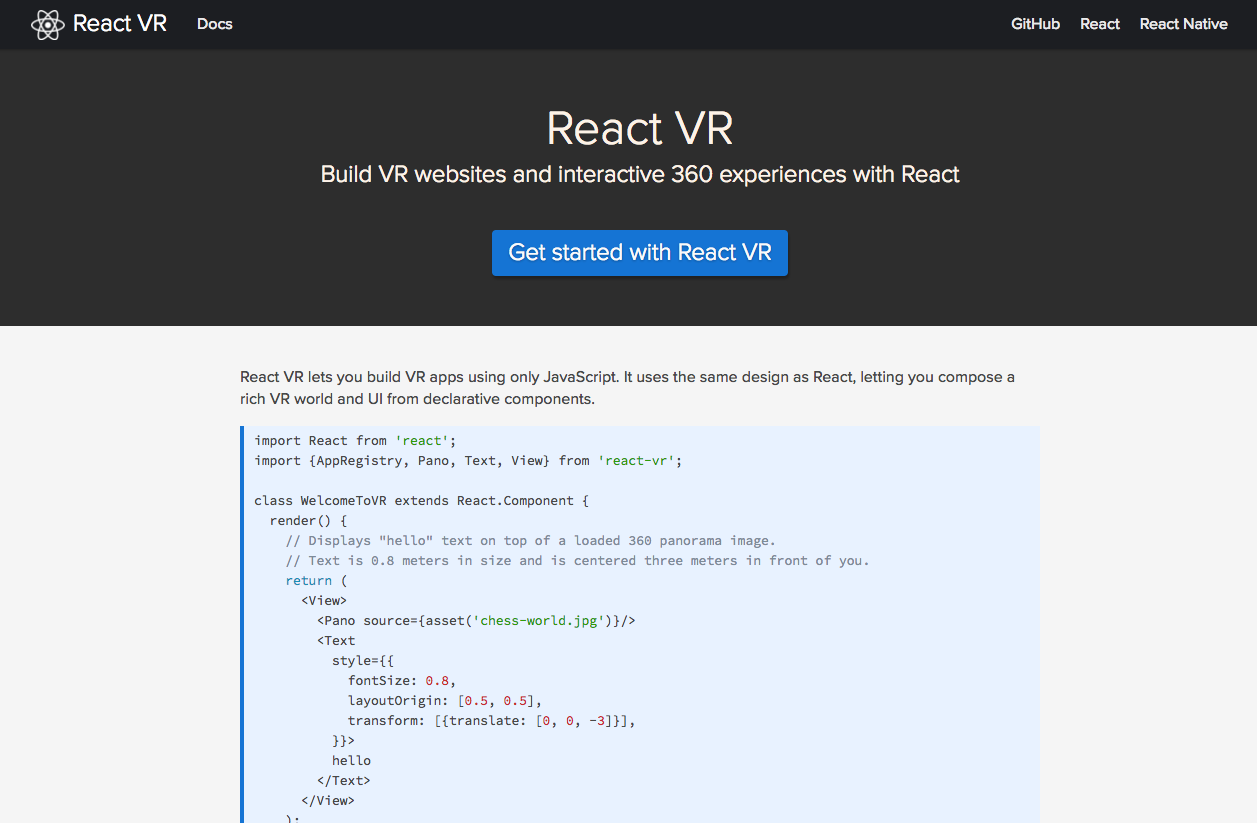
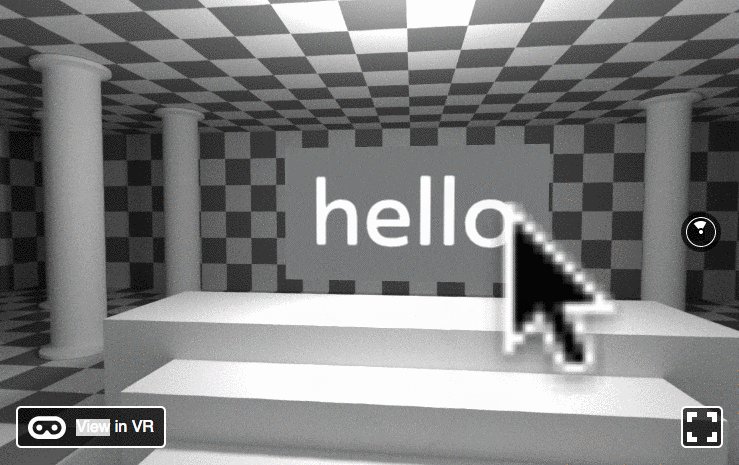
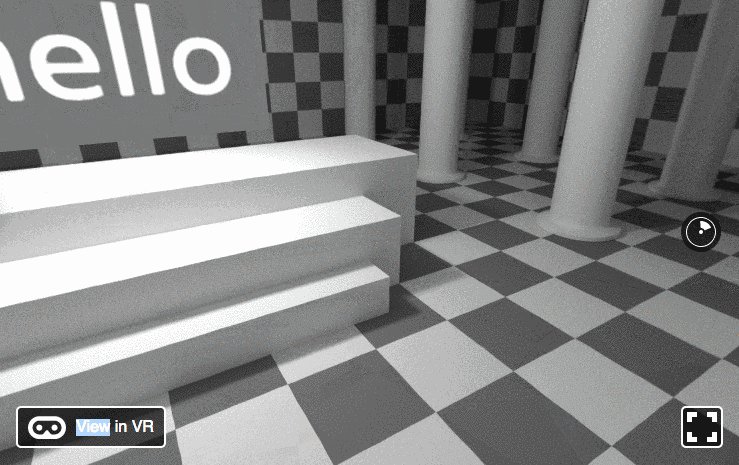
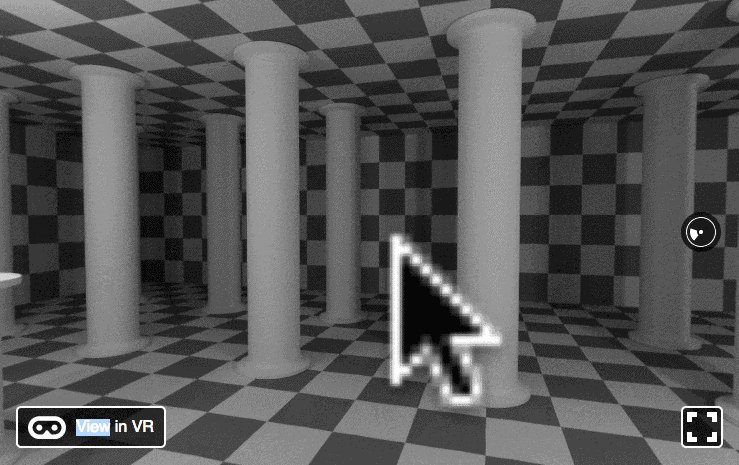
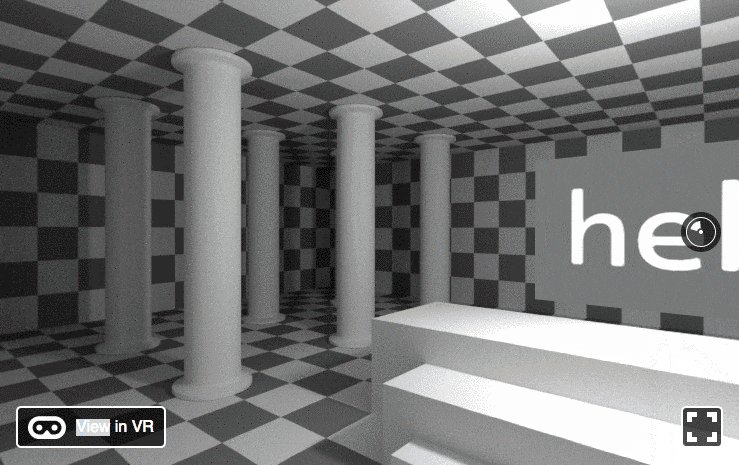
確認URL: http://localhost:8081/vr/index.html

コメント
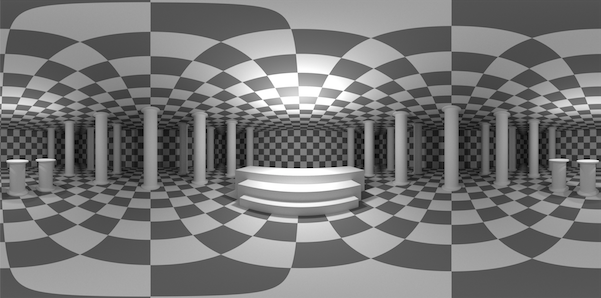
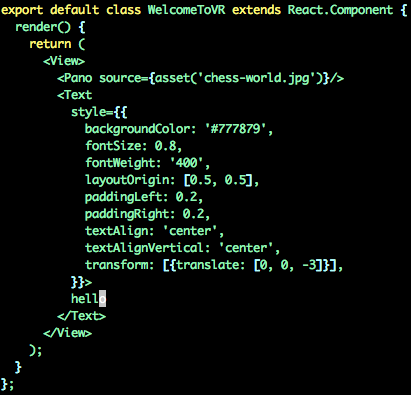
おおー、すごい気合入ってるサンプルだなーと思ったら全天球画像と平べったい板の組み合わせだったw


タグをJavaScriptに内包してる分、DOMの負担が少なくてA-Frameよりは軽いのかしら?
外部モデリングデータの対応が今のところobjだけのようで、
A-Frameの用にdaeとか、a-mmd使った.pmxファイルの読み込みとかができない分
カジュアルに"やってみた"系のコンテンツを作るにはまだ向いてないような気はした(´・Д・)」
※fbxが一番扱いたいんですががが