【todoアプリ , Vue.js】余計な要素が反応しないようにしたい。
解決したいこと
Vue.jsを使ってTodoアプリを作成しようとしています。
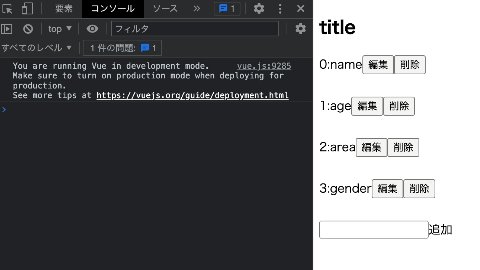
"追加"ボタンを押すと、id='card'以下の要素が v-for で繰り返される構成です。
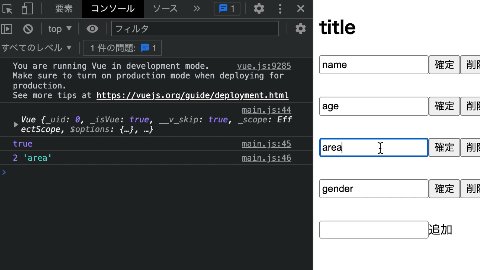
”編集”ボタンを押した際に、該当のinput要素の表示を変更させたいです。
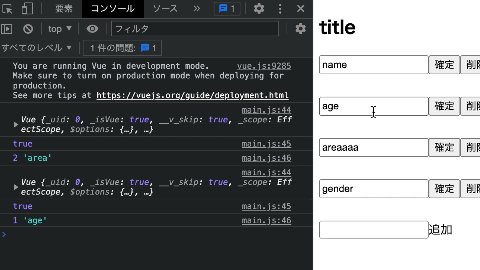
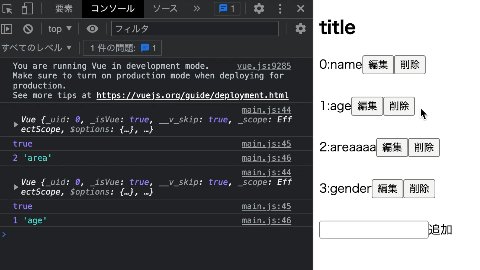
ですが、全てのcardのinput要素が開いてしまいます。
v-for で繰り返す際にどうにか固有の値を与えようと模索したのですが、勉強不足で叶いませんでした。
良い方法がございましたらご教示いただけますと幸いです。
発生している問題・エラー
該当するソースコード
<h2>title</h2>
<div id="app">
<div id="card" v-for="(list, i) in todo">
<template v-if="todos.isEditing === false">
<span>{{i}}:{{list}}</span>
<button v-on:click="onEdit(true, i)">編集</button>
<button v-on:click="deleteBtn(i)">削除</button>
</template>
<template v-if="todos.isEditing === true">
<input v-model="todo[i]">
<button v-on:click="offEdit(false, i)">確定</button>
<button v-on:click="deleteBtn(i)">削除</button>
</template>
</div>
<div id="writing_area">
<input v-model="text" ref="focusInput">
<div v-on:click="addBtn">追加</div>
</div>
</div>
例)
new Vue({
el: '#app',
data: {
todo: ['name','age','area','gender'],
text: '',
todos: {
content: '宿題',
isEditing: false,
},
},
methods: {
onEdit(boolean, index) {
this.todos.isEditing = boolean
console.log(this)
console.log(this.todos.isEditing)
console.log(index, this.todo[index])
},
offEdit(boolean) {
this.todos.isEditing = boolean
},
addBtn() {
this.todo.push(this.text)
this.text = ''
this.$refs.focusInput.focus()
},
deleteBtn(index) {
this.todo.splice(index, 1)
},
},
})
0 likes