はじめに
こんにちは。みなさん。ナンデモアリなアドベントカレンダーラストを飾るのは私,@yutaroudです。
正直何を書こうかめちゃくちゃ迷いました![]() 。
。
で、なんか興味ある事について勉強ついでに書きたいなと思いました。
Dockerかな~?k8sかな~?でも最近のフロントエンドのことも少し興味あるしな~Vue.js いやいっそWebGLで three.jsとか行くか~?
いや、Webも面白いけどほとんど作ったことないし、やっぱりネイティブアプリ作りたいよね。ということで
React Nativeやってみようかな~~と思いました!!![]()
React Nativeとは?
React Nativeとは何なのか?
上記の記事ですごく纏められている良い記事があったので、詳しくは上記記事を参照してみてください。
iOSとAndroidに一つのコードで動くものが作れる便利なJavaScriptのフレームワークという雑な説明を本記事ではしておきます。
と思っていたらどうやら
React Nativeのコンセプトは、一つのコードでどこでも動くではなく、Learn Once, Run Anywhere(一度学べば、どこでも動かせる)だそう・・・。
Web開発者、アプリ開発者に捧ぐReactの提唱する"learn once, write anywhere"はどこまで本当なのか?
まあその他、なんか問題もあるみたいですが、僕は初心者なのでまあ気にせず行きましょう。
一部の企業でReact Native離れが始まる
開発環境
macOS High Sierra ver 10.13.6
Xcode ver 10.1
Node.js ver 8.9.4
npm ver 6.5.0
Hello Worldやるぞい。
できればiOSとAndroid両方やりたいところですが、今回はiOSだけ時間の都合上失礼いたします。
Node.jsが必要になるので、入っていない方は下記記事参照するのが良いかと思います。
node.jsのversionを管理するためにnodebrewを利用する。ついでにnpm入ってない方はいれておいてください。
そしたらFaceBookが開発したファイル監視ツールのWatchmanを入れます
$ brew install watchman
でmacOSがHigh Sierraだとたぶんこんなこと言われます。
Xcode alone is not sufficient on High Sieera
Install the Command Line Tools:
xcode-select --install
なんかXcodeだけだと不十分らしいです。xcode-select --installと入力しましょう。
つづいて、React NativeのCLIツールを入れていきます。
$ npm install -g react-native-cli
ここまでで準備は完了です! 」
それではプロジェクトを作っていきます!名前をHelloWorldにしました!
Node.jsのversionが低いとあれやこれ言われるのでなるべく新しいversionにしておきましょう・・・。
react-native run-iosを実行するとかなり時間がかかりますが、iOSのsimulatorが起動します。
$ react-native init HelloWorld
$ cd HelloWorld
$ open ios/HelloWorld.xcodeproj/
最初react-native run-iosとコマンド打って起動してたが、シミュレータはすぐ立ち上がるがアプリのビルドになぜか失敗した。原因を教えてください。
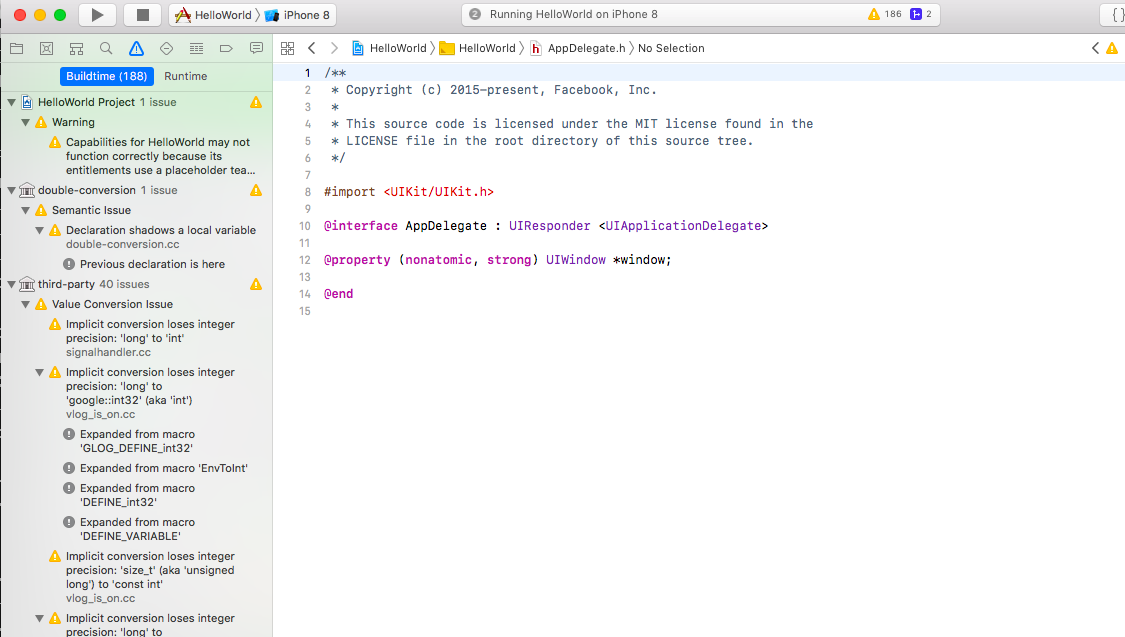
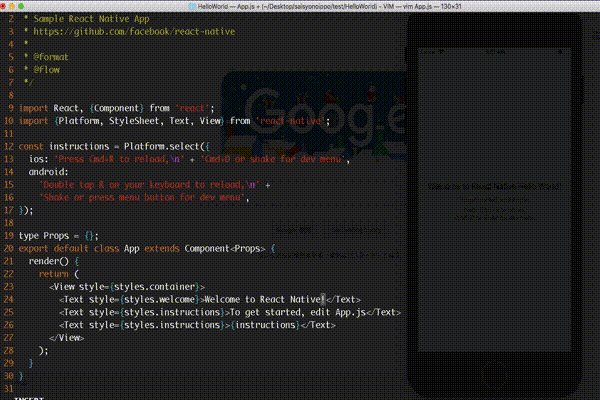
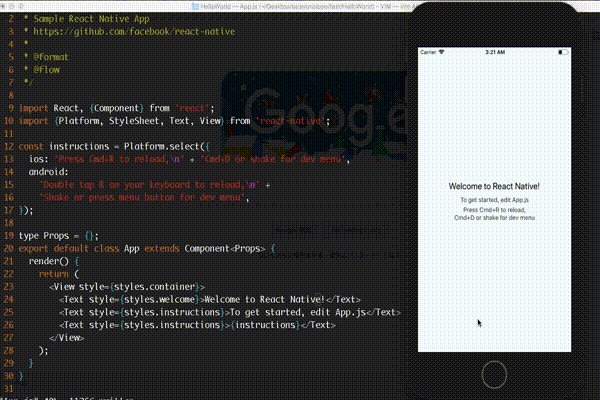
Xcodeが起動したら、左上にある > をクリックしてアプリをビルドしましょう(時間かかります。)

やったあ。これで開発環境の完成だあ!(多分本格的にやろうと思ったらもっと色々必要なんだろうけど。)
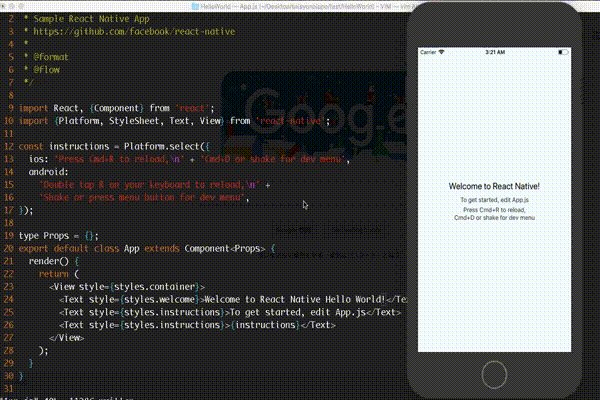
で、React Nativeのいいところはビルドの時間はかかるが、一度ビルドしてしまえばJavaScriptなのですぐ反映できることらしい。
試してみた。

これかなりええなーーーーー。ちょっと色々試してみようかなと思いました。
参考
React Native入門 ─ Hello,Worldからネイティブ連携まで
おわりに
みなさん、最後まで読んでくれてありがとうございます~。
良いクリスマスは過ごせましたか? 今年ももう終わりですね。
最後まで悔いのないように大切に一日一日を過ごしていきましょう。