やりたいこと
フォームの入力に対するバリデーションをユーザーの入力が終わるまで待機して,入力が完了(入力欄からフォーカスが外れる)してからバリデーションをする
使用ライブラリ
- Bootstrap 4
- JavaScript
Bootstrapでバリデーション
Bootstrapではwas-validatedというクラスをinputタグを囲っているdivタグに追加することでバリデーションの結果を入力欄の枠の色で分かりやすく表示してくます.
実際に例としてメールを入力する欄を作成します. (必須の入力としています)
<body>
<form action="" method="POST" enctype="multipart/form-data">
<div class="form-group was-validated" id="mail_div">
<label for="mail" class="font-weight-bold">E-mail</label>
<input type="email" id="mail" required class="form-control" name="user_email" placeholder="Ex) sample@sample.com" autocomplete="email">
</div>
<div class="input">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</form>
</body>
以下に実際の例を表示します.
See the Pen email valid always by yutake27 (@yutake27) on CodePen.
ここではメールの入力が必須となっているので何も入力されていない状態は不正な状態です.
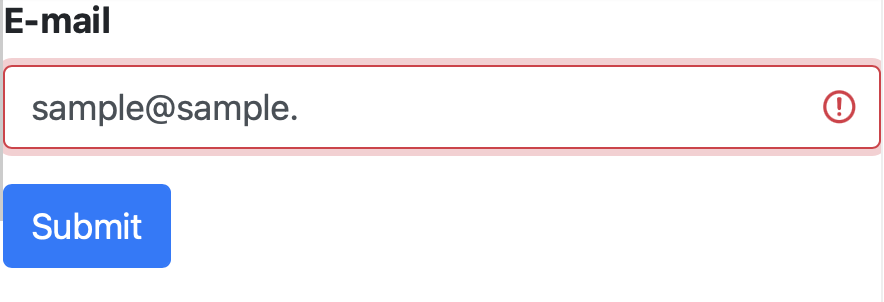
そのため最初から赤い枠で入力欄が囲まれています.
しかしこれから入力を行うのに最初から赤で囲まれているのはあまり良い気分ではありません.
さらにこの状態では入力をしている最中にも文字を1文字打つごとにバリデーションの結果が更新されます.
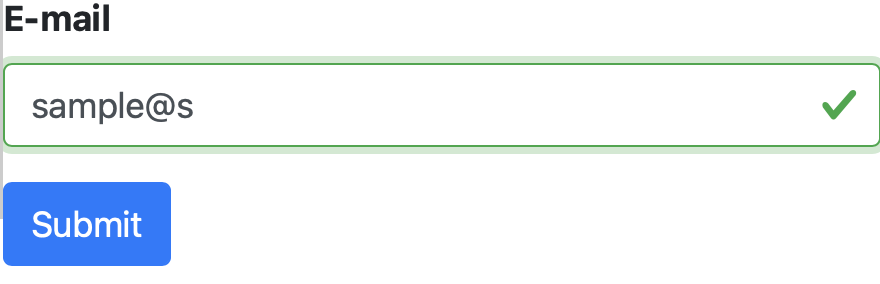
上記入力欄で実際に試してもらうと分かりますが,sample@sample.comを打つ際にsample@sまで打ったところで一度入力欄の枠の色が緑になります.

その後sample@sample.まで打ったところでもう一度枠が赤になります.

sample@sample.cまで打つとようやく緑になります.
このように入力中にコロコロ枠の色が変わるのは好ましくありません.
色々な記事で入力中のバリデーションはやめた方がいいと指摘されていました.
入力フォームをリアルタイムチェックを実装する際に気を付けるべきポイント
ユーザーをイラつかせているかも?確実に避けたいフォームヴァリデーション(入力チェック機能)7つの禁じ手
そこでJavaScriptを用いて入力が完了してからバリデーションを行うようにしました.
ユーザーの入力が完了してからバリデーション
JavaScriptのコードは次のようになります.
const mail = document.getElementById('mail');
const mail_div = document.getElementById('mail_div');
mail.addEventListener('focus', TurnOffValid);
function TurnOffValid() {
mail_div.classList.remove('was-validated');
}
mail.addEventListener('blur', validMail);
function validMail() {
if (mail.value != "") {
mail_div.classList.add('was-validated');
}
}
ユーザーがmail入力欄にフォーカスを当てた際にwas-validatedクラスを削除して,入力欄からフォーカスが外れた際にwas-validatedクラスを追加しています.
さらに入力欄に文字が何も入力されていない時はユーザーは入力を開始していないと判断してwas-validatedクラスを付与しないようにしました.
実際の実行例が以下になります.
See the Pen email valid after finish typing by yutake27 (@yutake27) on CodePen.
入力している最中は枠の色が青になり,入力が完了したら(入力欄からフォーカスを外したら)バリデーションの結果に応じて枠の色が変化すると思います.
感想
色々なところでこのような処理が行われていると思うのですが意外と参考になる実装があまりなくて(自分のサーチ力のせい?)JavaScript初心者の自分は苦労しました.
参考
イラっとしない超ミニマルなフォームバリデーションを素のJSで実装しよう
addEventListener type一覧と各ブラウザ対応
とほほのBootstrap 4入門