HTMLは要素の積み重ね
HTMLは入れ子構造の要素が積み重なって表示されます。
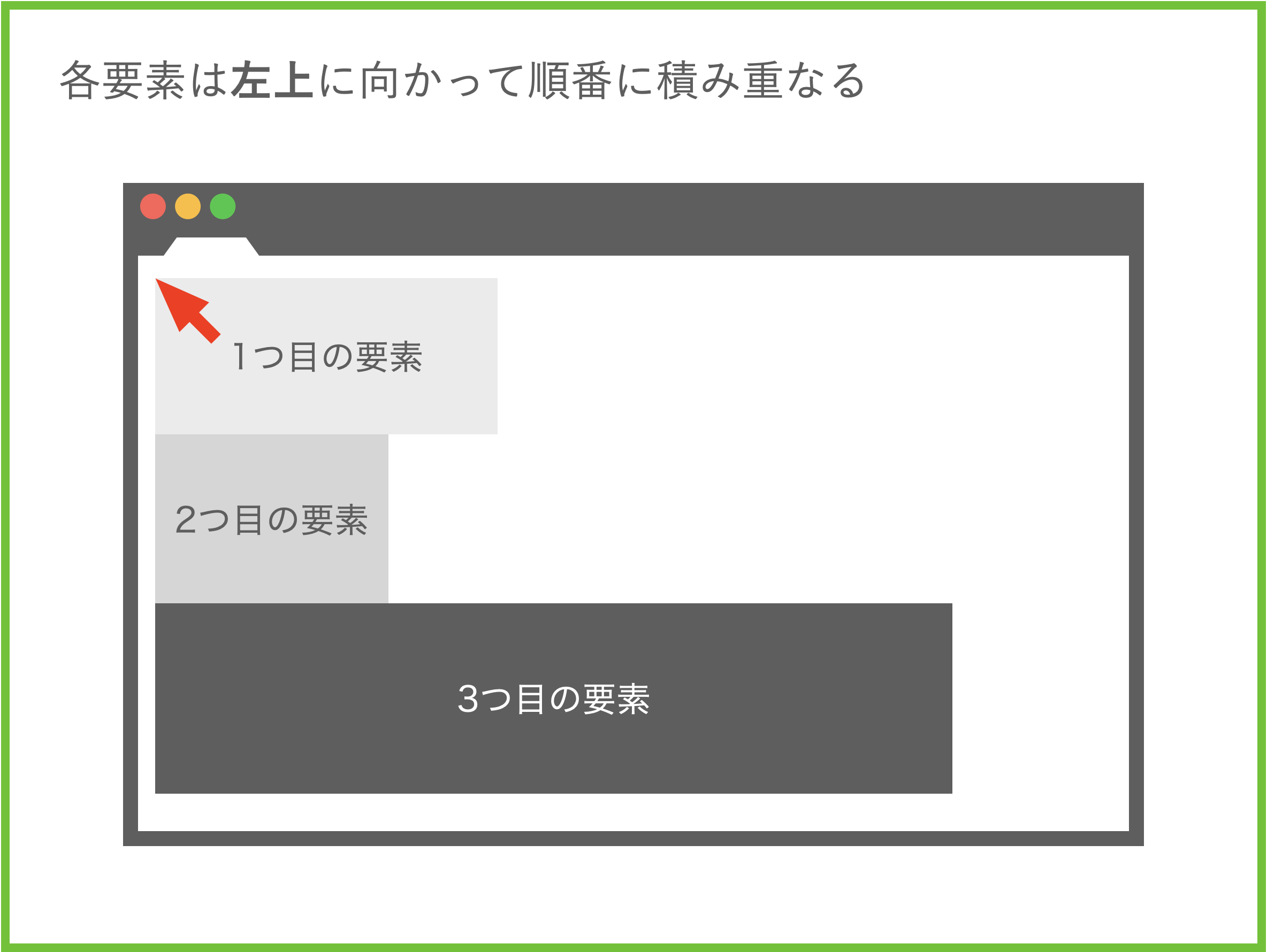
基本的にはHTML文書で先に記述したものほど
- より上に
- より左に
表示されます。
でも、下に要素が重ならず、横にくることもあります。
この違いはなんでしょうか?
ブロックレベル要素とインライン要素
要素の種類よって、積み重なり方が違います。
ざっくり説明すると
-
ブロックレベル要素:- 改行される要素
- 横にスペースがあっても下に積み重なる
-
インライン要素:- 改行されない要素
- スキマがあれば横に並ぶ
もう少し詳しく見ていきましょう。
ブロックレベル要素
ブロックレベル要素の特徴
ブロックレベル要素は以下のような特徴があります。
- 親要素の横幅いっぱいに広がる箱
- 箱は縦に積み重なる
- 幅や高さを設定できる
- 余白を設定できる
主なブロックレベル要素
| 用途 | 要素名 |
|---|---|
| 見出し | h1〜h6要素 |
| 段落 | p要素 |
| 箇条書き | li要素 |
| 汎用タグ | div要素 |
実際に書いてみる
※各要素の背景に色をつけています
See the Pen Untitled by ゆたか (@yutaka_pg) on CodePen.
インライン要素
インライン要素の特徴
インライン要素は以下のような特徴があります。
- 箱(ブロックレベル要素)の中に入れる中身
- テキストの長さにあわせて横幅が広がる
- 幅や高さを設定できない
- 余白をうまく設定できない
- 【例外】
img要素やinput要素など一部は幅・高さ・余白を設定できる
主なインライン要素
| 用途 | 要素名 |
|---|---|
| リンク | a要素 |
| 画像 | img要素 |
| 入力 | input要素 |
| 汎用タグ | span要素 |
実際に書いてみる
※内側に余白をもつ箱に入れてみます
See the Pen Untitled by ゆたか (@yutaka_pg) on CodePen.
インラインブロック要素
「横に並ぶ箱やリストはつくれないの?」
と思った方もいるかもしれません。
そんな時は、CSSでdisplayプロパティの値をinline-blockと設定し、
インライン要素をインラインブロック要素に変更します。
インラインブロック要素の特徴
インラインブロック要素は以下のような特徴があります。
- 箱(ブロックレベル要素)の中に入れる中身
- テキストの長さにあわせて横幅が広がる
- 幅や高さを設定できる
- 余白を設定できる
つまり、ブロックレベル要素とインライン要素の性質を併せもちます。
実際に書いてみる
See the Pen Untitled by ゆたか (@yutaka_pg) on CodePen.
補足
Flexbox
他にも、Flexboxを利用して箱を自由自在に並び替えることができます。
よく使われる機能ですので、気になった方は調べてみてくださいね。
おわり
さいごまでお読みいただき、ありがとうございます!
この記事はプログラミング初心者であるわたしが、毎日の学習ログとして書きました。
ご質問やご意見、間違いのご指摘などがあれば、気軽にコメントください。
また、平日にもくもく作業したり質問しあえる仲間も募集しています。
ご興味がある方はTwitterなどでご連絡くださいー!
これからもどうぞよろしくお願いします![]()