ぼくは
やっている最中exactの意味が分からず20時間くらいハマりました
初期アプリの作成
create-react-app react-router
cd react-router
rm -fr src/*
routerパッケージをインストール
npm install react-router-dom
ファイルを配置
src/index.html
<div id="root"></div>
<script src="./index.js"></script>
ポイント
-
Route内のexactは必須-
exactはデフォルトだとfalse - 有効にする(書く)と、前方一致で
/がヒットしてしまう - 今回の場合のRouteは
/と/reactとあるが、/reactにあたるRouteでexactをつけていないと、先に/がヒットしてそちらにリダイレクトするような動きになるので、たぶんとりあえずつけておいたほうが良いんじゃないかなと思う
-
-
BrowserRouter as Router- as句があるので、
Routerは実質BrowserRouterが呼び出されていることになる - RouterとBrowserRouterが何が違うかと言うとよくわからないけど、BrowserRouterは内部的にhistoryをpropsに渡しているらしい
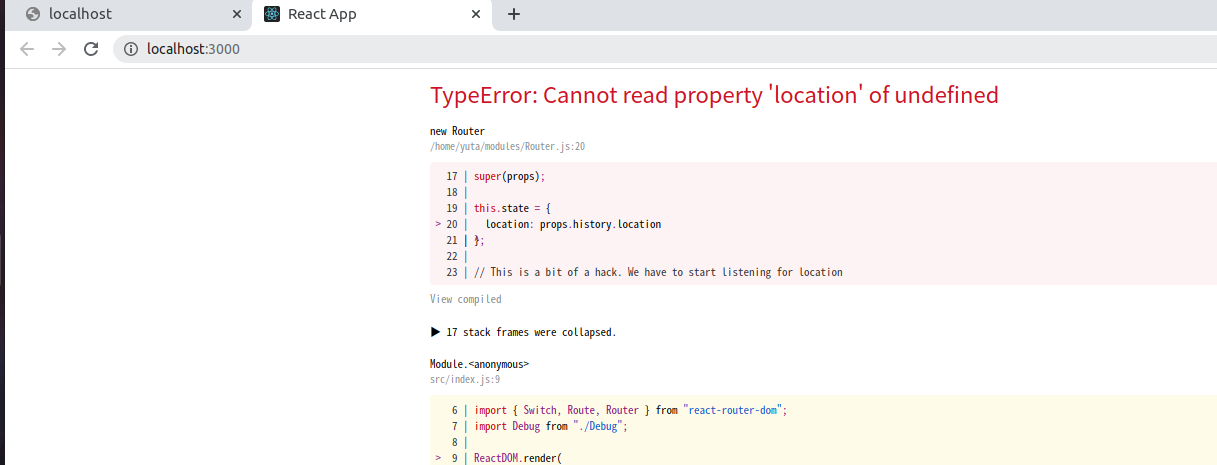
- つまるところ、Routerを使って、次のようなエラーになった場合、historyがpropsにわたっていないのでエラーになっているので、わからないうちはBrowserRouterを使ってあげるのがたぶん早いんだと思う
- as句があるので、
src.index.js
import React from 'react';
import ReactDOM from 'react-dom';
import { BrowserRouter as Router, Route, Switch, Link } from 'react-router-dom';
function Hello() {
return (
<div>
<h1>to react</h1>
<Link to={"/react"}>
Link
</Link>
</div>
);
}
function HelloReact() {
return (
<div>
<h1>to root</h1>
<Link to={"/"}>
Link
</Link>
</div>
);
}
function App() {
return (
<Router>
<Switch>
<Route path="/" component={Hello} exact />
<Route path="/react" component={HelloReact} exact />
</Switch>
</Router>
);
}
ReactDOM.render(<App />, document.getElementById('root'));
起動
npm start