今年JetpackComposeを少しづつ勉強していきました。今回もシンプルですがSliderの実装をしてみようと思います。
リファレンス
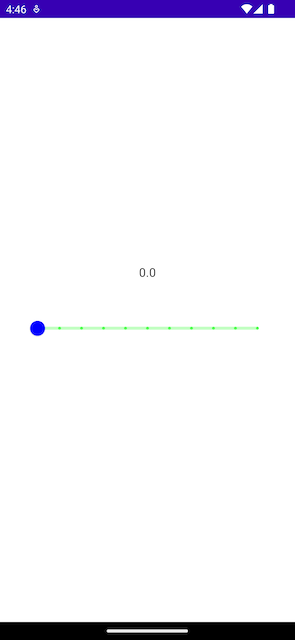
実装方法
SliderSample.kt
@Composable
fun SliderSample() {
var sliderPosition by remember { mutableStateOf(0f) }
Text(text = sliderPosition.toString())
Slider(
value = sliderPosition,
onValueChange = { sliderPosition = it },
modifier = Modifier.padding(40.dp),
onValueChangeFinished = {
//スライダーの値が変更(指を離したタイミング)になったときにしたい処理を実装する。
},
steps = 9,
colors = SliderDefaults.colors(
thumbColor = Color.Blue,
activeTrackColor = Color.Green
)
)
}
rememberについては説明しませんが、値はsliderPositionに保持されてます。
valueで初期値を設定します。
stepsメモリの表示個数を指定します。
colorsSliderDefaultsを作成し、thumbColorボタンの色activeTrackColor線の色を指定できます。
普段使用しているものがJetpackComposeだと、どういう実装になるのか試しておくのはよさそうですね。
以上です。