はじめに
仕事で使う事になったので1からVue.jsについて学んだ。
ちゃんと覚えておかないとまずそうな事を備忘録として1つ1つ残しておく。
複数要素を切り替えるトランジションの注意 key属性とmode属性
複数の要素で表示・非表示を切り替える際にトランジションを実装する際には、以下の2点に注意する必要がある。
- key属性を付与する
- mode属性でmodeを指定する
key属性を付与する
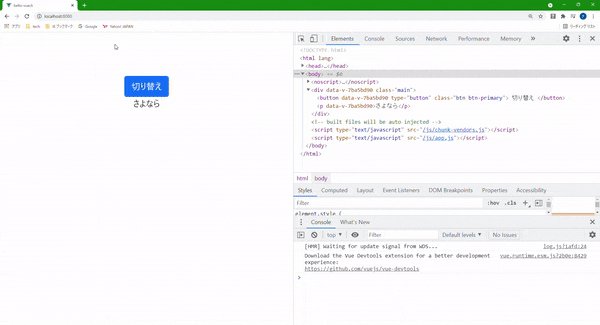
実際にまず、key属性を付与しないとどうなるかを見ていく。
key属性を付与しない場合、Vue.jsの効率的な描画を行う仕組みによりタグが同じであればその中身だけを切り替える事をするため、要素そのものが消えたり現れたりする動きにならず、トランジションが機能しない。
※これは【Vue.js】v-forを使う時の注意点 key属性で扱った内容と同じ事象。

動画のソースコードは以下。
<template>
<div class="main">
<button type="button" class="btn btn-primary" @click="show = !show">
切り替え
</button>
<transition name="fade">
<p v-if="show">さよなら</p>
<p v-else>こんにちは</p>
</transition>
</div>
</template>
<script>
export default {
data() {
return {
show: true,
};
},
};
</script>
<style scoped>
.fade-enter {
opacity: 0;
}
.fade-enter-active {
transition: opacity 2s;
}
.fade-leave-active {
transition: opacity 2s;
}
.fade-leave-to {
opacity: 0;
}
</style>
この問題を解決するには、key属性を付与し、Vue.jsにそれぞれのpタグの要素が別物であるという事を教えてあげればいい。
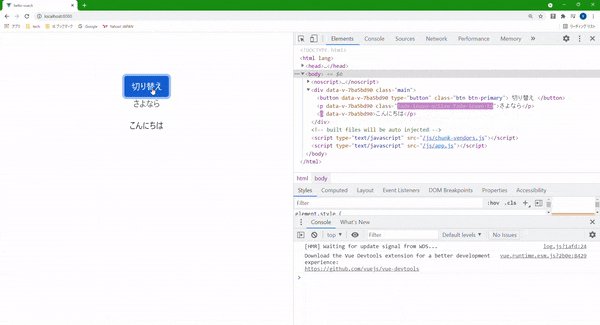
すると、以下の動画のようにトランジションが効いた状態にはできる。
※が、少し変な動きになっているので、これを次のセクションのmodeを指定するで解決する。

動画のソースコードは以下。
<template>
<div class="main">
<button type="button" class="btn btn-primary" @click="show = !show">
切り替え
</button>
<transition name="fade">
<p v-if="show" key="bye">さよなら</p>
<p v-else key="hello">こんにちは</p>
</transition>
</div>
</template>
<script>
export default {
data() {
return {
show: true,
};
},
};
</script>
<style scoped>
.fade-enter {
opacity: 0;
}
.fade-enter-active {
transition: opacity 2s;
}
.fade-leave-active {
transition: opacity 2s;
}
.fade-leave-to {
opacity: 0;
}
</style>
mode属性でmodeを指定する
上記で、トランジションを機能させた際に切り替えボタンをクリックした後、こんにちは→さよならの両方が表示されてしまっていた。
これは、複数の要素を切り替える際のトランジションでは何もしないと、要素が現れる・消えるのが同時に起きてしまい、それぞれopacity 2sで消えるまでに2s・現れるまでに2sかけてトランジション(アニメーション)が動くので両方の要素が画面上に表示されてしまうため。
これを解決するには、mode属性を指定する。具体的には、現れてから消える・消えてから現れるのいずれかの動きをするように指定する。
-
mode="out-in":消えてから現れる -
mode="in-out":現れてから消える
このmode属性は<transition name="fade" mode="out-in"></transition>のようにtransitionタグの中に書く。
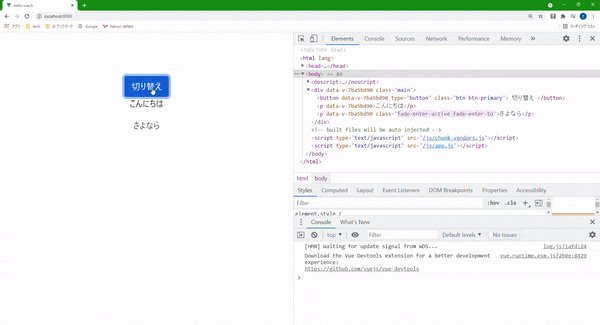
mode="out-in"を指定した時のトランジションの動きは以下の動画のようになる。

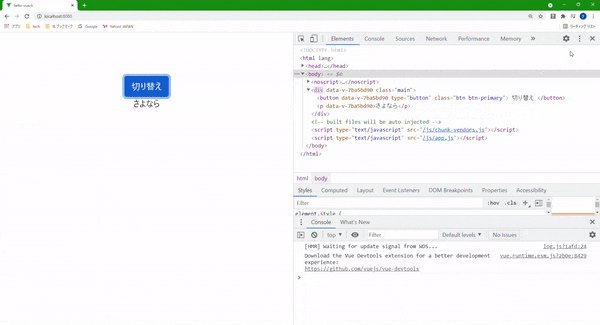
mode="in-out"を指定した時のトランジションの動きは以下の動画のようになる。

ソースコード全体は以下。
Vue.jsの勉強メモ一覧記事へのリンク
Vue.jsについて勉強した際に書いた勉強メモ記事のリンクを集約した記事。