はじめに
仕事で使う事になったので1からVue.jsについて学んだ。
ちゃんと覚えておかないとまずそうな事を備忘録として1つ1つ残しておく。
Vue.jsでリアクティブがどう実現されるか
Vueインスタンスが変更されればHTMLも変更されるという挙動をするが、これをリアクティブという。
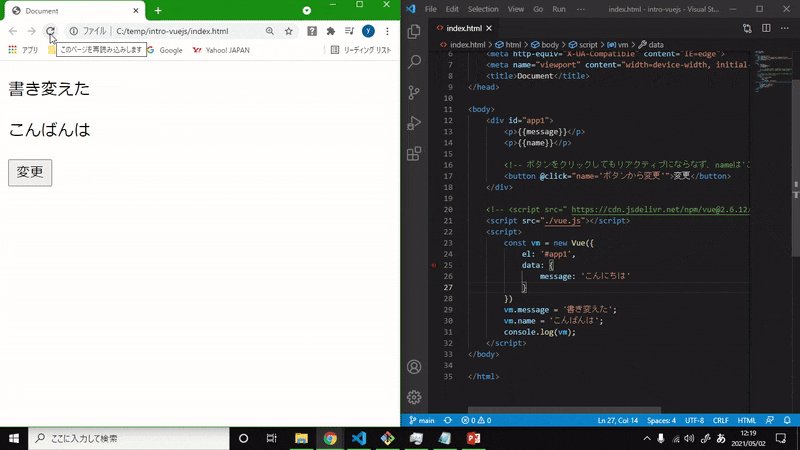
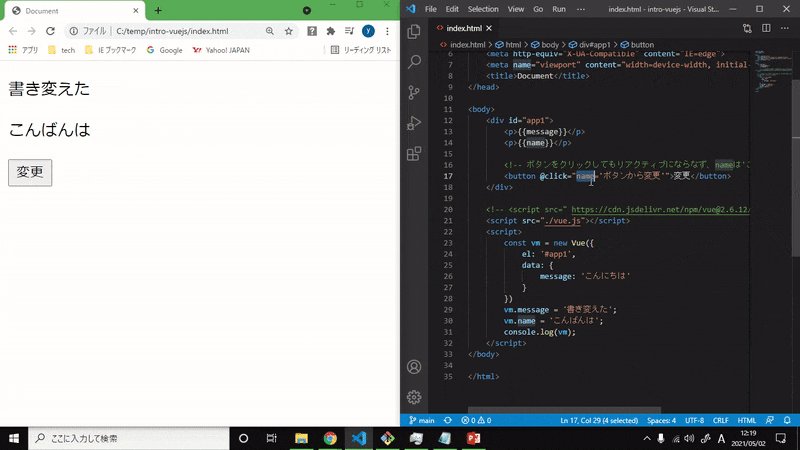
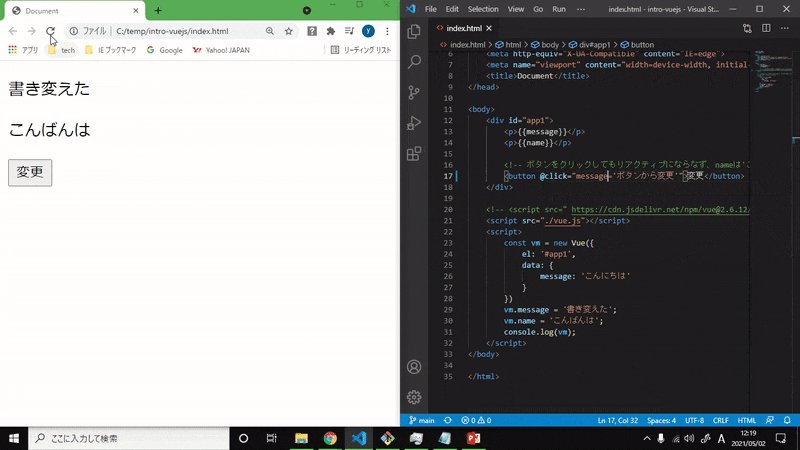
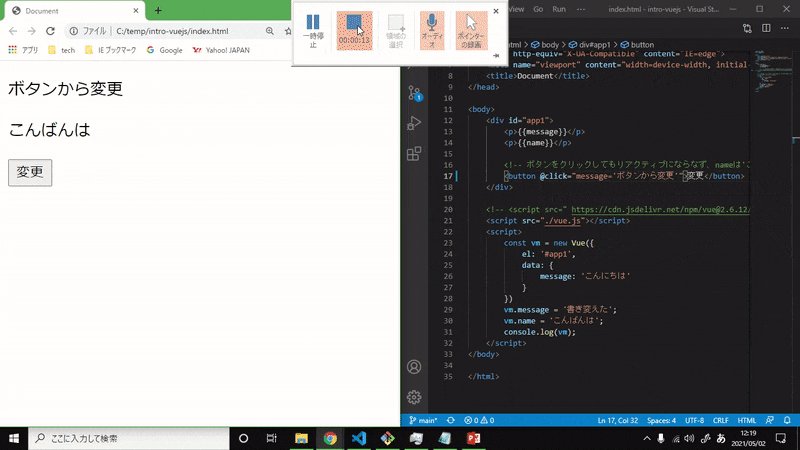
以下のように外部から新規にプロパティを作成したりすることもできるが、Vueインスタンスが作成されたときに定義されていないプロパティはリアクティブにならない。

sample.html
<body>
<div id="app1">
<p>{{message}}</p>
<p>{{name}}</p>
<button @click="message='ボタンから変更'">変更</button>
</div>
<!-- <script src=" https://cdn.jsdelivr.net/npm/vue@2.6.12/dist/vue.js"></script> -->
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el: '#app1',
data: {
message: 'こんにちは'
}
})
vm.message = '書き変えた';
vm.name = 'こんばんは';
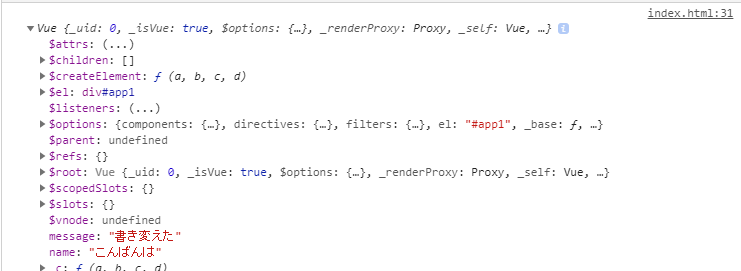
console.log(vm);
</script>
</body>
リアクティブを実現するには、
- Vueインスタンスが作成される際に(
new Vue()の際に)プロパティに定義されている
必要がある。これは、
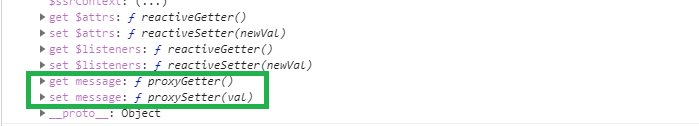
- Vueインスタンスが作成されたときに、暗黙的にgetter/setter(抽象的にwatcherと言ったりする)が作成され、それによりリアクティブを実現しているから
実際にconsole.log(vm)の中身を見ると、Vueインスタンスの中にmessageに対応するgetter/setterはあるが、nameに対応するgetter/setterはないことが分かる。
Vue.jsの勉強メモ一覧記事へのリンク
Vue.jsについて勉強した際に書いた勉強メモ記事のリンクを集約した記事。