はじめに
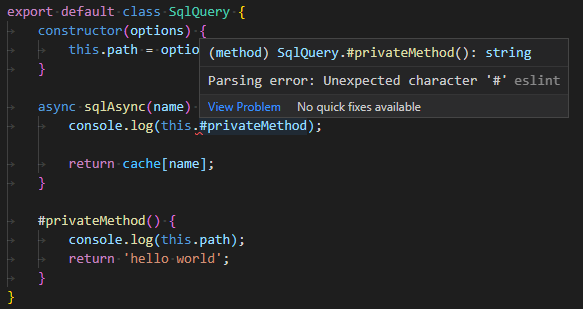
ESLintを設定している時に、以下の図のようなエラーが発生した。

今回はこのエラーを解消する方法について調べてみたのでその備忘録を残す。
ESLintについて
を参照。
ESLintのparserOptionsを指定する
JavaScriptsのprivateメソッドはes2022の機能なため、以下のようにESLintの設定を変える必要がある。
// .eslint.json
{
...
"parserOptions": {
"ecmaVersion": 13
},
...
}
※コメントでご指摘を頂いたとおり、以下の方法ではなくESLint自体の設定でカバーできる問題でした。
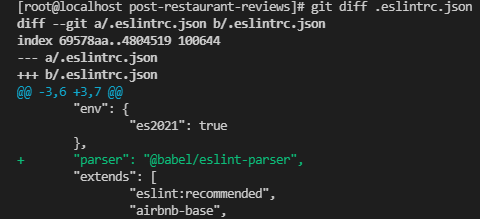
上記のエラーを解消するには、yarn add --dev @babel/eslint-parser等でライブラリをインストールし、後は公式にあるように以下のようにparserを追記すればいい。

こうすると、ESLintが実装されている構文を解釈できるようになりエラーが発生しなくなる。