はじめに
仕事で使う事になったので1からVue.jsについて学んだ。
ちゃんと覚えておかないとまずそうな事を備忘録として1つ1つ残しておく。
v-modelの修飾子の種類とその使いどころ
v-modelにはいくつか便利な修飾子があるが、その使いどころも含めて整理する。
何も修飾子がない場合
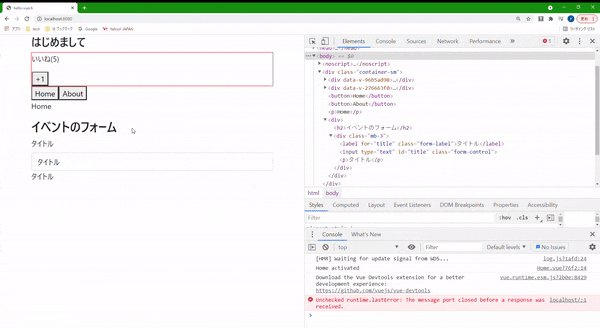
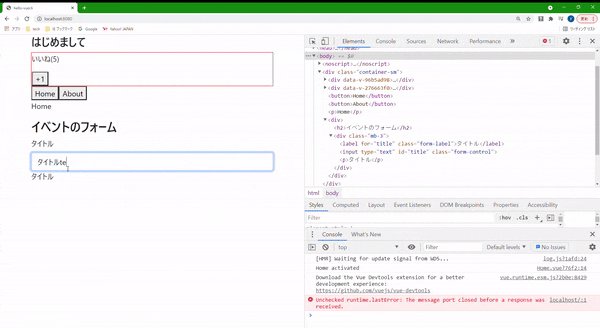
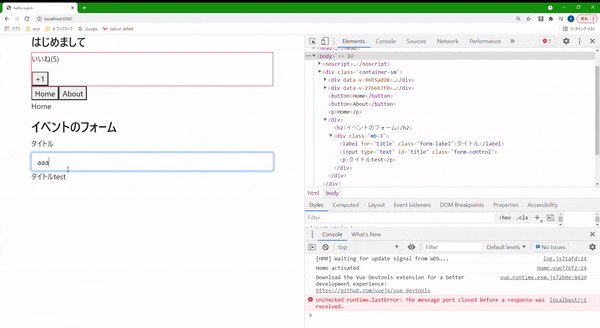
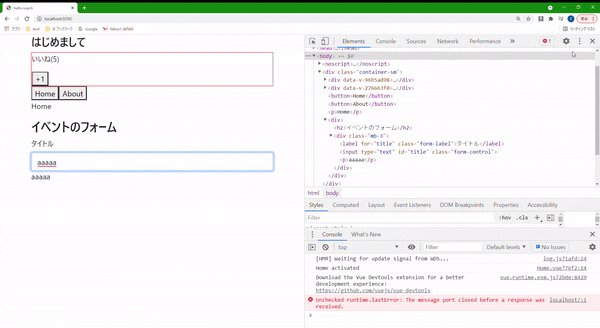
以下の動画のように即時に入力内容が反映される(双方向データバインディングになる)。

動画のソースコードは以下。
<template>
<div class="container-sm">
<!-- 省略 -->
<div>
<h2>イベントのフォーム</h2>
<div class="mb-3">
<label for="title" class="form-label">タイトル</label>
<input
type="text"
class="form-control"
id="title"
v-model="eventData.title"
/>
<p>{{ eventData.title }}</p>
</div>
</div>
</div>
</template>
ソースコード全体は以下。
.lazy修飾子
どうなるのか?
DOMイベントのchangeが発火した時にmodel(v-modelで指定したデータ)に内容が反映されるようになる。

動画のソースコードは以下。
<template>
<div class="container-sm">
<!-- 省略 -->
<div>
<h2>イベントのフォーム</h2>
<div class="mb-3">
<label for="title" class="form-label">タイトル</label>
<input
type="text"
class="form-control"
id="title"
v-model.lazy="eventData.title"
/>
<p>{{ eventData.title }}</p>
</div>
</div>
</div>
</template>
<script>
// 省略
export default {
data() {
return {
// 省略
eventData: {
title: "タイトル",
},
};
},
// 省略
ソースコード全体は以下。
※ちなみに、DOMイベントのchangeは、
- タグで入力してフォーカスを外した時
- タグで入力してEnterキーを押下した時
といった時に発火する。
使いどころ
バリデーションなどで入力時に逐一走らせるよりは入力後に走らせたい時など。
その場合にこの.lazyを使う事で、DOMイベントのchangeが発火してmodleが反映されたらバリデーションを走らせるといった事ができるようになる。
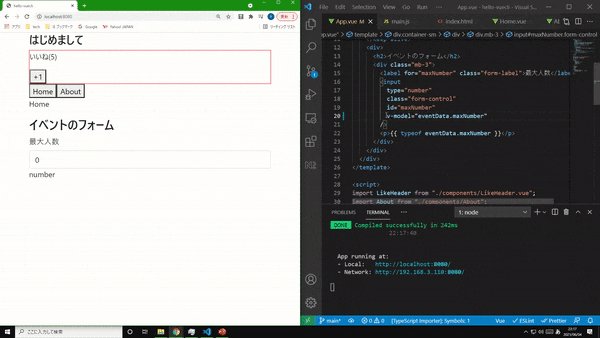
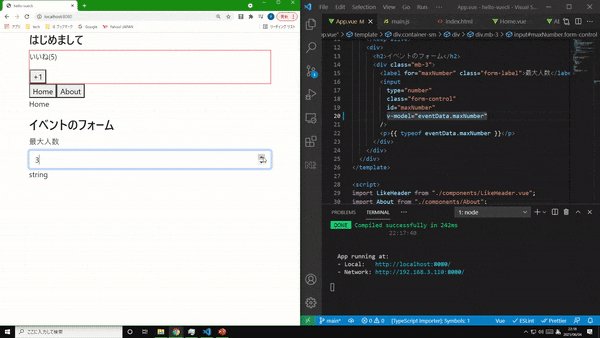
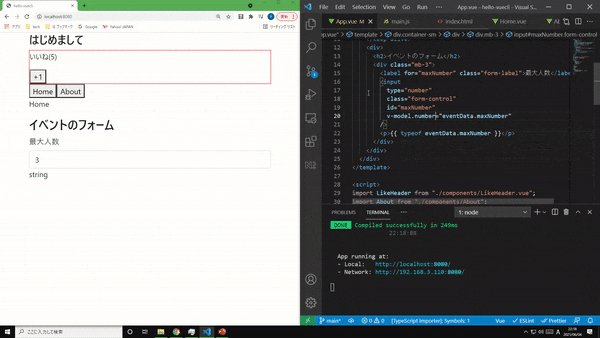
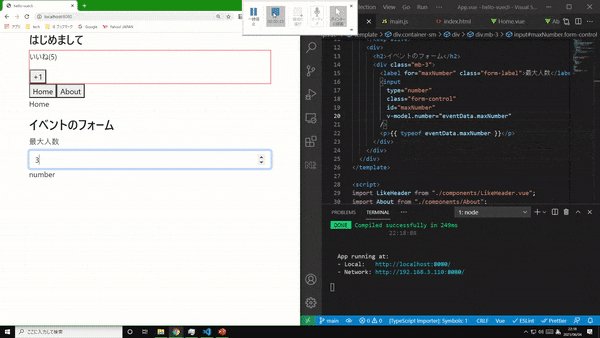
.number修飾子
どうなるのか?
基本的に<input type="number">と指定したとしても以下のようにtypeofを出力するとstringになってしまうが、
.number修飾子をv-modelに付与するとnumberとして扱うようにできる。

動画のソースコードは以下。
<template>
<div class="container-sm">
<!-- 省略 -->
<div>
<h2>イベントのフォーム</h2>
<div class="mb-3">
<label for="maxNumber" class="form-label">最大人数</label>
<input
type="number"
class="form-control"
id="maxNumber"
v-model.number="eventData.maxNumber"
/>
<p>{{ typeof eventData.maxNumber }}</p>
</div>
</div>
</div>
</template>
<script>
// 省略
export default {
data() {
return {
// 省略
eventData: {
title: "タイトル",
maxNumber: 0,
},
};
},
// 省略
ソースコード全体は以下。
使いどころ
v-modelでデータバインディングしている変数の型を厳格にnumberにしたい時など。
.trim修飾子
どうなるのか?
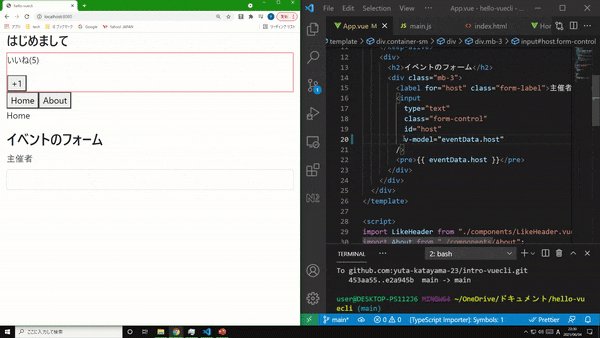
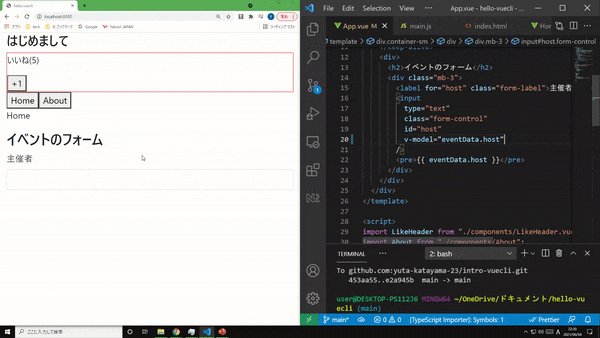
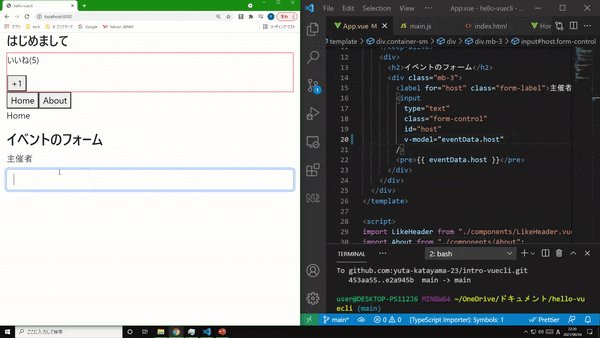
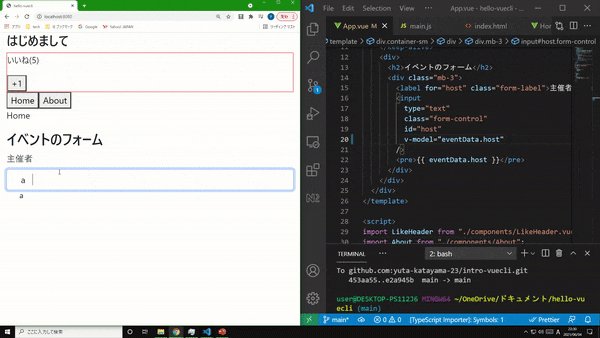
先頭・最後尾の空白を削除してv-modelの変数にデータバインディングしてくれる。

動画のソースコードは以下。
<template>
<div class="container-sm">
<!-- 省略 -->
<div>
<h2>イベントのフォーム</h2>
<div class="mb-3">
<label for="host" class="form-label">主催者</label>
<input
type="text"
class="form-control"
id="host"
v-model.trim="eventData.host"
/>
<pre>{{ eventData.host }}</pre>
</div>
</div>
</div>
</template>
<script>
// 省略
export default {
data() {
return {
// 省略
eventData: {
host: "",
},
};
},
// 省略
ソースコード全体は以下。
使いどころ
先頭・最後尾の空白を削除してv-modelの変数にデータバインディングしたい時など。
Vue.jsの勉強メモ一覧記事へのリンク
Vue.jsについて勉強した際に書いた勉強メモ記事のリンクを集約した記事。