はじめに
仕事で使う事になったので1からVue.jsについて学んだ。
ちゃんと覚えておかないとまずそうな事を備忘録として1つ1つ残しておく。
コンポーネントはパスカルケースで書くのがオススメ
コンポーネント(single file component)の命名方法は以下の2つが選択肢にある。
| # | 具体例 |
|---|---|
| ケバブケース | hello-world |
| パスカルケース | HelloWorld |
が、命名時はパスカルケースを用いるのがオススメでその理由は以下。
- パスカルケースはJavaScriptでよく使われるため、エディターで開発する際に自動補完されやすい
- HTML要素と見分けがつきやすい(HTMLの要素・タグはケバブケースで書くため)
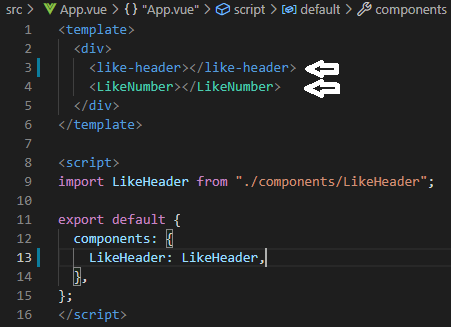
以下の画像のように、LikeNumberは緑色だが、like-headerは青色でHTMLの要素(divタグ)と同じで見分けにくい1
- Vue.js以外のWebコンポーネントを使う際に見分けがつきやすい
余談
DOMテンプレート2の場合は、ケバブケースで記載しなければならない。
理由は、
- ブラウザがDOMを描画する際には、htmlファイル→JavaScriptsファイルの順番で読み込む
- ブラウザがhtmlファイルを読み込む際には大文字小文字は区別されない
という2つの事があり、DOMテンプレートでパスカルケースを使うと全て小文字と認識され3意図しない動きになるため。
Vue.jsの勉強メモ一覧記事へのリンク
Vue.jsについて勉強した際に書いた勉強メモ記事のリンクを集約した記事。
-
LikeNumberはGlobal登録したコンポーネント。like-headerはLocal登録したコンポーネントで、LikeHeaderをケバブケースで書いたもの。
※Vue.jsではコンポーネントをパスカルケースで定義しtemplateではケバブケースで記述するという事ができる。
※また、LikeHeader": LikeHeaderの部分は"like-header": LikeHeaderとも書ける。 ↩ -
HTML上(.htmlファイル)に定義するコンポーネント ↩
-
HelloWorld→helloworldと見なされる ↩