はじめに
仕事で使う事になったので1からVue.jsについて学んだ。
ちゃんと覚えておかないとまずそうな事を備忘録として1つ1つ残しておく。
JavaScriptでトランジションを実装する
JavaScriptでのトランジションの基本形
JavaScriptでのトランジション・アニメーションは、以下のように8つのJavaScriptフック関数を宣言する事で実装できる(beforeEnter, enter, ...のそれぞれはmethods: {}内にそれぞれ定義する)。
<transition
@before-enter="beforeEnter"
@enter="enter"
@after-enter="afterEnter"
@enter-cancelled="enterCancelled"
@before-leave="beforeLeave"
@leave="leave"
@after-leave="afterLeave"
@leave-cancelled="leaveCancelled"
>
<div class="circle" v-if="show"></div>
</transition>
詳細は以下のコミットを参照。
実際にJavaScriptでトランジションを実装する
<template>
<div class="main">
<!-- 省略 -->
<button type="button" class="btn btn-primary me-1" @click="show = !show">
切り替え
</button>
<br /><br />
<transition
:css="false"
@before-enter="beforeEnter"
@enter="enter"
@leave="leave"
>
<div class="circle" v-if="show"></div>
</transition>
<!-- 省略 -->
</div>
</template>
<script>
// 省略
export default {
// 省略
methods: {
beforeEnter(el) {
// 現れる前
el.style.transform = "scale(0)";
},
enter(el, done) {
let scale = 0;
const interval = setInterval(() => {
el.style.transform = `scale(${scale})`;
scale += 0.1;
if (scale > 1) {
clearInterval(interval);
done();
}
}, 100);
},
leave(el, done) {
// 消える時(イメージはtransitionのCSSの"-leave-active"の部分)
let scale = 1;
const interval = setInterval(() => {
el.style.transform = `scale(${scale})`;
scale -= 0.1;
if (scale < 0) {
clearInterval(interval);
done();
}
}, 100);
},
},
};
</script>
<style scoped>
/* 省略 */
.circle {
width: 200px;
height: 200px;
margin: auto;
border-radius: 100px;
background-color: deeppink;
}
</style>
-
:css="false"
JavaScriptのアニメーションのみを有効化する時には、css属性にfalseをbindする
これにより以下のメリットが出る- 意図しないアニメーションの動きにならないようにする(name属性が未定義でもv-enter, ...は暗黙に存在するので)
- CSSのトランジション・アニメーションの処理をskipさせられるのでパフォーマンスを向上させる
※注意として、v-bind:cssでfalseをバインディングしており、falseはboolean型(文字列ではない)。
-
done()
アニメーションが終わった事をVue.jsに伝えるための関数
上記の例では繰り返し非同期でトランジション・アニメーションを動かし、それが完了した事を伝える役割を担っている
ソースコード全体は以下。
CSSトランジションとJavaScriptトランジションを併用するとどうなるか?
JavaScriptのトランジションのenter()、leave()のフック関数では、Vue.jsにトランジション・アニメーションが完了した事を伝えるためのdone()メソッドがあるが、これが呼ばれた場合はその時点で、CSSトランジションの動きが途中でも中断されてトランジションが完了になる。
done()メソッドがない場合、両方のトランジションが完了するまで動きが機能する。
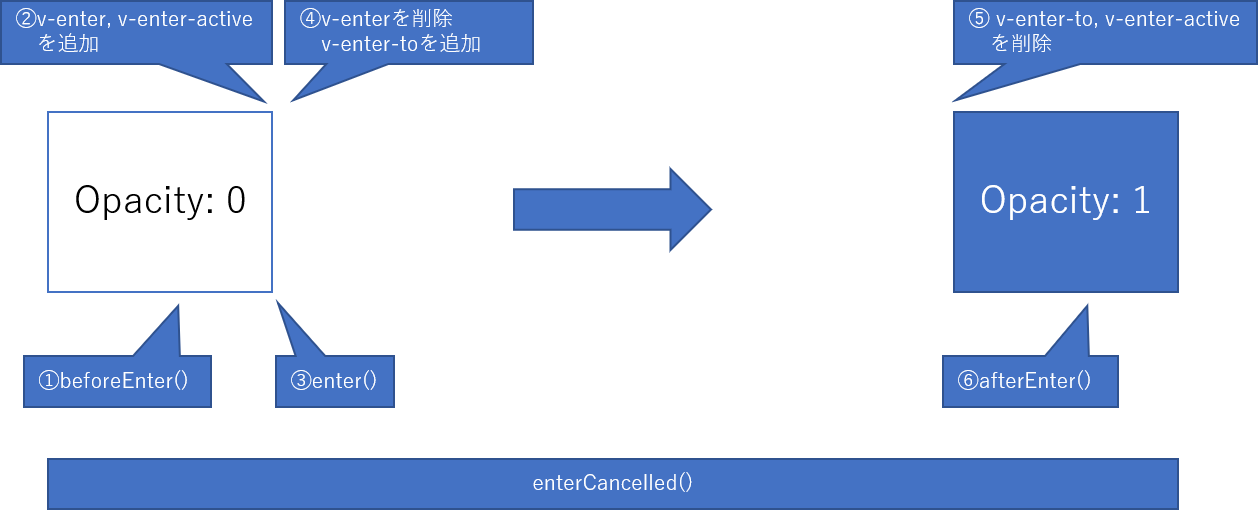
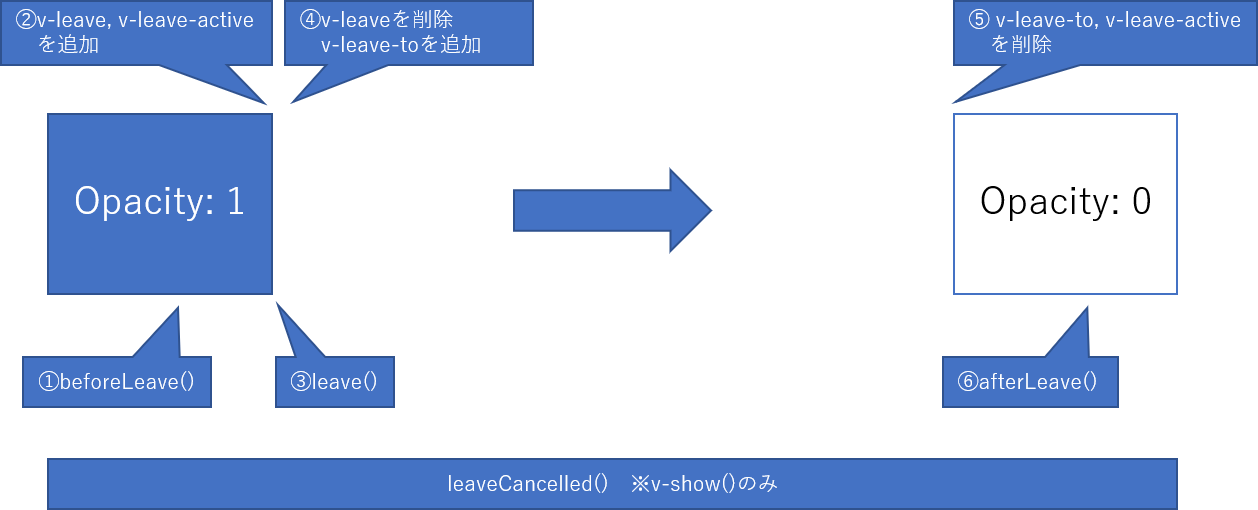
CSSトランジションとJavaScriptトランジションを併用している時の、トランジションクラスの適用・JavaScriptメソッドの実行が行われるタイミング
enter(要素が現れる時)
leave(要素が消える時)
Vue.jsの勉強メモ一覧記事へのリンク
Vue.jsについて勉強した際に書いた勉強メモ記事のリンクを集約した記事。