predicateとは?表示されたときの考え方
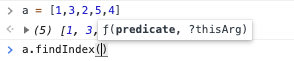
Google Chromeのconsoleで関数を入力した時に表示されるpredicateについて。
例えば、以下のようにfindIndex関数を入力したときに表示される。
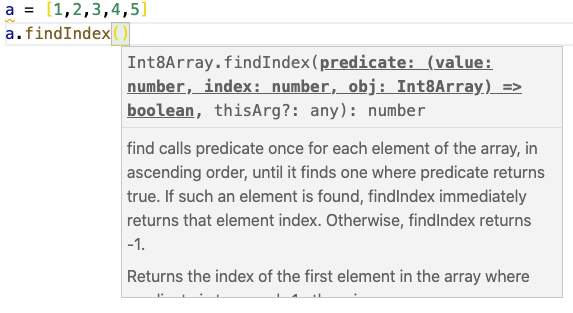
vscodeだと以下。
predicateとは?
**「真偽値を返す関数」**のこと。
ググると述語などと出てしまう。プログラミング用語なので、wikipediaで見ると納得できる。
a predicate is commonly understood to be a Boolean-valued function P: X→ {true, false}
真偽値を返す関数とは?
よく使われるのは、比較を行っている式。(==, >, < など)
a = [1,3,2,5,4]
a.findIndex((x)=> x==3)
# 1
x==3かどうかを判定している。Yesならtrue、Noならfalseとなる。
アロー関数 ((x)=> x==3)
カッコ内の式はアロー関数。functionで書く関数を簡易化したもの。
xは任意の値。findIndexの場合、オブジェクトで指定した配列の要素が一つ一つ入る。(for文で回している状態と同じ)
このxが3と等しいかを判断してる。
アロー関数を使わない場合
a.findIndex(function(x){
return (x==3)
})