個人メモです。
CodePipelineとは?
一言で言うと、コードからテストを含めた本番化までを一気に行ってくれる便利サービス。
Githubのコードからイメージのビルドし、テスト、本番化(デプロイ)の流れを自動で実行してくれる。
本番化せずとも、ソースからビルドの作成までといった設定もできる。編集はとても簡単。
#### もう少し噛み砕くと ローカルでソースコードを改修し、githubやCodeCommit(AWSのgithub)のレポジトリにプッシュすると、**変更を検知して自動でPipelineの実行を開始**する。
DockerのようにAWSの仮装コンテナ(ECS)にイメージを作成(ビルド)し、本番化しても問題ないかテストし、OKであれば本番化してくれるツール。
どこまでの処理を実行するかは好きに設定できる。
本番化の前に承認プロセスを追加することも可能。
コード(code)から本番化までの経路を一直線で辿っている(pipeline)ためCodePipelineと呼ぶ。
## CodePipelineの流れ コード改修から本番化までは大きく6つのステップに分かれる。
| No | 項目 | 内容 |
|---|---|---|
| 1 | レポジトリ | コードの改修内容をレポジトリにプッシュ |
| 2 | ソース | GithubやCodeCommitからソースを取得 |
| 3 | ビルド | ソースからイメージを作成。(仮装コンテナに作成) |
| 4 | テスト | イメージが実行可能かテスト |
| 5 | デプロイ | 本番化 |
| 6 | 統合テスト | リンクチェッカーツールなどで検証 |
## CodePipelineの作成手順 作成手順は大きく4Step。
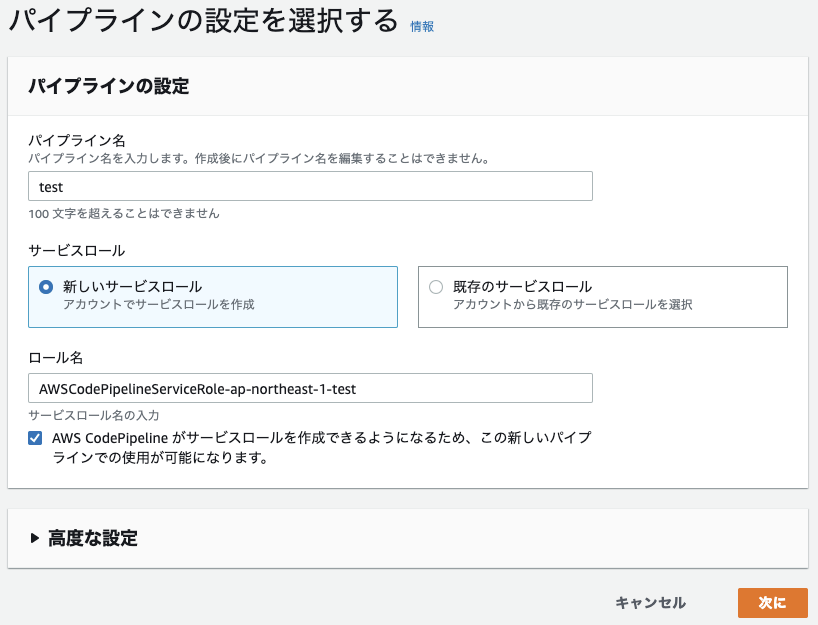
- パイプラインの作成
- ソースの選択
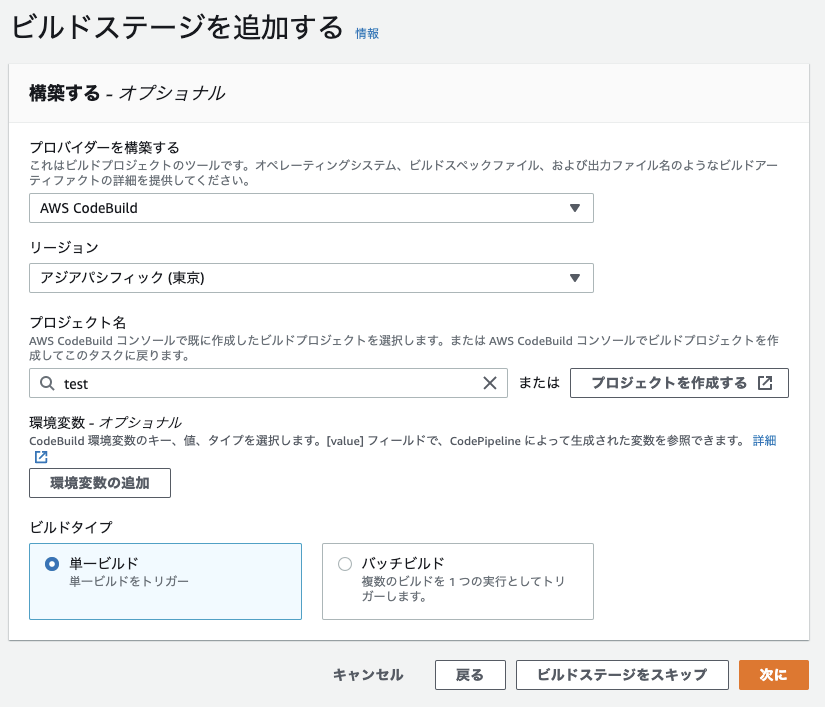
- ビルドの選択
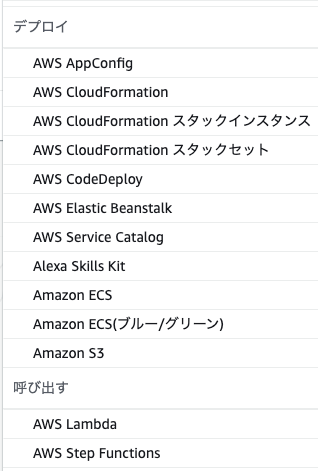
- デプロイの選択
▼ポイント
- ステージは2つ以上必須。
- ステージの追加はパイプライン作成後に可能
- ソースの複数選択もパイプライン作成後に可能
後からの設定変更
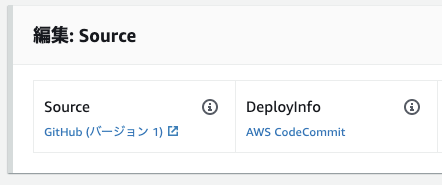
ソースの複数選択
GithubとCodeCommit両者の選択や、Githubのサブモジュールの選択など、複数のソースを選択することができる。
ステージ名の設定や追加
各ステージに名前をつけたり、ソースやビルドなどのアクションを追加することもできる。