ハロー
propsとemitについて書くと言ったな、あれは嘘だ。
というわけで今回はディレクティブについてです。
ディレクティブはVue.jsの基礎です、またディレクティブはそんなに数が多くないので全部紹介します。
よく使うやつ
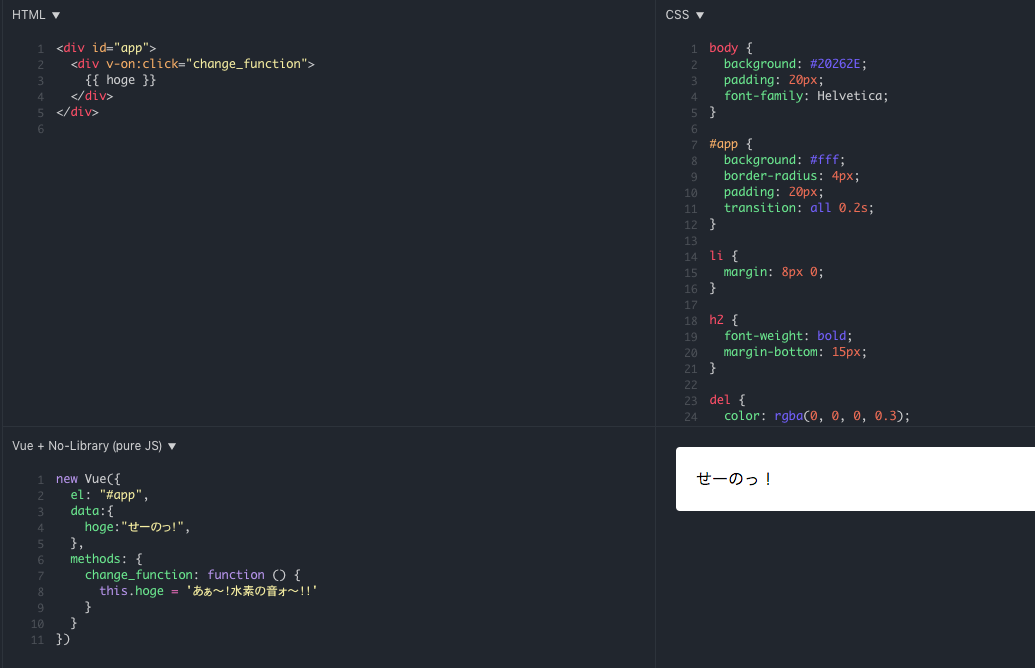
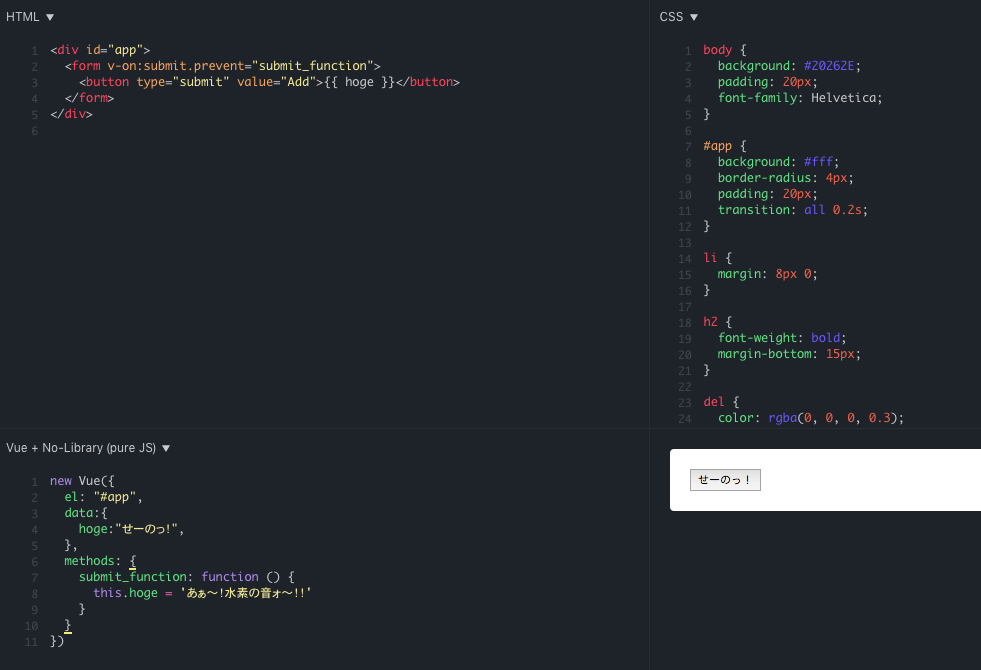
v-on
クリックとかのイベントに合わせて関数を実行します。難しくいうとhtmlの要素とイベントリスナを結びつけます。
以下の図を見てみましょう。
他にもフォーム要素をサブミットするのにページ遷移させないようにすることもできたりします。

v-onの使いどころはクリックなどのイベントに合わせて関数を実行する、と覚えると分かりやすいんじゃないでしょうか?
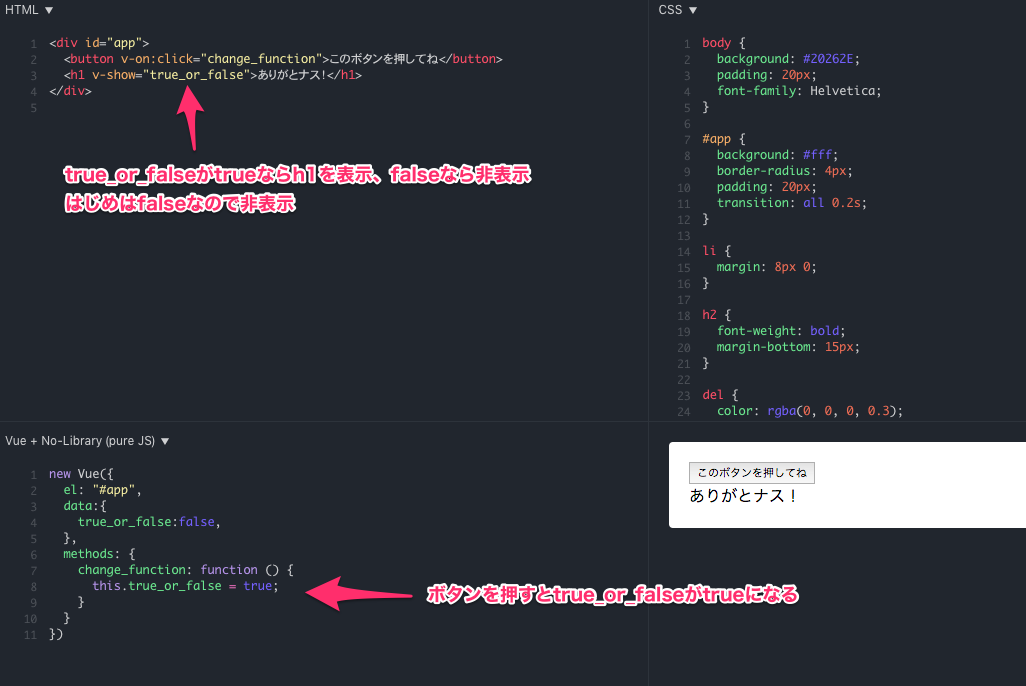
v-showとv-if
真偽値に基いてhtmlの要素の表示または非表示を行います。
公式によると
一般的に、v-if はより高い切り替えコストを持っているのに対して、 v-show はより高い初期描画コストを持っています。 そのため、とても頻繁に何かを切り替える必要があれば v-show を選び、条件が実行時に変更することがほとんどない場合は、v-if を選びます。
とのことです。
v-show
cssのdisplayプロパティで表示、非表示を操作します。
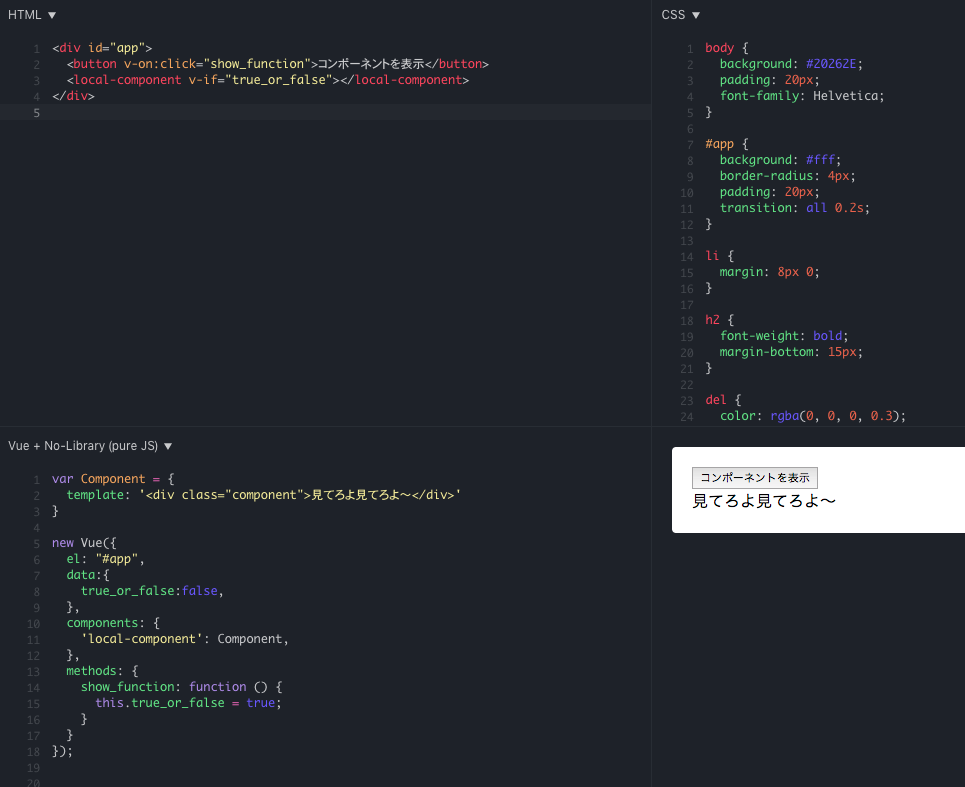
v-if
v-ifはv-showとは違って要素を作ったり消したりします。
v-ifとv-showはコンポーネントと組み合わせると、さらに便利です。
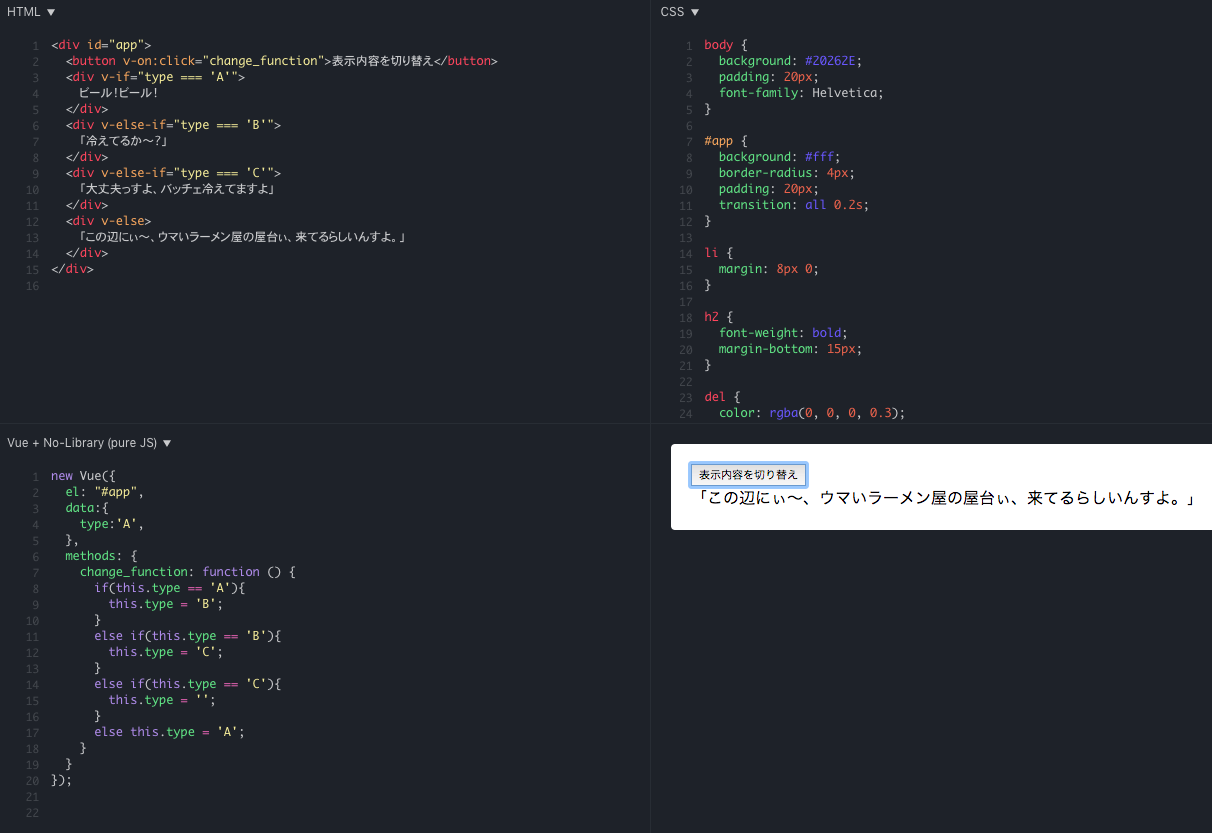
v-elseとv-else-if
if文があるのでelse文もelse-if文もあります
v-for
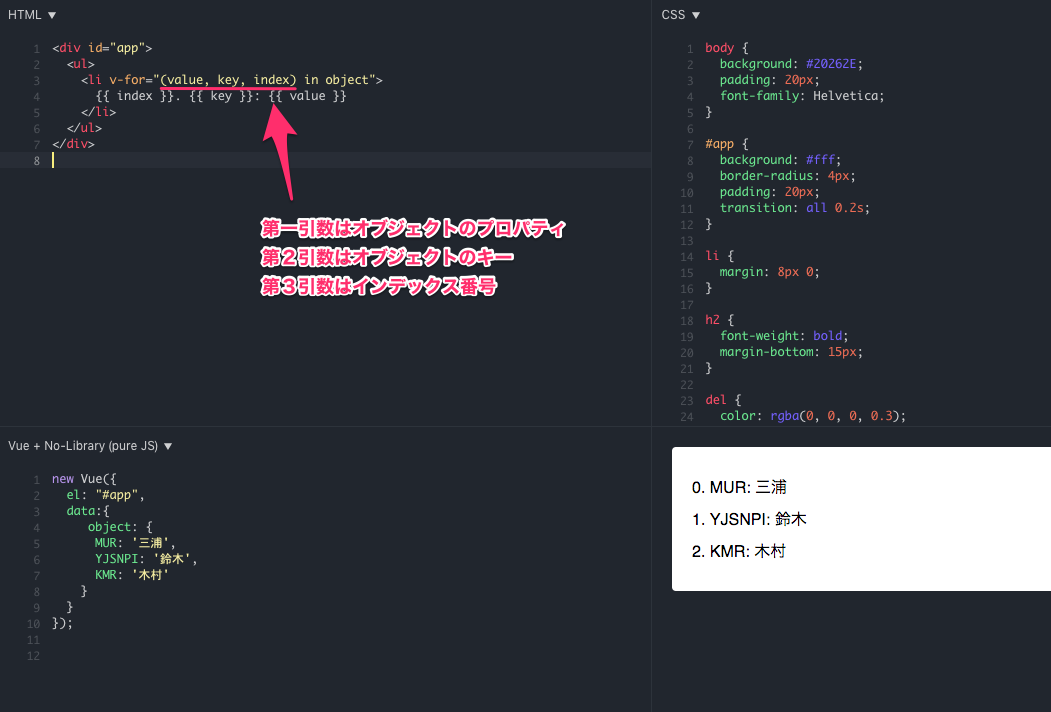
配列やオブジェクトをループするのに使います。
公式によると
item in items の形式で特別な構文を要求し、items はソースデータの配列で、item は配列要素がその上で反復されているエイリアスです:
とのことで、v-forのみ通常のディレクテブトは違う書き方が必要なようです。
上の図のように配列やオブジェクトをループする場合には、引数の順番が決まっているので注意してください。
v-bind
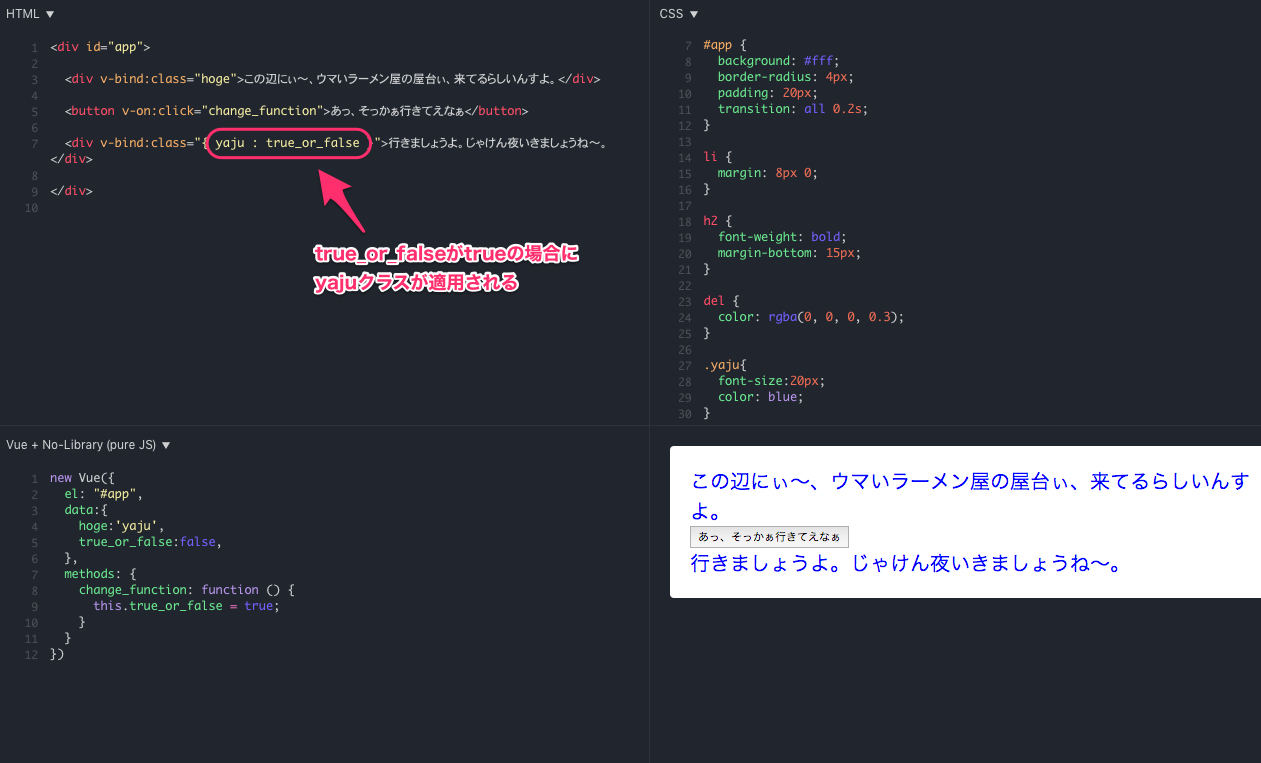
htmlのタグの中には{{ }}の記法が使えないのでv-bindを使います。
真偽値に合わせてクラスやidを切り替えたりできます。
htmlタグの中で双方向バインディングを使いたいときに使いましょう。
Vueインスタンスからコンポーネントに値を渡したりするのにも使えます、この部分はまた今度詳しく説明します。
v-model
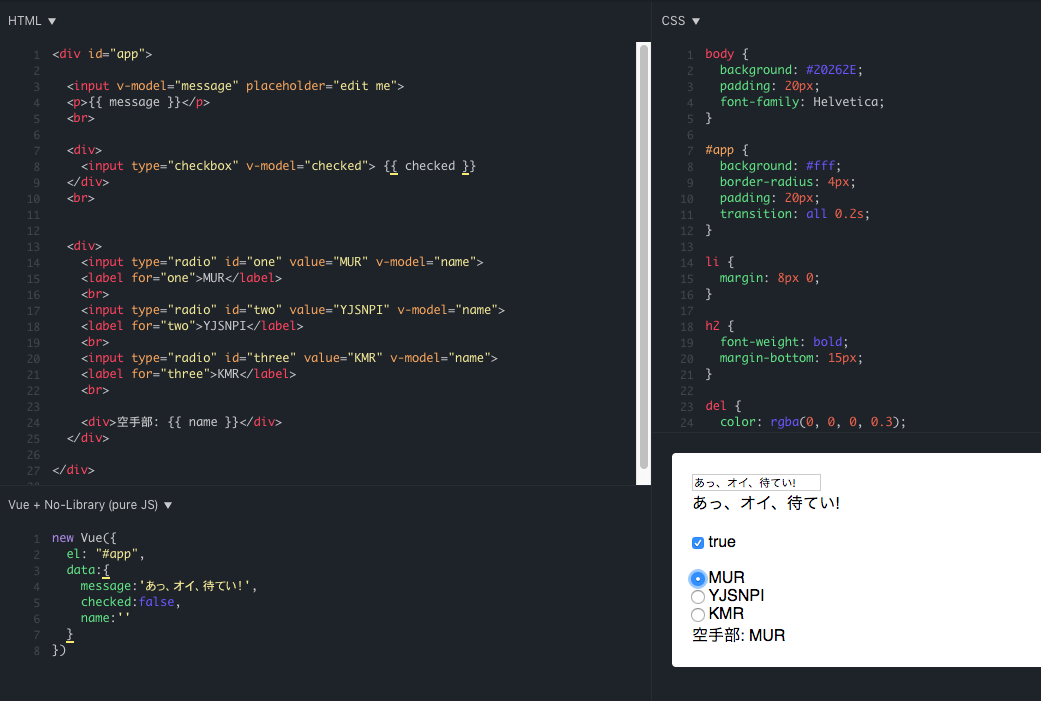
v-modelはformの内容とjsでバインディングするのに使う、と覚えましょう。
チェックボックスの場合はbooleanをとったりするので挙動に気をつけましょう。
たまに使う
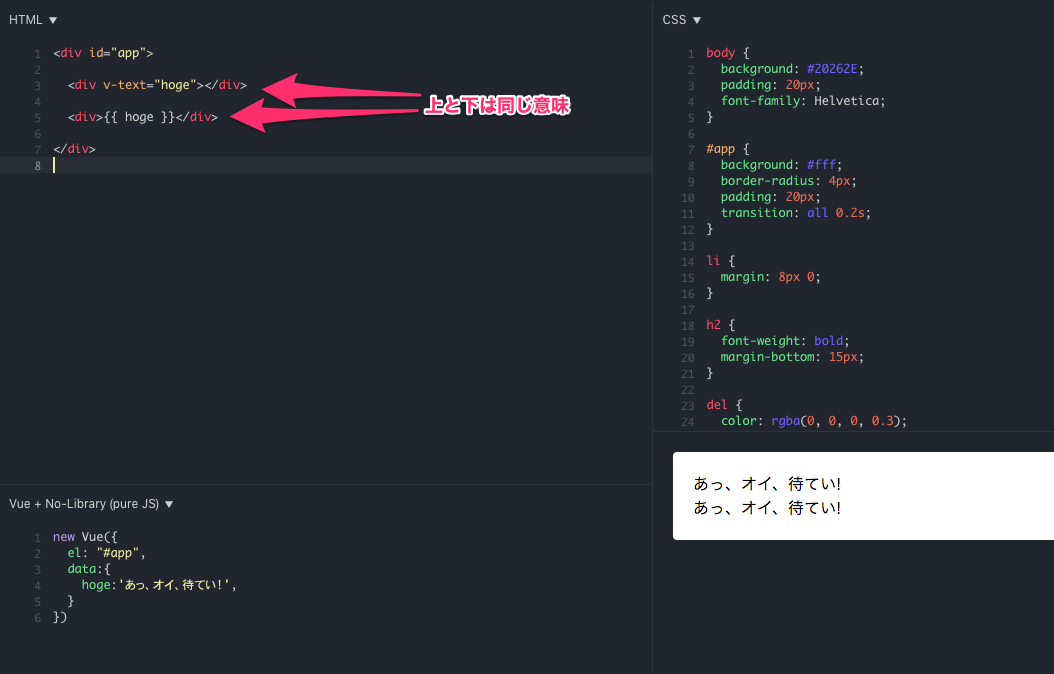
v-text
{{ }}の記法とほぼ同じです。
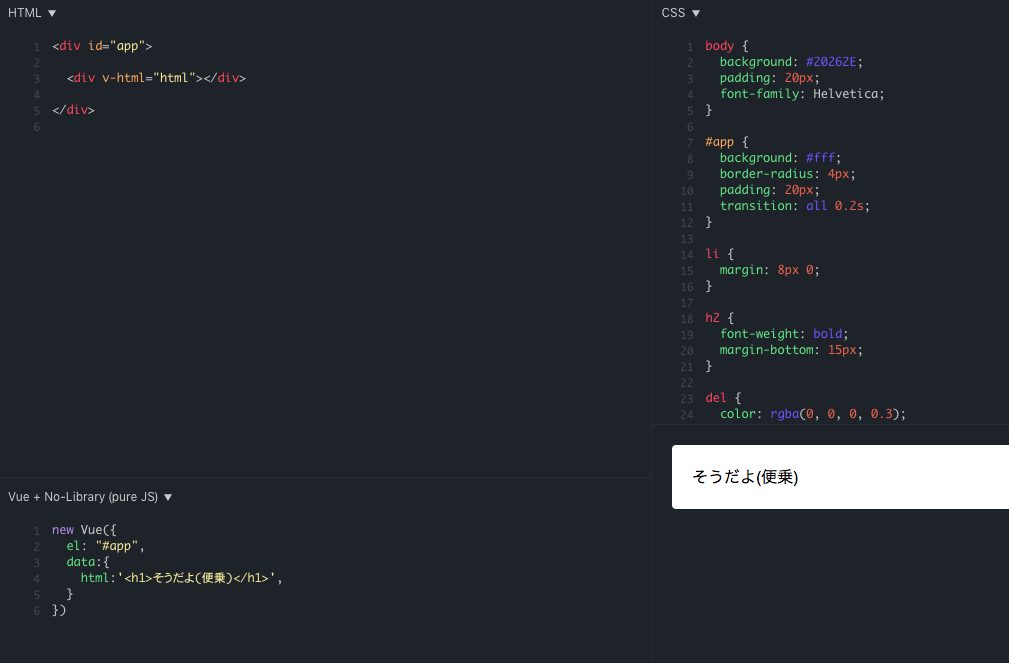
v-html
htmlを直でぶち込みます。
jsfiddleで確認してください。
注意点としてぶち込むhtmlタグ内にディレクティブを書いても機能しないので気をつけてください。
ディレクティブを書きたい場合はv-htmlではなくコンポーネントで代用してください。
あんまり使わない
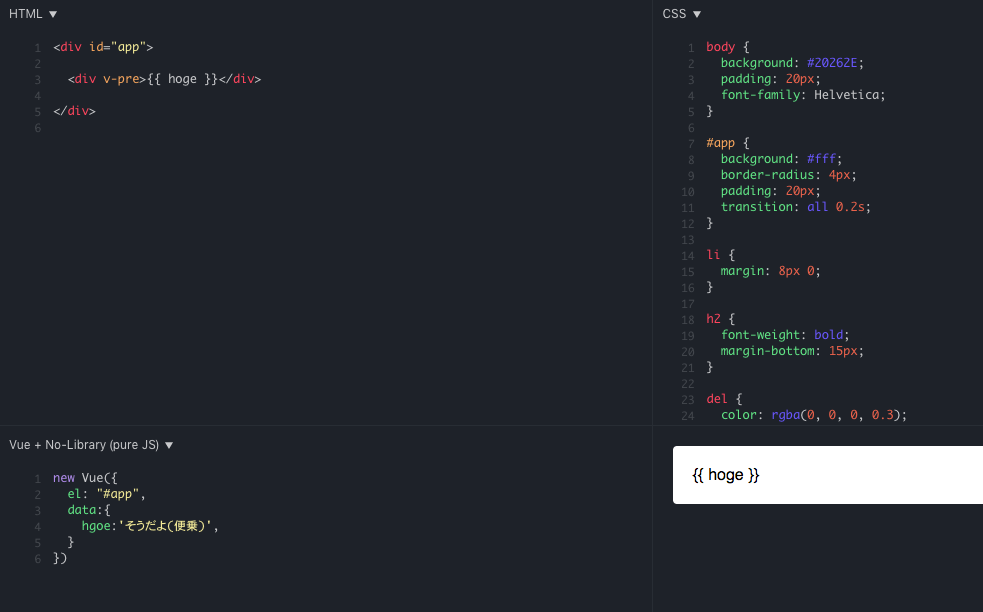
v-pre
v-preを使った要素と、全ての子要素のコンパイルをスキップします。
ディレクティブを使わない要素に指定してあげることでページの読み込みの高速化が狙えます。
慣れてきたら使ってみるといいでしょう。

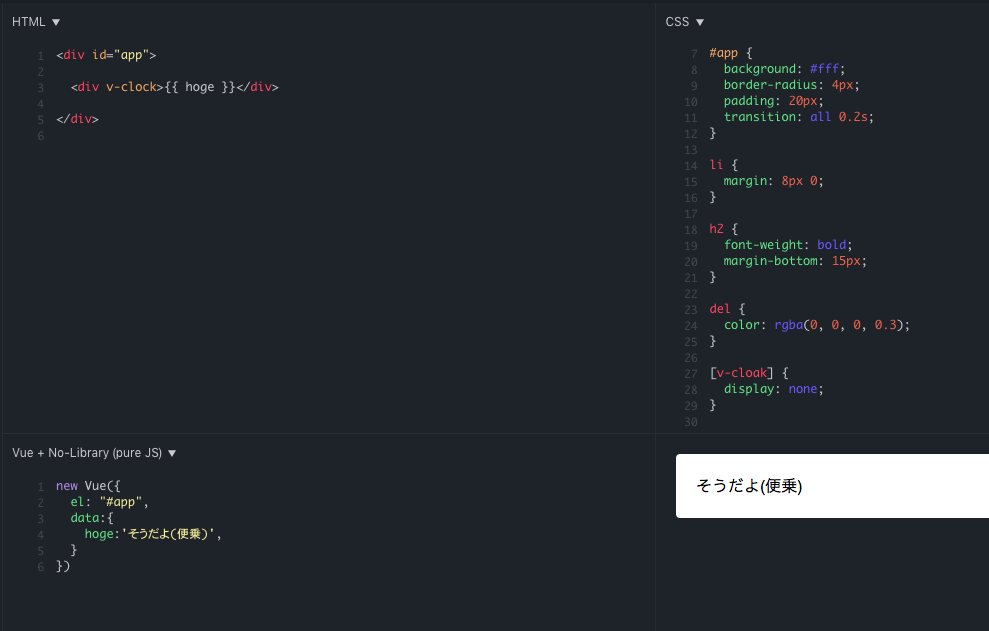
v-clock
読み込み中に{{ }}が見えたりしたらちょっと不格好ですよね?
そういう場合はv-clock を使いましょう。
読み込みが終わるまでv-clockは使えます、読み込み終了後は使えません。なのでcssと組み合わせて以下のように使いましょう
v-clockを適用したdiv要素はページの読み込みが終了するまでは不可視となります。
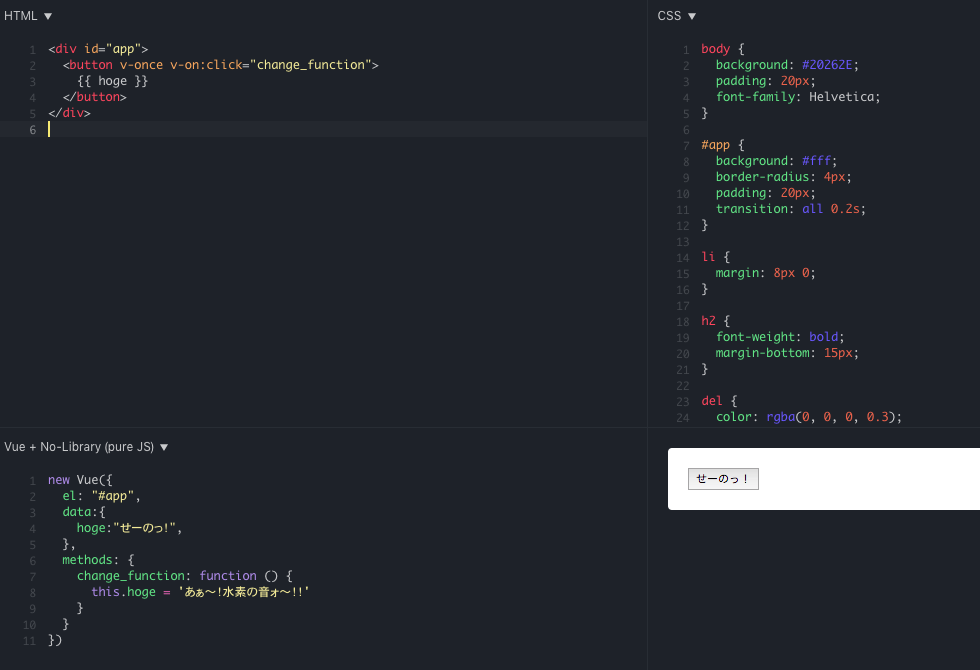
v-once
要素とコンポーネントをページ読み込み時に一度だけ描画します。
その後は、要素とその子要素はVueインスタンスから操作などは一切受け付けません。
おわり
ぬわああん疲れたもおおおおおおん。
途中でやめたくなったぞ。
次こそはemitとpropsについて書きますんで許してください。